NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Darf für FB offizielle Seite als Vis Beispiel verwenden??? `
Falls Du mein Beispiel meintest…. alles was im Forum von mir ist kann frei verwendet werden.
Was mich an dem Material Design CSS reizt sind besonders zwei Punkte:
1.) Karten können flexibel angezeigt werden
2.) Ein Projekt kann auf allen Geräten angezeigt werden.
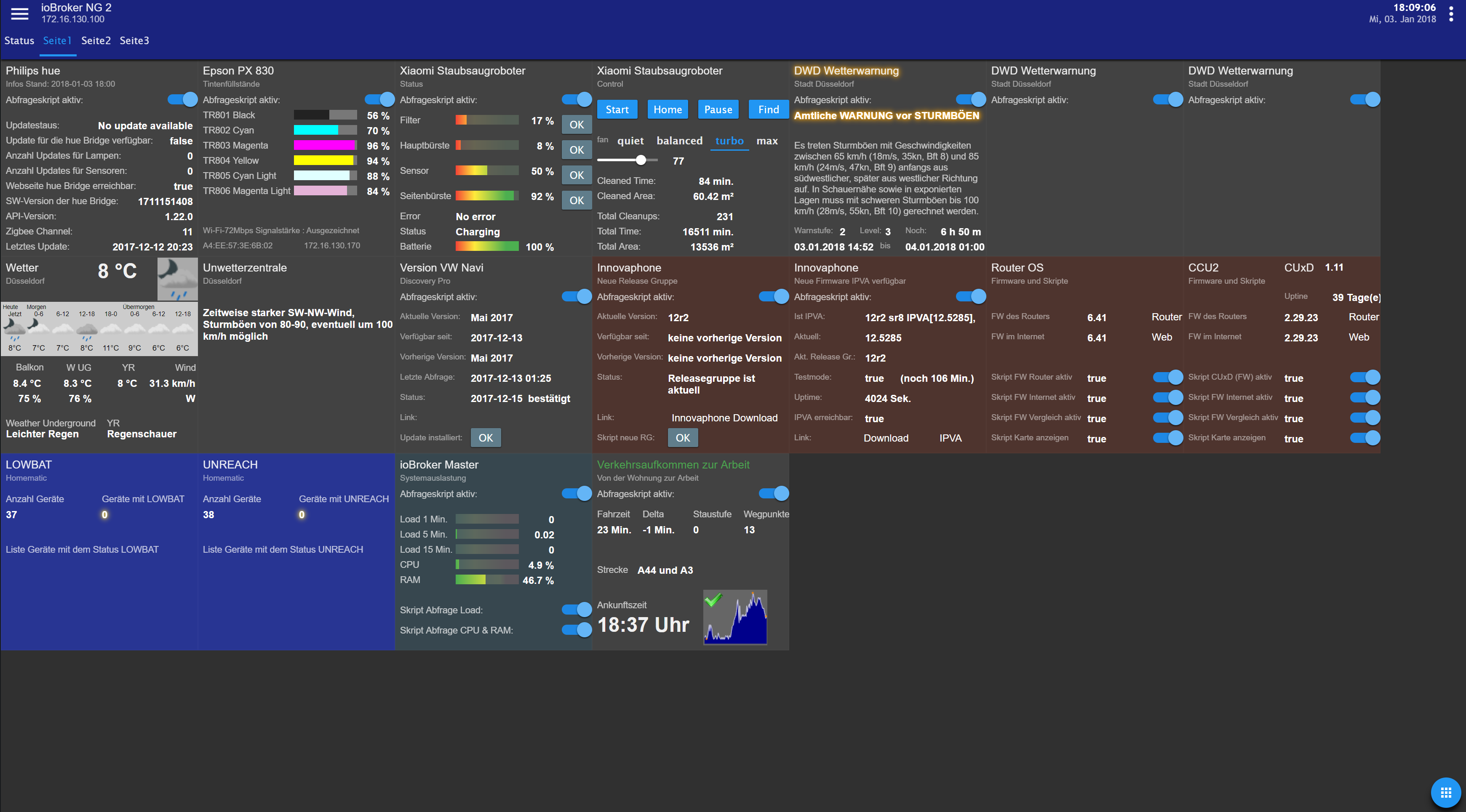
Die überladenden Karten für mich sind OK, da ich die Karten nur einblende, wenn sie auch etwas "zu sagen haben".
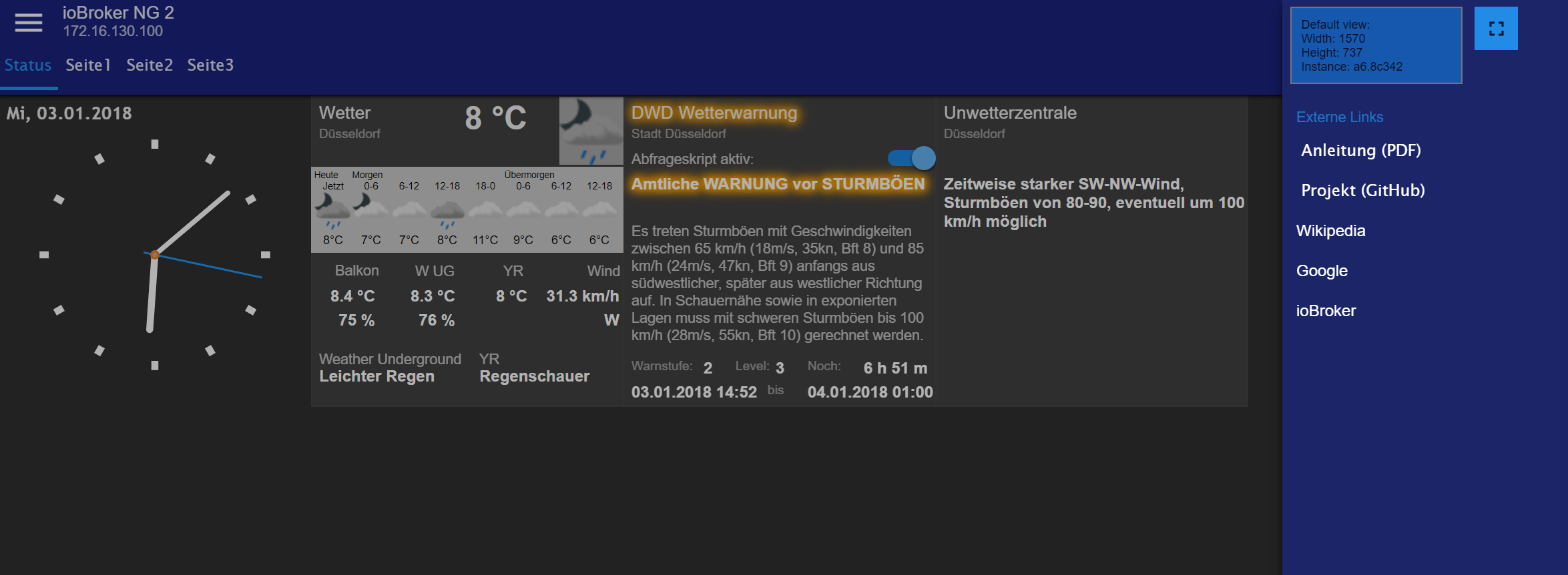
D.h. im "Normalfall" werden nur die Uhrzeit und das Wetter eingeblendet.
Alle anderen Karten werden Situationsbedingt eingeblendet.
Die Anzeige läuft als Info auf den Tablets 24h und in Browser Tabs.
Im Beispiel hier gibt es zum STandard (uhrzeit und Wetter) noch aktuelle Meldungen zum Unwetter:

Diese Karten werden nicht angzeigt und nur bei Bedarf automatisch eingeblendet:

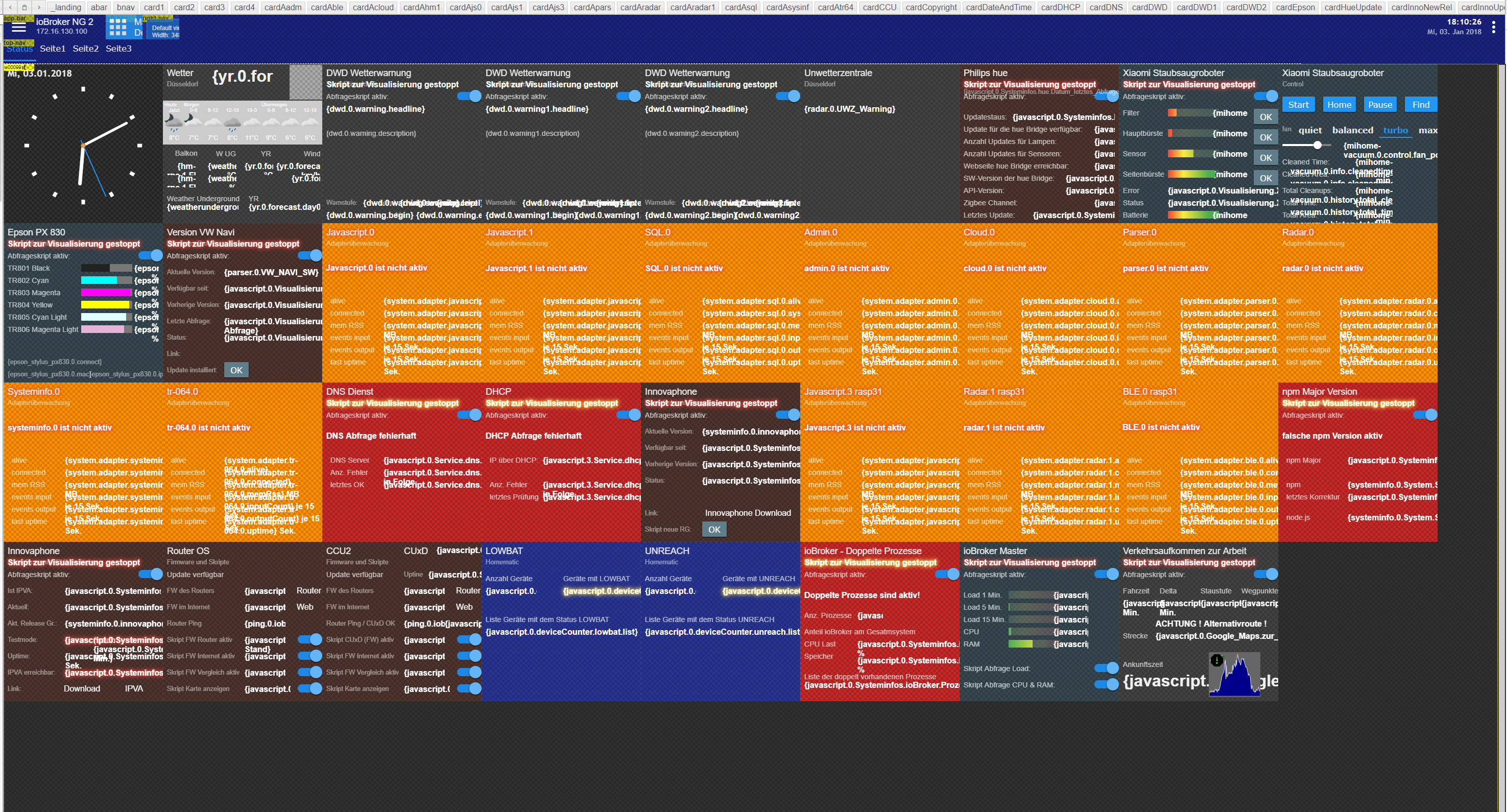
Übersicht VIS über bisher definierte Karten für die Statusseite:

-
Zu iCal
Danke für deinen Code mit der Formatierung, hat mir echt weitergeholfen. Leider habe ich von CSS keinen Plan, daher auch nur ne kurze Frage:
Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben?
Grüße aus BY
-
@DKM:Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben? `
Kann man. Hintergrund- oder Schriftfarbe? Alle Zellen oder nur eine bestimmte?Wenn die ganze Zeile betroffen sein soll, dann ist in der Anweisung die Formatierung zu ergänzen, sonst in der gewünschten Anweisung.
Bsp:
Mit wird zB die ganze Zeile rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zeile rot.
Mit wird zB die Zelle rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zelle rot.
Wenn es nur für heute/morgen gelten soll, musst du via Script das entry.date entsprechend abfragen und die oben genannten Formatanweisungen nur dann setzen.
Übersicht VIS über bisher definierte Karten für die Statusseite: `
Fleißig! -
@DKM:Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben? `
Kann man. Hintergrund- oder Schriftfarbe? Alle Zellen oder nur eine bestimmte?Wenn die ganze Zeile betroffen sein soll, dann ist in der Anweisung die Formatierung zu ergänzen, sonst in der gewünschten Anweisung.
Bsp:
Mit wird zB die ganze Zeile rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zeile rot.
Mit wird zB die Zelle rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zelle rot.
Wenn es nur für heute/morgen gelten soll, musst du via Script das entry.date entsprechend abfragen und die oben genannten Formatanweisungen nur dann setzen. `
Danke für den Tip,
ich habe mir bereits eine Funktion zusammenkopiert, welche aus 'new Date()' das Datum in DD.MM.YYYY anzeigt. Da ja Heute, Morgen und Übermorgen als Text dargestellt werden, habe ich versucht es mir leicht zu machen und folgende if-Abfrage geschrieben:
if (entry.date.toString() === "Heute")Doch diese wird immer mit False beantwortet. Wie schon gesagt, bin ich totaler Anfänger was JS angeht. Vielleicht könntest Du mir dort auch nochmal auf die Sprünge helfen. Ich vermute es liegt daran, dass entry.date ein Objekt ist (daher auch das .toString() ). Wenn ich den entry.date so abfrage (console.log usw.) wird mir Heute angezeigt :S
-
Ok, hab den Fehler gefunden.
Ich dachte mir, ich versuch es dann mal über die Länge der Strings und dabei ist mir aufgefallen, dass diese nicht mit der sichtbaren Länge übereinstimmen.
Heute hat zum Beispiel 7 Stellen
Übermorgen hat 12
06.01.2018 hat 12 usw.
Nun klappt also meine Abfrage schon. Aber da steh ich vor dem nächsten pers. Dilemma. Du hast geschrieben, ich solle nur die Formatanweisung dazu schreiben. Auch das habe ich in verschiedenen Varianten probiert:
html+=""+entry.date+"" html+=""+entry.date+"" html+=""+entry.date+""Wo genau muss ich das einfügen? Ich habe auch schon in vis mdui-red-bg hinzugefüt. Aber alles hatte keine Auswirkung.
Danke für deine / eure Geduld :)
-
Moin,
habe gestern angefangen mit iobroker "rum zu spielen". Komme ganz gut klar, auch wenn ich bis jetzt nur meine Hue und Harmony Sachen intrigiert habe und Homematic erst später intrigiere. Ich nutze das Material Design zwar nicht als responsives Design, aber aussehen tut es trotzdem gut :)
Kann mir jemand sagen wie genau ich das iCal Script (von Seite 8) einbaue? Hab den JS Adapter installiert und unter "Skripte" eins erstellt, aber irgendwie klappt das nicht so ganz. Habe bis jetzt noch nichts mit Skripten gemacht.
Grüße

-
@DKM:Wo genau muss ich das einfügen? Ich habe auch schon in vis mdui-red-bg hinzugefüt. Aber alles hatte keine Auswirkung. `
Dein Style-Code fügst du schon an der richtige Stelle ein - es ist mein Fehler, dass es nicht funktioniert. Statt "css=" muss es "class=" heißen (und das ";" danach weg) –- sorryhtml+=""+entry.date+"" html+=""+entry.date+"" -
Moin,
habe gestern angefangen mit iobroker "rum zu spielen". Komme ganz gut klar, auch wenn ich bis jetzt nur meine Hue und Harmony Sachen intrigiert habe und Homematic erst später intrigiere. Ich nutze das Material Design zwar nicht als responsives Design, aber aussehen tut es trotzdem gut :)
Kann mir jemand sagen wie genau ich das iCal Script (von Seite 8) einbaue? Hab den JS Adapter installiert und unter "Skripte" eins erstellt, aber irgendwie klappt das nicht so ganz. Habe bis jetzt noch nichts mit Skripten gemacht.
Grüße `
Moin sashe,
vielleicht kann ich hier diesmal helfen. Ich habe es folgendermaßen gemacht:
Schritt 1:
JS Adapter installieren
Schritt 2:
Im JS Adapter ein neues Script mit dem Namen 'iCal_to_HTML' erstellen und das Script aus Seite 8 einfügen (oder nachfolgend aus dem Spoiler)
! ```
`var idCal = "ical.0";
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "";
var calTable = getState(idCalTable);
var inst = getObject("system.adapter."+idCal);
var instopt = inst.native;
var calendar = {};
! for (var i = 0; i < calTable.val.length; i++) {
var entry = calTable.val[i];
if ( entry._calName != calendar.name ) {
calendar = {};
for (var c = 0; c < instopt.calendars.length; c++ ) {
if (entry._calName == instopt.calendars[c].name ) {
calendar = instopt.calendars[c];
break;
}
}
}
if (calendar.color !== "")
html+="";
else
html+="";
html+/ html+/ html+/ html+="";
}
html+="! Zeit Text Kalendar "+entry.date+" "+entry.event+" "+entry._calName+" ! ";
setState(idCalHTMLtable, html);
//dump( html );
}
! on({id: idCalTable, change: "ne"}, function (obj) {
iCalToHTMLTable();
});
! iCalToHTMLTable();! Schritt 3: ! Das Script starten, es wird dann unter Objekte bei javascript.0 folgendes angelegt: ! 'ical' -> '0' -> 'html' ! ~~[img]~~[http://www.forum.iobroker.org/forum/dow ... e41a969c6e](http://www.forum.iobroker.org/forum/download/file.php?mode=view&id=19751&sid=e4eca199888c8c6afd2ce9e41a969c6e)[/img] ! Schritt 4: ! In vis musst du nun an der Stelle, wo du den Kalender haben willst, ein 'basic - HTML' Widget einfügen. ! ~~[img]~~[http://www.forum.iobroker.org/forum/dow ... e41a969c6e](http://www.forum.iobroker.org/forum/download/file.php?mode=view&id=19752&sid=e4eca199888c8c6afd2ce9e41a969c6e)[/img] ! In den Widget-Einstellungen auf der rechten Seite trägst du bei HTML (Allgemein) dann noch folgendes ein: ![code]{javascript.0.ical.0.html}[/code]! und bei CSS Klasse (Genrell): !~~[code]~~mdui-table[/code]`
! oder den für dich entsprechenden Code von Seite 32 der Anleitung
! :)
! Ich hoffe ich konnte Dir helfen.
4937_unbenannt.png
4937_unbenannt.png [/i] -
Ich finde nicht, wie ich das Projekt ordentlich importieren kann. Wenn ich die simple- oder demo-zip importiere, sehe ich nur die Demoview. Wie muss ich vorgehen?
Im Vis "Setup | Projektexport/-import | Import" aufrufen, danach die ZIP Datei MD_Demo.zip angeben und als MD_Demo importieren. Mit MD_simple wiederholen. Anschließend sollten beide Projekte im Vis unter "Setup | Projekte" vorhanden sein. Bei mir läuft Vis Version 1.0.4.In der Tat hatte ich das gleiche Problem.
Bin folgendermaßen vorgegangen:
Importe nochmal gelöscht.
Projekt nochmals importiert. Allerdings nicht mit meinem Namen "Demo und Sample" sondern mit den Namen "MS_Demo" und "MS_Simple". Danach scheint es zu funktionieren.
-
Das Material Design Projekt wurde auf GitHub aktualisiert; die Links dazu sind im 1.Beitrag. Grundsätzlich wurden die Beispielprojekte auf ein 13er/52er/156er Raster umgestellt, da es nun über ein Spalten-Grid möglich ist, die contViews so responsive zu gestalten, dass sie ihre Breite in gewissen Grenzen anpassen (bisher gab es nur einen Umbruch, keine Breitenanpassung).
Hinweis:
Wer sich die neuen CSS-Anweisungen aus den Beispielprojekten kopiert, sollte/muss dann u.U. auch Anpassungen an seinen bestehenden pageViews vornehmen
(abar-container Höhe:48px -> 52px / tnav-container Top:48px -> 52px, Höhe:48px -> 39px / content-container Top:96px -> 91px, Height: calc(100% - 104px) -> calc(100% - 91px)
Viel Erfolg!
Siehe auch:
http://forum.iobroker.net/viewtopic.php?f=30&t=10541
http://forum.iobroker.net/viewtopic.php?f=30&t=10540
Änderungen CSS - Projekt
V1.8 04.01.2018
- mdui-(color)-glow für red, yellow, blue und green hinzugefügt
o der active-State der Buttons in tnav/bnav wird nun mit box-shadow
statt border gezeichnet
V1.7 22.12.2017
-
mdui-state: Anzeige von Textstati mit Vorder-/Hintergrundfarbe (basic ValueList HTML)
-
mdui-cols-X: Grid-System (152px) für responsive design
o mdui-raisedbutton, mdui-flatbutton Texte werden nun horz/vert zentriert
Änderungen Skripte
V1.7 28.12.2017
o Korrektur mdui-lnav/rnav. Funktionierte mit mdui-toggle nicht korrekt
-
Hi,
gibt es die Möglichkeit die Ausgabe des TV-Spielfilm-Adapters https://github.com/Pix–-/ioBroker.tvspielfilm auch im Material Design zu gestalten? Wenn ja wie könnte das aussehen?
Danke :)
-
Moin
Bin gerade am anpassen meines Projektes…. jetzt habe ich zur Zeit ein Problem mit dem mdui-float in der tnav. Kann es sein, dass es sich jetzt anders verhält als bei den älteren Versionen. Die Buttons werden nicht mehr automatisch angeordnet?
Gruß
cuuira
--edit--
Habe das Problem gefunden. Die Sortierung der Views war ein bißchen anders dadurch hat es nicht gepasst.
-
Hallo,
ich spiele gerade ein wenig mit dem MD herum und hab ein kleines Problem mit der Schrift. Habe mir das aktuell MD_Demo importiert.
Habe mir das mdui-label -basic -HTML widget exportiert und in meiner aktuellen VIS eingefügt.
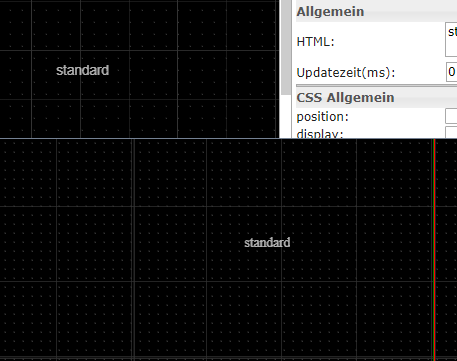
Leider passt die Schriftart nun nicht mehr, beides im selben chrome Browser im unterscheidlichen TAB geöffnet.
Anbei ein Screenshot:

oben: MD_DEMO und unten mein Projekt.Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus?
-
Hallo,
ich spiele gerade ein wenig mit dem MD herum und hab ein kleines Problem mit der Schrift. Habe mir das aktuell MD_Demo importiert.
Habe mir das mdui-label -basic -HTML widget exportiert und in meiner aktuellen VIS eingefügt.
.
Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus? `
Benutzt du denn auch in deinen Views die css Anweisungen aus dem Demo Projekt? -
Benutzt du denn auch in deinen Views die css Anweisungen aus dem Demo Projekt? `
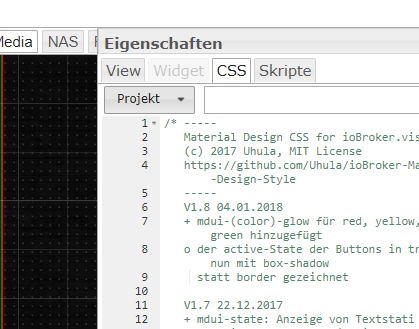
Ja habe unter:
Eigenschaften– CSS -- Projekt sowie unter Skripte
die Sachen aus der Demo kopiert und eingefügt.

-
Gibt es noch eine Einstellung oder warum sieht es so unterscheidlich aus? `
Nein, keine weitere Einstellung. Im vis CSS | Projekt, wo du die MD CSS hinein kopiert hast, wird die Schriftart am Anfang festgelegt:****.vis-view,
.vis-view .ui-widget {
font-family: Roboto, Arial;
font-size: 16px !important;
color:#ffffff;
}****
Wenn das im gleichen Browser mal geht und mal nicht, vermute ich, dass irgendeine andere CSS-Anweisung "stärker" ist und die font-family verändert. Das kann sogar Widget-abhängig sein. Wenn du hier keine Ursache findest, versuch mal die Anweisung in
****.vis-view,
.vis-view .ui-widget {
font-family: Roboto, Arial !important;
font-size: 16px !important;
color:#ffffff;
}****
zu ändern.
Ein besonderer Adapter muss nicht installiert sein. Die Roboto Schriftart scheint auch korrekt vorhanden zu sein, sonst würde sie auch im MD_Demo nicht korrekt angezeigt werden.
-
Nabend
Ich habe leider keinen Plan von diesem ganzen CSS Sachen. Deswegen brauche ich mal eine Hilfe…. ich jetzt so einige Sachen in meinem Projekt angepasst und würde gerne bei einer bestimmten Auflösung die Namen kürzen. Dazu gibt es auch in der Anleitung eine Beschreibung. Leider weiß ich damit nichts anzufangen.
> Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: EGErdgeschoßGruß Cuuira




