NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab mal noch eingebaut, das bei "errors" in der console eine Toast Message kommt.
Irgendwie passiert es, das als auf dem undo stack was hängen bleibt, und dann sind "split view" und designer out of sync.
Dafür hab ich nun mal ein error gebaut, muss aber noch rausfinden durch was das passiert. Also wenns bei euch passiert, und ihr könnt nachstellen wie, dann immer her mit den tips.Eig. sollten nach dem laden (ja da kommen ein paar), keine fehler in der konsole kommen, warnings sind okay
Das Verhalten hatte ich schon ein paarmal, nachstellen konnte ich es bislang auch nicht. Außer dass ich davor einige Cut- and Paste in der Split-View gemacht hab.
Genauso wenig wie den Fall, dass der HTML-Edit nicht bedienbar ist.Ja, mir ist es gestern auch passiert, aber hab davor 100mal rumgeklickt. Nun gibt es einen error, zumindest wenn im Splitview zurückgeparst wird. Und dann kann man vlt. sagen was man vorher gemacht hat. Ich muss es halt nachstellen können.
Und das mit dem nicht bedienbaren Editor für den JS Code, hatte ich letztens 1mal, das scheint ein Problem innerhalb des "monaco" editors zu sein (ist der editor von vscode), muss ich aber auch weitersuchen, ist seitdem nicht mehr passiert.
-
@jogibear9988
hab grad auf die 30er upgedatet dann kann man die screens auch nicht mehr in unterordner verschieben mit der 25er gehts -
@jogibear9988
Das mit den Fehlermeldungen funktioniert
bekommeCannot getState "0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color": numeric separators '_' are not allowed in numbers that start with '0' IobrokerWebuiAppShell.js:306:17 Uncaught (in promise) SyntaxError: numeric separators '_' are not allowed in numbers that start with '0' handleValueChanged http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:535 applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 promise callback*applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 applyAllBindings http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:364 applyBindings http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:93 initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:78 setTimeout handler*initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:77 openScreenEditor http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:256 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:203 promise callback*dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:201 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:762 _callEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 Wunderbaum http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 onEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:11 9cd04ed9-98f4-454d-83f1-2da4c5b1319d:3:9 handleValueChanged http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:535 applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 (Async: promise callback) applyBinding http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:460 applyAllBindings http://192.168.1.91:8082/webui/dist/frontend/helper/IobrokerWebuiBindingsHelper.js:364 applyBindings http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:93 initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:78 (Async: setTimeout handler) initialize http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:77 InterpretGeneratorResume self-hosted:1465 AsyncFunctionNext self-hosted:852 (Async: async) openScreenEditor http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:256 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:203 (Async: promise callback) dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:201 dblclick http://192.168.1.91:8082/webui/dist/frontend/config/IobrokerWebuiSolutionExplorer.js:762 _callEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 Wunderbaum http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:85 onEvent http://192.168.1.91:8082/webui/node_modules/wunderbaum/dist/wunderbaum.esm.min.js:11das ist aber ein string mit farbcode zb. #03ff35 und im binding zur Varibel ist nix drin


Gut wäre auch wenn man die meldungen abschalten könnte da man nicht mehr zum ändern kommt weil er das nach unten drüberschiebt
-
-
das mit dem abschalten baue ich heute abend.
-
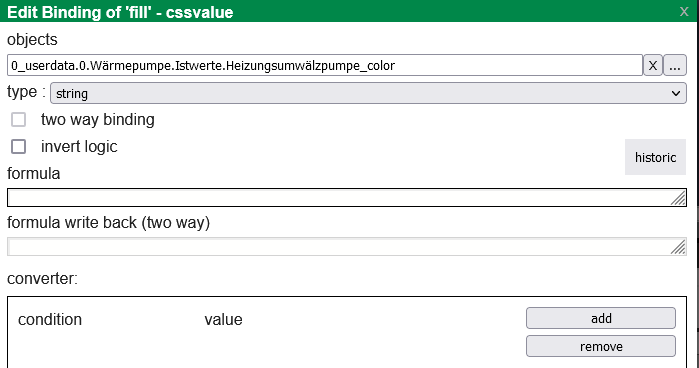
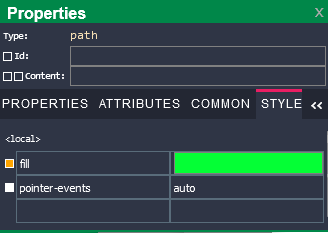
zeig mal den quellcode von deinem binding
-
-
<div draggable="false" id="UWP__Pumpe" style="width:65px;height:65px;position:absolute;left:900.2140014648437px;top:218.93400000000003px;pointer-events:auto;"> <svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 24 24" style="position:absolute;left:0.247279px;top:-0.20071px;transform-origin:25px 25px 0px;pointer-events:auto;"> <g transform="rotate(25 12 12)" style="pointer-events:auto;"> <path d="m11.98 9.788l-.657.981q-.521.8-.672 1.16q-.151.361-.151.79q0 .616.434 1.054q.433.439 1.066.439t1.066-.434q.434-.434.434-1.066q0-.4-.16-.79q-.161-.391-.682-1.153zm.018 8.039q-2.425 0-4.125-1.702q-1.7-1.702-1.7-4.127t1.702-4.125q1.702-1.7 4.127-1.7t4.125 1.702q1.7 1.702 1.7 4.127t-1.702 4.125q-1.702 1.7-4.127 1.7m8.502-6.558V10.5h-1.979q-.333-1.5-1.255-2.664T15.017 6H20.5v-.77h1v6.04zm-18 7.5v-6.038h1v.769h1.979q.333 1.5 1.255 2.664T8.983 18H3.5v.77z" bind-css:fill='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color","type":"string"}' style="fill:rgb(3, 255, 53);pointer-events:auto;"></path> </g> </svg> </div> das ist im wärempumpen bild ist eh auf der testmaschiene -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
<div draggable="false" id="UWP__Pumpe" style="width:65px;height:65px;position:absolute;left:900.2140014648437px;top:218.93400000000003px;pointer-events:auto;"> <svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 24 24" style="position:absolute;left:0.247279px;top:-0.20071px;transform-origin:25px 25px 0px;pointer-events:auto;"> <g transform="rotate(25 12 12)" style="pointer-events:auto;"> <path d="m11.98 9.788l-.657.981q-.521.8-.672 1.16q-.151.361-.151.79q0 .616.434 1.054q.433.439 1.066.439t1.066-.434q.434-.434.434-1.066q0-.4-.16-.79q-.161-.391-.682-1.153zm.018 8.039q-2.425 0-4.125-1.702q-1.7-1.702-1.7-4.127t1.702-4.125q1.702-1.7 4.127-1.7t4.125 1.702q1.7 1.702 1.7 4.127t-1.702 4.125q-1.702 1.7-4.127 1.7m8.502-6.558V10.5h-1.979q-.333-1.5-1.255-2.664T15.017 6H20.5v-.77h1v6.04zm-18 7.5v-6.038h1v.769h1.979q.333 1.5 1.255 2.664T8.983 18H3.5v.77z" bind-css:fill='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color","type":"string"}' style="fill:rgb(3, 255, 53);pointer-events:auto;"></path> </g> </svg> </div> das ist im wärempumpen bild ist eh auf der testmaschienedas problemamtische binding ist das:
bind-css:fill="0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color;0_userdata.0.Wärmepumpe.Istwerte.WQP_Laufmeldung_color"nicht das was du gezeigt hast. wenn du an 2 variablen bindest brauchst ja eh ein script, mach ein ; an das ende dann sollts gehen. Glaube das hab ich schon gefixt, das hab ich in einer alten version falsch gespeichert
-
hab noch ein null check beim "string" type eingebaut. damit gibt es auch noch weniger fehler.
-
Neue Komponente:
@node-projects/automatic-slidershow-webcomponent
damit könnt ihr verschiedene child elemente durchlaufen lassen.

-
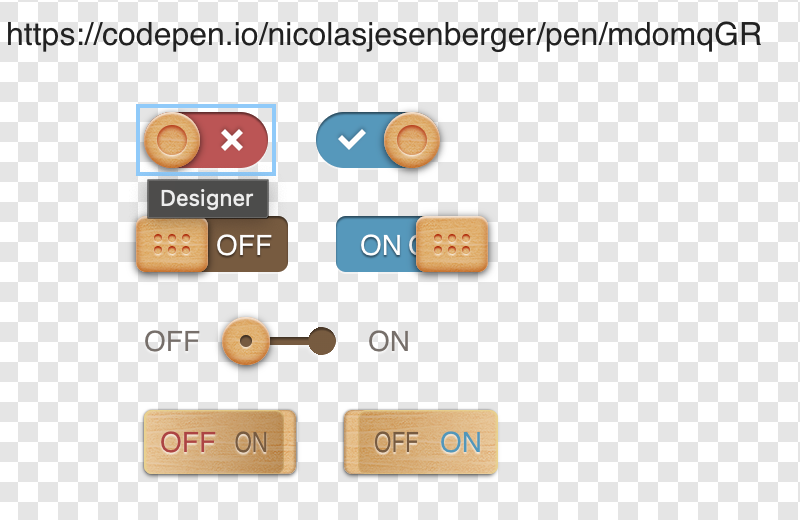
hab noch ein paar buttons von ne codeproject beispiel kopiert

screen: wooden
-
Mal wieder spezial
Würde gerne in einem Popup bei dem ich die Variabel mitgebe den ts von einem auslesen bzüglich letzter änderung/ letzen empfang daten.
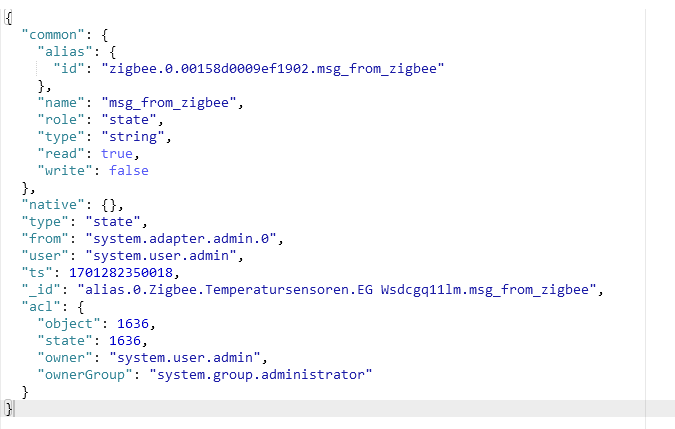
das objekt


und im popup kann ich ja mit . und name auf das val zugreifen
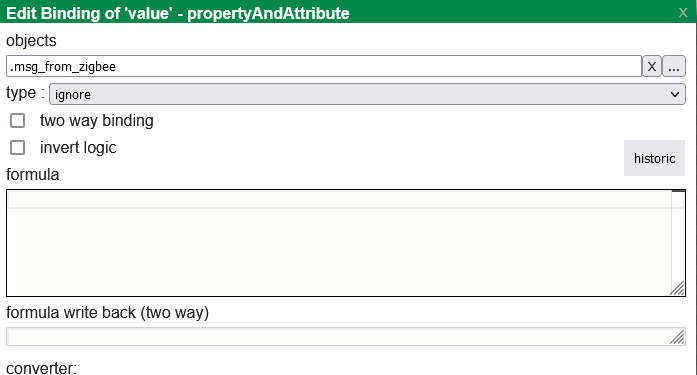
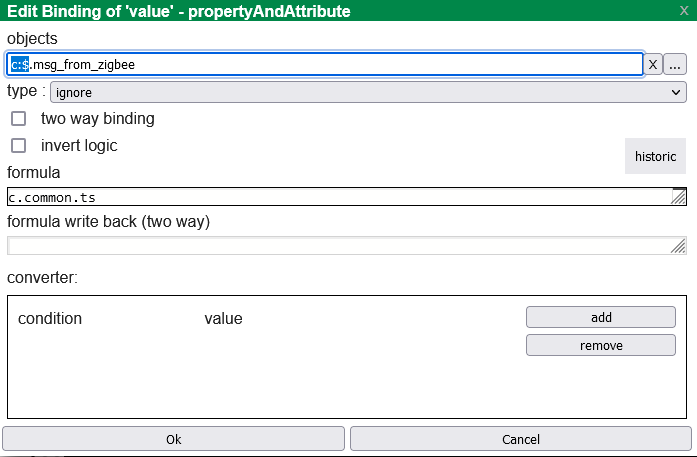
bekomme ich das auch als objekt zugriff hin
sowie mit var t = c:$__0 und dann das t von ts auf klartext ändern oder geht das nicht

-
ich versteh mal wieder nur bahnhof. Mach ein beispiel auf dem testserver
-
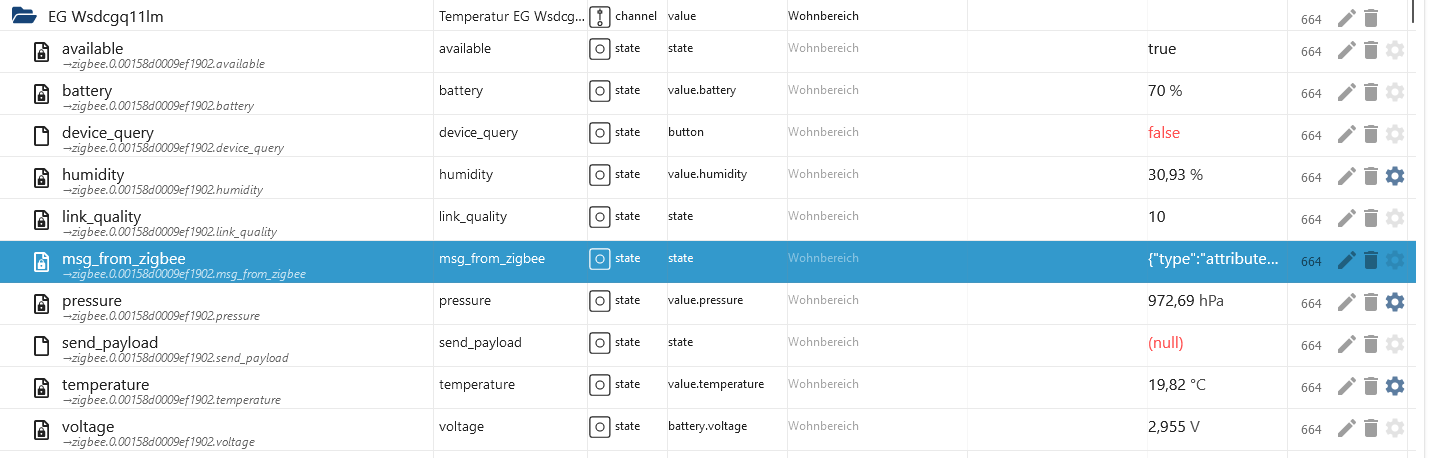
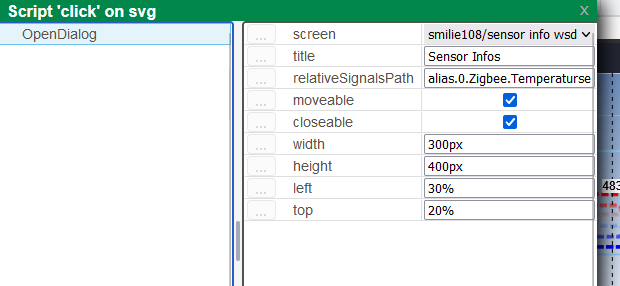
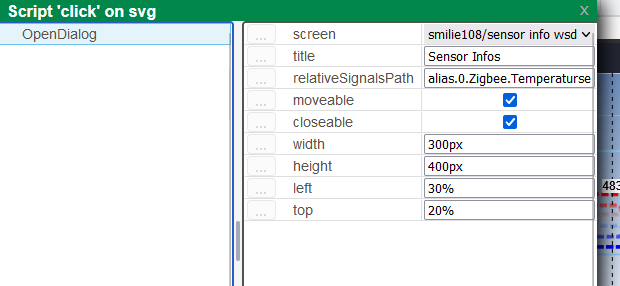
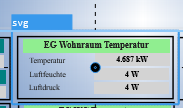
@jogibear9988 ist drauf wenn du zb bei dem wärmepumpenbild unten wo die temperaturen drauklickst kommt ein popup für details das popup ist für alle gleich da übergibst du

die daten
würde nun gerne im popup auch sehen wann das letzte mal die daten vom zigbeee empfangen wurden von dem sensor das geht ja aber nur entweder über umwege in dem ich für alle ein script jeweils schreibe und die werte in ein objekt packe oder eben wie du das mit $ ja hast aber weis jetz nich genau wie ich das umsetzen kann und ob das überhaupt gehtUnd sorry wenn man mittendrin ist meint man vieles weil mans im kopf hat
 das hat das gegenüber ja nicht
das hat das gegenüber ja nicht 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ist drauf wenn du zb bei dem wärmepumpenbild unten wo die temperaturen drauklickst kommt ein popup für details das popup ist für alle gleich da übergibst du

die daten
würde nun gerne im popup auch sehen wann das letzte mal die daten vom zigbeee empfangen wurden von dem sensor das geht ja aber nur entweder über umwege in dem ich für alle ein script jeweils schreibe und die werte in ein objekt packe oder eben wie du das mit $ ja hast aber weis jetz nich genau wie ich das umsetzen kann und ob das überhaupt gehtUnd sorry wenn man mittendrin ist meint man vieles weil mans im kopf hat
 das hat das gegenüber ja nicht
das hat das gegenüber ja nicht 
ah, du willst das indirekte signal, mit $ adressieren um das objekt zu laden?
Kp ob das geht (warscheinlich nicht), aber kann man sicher einbauen.
Wie geht denn der dialog auf? fehlt der button? -
@jogibear9988
einfach da woh die temperaturfühler sind in einen freien bereich klicken ist im svg als cklick drin

-
hab grad was gebaut (ungetestet), hoffe damit gehts. Muss noch probieren, kanns aber auch erst testen wenn das release fertig ist

-
schau im folder indirect, da gehts nun
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
schau im folder indirect, da gehts nu
schomal vorab herzlichen dank
-
hab im wiki bischen was zu javascript geschrieben:
https://github.com/iobroker-community-adapters/ioBroker.webui/wiki/DE%3AJavascript
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
-
@marc-berg said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
hab ich iwo vom internet kopiert
glaub von hier:
https://www.cssscript.com/tag/radial-menu/
da gibts noch n paar: