NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo Jochen,
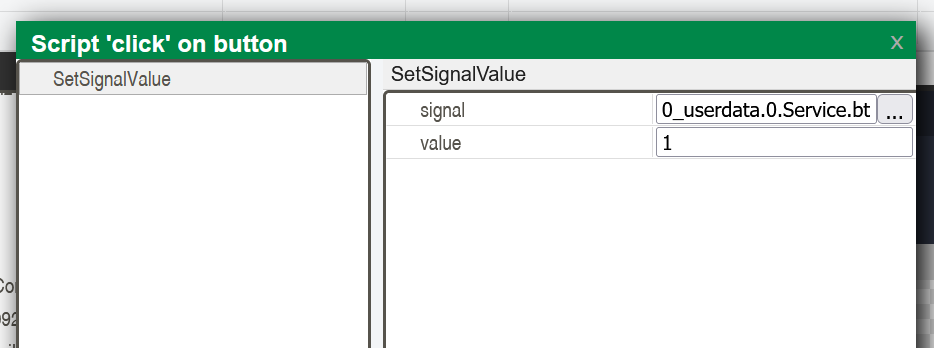
wenn wir schon gerade bei den Event-Properties sind:
Will ich diese nun Entfernen

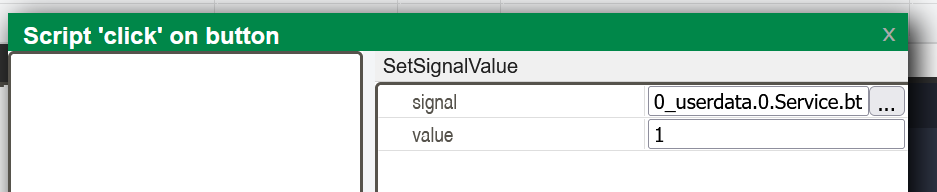
dann verschwindet links die zwar das SetSignalValue, die Parameter bleiben aber stehen
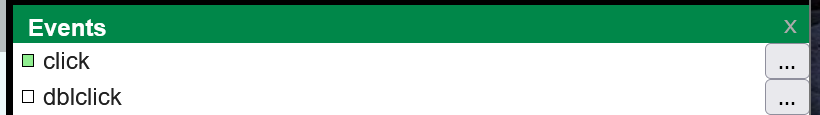
Drücke ich nun OK, dann schließt sich der Dialog. Es wird aber nach wie vor ein Event angezeigt.
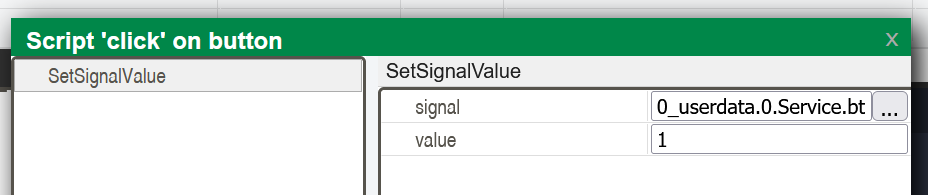
Öffne ich nun das Event, dann ist die Property wieder vorhanden.Löschen im Quelltext funktioniert.
Viele Grüße
Dieter -
löschen kannst das event auch mit rechtsklick auf das kleine 4eck vor dem eventnamen
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
löschen kannst das event auch mit rechtsklick auf das kleine 4eck vor dem eventnamen
Stimmt, das funktioniert natürlich auch.
Vorschlag: Vielleicht kannst du Remove auch noch beim "..."-Button integrieren.
Dann wäre Anlegen und Entfernen eines Events an einer Stelle. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
@microsoft/fast-components@2.30.6: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
webui.0
2023-12-24 19:51:35.079 error deprecated
webui.0
2023-12-24 19:51:35.079 error
webui.0
2023-12-24 19:51:35.078 error WARN
webui.0
2023-12-24 19:51:35.077 error
webui.0
2023-12-24 19:51:35.077 error npm
webui.0
2023-12-24 19:51:10.858 info Install NPM package (@fluentui/web-components@3.0.0-beta.6)... -
@blockmove
erledigt -
@blockmove
erledigt -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
erledigtDas ging aber fix

Vielen Dank! -
Ich habe die Scriptsprache in den Screens & Controls von Typescript auf Javascript umgestellt. Dadurch muss ich die Scripte nicht mehr doppelt speichern. Ich erzeuge dafür nun JSDoc kommentare über den Funktionen, so das man trotzdem Code Vervollständigung hat.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich habe die Scriptsprache in den Screens & Controls von Typescript auf Javascript umgestellt. Dadurch muss ich die Scripte nicht mehr doppelt speichern. Ich erzeuge dafür nun JSDoc kommentare über den Funktionen, so das man trotzdem Code Vervollständigung hat.
Hat das irgendwelche Auswirkungen auf bereits vorhandene Screens und Controls?
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Der export abschnitt der package.json wird von mir noch nicht richtig berücksichtigt, das muss ich machen beim erzeugen der import maps, daher gehen manche imports nicht. Mal schauen wann & wie ich das fixe
-
sollte nicht, da ich ja immer den JS code erzeugt habe. Nun wird dieser einfach benutzt.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Mit der neusten version klappt der import von @fluentui/web-components@3.0.0-beta.6
Aber wie man diese nutzt, keine Ahnung -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Dachte ich sollte diese installieren wegen der Fehlermeldung ?
Gruß Tom -
@jogibear9988
Wenn ich versuche dieses Packet zu intallieren macht er zwar etwas aber beomme keine infos und bzw ich sehe auch im desinger tree nichts
https://github.com/microsoft/fluentui da gibt es das web-components davon würde mich vor allem der tree interesieren wegen menue Aufbau
Mfg Tom
-
Ja, die geht ja auch, zumindest werden die Javascriptfiles ohne Fehler geladen. Aber wie man FluentUI nutzt, weiß ich trotzdem nicht.
-
Im Baum siehst du nix, weil es keine custom-elements.json gibt, und sich wohl die Elemente nicht direkt beim laden der Bibliothek registrieren. Wie das geht, bzw. wie man die Bibliothek nutzt, musst dann bei FluentUI nachschauen
-
Für mich sieht es so aus, als würden die 3er Komponenten noch nicht wirklich gehen (bspw: https://github.com/microsoft/fluentui/issues/28110)
Die 2er laufen auf jeden Fall auch nicht, da dort die imports ohne Dateiendungen sind, d.h. die laufen nur wenn man sie in einem Projekt mit einem Bundler oder Transpiler nutzt
-
@jogibear9988
Hi Jochen
Wie kann ich im blocky auf eine control.prop variabel zugreifen ?
Habe dir was aufs test unter controls reinkopiert (time_selector). Würde gerne mit den vier knöpfen on klick den wert vom timerangeselector ändern.
Sorry bin in der beziehung schwach.
Wenn ich einmal gesehn hab wie das ghet gehts ja aber blicke bei js nicht mit den variabeln durch.
würde das gerne mehrfach verwenden deswegen control mit prop um dann dementsprechend die variabel zuzuweisen.Danke im voraus für deine hilfe
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi Jochen
Wie kann ich im blocky auf eine control.prop variabel zugreifen ?
Habe dir was aufs test unter controls reinkopiert (time_selector). Würde gerne mit den vier knöpfen on klick den wert vom timerangeselector ändern.
Sorry bin in der beziehung schwach.
Wenn ich einmal gesehn hab wie das ghet gehts ja aber blicke bei js nicht mit den variabeln durch.
würde das gerne mehrfach verwenden deswegen control mit prop um dann dementsprechend die variabel zuzuweisen.Danke im voraus für deine hilfe
Lustig ... Am gleichen Punkt hänge ich auch gerade :laughing
Ein Beispiel mit einem kleinen Control mit ner Inputbox für Ein-/Ausgabe eines Wertes und nem Button zur Übernahme würde mir schon reichen : -
Mit getSubProperty könnt Ihr auf einen Property das Ihr mit querySelector holt zugreifen.
met setElement könnt ihr properties, attribute, styles von elementen setzen.Auf die Properties eines CustomControls zuzugreifen, dazu gibts wohl noch keine Möglichkeit.
Ich werd schauen wie ich das umsetze.