NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
:-)
mit dem Javascript Code gibts noch probleme, leider hat man nun keine Code completion für die funktions parameter. Siehe issues dazu:
https://github.com/microsoft/monaco-editor/issues/4323
https://github.com/microsoft/TypeScript/issues/42048#issuecomment-1876498236@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
:-)
mit dem Javascript Code gibts noch probleme, leider hat man nun keine Code completion für die funktions parameter. Siehe issues dazu:
https://github.com/microsoft/monaco-editor/issues/4323
https://github.com/microsoft/TypeScript/issues/42048#issuecomment-1876498236Damit kann ich leben.
Oberfläche und Editor sind ja schon jetzt auf einem sehr guten Level.
Wichtig ist mir eine nachvollziehbare Funktionalität der Visu. -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
Dieter -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
Dieter@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;) -
@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)
Da ist der Umstieg auf webui ganz praktisch 😊
Ich versuch weitest gehend auch ein Layout mit grid zu verwenden.
Erstaunlich wieviel html und css man durch den Umstieg auf webui lernt 😉 -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
DietervaleAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
-
@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)oder es liegt an meinem meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">ist in der runtime.html.
Wir haben in einer visu selbst zoomen implementiert, und das funktioniert ohne das meta tag nicht. Wenn es stört kann ich das meta tag aber einstellbar machen.Vlt. mach ich irgendwann auch noch ein zoom control.
-
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-> ja
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
-> ja
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
-
denke morgen bekomm ich das mit den Unterordnern fertig :->
ziehe dann auch die Controls Toolbox in ein extra Fenster, zumindest hab ich das vor.
Ist ja z.B. in TIA Portal auch so, es gibt den Projektbaum, aber die ganzen Controls sind in einem extra Fenster. gefällt mir irgendwie besser. -
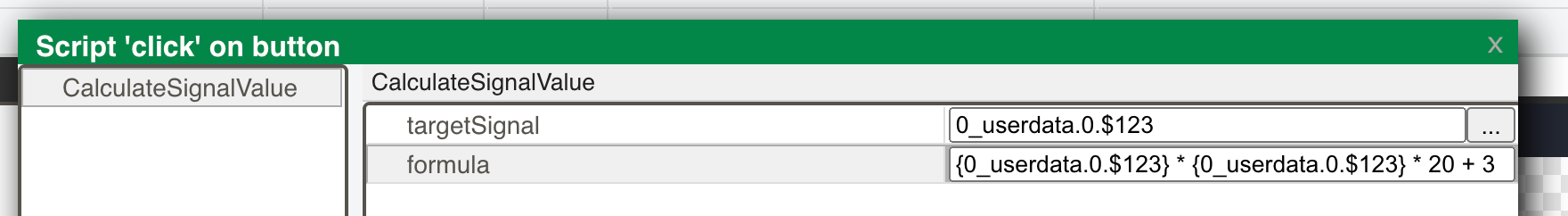
Kommt auch noch ein neuer script Befehl:

-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-> ja
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
-> ja
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
Ich brauch Datum und Zeiten demnächst für Visualisierung des Heatingcontrol-Adapters.
Dann muss ich sowieso ausgiebiger testen.
Bei Inputtype date wird jetzt das richtigte Datum an ioBroker übertragen und als Uhrzeit GMT 01:00.
Das Datumfeld aus der vis1 zeigt das gleiche Verhalten. Ich schau es mir mal morgen mit einem Javascript in ioBroker an und geb dir dann Bescheid. - Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-
@blockmove da gibts einen adapter der eigentlich ganz gut geht von dem kannst du dir dann sowas machen;

-
@blockmove da gibts einen adapter der eigentlich ganz gut geht von dem kannst du dir dann sowas machen;

Falls du den HeatingControl-Adapter meinst, den hab ich seit Jahren in Verwendung.
Zuerst mit der dazugehörigen Visu, dann mit der abgespreckten Variante und irgendwann mal mit ner Eigenen:
Die Konvertierung auf vis-2 nat Probleme gemacht und mit jeder der anderen Visulaisierungen, die ich probiert hab, gab es irgendwas was nicht funktionierte oder mir nicht gefiel.
Da kam dann webui genaus richtig. -
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert
-
Falls du den HeatingControl-Adapter meinst, den hab ich seit Jahren in Verwendung.
Zuerst mit der dazugehörigen Visu, dann mit der abgespreckten Variante und irgendwann mal mit ner Eigenen:
Die Konvertierung auf vis-2 nat Probleme gemacht und mit jeder der anderen Visulaisierungen, die ich probiert hab, gab es irgendwas was nicht funktionierte oder mir nicht gefiel.
Da kam dann webui genaus richtig.@blockmove
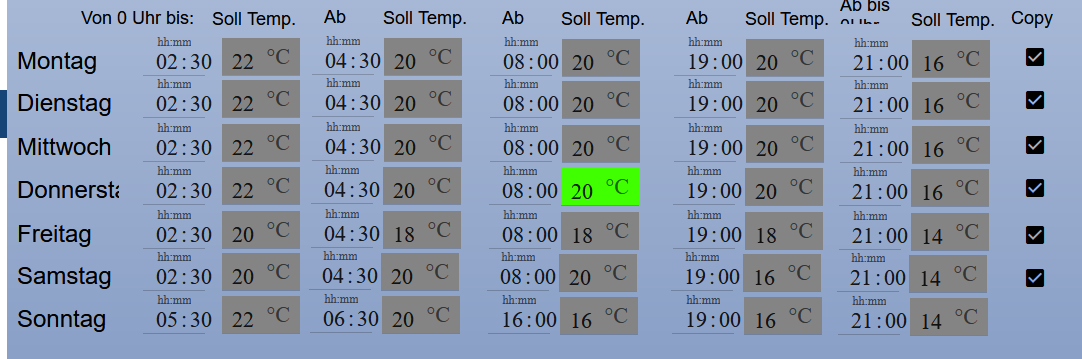
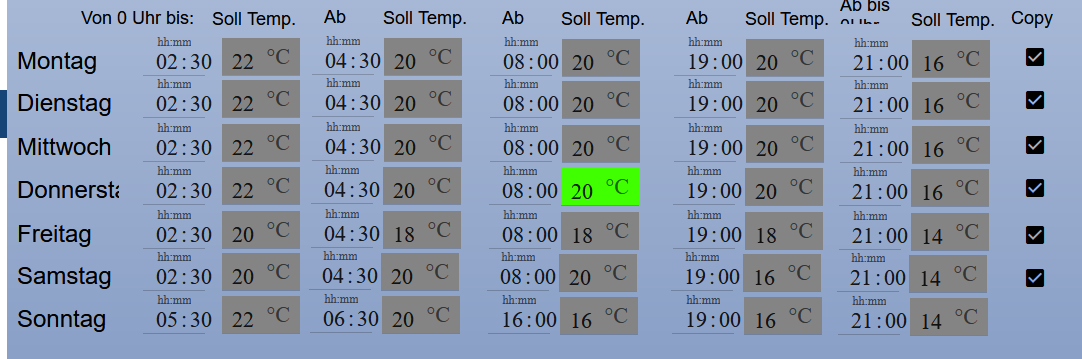
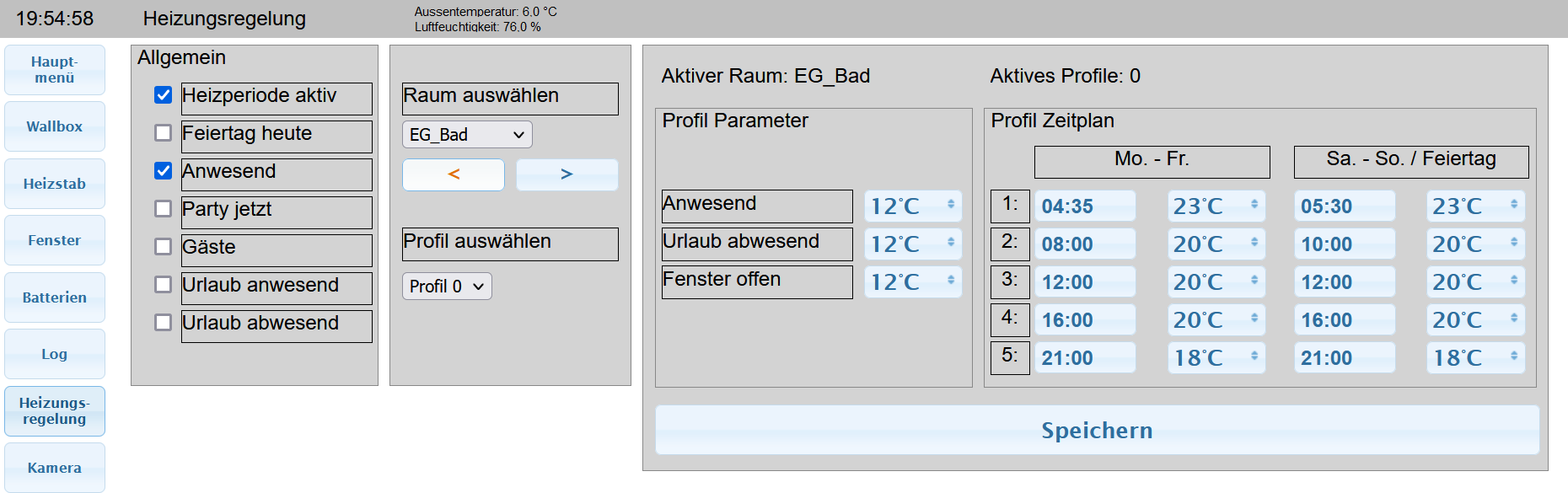
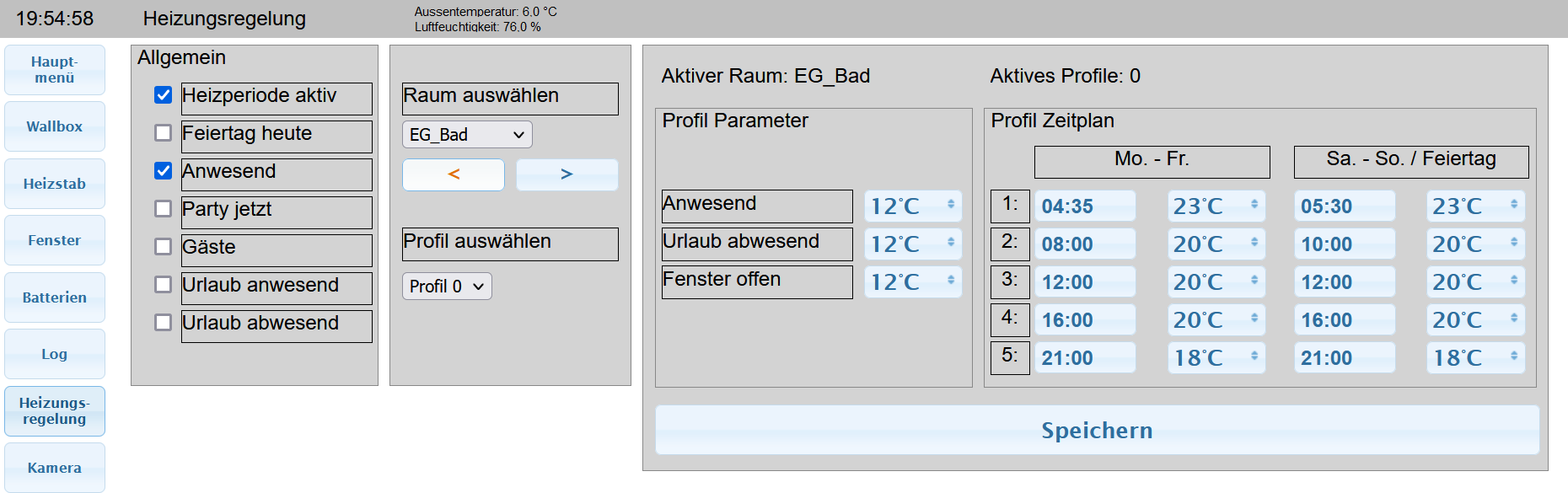
Heizungsregelung:
Derzeit habe ich nur einen "Raum" laufen da die WP bei mir das so regelt und ich eigentlich nichtmal einnen Temperaturfühler brauche. Habe welche zur kontrolle aber die macht das eigentlich richtig gut ( Differenz kleiner 1°C zum eingestellten wert. Geht hauptsächlich bei darum das ich das Zeitprogramm fahren kann.;)
Aber in meinem neuen haus brauche ich dann mehrere. Darf ich mich dann melden bezüglich einem export ;) ? das Gefällt mir außerordentlich gut was du da hast ;) -
@blockmove
Heizungsregelung:
Derzeit habe ich nur einen "Raum" laufen da die WP bei mir das so regelt und ich eigentlich nichtmal einnen Temperaturfühler brauche. Habe welche zur kontrolle aber die macht das eigentlich richtig gut ( Differenz kleiner 1°C zum eingestellten wert. Geht hauptsächlich bei darum das ich das Zeitprogramm fahren kann.;)
Aber in meinem neuen haus brauche ich dann mehrere. Darf ich mich dann melden bezüglich einem export ;) ? das Gefällt mir außerordentlich gut was du da hast ;)@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
Darf ich mich dann melden bezüglich einem export ;) ? das Gefällt mir außerordentlich gut was du da hast ;)Das ist jetzt der letzte Part, den ich noch in webui bauen muss.
Nachdem ja Jochen die Date und Time Inputs optimiert hat, kann ich mich daran machen. Wenn es funktioniert kannst du es natürlich bekommen. -
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert
Schau mal das widget "simpleHistoricTable" unter http://129.159.205.3:8082/webui/index.html an, das macht im endeffekt sowas.
gab auch ein Beispiel dazu, aber die wurden ja überschrieben... -
okay, schau in den screen table sample...
-
simpleHistoricTable Control:
export function connectedCallback(instance) { instance.addEventListener('data-changed', () => createTable(instance)); createTable(instance); } export function disconnectedCallback(instance) { instance.removeEventListener('data-changed', () => createTable(instance)); } function createTable(instance) { const table = instance._getDomElement('root'); table.innerHTML = ''; if (instance.data?.length > 0) { let text = "<thead><tr>"; for (let property in instance.data[0]) { text += "<th>" + property + "</th>"; } text += "</tr></thead>"; for (let row of instance.data) { text += "<tr>"; for (let property in instance.data[0]) { text += "<td>" + row[property] + "</td>"; } text += "</tr>"; } table.innerHTML = text; } }hat eine property "data", an diese kann man sich ändernde daten hängen, das control registriert auf die sich ändernden daten ein callback, und in diesem werden aus den daten ein table element gebaut.
Die daten werden im Moment als array von objekten erwartet, und alle properties ausgegeben. aber das kannst ja beliebig umbauen -
Bitte aber das existierende control lassen, wenn dann ein neues anlegen




