NEWS
Visualisierung Next Gen. VIS-2 responsive geht wie?
-
Hi,
was muss ich denn machen damit ein View responsive wird?
Egal ob ein importierter von VIS-1 oder ein neu erstellter erschließt sich mir gerade nicht wie ich den responsive bekomme.
Kann mir wer auf die Sprünge helfen.
Danke
@wendy2702 Vor dem gleichen Problem stehe ich auch und habe versucht es herauszufinden. Meine Erkennisse:
Rechts "Seite" auswählen und Einstellen:
Unter "Optionen" die Seitengröße auf "Nicht definiert" einstellen.
Unter "Responsive Einstellungen" die Spaltenbreite einstellen.
Dies sind meiner Meinung nach die Vorraussetzungen für ein Responsive Design,Die Widgets können mit Symbol "<->" (links oben im Widget) dann die Spaltenbreite eingestellt werden.
Schaltet man den Anker aus, so hat man freie Positionwahl, was aber dem Responsive entgegensteht.
Die Nummer gibt die Reihenfolge an. Mit Pfeil hoch und runter, wird diese festgelegt. Bei ausreichend Platz, werden erst alle Spalten von links nach rechts durchgegangen, bevor eine neue Reihe beginnt. Wird der Platz (Spalte) zu klein, rutschen dann die Widgets in der Reihenfolge von oben nach unten.Ich hoffe damit einen kleinen Einstieg gegeben zu haben. Ggf. sind meine Erkenntnisse auch falsch.
-
@wendy2702 Vor dem gleichen Problem stehe ich auch und habe versucht es herauszufinden. Meine Erkennisse:
Rechts "Seite" auswählen und Einstellen:
Unter "Optionen" die Seitengröße auf "Nicht definiert" einstellen.
Unter "Responsive Einstellungen" die Spaltenbreite einstellen.
Dies sind meiner Meinung nach die Vorraussetzungen für ein Responsive Design,Die Widgets können mit Symbol "<->" (links oben im Widget) dann die Spaltenbreite eingestellt werden.
Schaltet man den Anker aus, so hat man freie Positionwahl, was aber dem Responsive entgegensteht.
Die Nummer gibt die Reihenfolge an. Mit Pfeil hoch und runter, wird diese festgelegt. Bei ausreichend Platz, werden erst alle Spalten von links nach rechts durchgegangen, bevor eine neue Reihe beginnt. Wird der Platz (Spalte) zu klein, rutschen dann die Widgets in der Reihenfolge von oben nach unten.Ich hoffe damit einen kleinen Einstieg gegeben zu haben. Ggf. sind meine Erkenntnisse auch falsch.
-
@wendy2702 Vergessen: Links oben im Widget findet sich ein "Umbruch"-Symbol. Ist dies rot, so wird in der linken Spalte neu begonnen. Auch sind die Gruppierungen (rechte Maustaste bei mehrfach ausgewählten Widgets) wichtig geworden. So lassen sich logisch zusammenhängene Widgets auch zusammen halten und rutschen nicht in verschiedene Spalten.
-
@wendy2702 Vor dem gleichen Problem stehe ich auch und habe versucht es herauszufinden. Meine Erkennisse:
Rechts "Seite" auswählen und Einstellen:
Unter "Optionen" die Seitengröße auf "Nicht definiert" einstellen.
Unter "Responsive Einstellungen" die Spaltenbreite einstellen.
Dies sind meiner Meinung nach die Vorraussetzungen für ein Responsive Design,Die Widgets können mit Symbol "<->" (links oben im Widget) dann die Spaltenbreite eingestellt werden.
Schaltet man den Anker aus, so hat man freie Positionwahl, was aber dem Responsive entgegensteht.
Die Nummer gibt die Reihenfolge an. Mit Pfeil hoch und runter, wird diese festgelegt. Bei ausreichend Platz, werden erst alle Spalten von links nach rechts durchgegangen, bevor eine neue Reihe beginnt. Wird der Platz (Spalte) zu klein, rutschen dann die Widgets in der Reihenfolge von oben nach unten.Ich hoffe damit einen kleinen Einstieg gegeben zu haben. Ggf. sind meine Erkenntnisse auch falsch.
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Unter "Optionen" die Seitengröße auf "Nicht definiert" einstellen.
Gemacht.
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Unter "Responsive Einstellungen" die Spaltenbreite einstellen.
Was für einen Wert? Weisst du was der wie bewirkt?
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Die Widgets können mit Symbol "<->" (links oben im Widget) dann die Spaltenbreite eingestellt werden.
Wo genau soll das Symbol zu sehen sein? Wenn ich mal diese hier als Beispiel nehme sehe ich das Zeichen nirgends

Habe ein einziges Widget gefunden wo ich das angezeigt bekomme

@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Die Nummer gibt die Reihenfolge an. Mit Pfeil hoch und runter, wird diese festgelegt. Bei ausreichend Platz, werden erst alle Spalten von links nach rechts durchgegangen, bevor eine neue Reihe beginnt.
kanst du mal im Screenshot zeigen wo du das sehen kannst?
-
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Unter "Optionen" die Seitengröße auf "Nicht definiert" einstellen.
Gemacht.
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Unter "Responsive Einstellungen" die Spaltenbreite einstellen.
Was für einen Wert? Weisst du was der wie bewirkt?
@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Die Widgets können mit Symbol "<->" (links oben im Widget) dann die Spaltenbreite eingestellt werden.
Wo genau soll das Symbol zu sehen sein? Wenn ich mal diese hier als Beispiel nehme sehe ich das Zeichen nirgends

Habe ein einziges Widget gefunden wo ich das angezeigt bekomme

@markusk sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Die Nummer gibt die Reihenfolge an. Mit Pfeil hoch und runter, wird diese festgelegt. Bei ausreichend Platz, werden erst alle Spalten von links nach rechts durchgegangen, bevor eine neue Reihe beginnt.
kanst du mal im Screenshot zeigen wo du das sehen kannst?
@wendy2702
Einfach auf den Anker klicken, dann wird das Widget einer Position im Responsive Design zugewiesen. Dann erscheinen auch die anderen Symbole, wie "auf Spaltenbreite vergrößern", "wieder von Spalte 1 beginnen" (quasi ein Umbruch) und die Nummer (rechts oben) für Reihenfolge.Zur Reihenfolge:
Bei zwei Spalten steht das Widget mit der Nummer "1" dann in Spalte 1, das Widget mit der Nummer 2 steht dann in Spalte 2, das Widget mit der 3 steht dann wieder in Spalte 1. Möchtest Du aber unbedingt zwei oder mehr Widgets immer untereinander im einer Spalte haben, musst Du diese Gruppieren.Zur Spaltenbreite:
Die Spaltenbreite gibt an, wie breit eine Spalte sein soll. Ganz einfach. Möchtest Du die Seite auf einem größeren Monitor betrachten (z.B. mit 1920 horizontalen Pixeln) und möchtest Du zwei Spalten, dann teilst Du 1920 durch 2. Ist ein anderer Monitor kleiner, so bekommst Du nur eine Spalte angezeigt. D.h. das Widget mit der Nummer 2, welches vorher in Spalte 2 war, ist jetzt in Spalte 1 unterhalb Widget 1.
Die Display-Größe spielt also doch eine gewisse Rolle. Deshalb sollte eine einzelne Spalte maximal so groß sein wie das kleinste Display wo Du die Seite anzeigen lässt. Wenn die Spaltenbreite größer ist, muss Du horizonal auf dem kleinen Display scrollen.
-
@wendy2702
Einfach auf den Anker klicken, dann wird das Widget einer Position im Responsive Design zugewiesen. Dann erscheinen auch die anderen Symbole, wie "auf Spaltenbreite vergrößern", "wieder von Spalte 1 beginnen" (quasi ein Umbruch) und die Nummer (rechts oben) für Reihenfolge.Zur Reihenfolge:
Bei zwei Spalten steht das Widget mit der Nummer "1" dann in Spalte 1, das Widget mit der Nummer 2 steht dann in Spalte 2, das Widget mit der 3 steht dann wieder in Spalte 1. Möchtest Du aber unbedingt zwei oder mehr Widgets immer untereinander im einer Spalte haben, musst Du diese Gruppieren.Zur Spaltenbreite:
Die Spaltenbreite gibt an, wie breit eine Spalte sein soll. Ganz einfach. Möchtest Du die Seite auf einem größeren Monitor betrachten (z.B. mit 1920 horizontalen Pixeln) und möchtest Du zwei Spalten, dann teilst Du 1920 durch 2. Ist ein anderer Monitor kleiner, so bekommst Du nur eine Spalte angezeigt. D.h. das Widget mit der Nummer 2, welches vorher in Spalte 2 war, ist jetzt in Spalte 1 unterhalb Widget 1.
Die Display-Größe spielt also doch eine gewisse Rolle. Deshalb sollte eine einzelne Spalte maximal so groß sein wie das kleinste Display wo Du die Seite anzeigen lässt. Wenn die Spaltenbreite größer ist, muss Du horizonal auf dem kleinen Display scrollen.
@markusk Erneut ein Dicke Danke für deine Erklärung. Schon nicht einfach ein wirklich Responsives Layout zu erstellen, zumindest aus meiner Sicht.
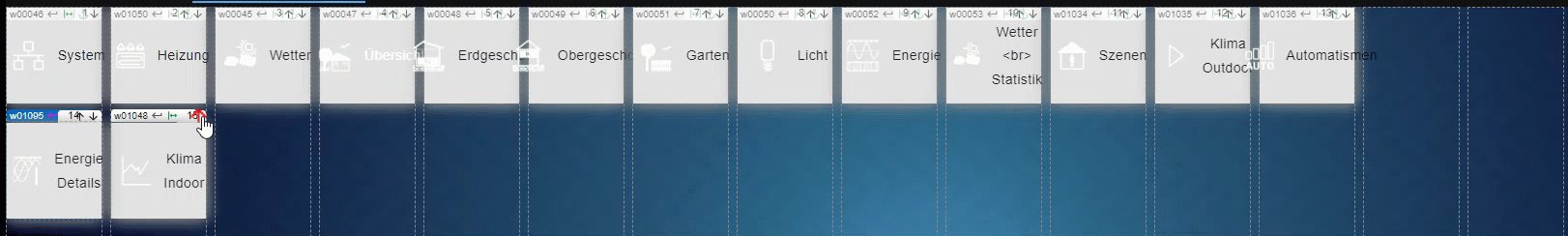
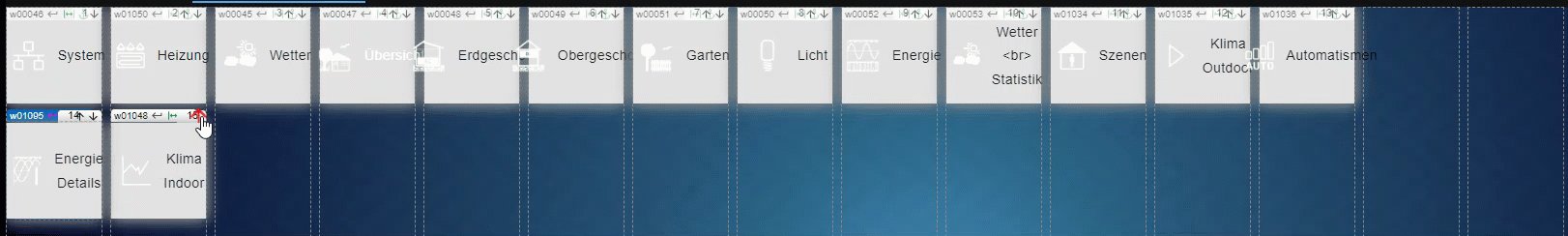
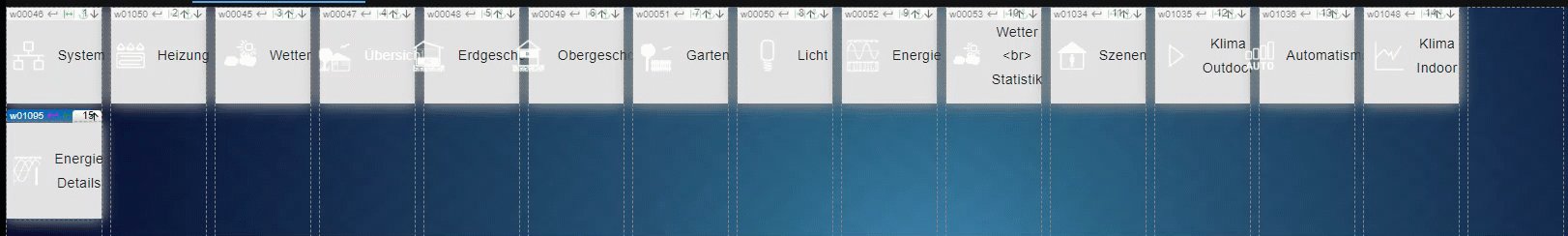
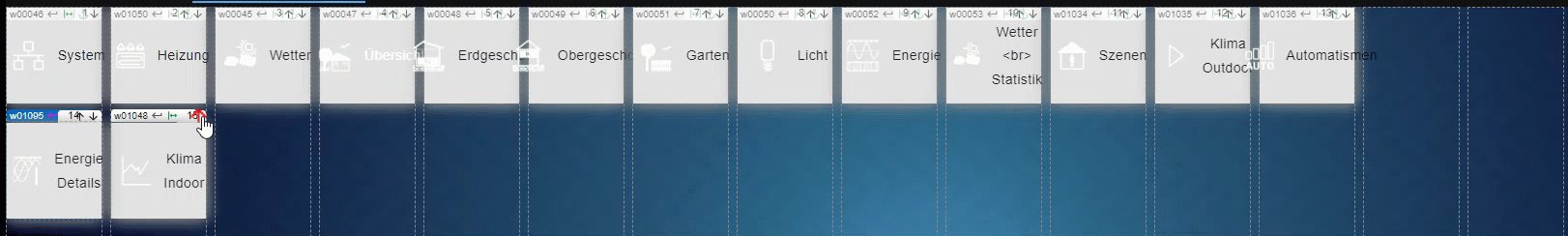
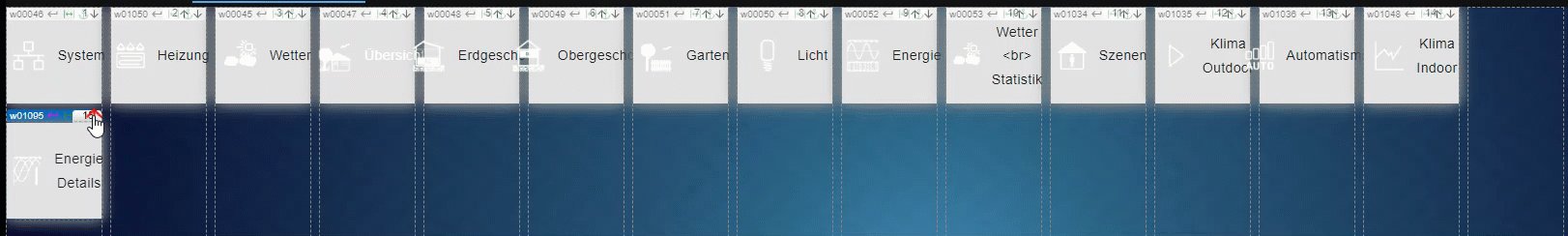
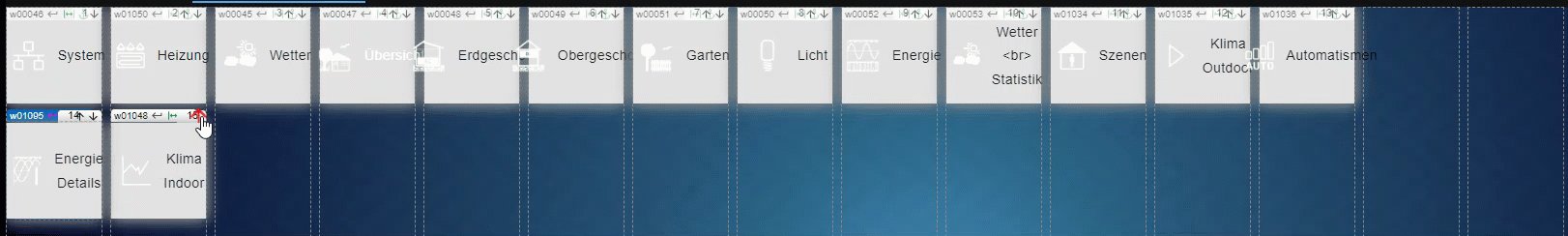
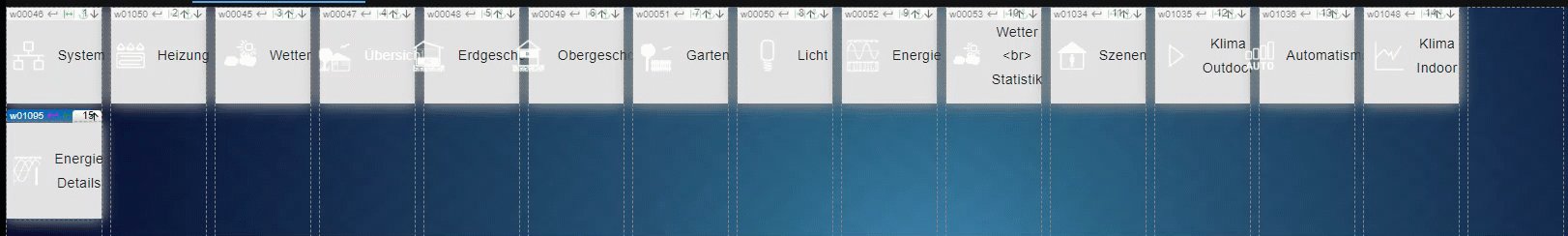
Hast du ne Erklärung dafür was hier passiert?

Irgendwie glingt es mir nicht alle Widgets in eine Reihe zu bekommen.
EDIT: OK das konnte ich lösen.
Da das ja mein Menü ist frage ich mich wie ich das auf allen Seiten responsive anzeigen lassen kann.
-
@markusk Erneut ein Dicke Danke für deine Erklärung. Schon nicht einfach ein wirklich Responsives Layout zu erstellen, zumindest aus meiner Sicht.
Hast du ne Erklärung dafür was hier passiert?

Irgendwie glingt es mir nicht alle Widgets in eine Reihe zu bekommen.
EDIT: OK das konnte ich lösen.
Da das ja mein Menü ist frage ich mich wie ich das auf allen Seiten responsive anzeigen lassen kann.
@wendy2702 Ehrlich gesagt, ich habe so viele Probleme mit VIS-2, dass ich schon fast aufgebe etwas Responsives hinzubekommen.
Da werden Widgets mal zu breit dargestellt wenn sie Gruppiert wurden, dann können Widgets nicht verschoben oder gar nicht anklickt werden. Dann muss ich die Seit neu laden. Egal ob Firefox oder Chrome. Bin aktuell etwas frustriert, weil es entweder nicht intuitiv oder nachvollziehbar ist. Ich habe halt nicht nur Buttons, sondern auch Diagramme, weshalb ich nur 2 Spalten mache.
Ich habe ja ein wenig gehofft, dass es so etwas wie Abschnitte gibt, wo man unterschiedliche Spalten etc. definieren kann.
-
@wendy2702 Ehrlich gesagt, ich habe so viele Probleme mit VIS-2, dass ich schon fast aufgebe etwas Responsives hinzubekommen.
Da werden Widgets mal zu breit dargestellt wenn sie Gruppiert wurden, dann können Widgets nicht verschoben oder gar nicht anklickt werden. Dann muss ich die Seit neu laden. Egal ob Firefox oder Chrome. Bin aktuell etwas frustriert, weil es entweder nicht intuitiv oder nachvollziehbar ist. Ich habe halt nicht nur Buttons, sondern auch Diagramme, weshalb ich nur 2 Spalten mache.
Ich habe ja ein wenig gehofft, dass es so etwas wie Abschnitte gibt, wo man unterschiedliche Spalten etc. definieren kann.
-
@markusk OK.
Bin ich froh das ich damit nicht alleine bin.
Ich klicke auch schon einige Tage hier um aber responsive wird das bei mir nichtmal Ansatzweise.
@wendy2702
Ansatzweise wird es schon, aber die vielen kleinen Probleme und Quirks (ziehen nicht mehr möglich, man selektiert oftmals nicht das korrekte Widget etc.) sind nach vielen Stunden probieren frustierend. Man glaubt man hat es hinbekommen, dann ist wieder was anderes nicht nachvollziehbar (zumindest für mich). Dabei ist es egal, ob man Firefox oder Chrome verwendet. Und ich komme aus der IT und programmiere auch (Python, C, Perl, Bash, Powershell, NodeJS, SQL). Vielleicht fehlt mir auch noch das eine oder andere Verständnis für VIS-2. Andere Visualisierungen sind aber nicht so flexibel, wie ich es mir wünsche. -
@wendy2702
Ansatzweise wird es schon, aber die vielen kleinen Probleme und Quirks (ziehen nicht mehr möglich, man selektiert oftmals nicht das korrekte Widget etc.) sind nach vielen Stunden probieren frustierend. Man glaubt man hat es hinbekommen, dann ist wieder was anderes nicht nachvollziehbar (zumindest für mich). Dabei ist es egal, ob man Firefox oder Chrome verwendet. Und ich komme aus der IT und programmiere auch (Python, C, Perl, Bash, Powershell, NodeJS, SQL). Vielleicht fehlt mir auch noch das eine oder andere Verständnis für VIS-2. Andere Visualisierungen sind aber nicht so flexibel, wie ich es mir wünsche.@markusk Ich habe mehrere Widgets zu Gruppen zusammen gefasst und diese bekomme ich in keine Spalte, auch das erneute Zusammenfassen geht so gut wie nicht. Habe ich die z.B. die ersten 10 ausgewählt und klicke dann auf Nummer 11 sind plötzlich alle wieder deselektiert.
Mal sehen was das ein oder andere Upgrade noch bringt und ob es Irgendwann mal eine Doku oder YT Video dazu gibt.
Vielleicht liegt mein Problem aber auch am Import des VIS1 Projektes. Bin Schon kurz davor alles zu löschen aber wenn ich dann bedenke wieviele Stunden da drin stecken.... :-(
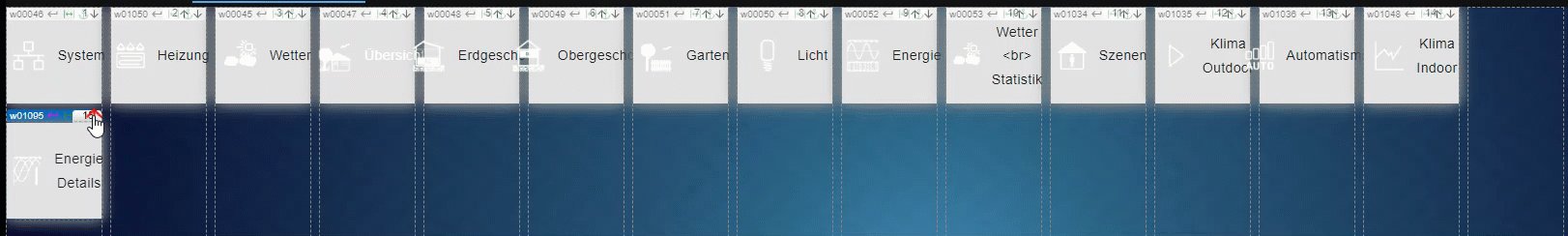
Hier kann ich z.B. keine Gruppierung mehr machen:

-
@markusk Ich habe mehrere Widgets zu Gruppen zusammen gefasst und diese bekomme ich in keine Spalte, auch das erneute Zusammenfassen geht so gut wie nicht. Habe ich die z.B. die ersten 10 ausgewählt und klicke dann auf Nummer 11 sind plötzlich alle wieder deselektiert.
Mal sehen was das ein oder andere Upgrade noch bringt und ob es Irgendwann mal eine Doku oder YT Video dazu gibt.
Vielleicht liegt mein Problem aber auch am Import des VIS1 Projektes. Bin Schon kurz davor alles zu löschen aber wenn ich dann bedenke wieviele Stunden da drin stecken.... :-(
Hier kann ich z.B. keine Gruppierung mehr machen:

Kann mir jemand sagen wie ich bei 2 Spalten und einem Widget mit 200% (über 2 Spalten), das nächste Widget unter das 200% Widget bekomme. Irgendwie setzt er mir das "Folgewidget" dann in mein 200% Widget und nicht darunter. Anscheinend erkennt Vis nicht das der Bereich schon belegt ist.
-
Kann mir jemand sagen wie ich bei 2 Spalten und einem Widget mit 200% (über 2 Spalten), das nächste Widget unter das 200% Widget bekomme. Irgendwie setzt er mir das "Folgewidget" dann in mein 200% Widget und nicht darunter. Anscheinend erkennt Vis nicht das der Bereich schon belegt ist.
@xsev sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Kann mir jemand sagen wie ich bei 2 Spalten und einem Widget mit 200% (über 2 Spalten), das nächste Widget unter das 200% Widget bekomme. Irgendwie setzt er mir das "Folgewidget" dann in mein 200% Widget und nicht darunter. Anscheinend erkennt Vis nicht das der Bereich schon belegt ist.
Klicke mal auf das Ankersymbol
-
@xsev sagte in Visualisierung Next Gen. VIS-2 responsive geht wie?:
Kann mir jemand sagen wie ich bei 2 Spalten und einem Widget mit 200% (über 2 Spalten), das nächste Widget unter das 200% Widget bekomme. Irgendwie setzt er mir das "Folgewidget" dann in mein 200% Widget und nicht darunter. Anscheinend erkennt Vis nicht das der Bereich schon belegt ist.
Klicke mal auf das Ankersymbol
@sigi234 Das hab ich auch schon versucht, damit wechselt die Position von relative auf absolut. Für responsive geht ja soweit ich das verstanden habe nur relative aber genau dann tritt das Problem auf. Ich hab es jetzt mit einem leeren Html Widget gelöst, welches ich als Platzhalter hinter dem 200% Widget verwende. Damit kann ich via der relativen Position, genau da "anbauen" wo ichs gern hätte. Leider kommt dann das nächste Problem. Man kann die Widgets anscheinend nur immer linksbündig ausrichten in den Spalten und nicht auch rechts. Wenn ich jetzt ein Widget mit 130% mache und daneben eins mit 70% überlagert das 70% Widget das 130% und rechts bleiben die restlichen 40% als Leerraum.
Solange die Widgetbreite immer identisch ist, funktioniert die responisve Geschichte gut aber mit unterschiedlichen Widgetbreiten komme ich nicht wirklich zu recht, da die Positionen (relative) zu wenig Auswahlmöglichkeiten in der Positionierung bietet. Entweder werden manche Teile verdeckt oder es entstehen unschöne Leerräume. -
@sigi234 Das hab ich auch schon versucht, damit wechselt die Position von relative auf absolut. Für responsive geht ja soweit ich das verstanden habe nur relative aber genau dann tritt das Problem auf. Ich hab es jetzt mit einem leeren Html Widget gelöst, welches ich als Platzhalter hinter dem 200% Widget verwende. Damit kann ich via der relativen Position, genau da "anbauen" wo ichs gern hätte. Leider kommt dann das nächste Problem. Man kann die Widgets anscheinend nur immer linksbündig ausrichten in den Spalten und nicht auch rechts. Wenn ich jetzt ein Widget mit 130% mache und daneben eins mit 70% überlagert das 70% Widget das 130% und rechts bleiben die restlichen 40% als Leerraum.
Solange die Widgetbreite immer identisch ist, funktioniert die responisve Geschichte gut aber mit unterschiedlichen Widgetbreiten komme ich nicht wirklich zu recht, da die Positionen (relative) zu wenig Auswahlmöglichkeiten in der Positionierung bietet. Entweder werden manche Teile verdeckt oder es entstehen unschöne Leerräume.@xsev
Ja da hast Du Recht, ist alles ein bisschen schwierig. Ich experimentiere auch schon lange damit um. -
@wendy2702
Ansatzweise wird es schon, aber die vielen kleinen Probleme und Quirks (ziehen nicht mehr möglich, man selektiert oftmals nicht das korrekte Widget etc.) sind nach vielen Stunden probieren frustierend. Man glaubt man hat es hinbekommen, dann ist wieder was anderes nicht nachvollziehbar (zumindest für mich). Dabei ist es egal, ob man Firefox oder Chrome verwendet. Und ich komme aus der IT und programmiere auch (Python, C, Perl, Bash, Powershell, NodeJS, SQL). Vielleicht fehlt mir auch noch das eine oder andere Verständnis für VIS-2. Andere Visualisierungen sind aber nicht so flexibel, wie ich es mir wünsche.@markusk said in Visualisierung Next Gen. VIS-2 responsive geht wie?:
@wendy2702
Ansatzweise wird es schon, aber die vielen kleinen Probleme und Quirks (ziehen nicht mehr möglich, man selektiert oftmals nicht das korrekte Widget etc.) sind nach vielen Stunden probieren frustierend. Man glaubt man hat es hinbekommen, dann ist wieder was anderes nicht nachvollziehbar (zumindest für mich). Dabei ist es egal, ob man Firefox oder Chrome verwendet. Und ich komme aus der IT und programmiere auch (Python, C, Perl, Bash, Powershell, NodeJS, SQL). Vielleicht fehlt mir auch noch das eine oder andere Verständnis für VIS-2. Andere Visualisierungen sind aber nicht so flexibel, wie ich es mir wünsche.Hast du dir schon mal webui angesehen? Da ist im Endeffekt alles möglich, da man auch den HTML & CSS code direkt editieren kann.


