NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Saschag Dieser "floating button" ist normalerweise im view "abar" eingefügt - bei mir hat er den Namen mainSTATE. Da es sich um einen floatenden Button handelt, ist er im Designer nicht leicht zu packen. Am besten den view "abar" wählen und dann über die Liste "Aktive Widgets" (links oben) das Widget "mainSTATE" wählen, dann kann man die Eigenschaften bearbeiten. Achtung: In der Liste sollte nur dieses eine Widget markiert sein.
-
Super! Danke. Habe etwas suchen müssen war im „page1“ versteckt.
Danke nochmal für dein Mega tolles Projekt.
Bin etwas süchtig


-
@Uhula , danke...Das hat funktioniert...
-
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
-
@Uhula
Das sieht gut aus und ich freue mich auf die Erweiterung
Danke und viele Grüße
ThomasLPZ -
Cool ! Wann geht's los ?

-
Hallo zusammen,
danke erstmal an Uhula, für diese tolle Projekt. Ich arbeite mich auch gerade ein wenig ein. Dank der guten Dokumentation aber nicht ganz so schwer.
Eine Frage habe ich mal. Ich nutze die iobroker.vis App. Wie definiere ich denn bei dem Design die Default Startseite. Ich möchte, dass immer pageMain aufgerufen wird, beim starten der App. Allerdings habe ich immer nur einen weißen Hintergrund ohne jegliche Inhalte. Das Kästchen für Default View im VIS ist nur auswählbar, wenn man eine View Größe angibt, aber bei dem Demoprojekt z.B. sind auch keine Größen definiert, dennoch startet immer die Landingpage _landing.
Habe ich vielleicht etwas übersehen?
Danke und Gruß
Danyo -
@danyo80 Wenn kein "Default"-View definiert wurde, wird - nach meinen Tests - immer der View genommen, der in der Sortierung ganz links/oben steht. Im Demo Projekt eben "_landing" (durch das _, ist kleiner als A). Ich habe mal eben einen View mit "__test" angelegt, in der vis-App wird dann dieser verwendet. Du müsstest also deine "pageMain" als Default markieren, oder in "_pageMain" umbenennen.
In der Vis App kann man m.E. keine Start-View direkt angeben. In Browsers in der URL schon, indem man den View Namen hinten nach einem # anhängt.
Bsp: http://x.x.x.x.:8082/vis/index.html?MD_Demo#pageStart -
@Uhula Hi, besten Dank.... funktioniert so.....

Gruß
danyo -
Top, gefällt mir auch gut. Das Material Design gibt optisch einiges her und mit deiner Vorlage kommt man echt schnell zu guten Ergebnissen. Danke an dieser Stelle auch für die Weiterentwicklung. Freue mich schon auf das Update.
-
@Uhula ich habe auf einer Card, ein Widget, welches dynamisch die Höhe verändert, entsprechend habe ich ihm height: auto verpasst. Wenn ich nun der Card allerdings auf meinem Content View auch eine Auto Höhe festlegen möchte, erhält die Card dadurch 0px und ist nicht sichtbar. Hast du da einen guten Tipp um das Problem zu lösen?

-
@foxriver76 Height:auto unter CSS ist mit Vorsicht zu genießen, funktioniert zwar bei reinen Text-Elementen ganz gut, hat aber ansonsten seine Grenzen; bei Cards geht es nicht, die benötigen eine feste Höhe oder eine berechnete Höhe zum Eltern-Element.
Im MD kannst du in der cont-Page dem Card-Container mit mdui-rows-n (n=1 bis 10) eine relative Höhe zuweisen. Bsp: "mdui-rows-3"Wenn die Card immer 100% haben soll: Height=100%
Interessant ist auch, dass man in den Left/Top/Height/Width Zuweisungen "rechnen" kann um somit relative Werte anzugeben.
Bsp: Left=calc(100% - 59px); Height=calc(100% - 26px); Height=calc(50% + 20px) usw
Wichtig: "-" und "*" müssen mit Leerzeichen abgegrenzt sein, also " + ", " - "
-
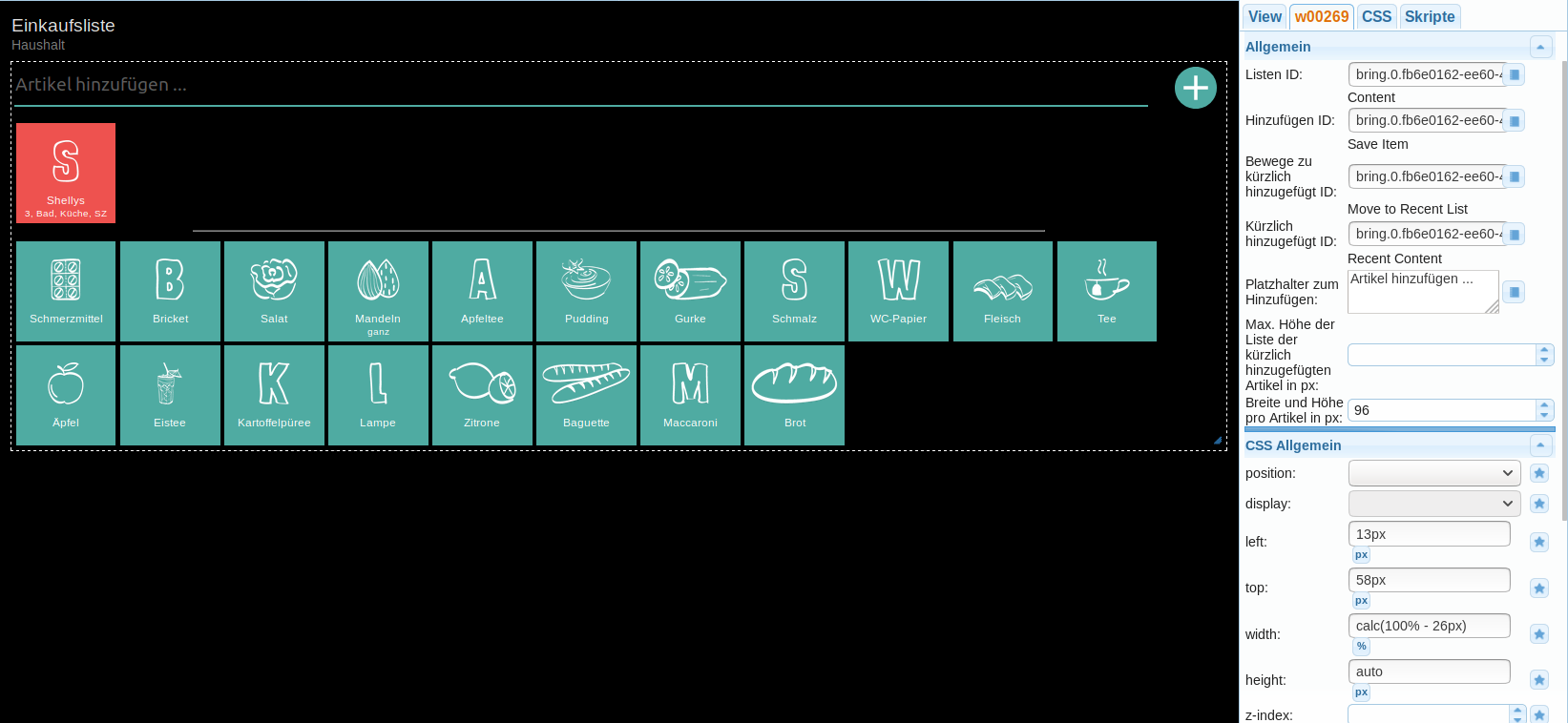
@Uhula Danke für deine ausführliche Antwort.
Um es mal besser bildlich darzustellen, es geht um das folgende Widget, bei dem die Anzahl an Items variieren kann und somit entsprechend die Höhe, auf dem Bild sieht man den View für die Card, hier funktioniert es mit der auto Höhe prima.
So wie ich dich verstehe, kann ich es also wenn dann direkt ohne Card in den Content packen, damit die automatische Höhenanpassung läuft, ansonsten könnte ich wohl nur mit JS rumtricksen um die Höhe dynamisch zu ändern, wenn ein Item kommt/geht.

-
@foxriver76 Da habe ich leider auch keine direkte Lösung, da irgendwann, wenn die Anzahl der innenliegenden Icons zu groß wird, sicher auch der Inhalt gescrollt werden können soll. Ich habe ein ähnliches Problem mit der Anzeige der Telefonate - eine wachsende Tabelle.
Ich empfehle dir die Höhe des Widgets auf calc(100% - 58px - 13px) zu setzen, damit bestimmt dann die Angabe im cont-View die Darstellhöhe (und scrollen wird möglich). Im cont-View kannst du dann für dein card-View 100% setzen, dann füllt die card den ganzen content aus. -
Woran kann es liegen, dass die Menu Bar auf allen Seiten sauber "einfährt"; nur wenn ich von einer anderen Page auf meine Hauptpage zurückgehe, bleibt das Menü stehen und ich muss durch klick irgendwo hin dieses einfahren lassen.
Ideen?
Danke vorab!
-
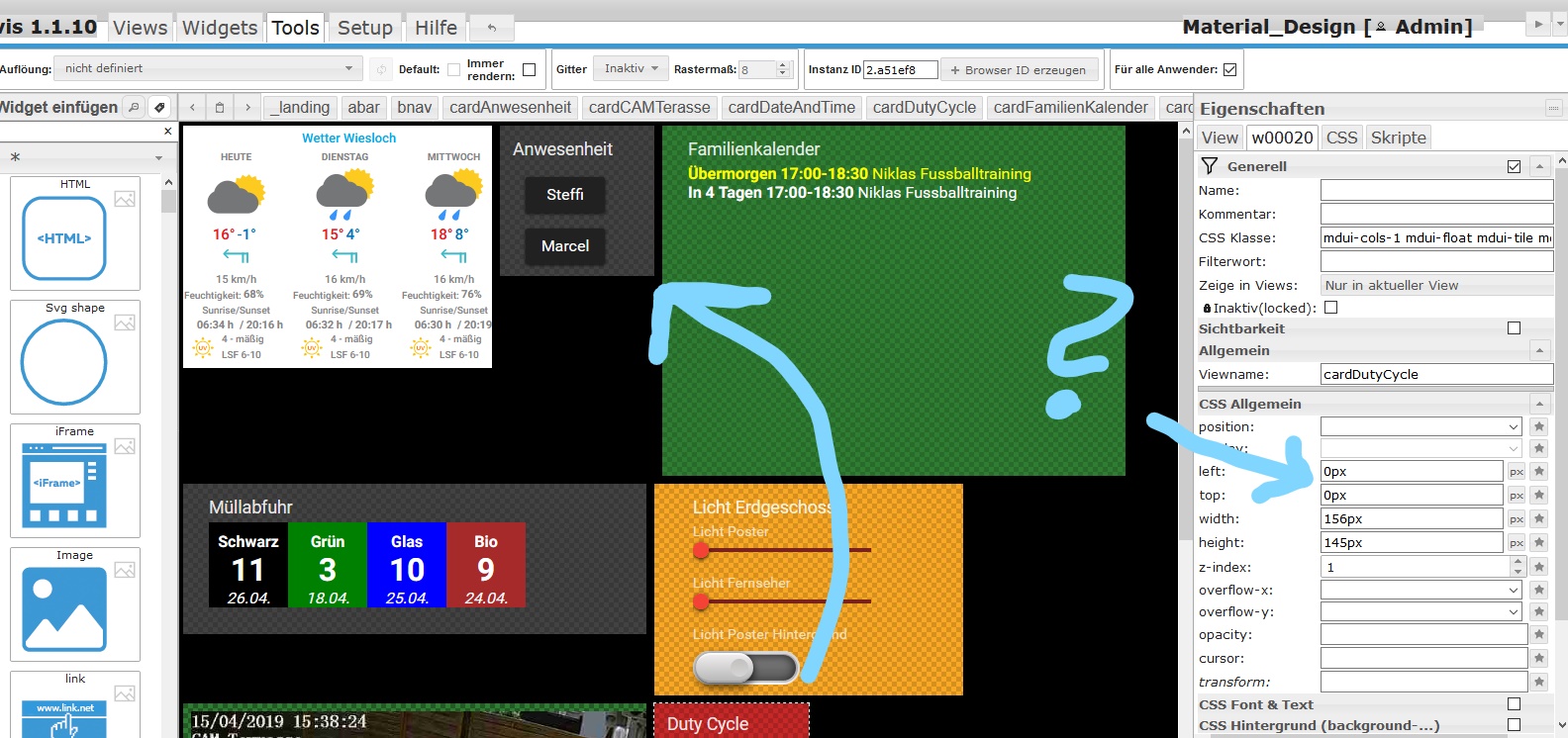
@Uhula Leider hänge ich am vermutlich einfachsten fest ... ich weiß nicht wie ich die Widget Container anders platzieren kann. Unter "CSS Allgemein -> Top oder Left , reagieren die Container nicht wenn man die pixel Werte ändert ... Wo sind die Werte bitte einzutragen?
Auch ich möchte mich für deine Arbeit bedanken ... das ist wirklich sehr gelungen!

-
@marcel-k die mdui-float klasse lässt die Widgets floaten, sprich du müsstest mal die Klasse weg tun und neu angeben um ein Widget ganz hinten einzufügen.
-
@marcel-k Moin, da gibt es im vis leider keinen direkten Weg, da es keine Funktion gibt um die Widgets in der Erstellungsreihenfolge zu ändern (wäre als Feature request sinnvoll).
Du kannst es erreichen, in dem du alle Widgets, die nach deinem Widget angezeigt werden sollen, markierst und "exportierst" (in die Zwischenablage). Dann löschen und anschließend wieder "importieren". Etwas umständlich, funktioniert aber. -
@tempestas da habe ich leider keine Idee. Kenne den Effekt aber auch und vermeide ihn, indem ich Drittseiten nur mit blank-targets aufrufe. Also als neues Tab im Browser. Ich nutze die iobroker vis App.
-
@Uhula Vielen Dank natürlich auch für den spitzen Support ! Ehrlich, das macht richtig Spaß ... den Umweg finde ich keineswegs umständlich, das dauert manchmal mit CSS Anweisungen etwas länger ... Jetzt muss ich die Container nur noch auf die richtige Größe bringen, damit sie auch auch genau dahin floaten wo ich sie haben möchte ...
Also nochmal, dicken Daumen nach oben, ganz großes Kino
EDIT 05.05.19: Ok, auch mit den CSS Anweisungen in der VIS super einfach !