NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-> ja
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
-> ja
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-
denke morgen bekomm ich das mit den Unterordnern fertig

ziehe dann auch die Controls Toolbox in ein extra Fenster, zumindest hab ich das vor.
Ist ja z.B. in TIA Portal auch so, es gibt den Projektbaum, aber die ganzen Controls sind in einem extra Fenster. gefällt mir irgendwie besser. -
Kommt auch noch ein neuer script Befehl:

-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
Ich brauch Datum und Zeiten demnächst für Visualisierung des Heatingcontrol-Adapters.
Dann muss ich sowieso ausgiebiger testen.
Bei Inputtype date wird jetzt das richtigte Datum an ioBroker übertragen und als Uhrzeit GMT 01:00.
Das Datumfeld aus der vis1 zeigt das gleiche Verhalten. Ich schau es mir mal morgen mit einem Javascript in ioBroker an und geb dir dann Bescheid. - Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-
@blockmove da gibts einen adapter der eigentlich ganz gut geht von dem kannst du dir dann sowas machen;

-
Falls du den HeatingControl-Adapter meinst, den hab ich seit Jahren in Verwendung.
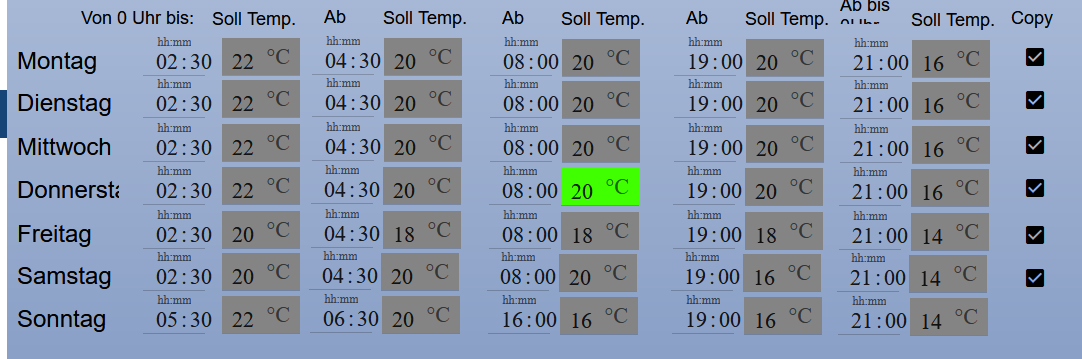
Zuerst mit der dazugehörigen Visu, dann mit der abgespreckten Variante und irgendwann mal mit ner Eigenen:
Die Konvertierung auf vis-2 nat Probleme gemacht und mit jeder der anderen Visulaisierungen, die ich probiert hab, gab es irgendwas was nicht funktionierte oder mir nicht gefiel.
Da kam dann webui genaus richtig. -
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert
-
@blockmove
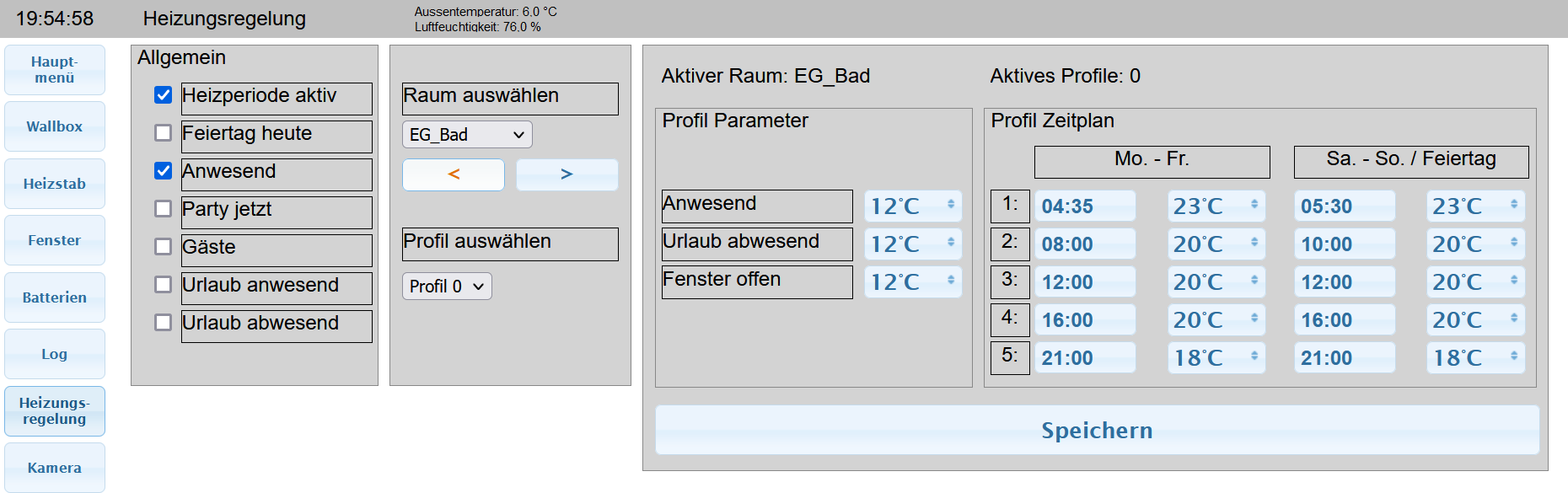
Heizungsregelung:
Derzeit habe ich nur einen "Raum" laufen da die WP bei mir das so regelt und ich eigentlich nichtmal einnen Temperaturfühler brauche. Habe welche zur kontrolle aber die macht das eigentlich richtig gut ( Differenz kleiner 1°C zum eingestellten wert. Geht hauptsächlich bei darum das ich das Zeitprogramm fahren kann.
Aber in meinem neuen haus brauche ich dann mehrere. Darf ich mich dann melden bezüglich einem export ? das Gefällt mir außerordentlich gut was du da hast
? das Gefällt mir außerordentlich gut was du da hast 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
Darf ich mich dann melden bezüglich einem export ? das Gefällt mir außerordentlich gut was du da hast
? das Gefällt mir außerordentlich gut was du da hast 
Das ist jetzt der letzte Part, den ich noch in webui bauen muss.
Nachdem ja Jochen die Date und Time Inputs optimiert hat, kann ich mich daran machen. Wenn es funktioniert kannst du es natürlich bekommen. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert
Schau mal das widget "simpleHistoricTable" unter http://129.159.205.3:8082/webui/index.html an, das macht im endeffekt sowas.
gab auch ein Beispiel dazu, aber die wurden ja überschrieben... -
okay, schau in den screen table sample...
-
simpleHistoricTable Control:
export function connectedCallback(instance) { instance.addEventListener('data-changed', () => createTable(instance)); createTable(instance); } export function disconnectedCallback(instance) { instance.removeEventListener('data-changed', () => createTable(instance)); } function createTable(instance) { const table = instance._getDomElement('root'); table.innerHTML = ''; if (instance.data?.length > 0) { let text = "<thead><tr>"; for (let property in instance.data[0]) { text += "<th>" + property + "</th>"; } text += "</tr></thead>"; for (let row of instance.data) { text += "<tr>"; for (let property in instance.data[0]) { text += "<td>" + row[property] + "</td>"; } text += "</tr>"; } table.innerHTML = text; } }hat eine property "data", an diese kann man sich ändernde daten hängen, das control registriert auf die sich ändernden daten ein callback, und in diesem werden aus den daten ein table element gebaut.
Die daten werden im Moment als array von objekten erwartet, und alle properties ausgegeben. aber das kannst ja beliebig umbauen -
Bitte aber das existierende control lassen, wenn dann ein neues anlegen
-
Vielleicht braucht das ja noch jemand anderes, hier ist eine einfache Anleitung für den Kioskmodus auf dem Raspberry PI: https://tabula.info/dokuwiki/doku.php/anleitung_fuer_linux_kiosk_manuell - es gibt da auch ein automatisches Skript auf der selben Seite, habe ich aber nicht machen wollen, weil ich ja hier keine frische Installation hatte und eingreifen wollte.
Der Schritt hier macht mir dabei noch etwas Probleme, was den SSH Login angeht:
Zum automatischen Anmelden müsste man die Datei /etc/systemd/system/getty@tty1.service.d/autologin.conf (und ggf. das entsprechende Verzeichnis) anlegen, was > Raspi OS bereits hat. Der Minimalinhalt wäre:
autologin.conf [Service] ExecStart= ExecStart=-/sbin/agetty --autologin "pi" %IAnsonsten läuft das aber einwandfrei und alles wird super dargestellt. Das Kontektmenü konnte ich leider noch nicht ans laufen bekommen (ist für einen manuellen Reload ja manchmal ganz nett).
Das sind aber alles Problemchen, welche nichts mit der webui zu tun haben.

-
kannst dir auch javacript auf einen button legen...
https://developer.mozilla.org/en-US/docs/Web/API/Location/reload
-
@jogibear9988 Ja, so habe ich das nun auch gemacht. Man hat in dem Setup aber noch das Problem, dass bei einem Neustart des iobrokers gar nichts funktioniert, denn der WebAdapter ist ja noch nicht gestartet, wenn der Kioskbrowser schon startet. Ich habe nun im Startskript den Start um 120 Sekunden verzögert, dpms wieder eingeschaltet und den Reload-Button zusätzlich in der Oberfläche eingebaut. Sonst kann man Änderungen in der runtime ja auch gar nicht testen. Solange es keinen Fehler gibt, funktioniert das gut. Wenn javascript nicht läuft (wegen Skriptfehlern), hat man aber ein Problem.
 Aber das löse ich schon irgendwie, ist wie gesagt ja kein Problem der webui
Aber das löse ich schon irgendwie, ist wie gesagt ja kein Problem der webui -
@jogibear9988
mhm ich habe jetzt etliche stunden probiert den SQL ergebniss String mit meinen möglichkeiten umzuwandeln. bzw. das hinzubekommen.
Leider schaffe ich das nicht. keine ahnung was ich falsch mach den replace und json.pars und und und bekomme ich es einfach nicht hin. Werde das wohl erstaml verschieben.
JS ist echt kompliziert und verzwickt. da war mir eigentlich für solche sachen php lieber.
wünsche mal vorerste ein schönes wochenende.
Gruß Tom -
@smilie108
zeig doch mal wie dieser aussieht. -
@jogibear9988
habe da mehrere solcher abfragen auszug eine
Ergebniss :
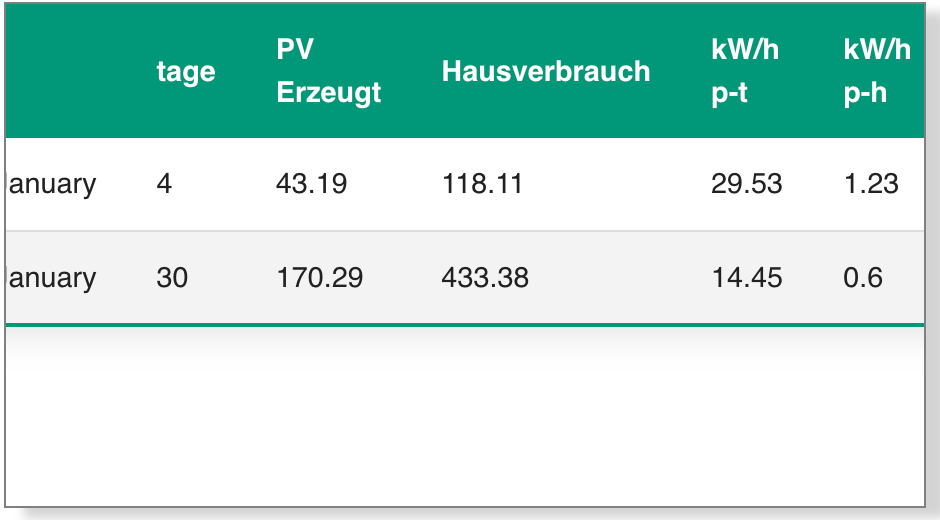
[{"Zeit":"2024,January","tage":4,"PV Erzeugt":43.19,"Hausverbrauch":118.11,"kW/h p-t":29.53,"kW/h p-h":1.23,"Zugekauft":95.47,"Verkauft":14.15,"Batterie Laden":0,"Batterie Entladen":0.16,"Differenz":-81.32,"Kosten €":17.18,"Verdient €":1.76,"Diff_€":-15.42,"Gespart_€":5.22,"Ges_€":-10.2},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]function vortageswert_aktualisieren() { var ergebniss = '0_userdata.0.PVanlage.Archiv.Vortageswert_Elektrisch_test';/*Monatswerte der letzten 13 Monate*/ const arr = []; sendTo("sql.1", "query", "select date_format(time, '%Y,%M') as `Zeit`, COUNT(id) as `tage`, ROUND(sum(`PV Erzeugt Aktueller Tag`),2) as `PV Erzeugt`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`),2)as `Hausverbrauch`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/COUNT(id),2) as `kW/h p-t`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/ (COUNT(id)*24),2) as `kW/h p-h`,ROUND(sum(`Gekaufte Energie Aktueller Tag`),2)as `Zugekauft`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2)as `Verkauft`, ROUND(sum(`Batterie Laden Aktueller Tag`), 2) as `Batterie Laden`, ROUND(sum(`Batterie Entladen Aktueller Tag`), 2) as `Batterie Entladen`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2) - ROUND(sum(`Gekaufte Energie Aktueller Tag`),2) as `Differenz` , ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Kosten €`, ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) as `Verdient €`, ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Diff_€`, (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`) /100,2) ) as `Gespart_€` , (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) + ( ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) as `Ges_€` from Azzurro1.PVTageswerte group by year(time), month(time) order by year(time) DESC , month(time), day(time) DESC LIMIT 2;", function (result) { if (result.error) { console.error(result.error); } else { //console.log(JSON.stringify(result)); setState(ergebniss, (result.result)); } }) }; //um 00:07 Uhr '7 0 * * *' 10 sec '*/10 * * * * *' //schedule('7 0 * * *', vortageswert_aktualisieren); schedule('*/10 * * * * *',vortageswert_aktualisieren); -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
[{"Zeit":"2024,January","tage":4,"PV Erzeugt":43.19,"Hausverbrauch":118.11,"kW/h p-t":29.53,"kW/h p-h":1.23,"Zugekauft":95.47,"Verkauft":14.15,"Batterie Laden":0,"Batterie Entladen":0.16,"Differenz":-81.32,"Kosten €":17.18,"Verdient €":1.76,"Diff_€":-15.42,"Gespart_€":5.22,"Ges_€":-10.2},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]
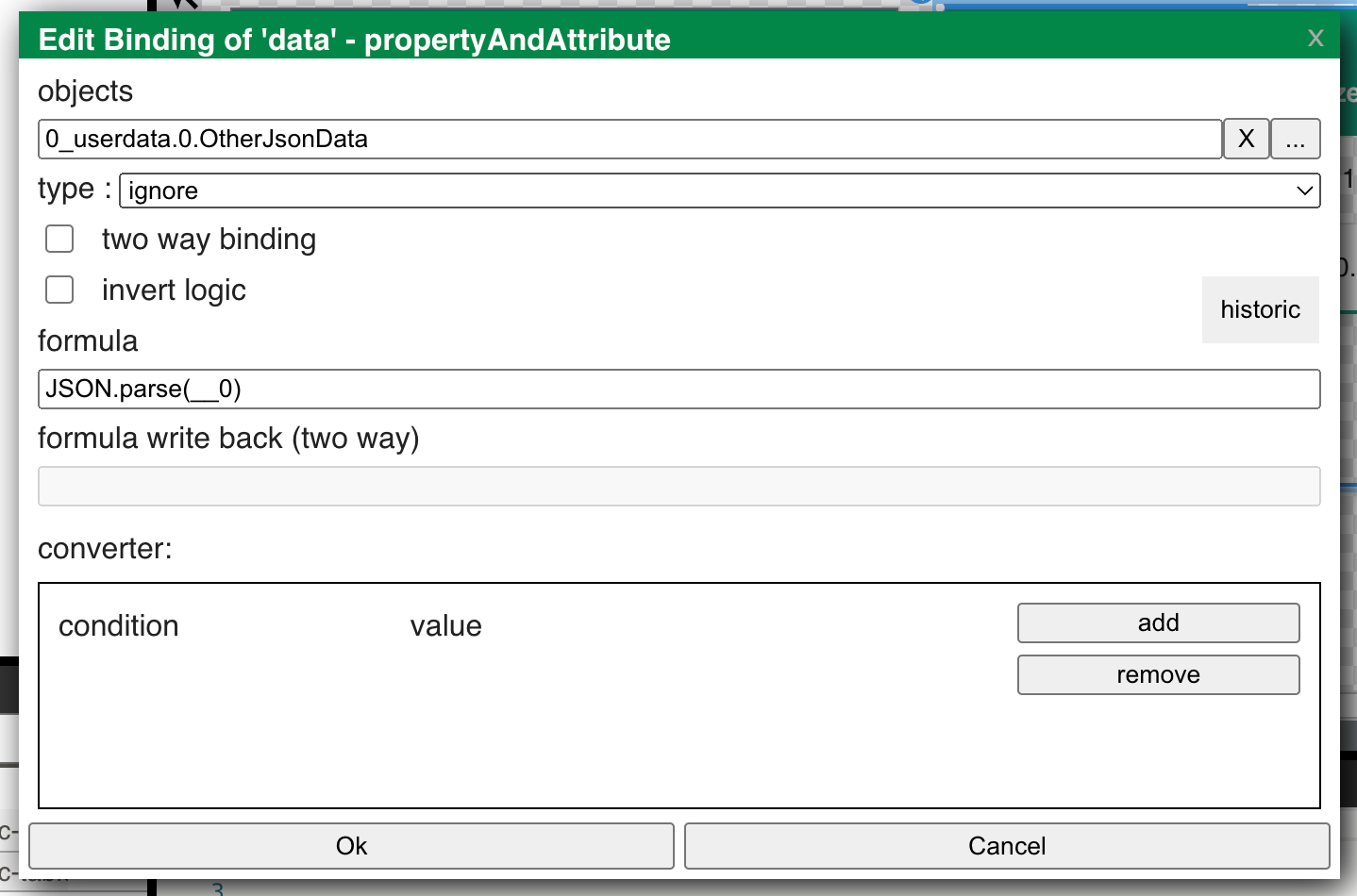
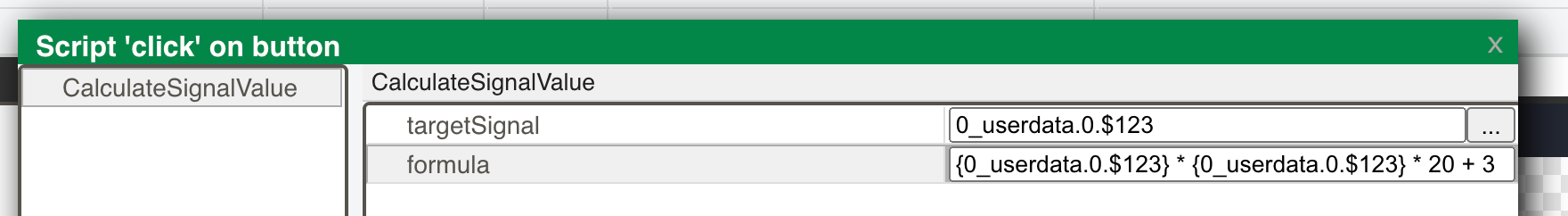
Das geht doch mit dem Tabellen Control...