NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
macht es nicht so kompliziert….
wenn dun unter css die mdui-color-flash class hast dann gib einfach in deinem Widget unter CSS Klasse
{val:"hier den Datenpunkt für die Tage rein ohne Anführungszeichen"; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"}
ein.
du must allerdings in deinem Projekt die Javaskripte und CSS Klassen von Uhula drin haben. `
Bins nochmal!
Also, ich hab {val:javascript.0.muell.Restabfall; val==0? "": val>=1? "mdui-red-flash": "yellowgreen"} in CSS Klass vom Widget geschrieben!
Allerdings blinkt das Widget jetzt schon. Es sollte erst 1 Tag vor Abholung blinken!
Hab ich was falsch eingetragen?
Danke `
Habs vertauscht :o
Trag es mal so ein. Sollte dann von Tag 1 bis Tag 0 blinken ;)
{val:javascript.0.muell.Restabfall; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"}
-
Habs vertauscht :o
Trag es mal so ein. Sollte dann von Tag 1 bis Tag 0 blinken ;)
{val:javascript.0.muell.Restabfall; val<=1? "mdui-red-flash": val>=2? "": "yellowgreen"} `
Kein Problem!
Habs gerade selber auch entdeckt! :)
-
Ich sag ja, es geht bestimmt auch einfacher ;)
Schöne, einfache Lösung. Danke intruder7 werde ich vllt auch so übernehmen 8-)
-
Hallo, ich bin zur zeit an der erarbeitung meiner views, ich hätte eine frage, kann mir jeamand sagen ob man nur den lnav und rnav button und den zurück button nehmen kann und was ich dafür alles benötige? Ich bin anfänger und vertraue mich immer mehr an mit css und den skripten aber komme mit dem material design noch nicht so richtig klar. wäre dankbar über eure hilfe. Danke MFG Kevin
-
Hallo zusammen,
ich hätte gerne einen raisedbutton oder flatbutton zum steuern von VT einer CCU oder zum triggern eines HM Programm.
Habe schon mit dem Hq Button gespielt aber der will nicht so richtig in die CSS (optisch)
Hat da jemand schon etwas?
Grüße
-
Hi,
ich bin ein Neuling hier.
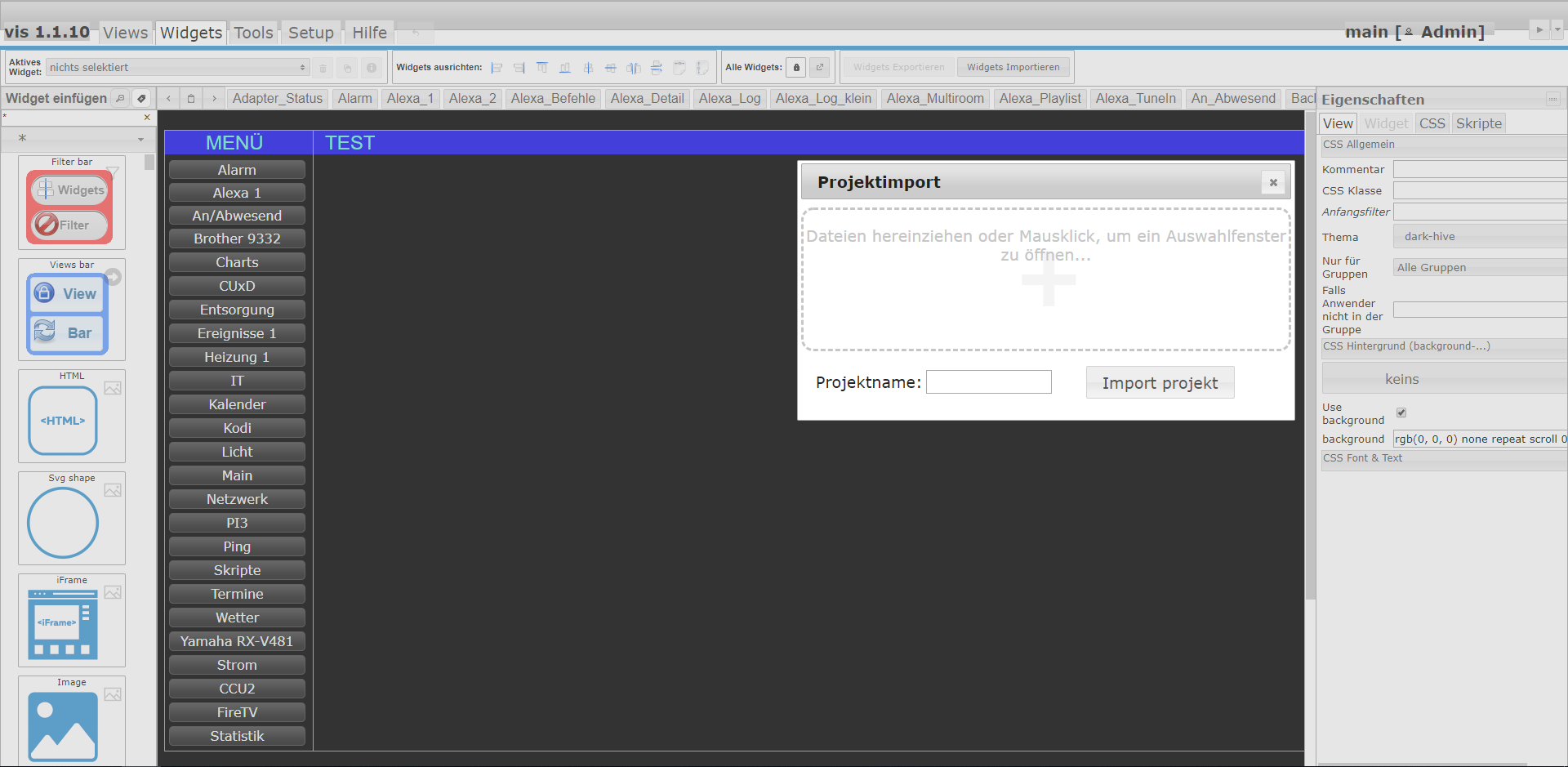
Wie kann ich denn die Views (MD_Simple oder MD_Demo) importieren. Wenn ich auf Views gehe und importiern nutze, bekomme ich den Fehler "Cannot render view "NameDerView". Invalid settings. Projekt Import geht gar nicht, da falsches File Format und via der Suche habe ich leider auch noch nichts geeignetes gefunden.
Vielleicht hat ja wer einen Hinweis für mich :)
-
Hi,
ich bin ein Neuling hier.
Wie kann ich denn die Views (MD_Simple oder MD_Demo) importieren. Wenn ich auf Views gehe und importiern nutze, bekomme ich den Fehler "Cannot render view "NameDerView". Invalid settings. Projekt Import geht gar nicht, da falsches File Format und via der Suche habe ich leider auch noch nichts geeignetes gefunden.
Vielleicht hat ja wer einen Hinweis für mich :)
-
Hallo zusammen,
erst mal vielen Dank an Uhula für die tolle Arbeit und das kostenlose bereitstellen.
Da ich noch unerfahren mit CSS und HTML bin, benötige ich Unterstützung bei einer Fehlersuche.
Ich habe das MD_Demo Projekt importiert und bediene mich aus einzelnen Bereichen. Das funktionierte bisher auch ganz gut.
Aktuell bin ich dabei ein Flot Diagramm in meine VIS einzubinden und habe dazu die CardFlot integriert.
Mein Problem ist jetzt, dass das drop down Menü nicht funtioniert. Die einzelnen Buttons werden immer angezeigt und der im Bild gelb markierte Button hat keine Funktion.Hat jemand eine Idee woran das liegen könnte?

-
Hallo zusammen,
erst mal vielen Dank an Uhula für die tolle Arbeit und das kostenlose bereitstellen.
Da ich noch unerfahren mit CSS und HTML bin, benötige ich Unterstützung bei einer Fehlersuche.
Ich habe das MD_Demo Projekt importiert und bediene mich aus einzelnen Bereichen. Das funktionierte bisher auch ganz gut.
Aktuell bin ich dabei ein Flot Diagramm in meine VIS einzubinden und habe dazu die CardFlot integriert.
Mein Problem ist jetzt, dass das drop down Menü nicht funtioniert. Die einzelnen Buttons werden immer angezeigt und der im Bild gelb markierte Button hat keine Funktion.Hat jemand eine Idee woran das liegen könnte?

@K_o_bold Hi, du musst den Schaltflächen noch mitteilen, welches Widget sie als Ziel nutzen sollen. Dieses Ziel gibst du bei der Schaltfläche unter "CSS Klasse" als "mdui-target-<dein ziel widget>" an.
Wenn dein Grafik-Widget z.B. die ID w00090 hat (siehst du rechts in den Optionen, wenn da das Widget markierst), dann gibts du in der Schaltfläche unter "CSS Klasse" den Wert "mdui-target-w00090" an.
Bei den anderen Schaltflächen zum Zoomen usw. auch. -
Hallo,
kann mir jemnad verraten wie ich den "blauen" Button (sieh Screenshort) bearbeiten kann?
Danke und Grüße

@Saschag Dieser "floating button" ist normalerweise im view "abar" eingefügt - bei mir hat er den Namen mainSTATE. Da es sich um einen floatenden Button handelt, ist er im Designer nicht leicht zu packen. Am besten den view "abar" wählen und dann über die Liste "Aktive Widgets" (links oben) das Widget "mainSTATE" wählen, dann kann man die Eigenschaften bearbeiten. Achtung: In der Liste sollte nur dieses eine Widget markiert sein.
-
@Saschag Dieser "floating button" ist normalerweise im view "abar" eingefügt - bei mir hat er den Namen mainSTATE. Da es sich um einen floatenden Button handelt, ist er im Designer nicht leicht zu packen. Am besten den view "abar" wählen und dann über die Liste "Aktive Widgets" (links oben) das Widget "mainSTATE" wählen, dann kann man die Eigenschaften bearbeiten. Achtung: In der Liste sollte nur dieses eine Widget markiert sein.
-
@K_o_bold Hi, du musst den Schaltflächen noch mitteilen, welches Widget sie als Ziel nutzen sollen. Dieses Ziel gibst du bei der Schaltfläche unter "CSS Klasse" als "mdui-target-<dein ziel widget>" an.
Wenn dein Grafik-Widget z.B. die ID w00090 hat (siehst du rechts in den Optionen, wenn da das Widget markierst), dann gibts du in der Schaltfläche unter "CSS Klasse" den Wert "mdui-target-w00090" an.
Bei den anderen Schaltflächen zum Zoomen usw. auch. -
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
-
Cool ! Wann geht's los ? :+1:
-
Hallo zusammen,
danke erstmal an Uhula, für diese tolle Projekt. Ich arbeite mich auch gerade ein wenig ein. Dank der guten Dokumentation aber nicht ganz so schwer.
Eine Frage habe ich mal. Ich nutze die iobroker.vis App. Wie definiere ich denn bei dem Design die Default Startseite. Ich möchte, dass immer pageMain aufgerufen wird, beim starten der App. Allerdings habe ich immer nur einen weißen Hintergrund ohne jegliche Inhalte. Das Kästchen für Default View im VIS ist nur auswählbar, wenn man eine View Größe angibt, aber bei dem Demoprojekt z.B. sind auch keine Größen definiert, dennoch startet immer die Landingpage _landing.
Habe ich vielleicht etwas übersehen?
Danke und Gruß
Danyo -
Hallo zusammen,
danke erstmal an Uhula, für diese tolle Projekt. Ich arbeite mich auch gerade ein wenig ein. Dank der guten Dokumentation aber nicht ganz so schwer.
Eine Frage habe ich mal. Ich nutze die iobroker.vis App. Wie definiere ich denn bei dem Design die Default Startseite. Ich möchte, dass immer pageMain aufgerufen wird, beim starten der App. Allerdings habe ich immer nur einen weißen Hintergrund ohne jegliche Inhalte. Das Kästchen für Default View im VIS ist nur auswählbar, wenn man eine View Größe angibt, aber bei dem Demoprojekt z.B. sind auch keine Größen definiert, dennoch startet immer die Landingpage _landing.
Habe ich vielleicht etwas übersehen?
Danke und Gruß
Danyo@danyo80 Wenn kein "Default"-View definiert wurde, wird - nach meinen Tests - immer der View genommen, der in der Sortierung ganz links/oben steht. Im Demo Projekt eben "_landing" (durch das _, ist kleiner als A). Ich habe mal eben einen View mit "__test" angelegt, in der vis-App wird dann dieser verwendet. Du müsstest also deine "pageMain" als Default markieren, oder in "_pageMain" umbenennen.
In der Vis App kann man m.E. keine Start-View direkt angeben. In Browsers in der URL schon, indem man den View Namen hinten nach einem # anhängt.
Bsp: http://x.x.x.x.:8082/vis/index.html?MD_Demo#pageStart -
@danyo80 Wenn kein "Default"-View definiert wurde, wird - nach meinen Tests - immer der View genommen, der in der Sortierung ganz links/oben steht. Im Demo Projekt eben "_landing" (durch das _, ist kleiner als A). Ich habe mal eben einen View mit "__test" angelegt, in der vis-App wird dann dieser verwendet. Du müsstest also deine "pageMain" als Default markieren, oder in "_pageMain" umbenennen.
In der Vis App kann man m.E. keine Start-View direkt angeben. In Browsers in der URL schon, indem man den View Namen hinten nach einem # anhängt.
Bsp: http://x.x.x.x.:8082/vis/index.html?MD_Demo#pageStart