NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Das ist richtig Hammer geworden! Vielen Dank dafür!
Bin gerade dabei das Design als Grundlage für meine zwecke anzupassen. Ein Problem habe ich da gerade. Ich möchte in die linke Navigation mehr Elemente einfügen. Ich verstehe nur nicht so ganz wie ich das machen muss. Hab das View "lnav" geöffnet nur verstehe ich da die angaben für Left und Top nicht ganz. Möchte dazwischen noch Punkte einfügen. Wie mache ich das?
Dann ist mir noch aufgefallen, dass bei den Slidern der Abschluss nicht sauber verdeckt wird von dem Button (siehe Bild). Ist nur ne Kleinigkeit ich weiß aber wäre schön wenn man das korrigieren könnte

Gruß Maik
1528_slider.png -
ist eigentlich sowas wie ein kleines Video-Tut für Anfänger in Planung?
Gruß
-
Ich bin auch total begeistert!!!
Vielen Dank für das tolle tool!
Ich habe folgende Frage:
Im content habe ich diverse cards positioniert.
Ist es möglich, einzelne Gruppen auf einer page zu bilden, also z.B. die cards für Heizung, Licht, Verschluss etc. in Untergruppen anzuordnen, so daß sie in abgegrenzten Bereichen der page gruppiert erscheinen (evtl. optisch abgegrenzt durch einen eigenen Rahmen)?
Dadurch wäre die Übersicht besser und ich könnte diese Gruppierungen leichter und übersichtlicher in unterschiedlichen Views verwenden.
Ich habe z.B. Anordnungen nach Etagen und Gewerken. So könnte ich z.B. die Thermostate und Lichter jeweils sortiert in der page Etage sowie in der page Licht übersichtlich darstellen.
Das responsive Design sollte natürlich erhalten bleiben!
Güße und einen schönes Restwochenende
Ulrich
-
Ja, das kannst du erreichen in dem du die cards nicht direkt im content einfügst, sondern in einen neuen, eigenen View, den du evtl "groupWohnzimmer" nennst. Dort fügst du dann entsprechend viele "basic-view in widgets" ein, die alle "mdui-float mdui-tile" (oder was du möchtest bekommen). Jedem Widget ordnest du dann den gewünschten card-View zu.
Im content-View, wo du normaler in die "basic-view in widgets" die cards abrufts, nutzt du dann die group-Views.
Hinweis: Responsive bleibt erhalten, aber nur für die "basic-view in widgets" des content-Views, NICHT für die in den group-Views (geht nur, wenn du die width der group-View in % angibst).
Ein Video-Tutorial habe ich derzeit nicht geplant (dann würde ich lieber ein MD-vis Adapter machen …). Durch die MD-Demo bzw. MD-Simpel Projekte, die man als Basis eines eigenen Projekts nehmen sollte und dem PDF-Handbuch mit der Beschreibung der "mdui-" CSS sollte man aber auch so voran kommen. Wenn nicht, hier im Forum fragen.
Das mit den left/top Angaben im lnav kann schon verwirren, da es durch die "mdui-float"-Angabe im CSS nicht berücksichtigt wird. Erst durch die float-Angabe ist eine mehrgliedrige Menü-Struktur möglich. Das Einfügen neuer Buttons führt immer dazu, dass diese am Ende angefügt werden (hier zählt die Erstellungsreihenfolge; kann ich nicht beeinflussen). Heißt, du musst über "Widgets exportieren" / "Lösche" / "Widgets importieren" selbst auf die korrekte Erstellungsreihenfolge achten.
ODER Jemand baut z.B. in das Widget-Kontextmenü vom ioBroker.vis ein, dass man ein Widget in seiner Erstellungsreihenfolge nach oben/unten schieben kann - das wäre dann eleganter, oder bluefox?

-
Okay danke dann weiß ich schonmal was ich machen muss [emoji6]
Gesendet von meinem SM-G925F mit Tapatalk
-
Okay danke dann weiß ich schonmal was ich machen muss [emoji6]
Gesendet von meinem SM-G925F mit Tapatalk ` Vielen Dank für die Tips!
Werde ich befolgen [emoji106]
Gesendet von meinem SM-J700H mit Tapatalk
-
So langsam nimmt es Gestalt an

Richtig geil was du da gemacht hat! Muss ich einfach nochmal sagen. Damit kann man sich was richtig gutes zusammenbauen!
Ich hätte da noch eine kleine Frage an html/CSS spezialisten. Ich hab mir ein Widget für die MAX!-Heizkörperthermostate "designed". Da hab ich Statussymbole mit eingefügt jeweils über "basic BOOL HTML"-Elemente. Ich würde gerne z.B. beim Batteriestatus das Symbol zusätzlich blinken lassen genauso wie in dem CSS-Stil "mdui-red-flash". Das soll aber nur Blinken wenn der Variablenzustand TRUE ist. Ich füge jeweils für die Zustände TRUE bzw FALSE verschiedene HTML Codes ein:
Für FALSE:
Für TRUE:
Wie kann ich bei TRUE jetzt zusätzlich dieses flashing hinzufügen?
Im Anhang ein Bild für bessere Vorstellung
Gruß Maik
1528_screenshot.png -
ich habe einfach ein 2. rot blinkendes mit Sichtbarkeit versehen und exakt an die selbe stelle gesetzt.
Also wenn Zustand batlow true dann sichtbar.
-
ich habe einfach ein 2. rot blinkendes mit Sichtbarkeit versehen und exakt an die selbe stelle gesetzt.
Also wenn Zustand batlow true dann sichtbar. `
Okay an sowas ähnliches habe ich auch schon gedacht, dachte nur vielleicht gibt es auch eine "elegantere" Variante direkt über den HTML Code.
-
So langsam nimmt es Gestalt an

Richtig geil was du da gemacht hat! Muss ich einfach nochmal sagen. Damit kann man sich was richtig gutes zusammenbauen!
Ich hätte da noch eine kleine Frage an html/CSS spezialisten. Ich hab mir ein Widget für die MAX!-Heizkörperthermostate "designed". Da hab ich Statussymbole mit eingefügt jeweils über "basic BOOL HTML"-Elemente. Ich würde gerne z.B. beim Batteriestatus das Symbol zusätzlich blinken lassen genauso wie in dem CSS-Stil "mdui-red-flash". Das soll aber nur Blinken wenn der Variablenzustand TRUE ist. Ich füge jeweils für die Zustände TRUE bzw FALSE verschiedene HTML Codes ein:
Für FALSE:
Für TRUE:
Wie kann ich bei TRUE jetzt zusätzlich dieses flashing hinzufügen?
Im Anhang ein Bild für bessere Vorstellung
Gruß Maik `
Kannst du das Widget von deinem Thermostat posten? Gefällt mir gut.Im übrigen, könntest du das blinken mittels JS setzen
-
dann würde ich lieber ein MD-vis Adapter machen … `
DAS wäre doch eine absolut prima Idee, auch wenn es wahrscheinlich eine Menge Aufwand wäre,
aber es würde meiner Meinung nach die Benutzung wesentlich vereinfachen.
-
Ja, das kannst du erreichen in dem du die cards nicht direkt im content einfügst, sondern in einen neuen, eigenen View, den du evtl "groupWohnzimmer" nennst. Dort fügst du dann entsprechend viele "basic-view in widgets" ein, die alle "mdui-float mdui-tile" (oder was du möchtest bekommen). Jedem Widget ordnest du dann den gewünschten card-View zu.
Im content-View, wo du normaler in die "basic-view in widgets" die cards abrufts, nutzt du dann die group-Views.
Hinweis: Responsive bleibt erhalten, aber nur für die "basic-view in widgets" des content-Views, NICHT für die in den group-Views (geht nur, wenn du die width der group-View in % angibst).
Danke funktioniert!
Ulrich
-
Wenn du bei TRUE schon eigenen HTML-Code angibst, dann kannst du dort auch sehr simpel ein "Blinken" mit angeben. Du musst lediglich das class-Attribut mit der/den entsprechenden CSS Klasse(n) mit aufführen:
class="mdui-red-blink">
Auch mehrere CSS Klassen können angegeben werden:
class="mdui-red-flash mdui-yellow-bg">
-
Cool danke genau sowas meine ich. Wusste nur nicht wie man das da mit rein schreibt.
Gesendet von meinem SM-G925F mit Tapatalk
-
Ich hätte in dem Zusammenhang auch noch eine Frage:
In einem jqui- Icon Toggle möchte ich die Farbe bei EIN/AUS entsprechend angepasst zeigen.
Im CSS-Hintergrund habe ich eingetragen :
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v > false ? "#4CAF50" :: "#F44336"}
Die Farbe ändert sich nicht. Es wird permanet #F44336 angezeigt, bei Änderung des Operators je nach dem auch die andere Farbe.
Was mache ich falsch?
Danke für einen Hinweis
Ulrich
-
Wenn deine Variable die Werte "true" oder "false" annehmen kann, also eine boolsche Variabel ist, kannst du als Bedingungsoperator kein ">" nehmen, sondern "==".
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == false ? "#4CAF50" :: "#F44336"}
Alternativ, da v bereits eine boolsche Variable ist, muss man nicht mit "==" auf true/false abprüfen (Achtung, Farben getauscht):
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v ? "#F44336" :: "#4CAF50"}
entspricht {v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == true? "#F44336" :: "#4CAF50"}
-
:?: Kann mir jemand sagen warum mir im Beispielprojekt die contents nicht angezeigt werden? :?: :?:
3252_1.png -
Vielen Dank!
Ich hatte (fast) alles ausprobiert, auch "==" aber ohne Erfolg.
Leider zeigt dein Tip auch keine Änderung, die Farbe ändert sich nicht. Zur Kontrolle habe ich zusätzlich zwei weitere gleiche widgets zur Anzeige der Zustände daneben plaziert (mit der Anzeige nur einer Farbe), diese arbeiten wie gewünscht.
Aaaaaber….
das ist ja nur eine Kleinigkeit im Gegensatz dazu:
Auf deinen Vorschlag habe ich cards zur Anzeige meiner Thermostate zunächst in Gruppen angeordnet und diese Gruppen dann als contPage eingebunden.

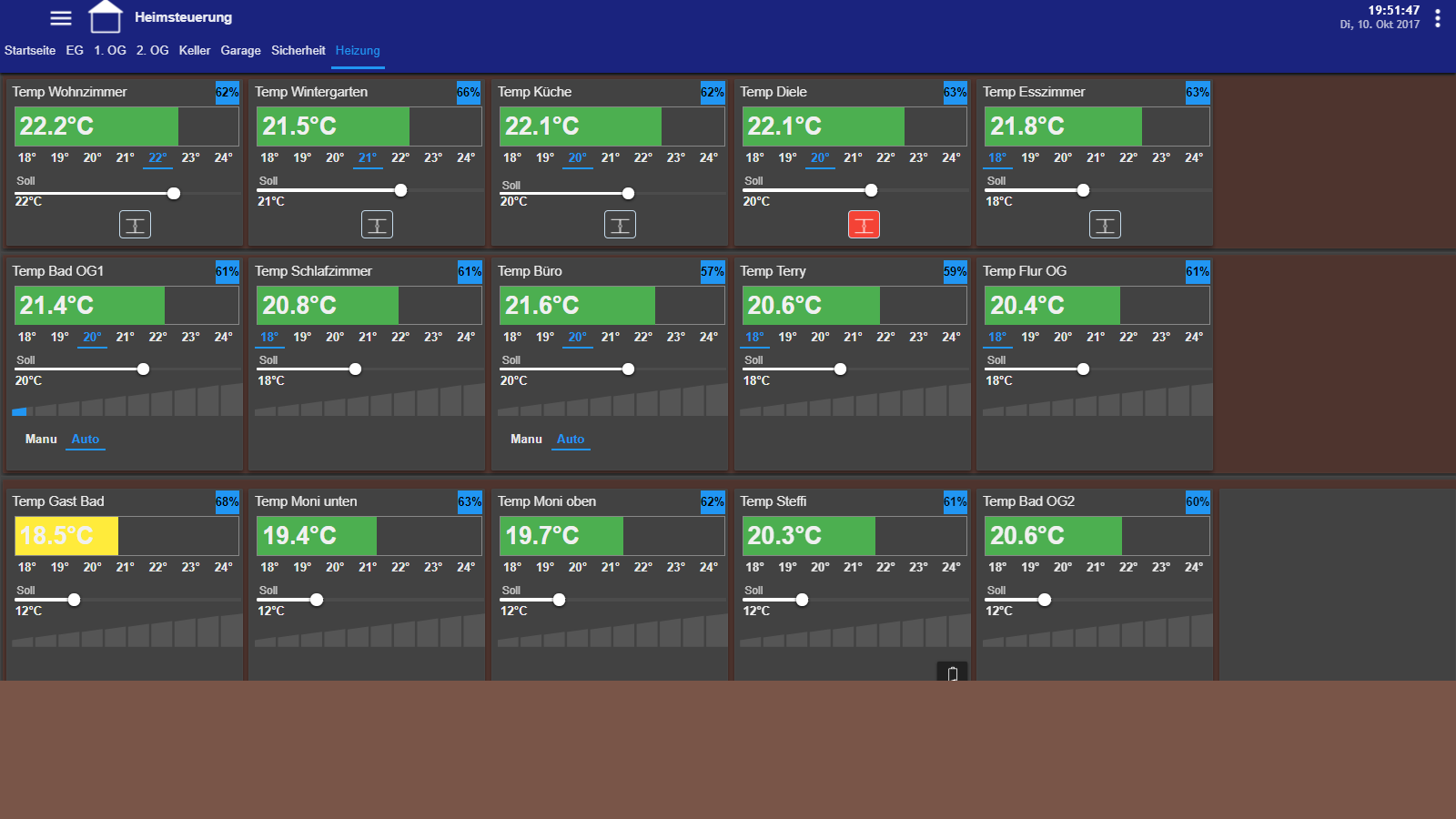
Das geht auch soweit in den ersten beiden Gruppierungen in den Zeilen eins und zwei. Beim zoomen funktioniert das responsive Design einwandfrei.
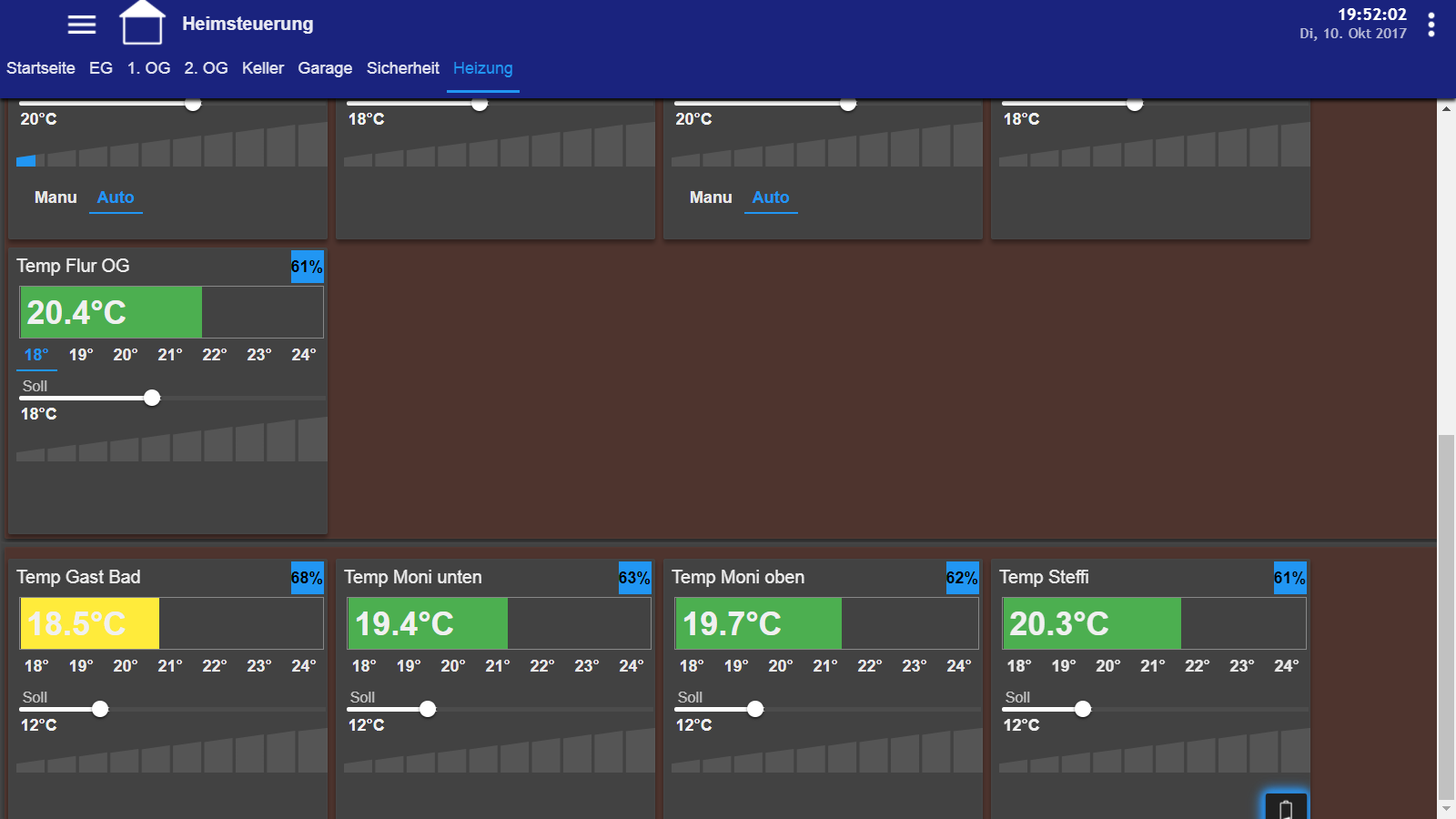
Bei der dritten Gruppe wird die letzte card nicht (mehr) angezeigt, beim zoomen kann ich nicht weit genug nach unten scrollen, um die letzten cards anzuzeigen.

Auch fehlt der untere Teil der cards in der Übersicht, erkennbar am abgeschnittenen Batteriesymbol.Da scheint es eine Begrenzung in der Anzahl der anzuzeigenden cards und/oder der Auflösung zu geben??
Für Hilfe bin ich sehr dankbar, denn das Projekt ist echt der Kracher!!!
Einen schönen Abend!
Ulrich
-
@ ErazorVIP
Keinen (güligen) view in tnav angegeben rechts unter "Allgemein- View zum Navigieren"?
-
doch ist auch eingegeben aber er zeigt die cards nicht an.
Ist immer noch das orginal Beispielprojekt
3252_1.png
3252_1.png