NEWS
[gelöst] JSON Tabelle farblich formatieren
-
@kuddel Verschiedene Farben? Im Prinzip musst du dort genau so eine Style-Anweisung drumherum bauen, nur eben für Links:
<p>Visit our <a href="https://www.w3docs.com/" style="color: #8ebf42">website</a>.</p>Ist ein Inline-Beispiel von hier: https://www.w3docs.com/snippets/css/how-to-change-link-colors-in-html.html
Da im Beispiel steht es zwischen<p>und</p>, sollte mit den<div> ... </div>auch so funktionieren
Vor deinem</a>fügt doch mal die Style-Anweisung ein. -
@bananajoe vielen Dank für die schneller Antwort.
Ich habe es jetzt so probiert:
var_ip_formatted = '<div style="color:#000000;"><a href="http://'+device.IP+'"target=_blank">'+device.IP+'</a>'Leider bleibt die Schriftfarbe schwarz.
-
@kuddel da gibt es kein
</div>und gemäß meines Beispiels probiere malvar_ip_formatted = '<a href="http://'+device.IP+'"target=_blank" style="color: #000000">'+device.IP+'</a>' -
-
Hi, da muss ich mich jetzt mal auch kurz einklinken.
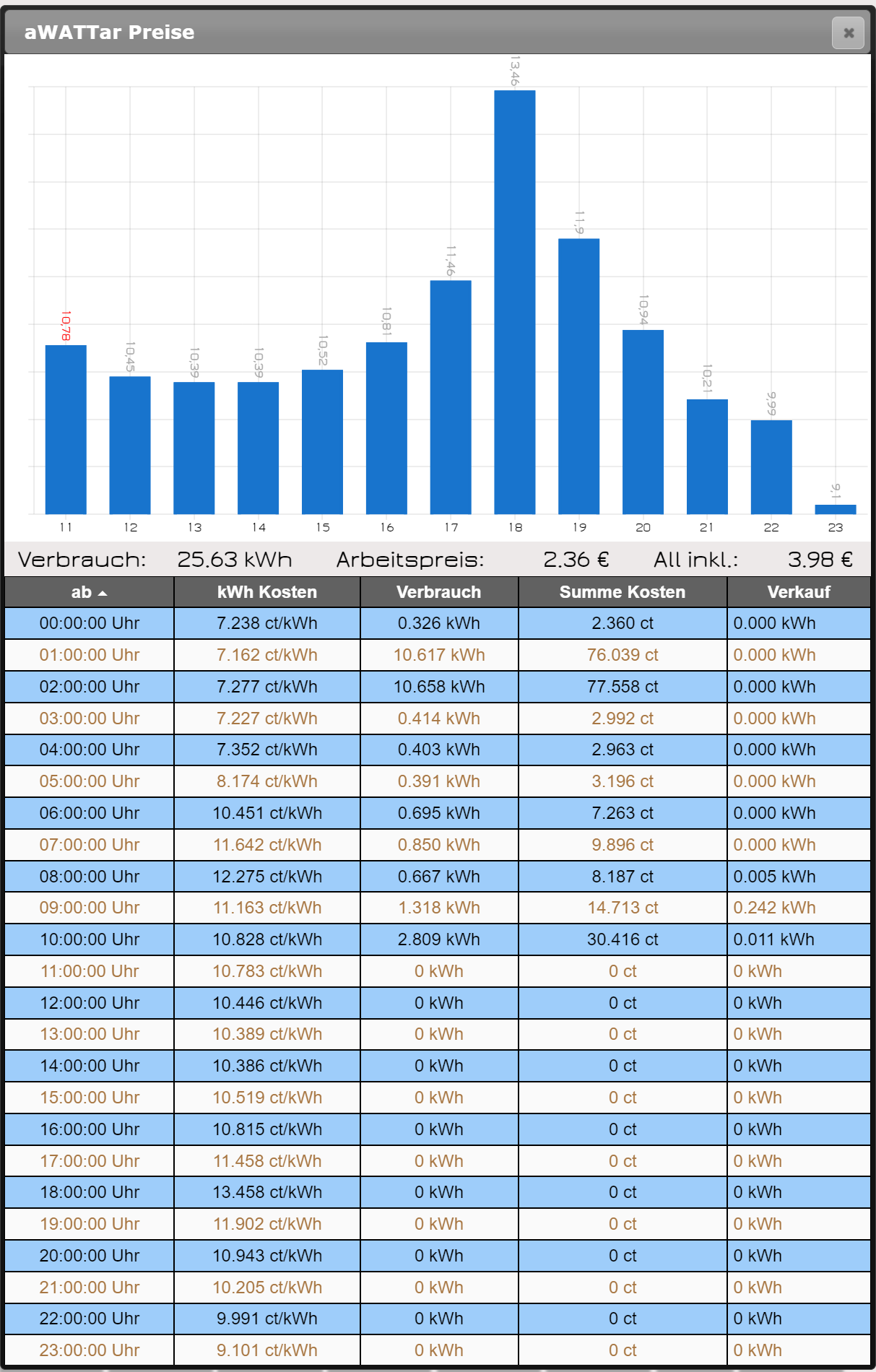
Ich habe eine Tabelle mit Informationen zu Stromverbrauch -verkauf und errechneter Preis in einer JSON Tabelle.

Wie schaffe ich es nun eine gesamte Zeile anders einzufärben. Ich möchte einfach schnell erkennen wo ich mich zeitlich gerade befinde. -
@kuddel Naja,
#000000ist ja auch schwarz ... -
@johgre Die Lösung die wir in den letzten Post gerade tangieren würde die Textfarbe ändern. Dazu werden vor und nach dem jeweiligen JSON-Wert html-Befehle eingefügt.
Welches Widget nutzt du denn, vielleicht kann das das ja -
@bananajoe oh man
 es kann manchmal so einfach sein.
es kann manchmal so einfach sein.Mit #ffffff funzt es jetzt natürlich.
Vielen Dank

-
@bananajoe eine
vis-invento - JSON Tabelle. In den Standardsettings geht halt nur gerade und ungerade Einfärbung aber nicht eine dezidierte Zeile -
@johgre sagte in JSON Tabelle farblich formatieren:
@bananajoe eine
vis-invento - JSON Tabelle. In den Standardsettings geht halt nur gerade und ungerade Einfärbung aber nicht eine dezidierte ZeileDie nutze ich auch, meine Lösung (die ich schon vor längerer zeit erarbeitet hatte) war das mit dem bunten Text.
Eventuell die Frage zum Widget stellen im Inventwo Thread, ich meine die gab es auch schon mal.
Das Problem ist ja das man die Inventwo-JSON-Tabelle ja auch beliebig neu sortieren kann per Klick, dann würde das ja nicht mehr passen -
@kuddel
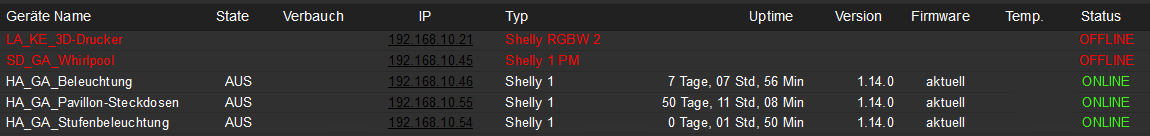
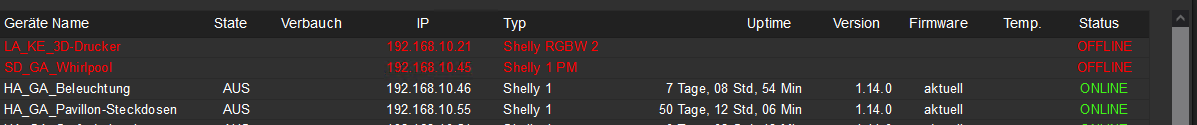
Wenn man jetzt noch hingeht und das Ganze nicht hart verdrahtet sondern CSS-Klassen verwendet, kann man das an einer zentralen Stelle (im CSS der VIS) gestalten wie man Lust und Laune hat.if(device.Status == 0) {var_status_formatted = '<div class="offline">OFFLINE</div>'} if(device.Status == 1) {var_status_formatted = '<div class="online">ONLINE</div>'}.online { color:#41f316; } .offline { color:#ff0000; font-weight: bold; }Vielleicht sollte man das auch als
spandeklarieren statt alsdiv. Ist ja eigentlich kein Blockelement sondern nur Text. -
@codierknecht das kann man bestimmt machen, nur das übersteigt aktuell mein KnowHow ^^
Ich bin froh, dass es jetzt erst einmal so läuft