NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Okay, muss schauen wie ich das realisiere...
Im Moment lade ich einfach alle dateien in einem bestimmten ordner (screens), wenn es dort dann mehrere unterordner gibt muss ich ja alle durchlaufen...
Und im Screen speichern ist auch schlecht, weil ich lade ja eig. nur die, die gerade genutzt werden...mal schauen wie ich das mache
-
Gibt ne neue WebUi version:
- in simple scripts kann man nun auf die vent daten zugreifen (um z.b. den value eines input feldes zu verwenden), siehe http://129.159.205.3:8082/webui/index.html screen "test event"
- in javscriptscript könnt ihr nun "RUNTIME" und "IOB" als globale objekte verwenden, dazu gibts codevervollständigung. siehe auch screen "test event"
- nutzen des types beim value schreiben bei bindings
-
Gibt ne neue WebUi version:
- in simple scripts kann man nun auf die vent daten zugreifen (um z.b. den value eines input feldes zu verwenden), siehe http://129.159.205.3:8082/webui/index.html screen "test event"
- in javscriptscript könnt ihr nun "RUNTIME" und "IOB" als globale objekte verwenden, dazu gibts codevervollständigung. siehe auch screen "test event"
- nutzen des types beim value schreiben bei bindings
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- nutzen des types beim value schreiben bei bindings
JIPIIEEE, nun muss ich nur noch eine Alternative für das surf-display auftreiben. Es gibt ganze Linuxdistributionen, welche nur einen Kioskmodus anbieten, irgendwas wird sich schon finden. :-)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- nutzen des types beim value schreiben bei bindings
JIPIIEEE, nun muss ich nur noch eine Alternative für das surf-display auftreiben. Es gibt ganze Linuxdistributionen, welche nur einen Kioskmodus anbieten, irgendwas wird sich schon finden. :-)
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- nutzen des types beim value schreiben bei bindings
JIPIIEEE, nun muss ich nur noch eine Alternative für das surf-display auftreiben. Es gibt ganze Linuxdistributionen, welche nur einen Kioskmodus anbieten, irgendwas wird sich schon finden. :-)
Je nach Windowmanager gibt es bei Linux auch Autostart-Funktionen. Den Browser deiner Wahl kannst du dann im Kioskmodus starten. Autologin ist natürlich auch möglich.
Hatte ich vor Jahren mal mit nem Raspi am Laufen. -
Gibt ne neue WebUi version:
- in simple scripts kann man nun auf die vent daten zugreifen (um z.b. den value eines input feldes zu verwenden), siehe http://129.159.205.3:8082/webui/index.html screen "test event"
- in javscriptscript könnt ihr nun "RUNTIME" und "IOB" als globale objekte verwenden, dazu gibts codevervollständigung. siehe auch screen "test event"
- nutzen des types beim value schreiben bei bindings
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Gibt ne neue WebUi version:
- in simple scripts kann man nun auf die vent daten zugreifen (um z.b. den value eines input feldes zu verwenden), siehe http://129.159.205.3:8082/webui/index.html screen "test event"
- in javscriptscript könnt ihr nun "RUNTIME" und "IOB" als globale objekte verwenden, dazu gibts codevervollständigung. siehe auch screen "test event"
- nutzen des types beim value schreiben bei bindings
Kaum aus dem Urlaub zurück und schon ist ne neue Version verfügbar :+1:
Vielen Dank Jochen! -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Gibt ne neue WebUi version:
- in simple scripts kann man nun auf die vent daten zugreifen (um z.b. den value eines input feldes zu verwenden), siehe http://129.159.205.3:8082/webui/index.html screen "test event"
- in javscriptscript könnt ihr nun "RUNTIME" und "IOB" als globale objekte verwenden, dazu gibts codevervollständigung. siehe auch screen "test event"
- nutzen des types beim value schreiben bei bindings
Kaum aus dem Urlaub zurück und schon ist ne neue Version verfügbar :+1:
Vielen Dank Jochen!:-)
mit dem Javascript Code gibts noch probleme, leider hat man nun keine Code completion für die funktions parameter. Siehe issues dazu:
https://github.com/microsoft/monaco-editor/issues/4323
https://github.com/microsoft/TypeScript/issues/42048#issuecomment-1876498236 -
:-)
mit dem Javascript Code gibts noch probleme, leider hat man nun keine Code completion für die funktions parameter. Siehe issues dazu:
https://github.com/microsoft/monaco-editor/issues/4323
https://github.com/microsoft/TypeScript/issues/42048#issuecomment-1876498236@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
:-)
mit dem Javascript Code gibts noch probleme, leider hat man nun keine Code completion für die funktions parameter. Siehe issues dazu:
https://github.com/microsoft/monaco-editor/issues/4323
https://github.com/microsoft/TypeScript/issues/42048#issuecomment-1876498236Damit kann ich leben.
Oberfläche und Editor sind ja schon jetzt auf einem sehr guten Level.
Wichtig ist mir eine nachvollziehbare Funktionalität der Visu. -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
Dieter -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
Dieter@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;) -
@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)
Da ist der Umstieg auf webui ganz praktisch 😊
Ich versuch weitest gehend auch ein Layout mit grid zu verwenden.
Erstaunlich wieviel html und css man durch den Umstieg auf webui lernt 😉 -
Hallo Jochen,
ich hab gesehen, dass du input datetime-local auch gefixt hast. Vielen Dank!
Hab jetzt noch gar nicht kontrolliert, wie es mit input time aussieht. Ist der auch local?
Eventuell wären hier Varianten mit UTC noch hilfreich.Ich weiß, dass das ein leidiges Thema ist :disappointed:
Egal ob privat beim Smarthome oder im Job bei S7.VG
DietervaleAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
-
@blockmove
Jop mal offtopic diese ganzen zeitvariationen sicht echt ein leidiges Thema :(@jogibear9988
Danke nochmal man kann schon sehr gut arbeiten damit. Das einzige was ich jetzt noch vergessen habe oder ncoh schauen muss ist das ich am handy die oberfläche wieder zoomen kann. ( mit den Fingern ) weis noch nicht warum das nicht geht aber warscheinlich weil alles absolut ist ;) das muss ich dann wieder alles ändern ;)oder es liegt an meinem meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">ist in der runtime.html.
Wir haben in einer visu selbst zoomen implementiert, und das funktioniert ohne das meta tag nicht. Wenn es stört kann ich das meta tag aber einstellbar machen.Vlt. mach ich irgendwann auch noch ein zoom control.
-
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-> ja
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
-> ja
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
-
denke morgen bekomm ich das mit den Unterordnern fertig :->
ziehe dann auch die Controls Toolbox in ein extra Fenster, zumindest hab ich das vor.
Ist ja z.B. in TIA Portal auch so, es gibt den Projektbaum, aber die ganzen Controls sind in einem extra Fenster. gefällt mir irgendwie besser. -
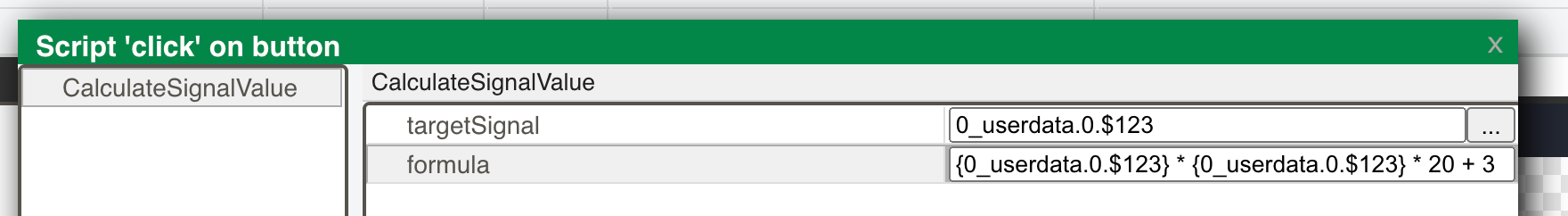
Kommt auch noch ein neuer script Befehl:

-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
valeAsNumber ist beim "dateTimeLocal" input schon in UTC, ich hab mal noch ne property hinzugefügt valueAsNumberLocal, wenn Ihr an diese bindet, bekommt ihr die zahl mit der lokalzeit in eurer ioBroker objekt
Zum Verständnis:
- Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-> ja
- Wenn ich an valueAsNumberLocal binde, dann wird keine Zeitzone berücksichtigt. Also webui-Inputfeld = ioBroker-Object?
-> ja
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
- Die Funktionaliät bei inputtype DateTime und Time? Bei inputtype Date ist es ja nicht notwendig.
-> kp. wie sich input date beim 24h wechsel verhält, oder was es als zeit mitgibt. Kp. wie sich input time verhält...
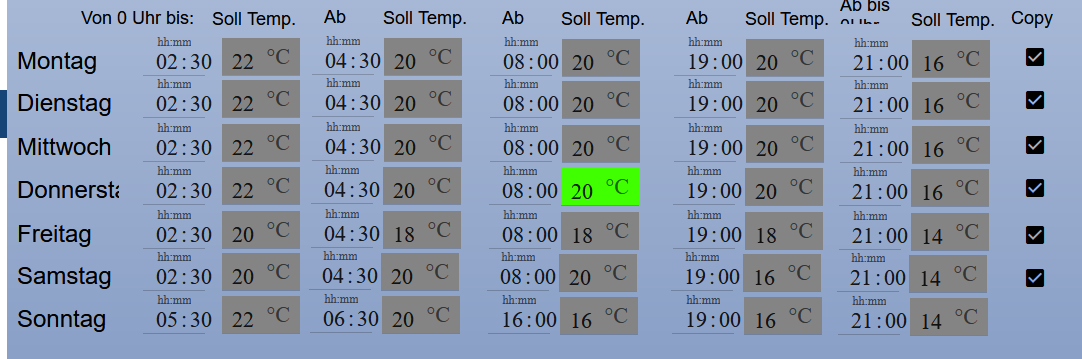
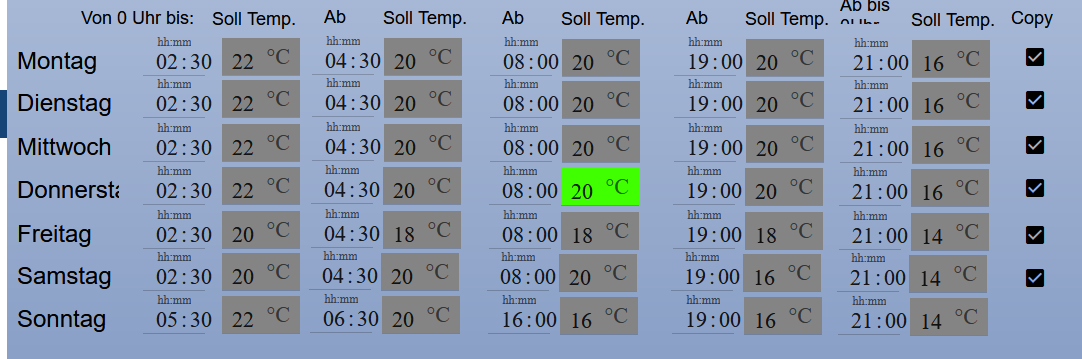
Ich brauch Datum und Zeiten demnächst für Visualisierung des Heatingcontrol-Adapters.
Dann muss ich sowieso ausgiebiger testen.
Bei Inputtype date wird jetzt das richtigte Datum an ioBroker übertragen und als Uhrzeit GMT 01:00.
Das Datumfeld aus der vis1 zeigt das gleiche Verhalten. Ich schau es mir mal morgen mit einem Javascript in ioBroker an und geb dir dann Bescheid. - Wenn ich an valueAsNumber binde, dann wird im webui-Inputfeld Local verwendet und im ioBroker-Object UTC?
-
@blockmove da gibts einen adapter der eigentlich ganz gut geht von dem kannst du dir dann sowas machen;

-
@blockmove da gibts einen adapter der eigentlich ganz gut geht von dem kannst du dir dann sowas machen;

Falls du den HeatingControl-Adapter meinst, den hab ich seit Jahren in Verwendung.
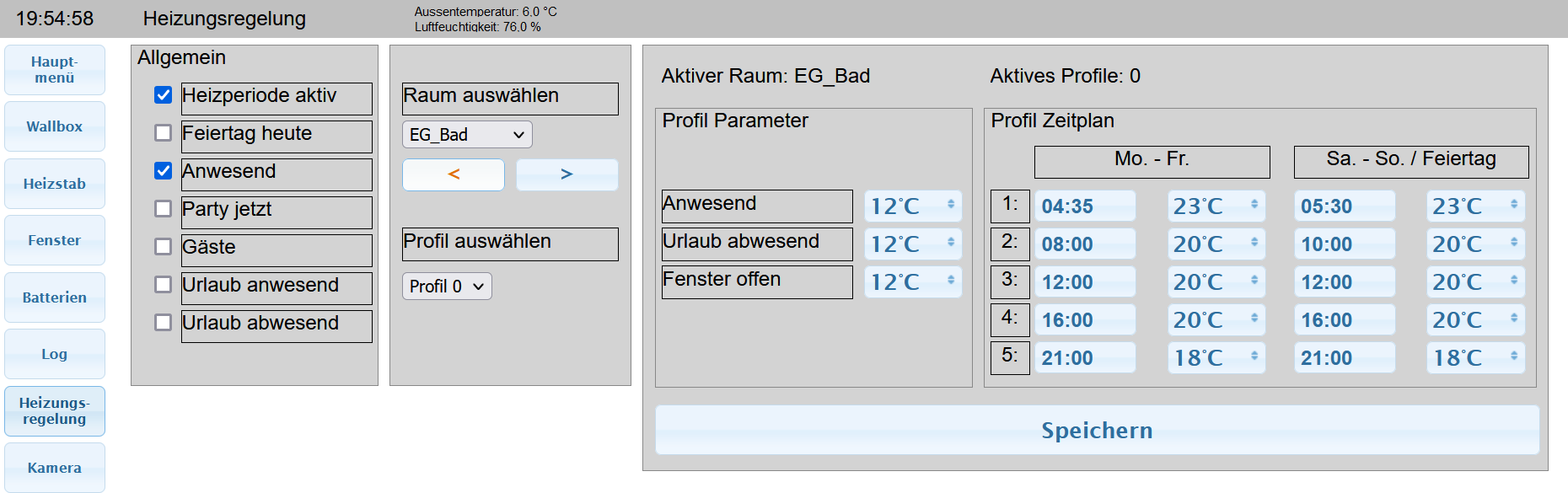
Zuerst mit der dazugehörigen Visu, dann mit der abgespreckten Variante und irgendwann mal mit ner Eigenen:
Die Konvertierung auf vis-2 nat Probleme gemacht und mit jeder der anderen Visulaisierungen, die ich probiert hab, gab es irgendwas was nicht funktionierte oder mir nicht gefiel.
Da kam dann webui genaus richtig. -
@Blockmove
Hast du eventuell auch schon was in die Richtung Sql gemacht ?
Beim vis gab es den tabel adapter
Den konnte ich mit dem ergebniss von sql füttern
[{"Zeit":"2024,January","tage":3,"PV Erzeugt":32.94,"Hausverbrauch":89.45,"kW/h p-t":29.82,"kW/h p-h":1.24,"Zugekauft":72.59,"Verkauft":11.35,"Batterie Laden":0,"Batterie Entladen":0.11,"Differenz":-61.24,"Kosten €":13.07,"Verdient €":1.41,"Diff_€":-11.66,"Gespart_€":3.89,"Ges_€":-7.77},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]Der machte daraus

Geht das irgendwi einfach ? in php wüste ich wie aber so bin ich grad etwas überfordert




