NEWS
[gelöst] JSON Tabelle farblich formatieren
-
Hallo zusammen,
ich habe mir für alle meine Shellys ein Skript geschrieben, dass pro Gerät definierte Infos aus dem Shelly Adapter sammelt und in extra DPs hinterlegt.
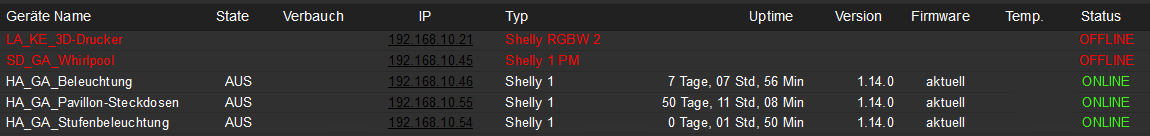
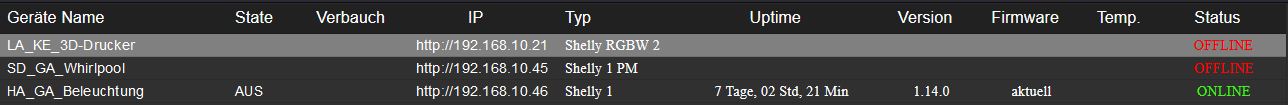
Diese DPs lasse ich mir dann in meiner VIS anzeigen:

Aktuell muss ich für jedes neue Gerät pro Spalte ein extra Widget erstellen und dann einfügen.
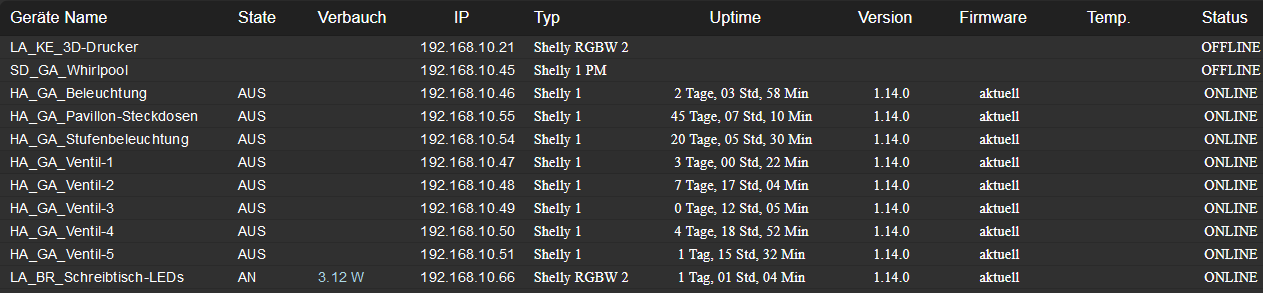
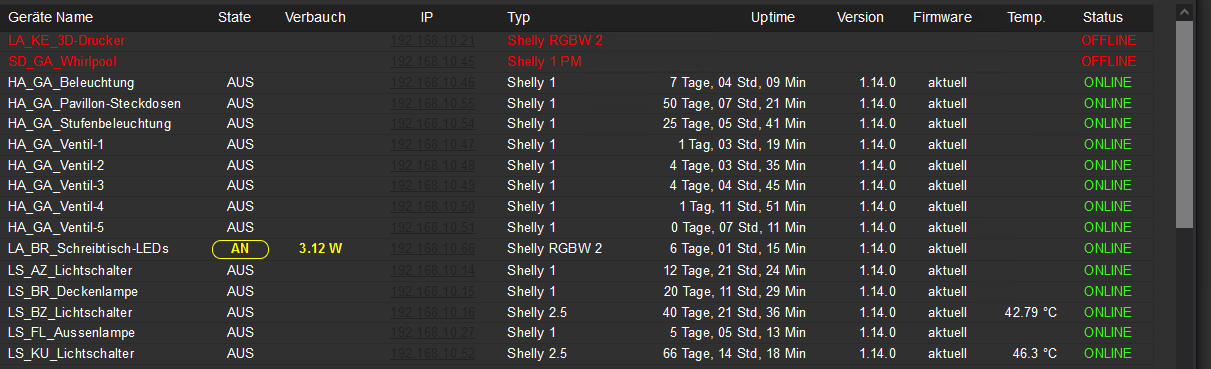
AN sich okay, aber das geht sicherlich besser.Ich habe mein Skript jetzt so angepasst, dass alle Daten aufbereitet per JSON abgelegt werden:

Wie man sieht, fehlen in meiner JSON Tabelle jetzt komplett die Farben wie z.B. für den Status (ror hinterlegte Schrift).
Jetzt zu meiner Frage: Kann man die farblichen Anpassungen aus dem ersten Bild auch in die JSON Tabelle übertragen?
Wenn ja, wie genau mache ich das ?
-
@kuddel indem du HTML-Code einfügst:
Meine JSON-Tabelle:

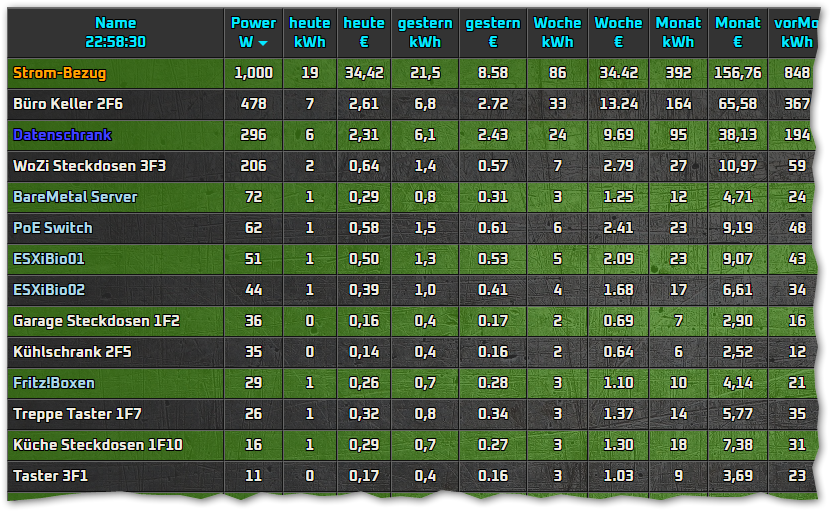
und ein Code-Ausschnitt wie es bunt wurde:
if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:#4444FF;\\">' + s_currentName + '</div>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'ESXiBio01') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else if ( s_currentName == 'ESXiBio02') { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '--><div style=\\"color:lightblue;\\">' + s_currentName + '</div>",' } else { s_JSON = s_JSON + '"name":"<!-- ' + s_currentName + '-->' + s_currentName + '",' }Wie man sieht setze ich auch immer noch mal den Namen als Kommentar vor den Wert:
<!--Datenschrank-->Das mache ich damit sich die Tabelle weiterhin korrekt sortieren lässt im Widget
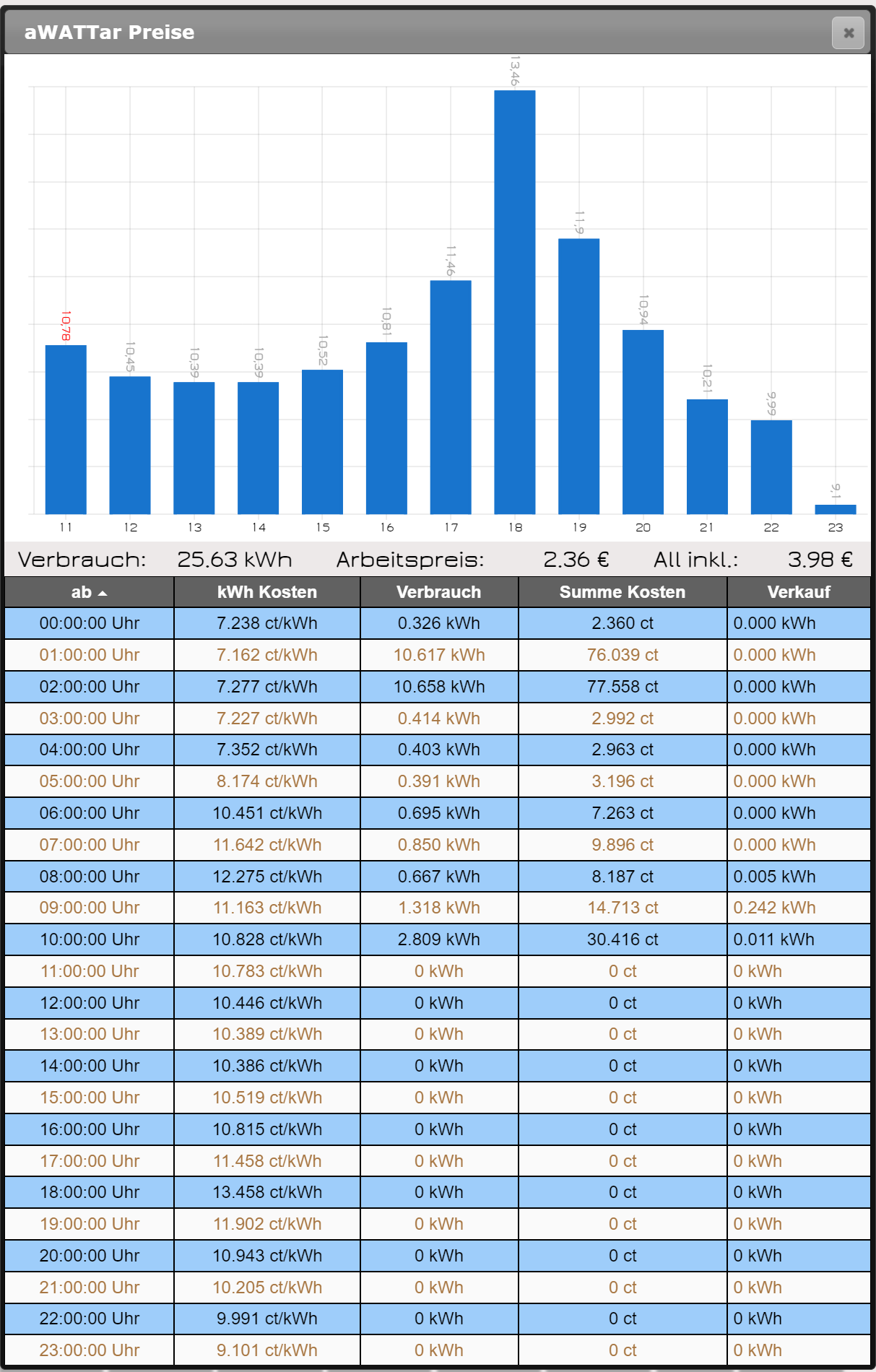
Nachtrag: ich sehe gerade das der Strom-Bezug Euro-Wert für heute nicht stimmt, muss ich doch gleich mal nachsehen ...
-
@bananajoe super, das klingt genau danach, was ich gesucht habe.
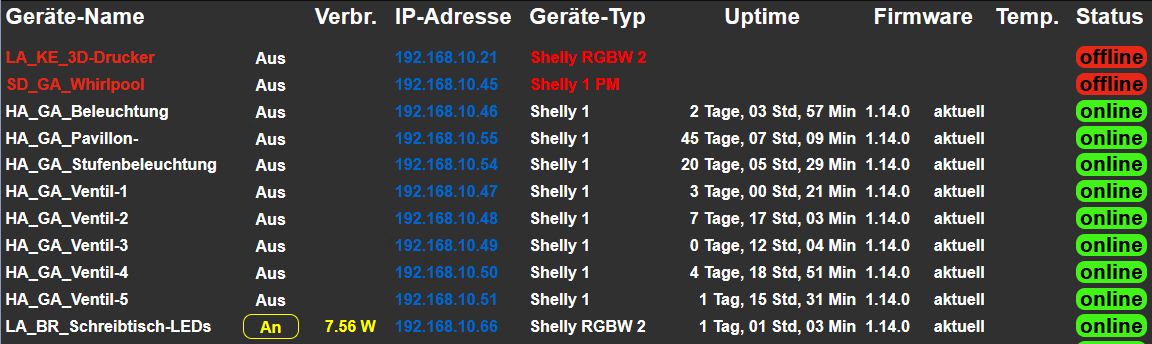
Ich habe eben mal mit der Spalte "Status" angefangen. In meiner VIS sieht man aber keine Farbe.
Da ist wohl irgendwo noch ein Fehler drin
//Inhalt aus JSON formatieren list_of_devices.forEach(device => { //Status if(device.Status == 0) {var_status_formatted = '<div style=\\"color:ff0000;\\">OFFLINE</div>'} if(device.Status == 1) {var_status_formatted = '<div style=\\"color:#41f316;\\">ONLINE</div>'} //Power if(device.Power == false) {var_power_formatted = "AUS"} if(device.Power == true) {var_power_formatted = "AN"} if(device.Status == 0){var_power_formatted = ""} //Verbauch if(device.Verbrauch == 0) {var_verbrauch_formatted = ""} if(device.Verbrauch != 0) {var_verbrauch_formatted = device.Verbrauch + ' W'} if(device.Status == 0){var_verbrauch_formatted = ""} //Temperatur if(device.Temperatur == 0) {var_temperatur_formatted = ""} if(device.Temperatur != 0) {var_temperatur_formatted = device.Temperatur + ' °C'} //IP als link //var ip_link = '<a href="http://' + device.ip + '" target="_blank">' + ' device.ip + '</a>' //var ip_link = 'http://' + device.IP var ip_link = device.IP list_of_devices_formatted.push({"DeviceName": device.DeviceName, "Power": var_power_formatted, "Verbrauch": var_verbrauch_formatted, "IP": ip_link, "Geraet": device.Geraet, "Uptime": device.Uptime, "Version": device.Version, "Update": device.Update, "Temperatur": var_temperatur_formatted, "Status": var_status_formatted}); }); -
@kuddel welches Widget nimmst du? Oder stellst du das mit HTML dar? Ich nutze das JSON-Table Widget des Inventwo-Adapters.
Und schau dir den Seitenquelltext an. Ich habe bei mir mit den doppelten
\\wohl die"Escaped, eventuell muss das bei dir gar nicht sein. Die dürfen später im Quelltext nicht zu sehen sein sondern nur noch die", spiel damit mal ein wenig rum -
@bananajoe der Tipp mit den \ war es wohl :
if(device.Status == 0) {var_status_formatted = '<div style="color:#ff0000;">OFFLINE</div>'} if(device.Status == 1) {var_status_formatted = '<div style="color:#41f316;">ONLINE</div>'}
-
@bananajoe vielen Dank für deine Hilfe.
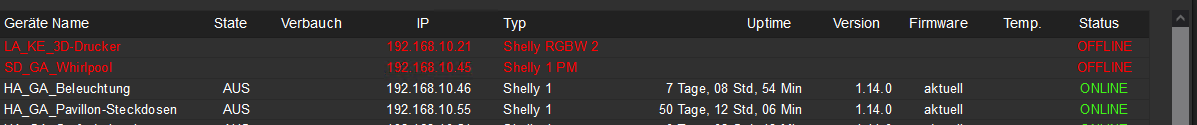
Ich konnte mein Javasrippt Script jetzt so anpassen, das ich alle Shelly Infos inkl. formatierung per JSON anzeigen lassen kann.
Somit muss ich keine Anpassungen mehr in der VIS vornehmen, wenn ein neue Shelly Gerät dazu gekommen ist


Offen ist nur noch, die ich der IP als Link eine Farbe, z.B. weiß mitgeben kann.
var_ip_formatted = '<a href="http://'+device.IP+'"target=_blank">'+device.IP+'</a>' -
@kuddel Verschiedene Farben? Im Prinzip musst du dort genau so eine Style-Anweisung drumherum bauen, nur eben für Links:
<p>Visit our <a href="https://www.w3docs.com/" style="color: #8ebf42">website</a>.</p>Ist ein Inline-Beispiel von hier: https://www.w3docs.com/snippets/css/how-to-change-link-colors-in-html.html
Da im Beispiel steht es zwischen<p>und</p>, sollte mit den<div> ... </div>auch so funktionieren
Vor deinem</a>fügt doch mal die Style-Anweisung ein. -
@bananajoe vielen Dank für die schneller Antwort.
Ich habe es jetzt so probiert:
var_ip_formatted = '<div style="color:#000000;"><a href="http://'+device.IP+'"target=_blank">'+device.IP+'</a>'Leider bleibt die Schriftfarbe schwarz.
-
@kuddel da gibt es kein
</div>und gemäß meines Beispiels probiere malvar_ip_formatted = '<a href="http://'+device.IP+'"target=_blank" style="color: #000000">'+device.IP+'</a>' -
-
Hi, da muss ich mich jetzt mal auch kurz einklinken.
Ich habe eine Tabelle mit Informationen zu Stromverbrauch -verkauf und errechneter Preis in einer JSON Tabelle.

Wie schaffe ich es nun eine gesamte Zeile anders einzufärben. Ich möchte einfach schnell erkennen wo ich mich zeitlich gerade befinde. -
@kuddel Naja,
#000000ist ja auch schwarz ... -
@johgre Die Lösung die wir in den letzten Post gerade tangieren würde die Textfarbe ändern. Dazu werden vor und nach dem jeweiligen JSON-Wert html-Befehle eingefügt.
Welches Widget nutzt du denn, vielleicht kann das das ja -
@bananajoe oh man
 es kann manchmal so einfach sein.
es kann manchmal so einfach sein.Mit #ffffff funzt es jetzt natürlich.
Vielen Dank

-
@bananajoe eine
vis-invento - JSON Tabelle. In den Standardsettings geht halt nur gerade und ungerade Einfärbung aber nicht eine dezidierte Zeile -
@johgre sagte in JSON Tabelle farblich formatieren:
@bananajoe eine
vis-invento - JSON Tabelle. In den Standardsettings geht halt nur gerade und ungerade Einfärbung aber nicht eine dezidierte ZeileDie nutze ich auch, meine Lösung (die ich schon vor längerer zeit erarbeitet hatte) war das mit dem bunten Text.
Eventuell die Frage zum Widget stellen im Inventwo Thread, ich meine die gab es auch schon mal.
Das Problem ist ja das man die Inventwo-JSON-Tabelle ja auch beliebig neu sortieren kann per Klick, dann würde das ja nicht mehr passen -
@kuddel
Wenn man jetzt noch hingeht und das Ganze nicht hart verdrahtet sondern CSS-Klassen verwendet, kann man das an einer zentralen Stelle (im CSS der VIS) gestalten wie man Lust und Laune hat.if(device.Status == 0) {var_status_formatted = '<div class="offline">OFFLINE</div>'} if(device.Status == 1) {var_status_formatted = '<div class="online">ONLINE</div>'}.online { color:#41f316; } .offline { color:#ff0000; font-weight: bold; }Vielleicht sollte man das auch als
spandeklarieren statt alsdiv. Ist ja eigentlich kein Blockelement sondern nur Text. -
@codierknecht das kann man bestimmt machen, nur das übersteigt aktuell mein KnowHow ^^
Ich bin froh, dass es jetzt erst einmal so läuft