NEWS
ESP-Controller per URL auslesen und wie senden?
-
warum noch Mqtt, der http request geht doch.
Brauchst doch nur den Wert V_DC und A_DC als variable im Text des request senden. -
@ralla66 said in ESP-Controller per URL auslesen und wie senden?:
warum noch Mqtt, der http request geht doch.
Brauchst doch nur den Wert V_DC und A_DC als variable im Text des request senden.Ich dachte per MQTT sei besser und sicherer.....
Den HTTP-Befehl im Request eingeben kenne ich schon aber ich weis nicht, wie ich mir das so variabel anlege, damit ich das per Vis und Schieberegler steuern kann.
Der lange Weg wäre ja viele kleine Blocklys mit verschiedenen HTTP-Befehlen und Kombinationen. Gibt es die Möglichkeit die beiden Werte als Variable anzugeben? Dann könnte ich leicht in den Objekten die Variablen erstellen und in Vis per Widget die Werte ändern. Ändere ich den Wert(als Trigger), dann setzt er diesen in die Request-Textzeile ein. -
wieso viele blocklys?
du legst 2 eigene datenpunkte an, für die variablen
in vis kannst du bei den widgets nach slider suchen, etsprechend konfigurieren (min, max, schrittweite und mit jeweils einem datenpunkt verbinden.
so hast du dann deine werte schon mal in datenpunktendann erstellst du ein blockly oder javascript
dort reagierst du auf änderungen der beiden datenpunkte
dann holst du dir die werte aus den datenpunkten
bastelst die urls aus diesen werten
und sendest die url
fertigich bin nicht so firm in blockly, aber im forum gibt es viele beispiele wie die einzelnen punkte in blockly umsetzbar sind
-
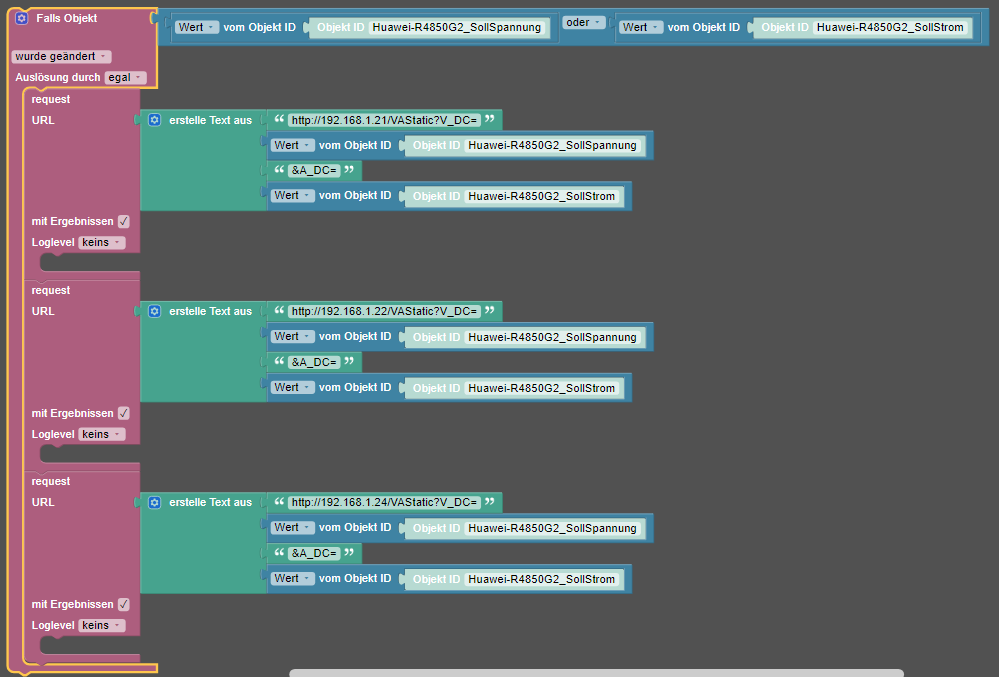
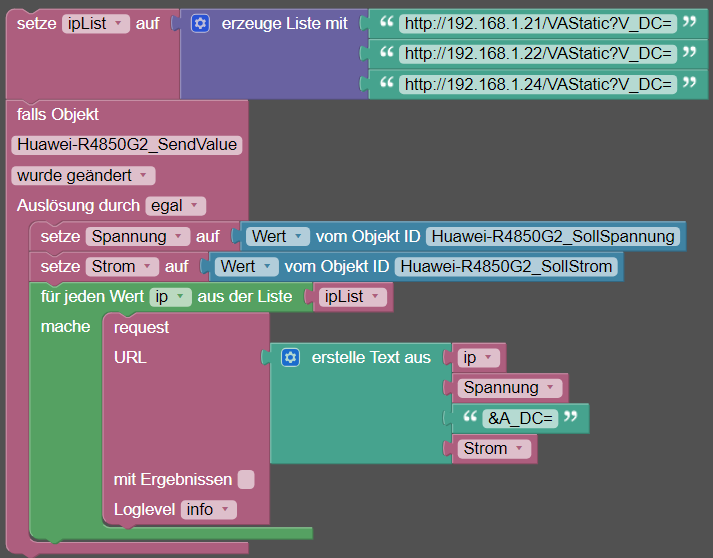
@oliverio etwa so?

-
wie gesagt, so gut bin ich in blockly nicht, aber
warum steht der request block 3 mal hintereinander?diese Datenpunkte huawei.... sind deine eigen erstellten datenpunkte oder wo kommen die her?
datenpunkte die du mit widgets verknüpfst sollten änderbar sein und nicht nur datenpunkte, die von einem adapter als information bereitgestellt werdenwenn es die information über die aktuelle höhe des wert im gerät ist und der wert beschreibbar ist so das man das gerät steuern kann, dann bringt das nix, da du ja den gleichen wert reinschreiben würdest, wie das gerät aktuell eingestellt ist.
wenn der datenpunk beschreibbar ist um das gerät zu steuern, dann brauchst du allerdings auch nicht den http request, sondern schreibst einfach direkt in den datenpunk rein. der adapter kümmert sich um den rest.
aber die funktionsweise des adapters kenn ich in diesem fall auch nichtkannst du den im iobroker objekt browser in einen wert was reinschreiben und dann wird der kurze zeit später mit grün bestätigt?
-
@oliverio ich kenne mich mit Blockly auch nicht aus

3x weil ich 3 Controller habe mit 3 verschiedenen URLs.
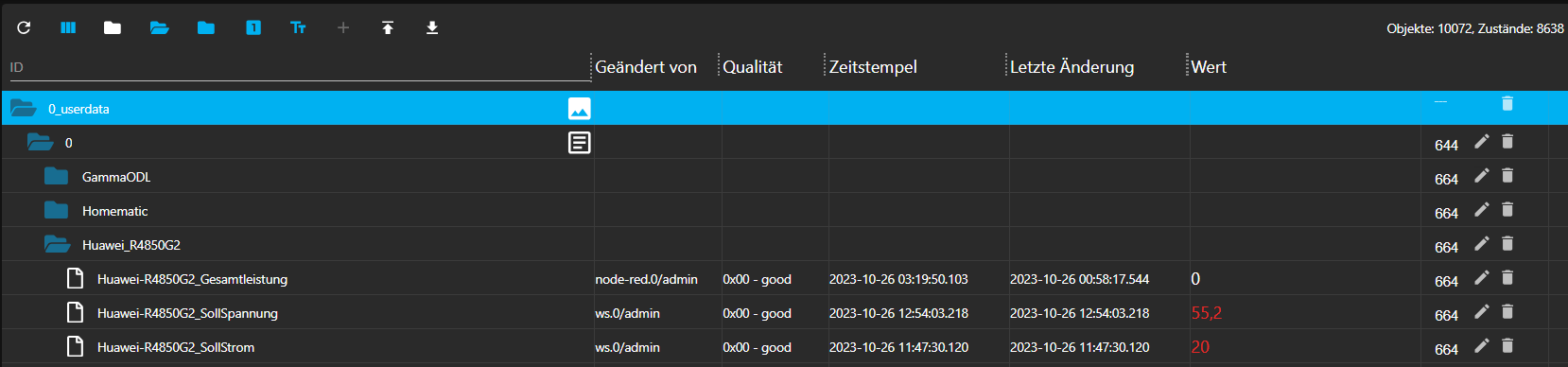
Die beiden Variablen der Abfrage sind als Datenpunkt-Zahl in den ioBroker-Objekten erstellt.
Diese werde ich dann in Vis durch ein Widget ändern können.Verändere ich also eine Zahl, dann trigger ich das Blockly und es sendet die Werte der Variablen im Text an die 3 Controller.
-
@herrfrodo sagte in ESP-Controller per URL auslesen und wie senden?:
Die beiden Variablen der Abfrage sind als Datenpunkt-Zahl in den ioBroker-Objekten erstellt
du hast sie selbst erstellt oder ein adapter?
-
@herrfrodo sagte in ESP-Controller per URL auslesen und wie senden?:
3x weil ich 3 Controller habe mit 3 verschiedenen URLs.
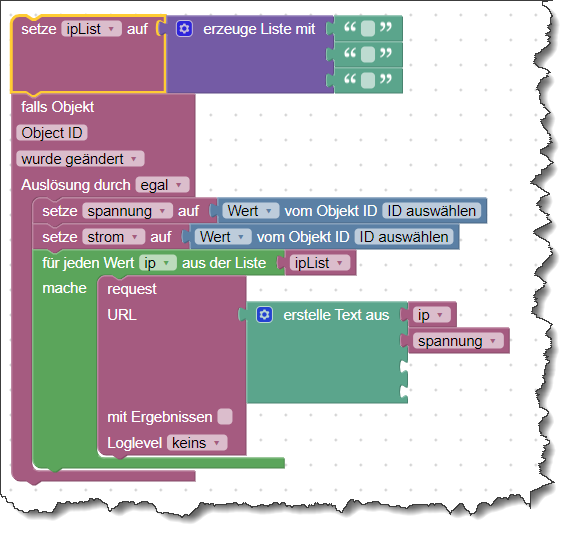
Das Prinzip:

Die Liste kann man beim Start des Script anlegen. Also vor jedem Trigger.
Die Variablen besetzt man im Trigger 1x, damit man nicht mehrfach die Objekte lesen muss.
In der Schleife werden dann die Requests ausgeführt. -
@oliverio
Ich habe sie selbst erstellt in den Objekten

-
@codierknecht said in ESP-Controller per URL auslesen und wie senden?:
Die Liste kann man beim Start des Script anlegen. Also vor jedem Trigger.
Die Variablen besetzt man im Trigger 1x, damit man nicht mehrfach die Objekte lesen muss.
In der Schleife werden dann die Requests ausgeführt.Danke Dir!
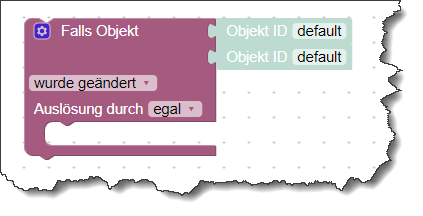
Ich habe die Variable Spannung und Strom. Wenn sich eine der beiden ändert, dann soll er triggern. Bei "falls Objekt" kann ich nur ein Objekt angeben oder? -
@herrfrodo sagte in ESP-Controller per URL auslesen und wie senden?:
Ich habe sie selbst erstellt in den Objekten
ok,
dann passt das den soweit. wenn du dann in einem der datenpunkte
einen wert änderst, kommt dieser wert dann auch in den geräten an?
funktioniert das?
wenn ja, dann bleibt eigentlich nur noch vis -
@herrfrodo sagte in ESP-Controller per URL auslesen und wie senden?:
Bei "falls Objekt" kann ich nur ein Objekt angeben oder?
Nein, das können auch mehrere sein.

-
@codierknecht
@OliverIO
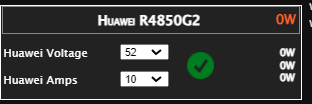
@Ralla66Ich habe es nun so gemacht:


Ich habe noch eine dritte Variable erzeugt, welche bei Falls Objekt abgefragt wird.
Durch drücken auf den grünen OK-Button, ändert sich die dritte Variable nach treu oder false und löst damit den Trigger aus. Vorteil ist, dass ich erst in Ruhe die Werte eingeben kann und dann erst sende. Notaus fehlt noch.Ich danke euch für eure Hilfe!!!!
Ich möchte dann in den kommenden Tagen noch die Halbautomatik für den Generator fertigstellen. Aber das ist ein anderes Thema.
Nochmals besten Dank!