NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
@microsoft/fast-components@2.30.6: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
webui.0
2023-12-24 19:51:35.079 error deprecated
webui.0
2023-12-24 19:51:35.079 error
webui.0
2023-12-24 19:51:35.078 error WARN
webui.0
2023-12-24 19:51:35.077 error
webui.0
2023-12-24 19:51:35.077 error npm
webui.0
2023-12-24 19:51:10.858 info Install NPM package (@fluentui/web-components@3.0.0-beta.6)...@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Der export abschnitt der package.json wird von mir noch nicht richtig berücksichtigt, das muss ich machen beim erzeugen der import maps, daher gehen manche imports nicht. Mal schauen wann & wie ich das fixe
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich habe die Scriptsprache in den Screens & Controls von Typescript auf Javascript umgestellt. Dadurch muss ich die Scripte nicht mehr doppelt speichern. Ich erzeuge dafür nun JSDoc kommentare über den Funktionen, so das man trotzdem Code Vervollständigung hat.
Hat das irgendwelche Auswirkungen auf bereits vorhandene Screens und Controls?
sollte nicht, da ich ja immer den JS code erzeugt habe. Nun wird dieser einfach benutzt.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
@microsoft/fast-components@2.30.6: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
webui.0
2023-12-24 19:51:35.079 error deprecated
webui.0
2023-12-24 19:51:35.079 error
webui.0
2023-12-24 19:51:35.078 error WARN
webui.0
2023-12-24 19:51:35.077 error
webui.0
2023-12-24 19:51:35.077 error npm
webui.0
2023-12-24 19:51:10.858 info Install NPM package (@fluentui/web-components@3.0.0-beta.6)...@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Mit der neusten version klappt der import von @fluentui/web-components@3.0.0-beta.6
Aber wie man diese nutzt, keine Ahnung -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Dachte ich sollte diese installieren wegen der Fehlermeldung ?
Gruß Tom -
@jogibear9988
Wenn ich versuche dieses Packet zu intallieren macht er zwar etwas aber beomme keine infos und bzw ich sehe auch im desinger tree nichts
https://github.com/microsoft/fluentui da gibt es das web-components davon würde mich vor allem der tree interesieren wegen menue Aufbau ;)Mfg Tom
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Dachte ich sollte diese installieren wegen der Fehlermeldung ?
Gruß TomJa, die geht ja auch, zumindest werden die Javascriptfiles ohne Fehler geladen. Aber wie man FluentUI nutzt, weiß ich trotzdem nicht.
-
@jogibear9988
Wenn ich versuche dieses Packet zu intallieren macht er zwar etwas aber beomme keine infos und bzw ich sehe auch im desinger tree nichts
https://github.com/microsoft/fluentui da gibt es das web-components davon würde mich vor allem der tree interesieren wegen menue Aufbau ;)Mfg Tom
Im Baum siehst du nix, weil es keine custom-elements.json gibt, und sich wohl die Elemente nicht direkt beim laden der Bibliothek registrieren. Wie das geht, bzw. wie man die Bibliothek nutzt, musst dann bei FluentUI nachschauen
-
Für mich sieht es so aus, als würden die 3er Komponenten noch nicht wirklich gehen (bspw: https://github.com/microsoft/fluentui/issues/28110)
Die 2er laufen auf jeden Fall auch nicht, da dort die imports ohne Dateiendungen sind, d.h. die laufen nur wenn man sie in einem Projekt mit einem Bundler oder Transpiler nutzt
-
@jogibear9988
Hi Jochen
Wie kann ich im blocky auf eine control.prop variabel zugreifen ?
Habe dir was aufs test unter controls reinkopiert (time_selector). Würde gerne mit den vier knöpfen on klick den wert vom timerangeselector ändern.
Sorry bin in der beziehung schwach.
Wenn ich einmal gesehn hab wie das ghet gehts ja aber blicke bei js nicht mit den variabeln durch.
würde das gerne mehrfach verwenden deswegen control mit prop um dann dementsprechend die variabel zuzuweisen.Danke im voraus für deine hilfe
-
@jogibear9988
Hi Jochen
Wie kann ich im blocky auf eine control.prop variabel zugreifen ?
Habe dir was aufs test unter controls reinkopiert (time_selector). Würde gerne mit den vier knöpfen on klick den wert vom timerangeselector ändern.
Sorry bin in der beziehung schwach.
Wenn ich einmal gesehn hab wie das ghet gehts ja aber blicke bei js nicht mit den variabeln durch.
würde das gerne mehrfach verwenden deswegen control mit prop um dann dementsprechend die variabel zuzuweisen.Danke im voraus für deine hilfe
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hi Jochen
Wie kann ich im blocky auf eine control.prop variabel zugreifen ?
Habe dir was aufs test unter controls reinkopiert (time_selector). Würde gerne mit den vier knöpfen on klick den wert vom timerangeselector ändern.
Sorry bin in der beziehung schwach.
Wenn ich einmal gesehn hab wie das ghet gehts ja aber blicke bei js nicht mit den variabeln durch.
würde das gerne mehrfach verwenden deswegen control mit prop um dann dementsprechend die variabel zuzuweisen.Danke im voraus für deine hilfe
Lustig ... Am gleichen Punkt hänge ich auch gerade :laughing
Ein Beispiel mit einem kleinen Control mit ner Inputbox für Ein-/Ausgabe eines Wertes und nem Button zur Übernahme würde mir schon reichen : -
Mit getSubProperty könnt Ihr auf einen Property das Ihr mit querySelector holt zugreifen.
met setElement könnt ihr properties, attribute, styles von elementen setzen.Auf die Properties eines CustomControls zuzugreifen, dazu gibts wohl noch keine Möglichkeit.
Ich werd schauen wie ich das umsetze. -
Ansonsten müsst Ihr dafür im Moment eben Javascript nutzen
-
Wer die Webui nutzt und wem sie gefällt, ich freue mich jeder Zeit über eine Stern bei github: https://github.com/iobroker-community-adapters/ioBroker.webui
Auch wäre es schön, wenn Ihr dem Basisprojekt (WebcomponentDesigner) einen Stern gebt: https://github.com/node-projects/web-component-designerUnd wer mich ganz besonders unterstützen will, freu mich jederzeit über Sponsoren https://github.com/jogibear9988 ;-)
-
Ansonsten müsst Ihr dafür im Moment eben Javascript nutzen
@jogibear9988
Naja die daten vom Timeselctor schicke ich ja aschon in ein script um eine valide url für graphana zu generieren ;)
Aber die Zeitauswahl würde ich lieber so machen. Da alles auf das im hintergrund schon auf den Intervallwählere aus den energy widegets ausgerichtet ist und ich ungeren alles neu machen würde.Zur Visualisierung ein kleines Fazit / Feedback:
Für mich persöhnlich ist es noch etwas gewöhnungsbedürftig. Da ich inzwischen mit Vis-2 gearbei
tet habe das einen großen Comfort gewährt aber auch einschränkungen hat.Das für mich größte (Problem) ist das es bei vis-2 ein paar adapter gibt die richtig nette sachen wie die plump oder die energy widegets. Das alles händisch zu generieeren ist einfach ein großer aufwand.
Was noch interesannt wäre ist bei den screens die möglichkeit unterordner zu erstellen da es sonst etws unübersichtlich werden kann vorallem wenn es dann viele Seiten werden habe oder hatte in vis2 schon mehr als 20 Seiten.
Eventuell wäre auch eine vorschau interesannt für die jeweiligen webcomponenten. Ansonsten muss man bis mal alle verinnerlicht hat die immer in eim testscreen testen was es ist.
Beim Menue versuche ich noch eine art Tree zu erstellen. mit ein und ausklapbaren menuepunkten in mind. 2-3 ebenen (ausklappbar). damit man zb. PV-Anlage / Wärmepumpe / Haus comfort / Garten usw als überordner machen kann und dann diverenzieren kann nach unten hin ( in anlage / verschidene Graphische kurvendastellungen bis hinunter zu sensordaten um diese zu diagnostzieren) usw.
Was mir noch aufgefallen ist das zum Glück beim Neustart alle fenster wiederhergestellt werden beim Editor weil wenn man versehentlich mal eines geschlossen hat gibt es keinen link zum wieder öffen ( zumindest hab ich ihn noch nicht gefunden )
Im Desinger wäre auch noch nett einen Knopf hinzuzufügen mit dem man so wie das ausrichten auch eventuell die Felder die man ausgewählt hat auch gleiche größe bringen kann.
Weis nicht ob das geht aber wenn man alles markiert im Desinger wäre es super wenn man alles verschieben kann weil man zb am Anfang noch was hinzufügen will. ( Derzeit alles danach in ein div gepackt und das verschoben aber das ist nur ein Workaround)
So derzeit mal mein zwischenfazit.
Weis noch nicht genau wie lange ich daran noch arbeiten werde da ich noch in der entscheidung bin ob ich bei vis bleibe oder umsteige auf webui.Eine frage noch zum Schluss wird die iobroker app das aufrufen der webui unterstützen gibts da pläne ? bzw änderst du den namen noch von webui da dieser ja schon bei homematic verwendet wird ?
Gruß Tom
Ps achja war der dotnetprotokoller den du damals für mich optimiert hattest ;) hab grad gesehen du arbeitest immer noch dran. Bei mir wurder er leider von xrange abgelöst. -
@jogibear9988
Naja die daten vom Timeselctor schicke ich ja aschon in ein script um eine valide url für graphana zu generieren ;)
Aber die Zeitauswahl würde ich lieber so machen. Da alles auf das im hintergrund schon auf den Intervallwählere aus den energy widegets ausgerichtet ist und ich ungeren alles neu machen würde.Zur Visualisierung ein kleines Fazit / Feedback:
Für mich persöhnlich ist es noch etwas gewöhnungsbedürftig. Da ich inzwischen mit Vis-2 gearbei
tet habe das einen großen Comfort gewährt aber auch einschränkungen hat.Das für mich größte (Problem) ist das es bei vis-2 ein paar adapter gibt die richtig nette sachen wie die plump oder die energy widegets. Das alles händisch zu generieeren ist einfach ein großer aufwand.
Was noch interesannt wäre ist bei den screens die möglichkeit unterordner zu erstellen da es sonst etws unübersichtlich werden kann vorallem wenn es dann viele Seiten werden habe oder hatte in vis2 schon mehr als 20 Seiten.
Eventuell wäre auch eine vorschau interesannt für die jeweiligen webcomponenten. Ansonsten muss man bis mal alle verinnerlicht hat die immer in eim testscreen testen was es ist.
Beim Menue versuche ich noch eine art Tree zu erstellen. mit ein und ausklapbaren menuepunkten in mind. 2-3 ebenen (ausklappbar). damit man zb. PV-Anlage / Wärmepumpe / Haus comfort / Garten usw als überordner machen kann und dann diverenzieren kann nach unten hin ( in anlage / verschidene Graphische kurvendastellungen bis hinunter zu sensordaten um diese zu diagnostzieren) usw.
Was mir noch aufgefallen ist das zum Glück beim Neustart alle fenster wiederhergestellt werden beim Editor weil wenn man versehentlich mal eines geschlossen hat gibt es keinen link zum wieder öffen ( zumindest hab ich ihn noch nicht gefunden )
Im Desinger wäre auch noch nett einen Knopf hinzuzufügen mit dem man so wie das ausrichten auch eventuell die Felder die man ausgewählt hat auch gleiche größe bringen kann.
Weis nicht ob das geht aber wenn man alles markiert im Desinger wäre es super wenn man alles verschieben kann weil man zb am Anfang noch was hinzufügen will. ( Derzeit alles danach in ein div gepackt und das verschoben aber das ist nur ein Workaround)
So derzeit mal mein zwischenfazit.
Weis noch nicht genau wie lange ich daran noch arbeiten werde da ich noch in der entscheidung bin ob ich bei vis bleibe oder umsteige auf webui.Eine frage noch zum Schluss wird die iobroker app das aufrufen der webui unterstützen gibts da pläne ? bzw änderst du den namen noch von webui da dieser ja schon bei homematic verwendet wird ?
Gruß Tom
Ps achja war der dotnetprotokoller den du damals für mich optimiert hattest ;) hab grad gesehen du arbeitest immer noch dran. Bei mir wurder er leider von xrange abgelöst.@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Naja die daten vom Timeselctor schicke ich ja aschon in ein script um eine valide url für graphana zu generieren
Aber die Zeitauswahl würde ich lieber so machen. Da alles auf das im hintergrund schon auf den Intervallwählere aus den energy widegets ausgerichtet ist und ich ungeren alles neu machen würde.hab ja nicht gesagt ich mache nix, nur ich hab noch nix dafür. Ich meiste auch nur du musst statt blockly in meiner webUI, Javascript in meiner webUI nutzen. damit gehts.
Zur Visualisierung ein kleines Fazit / Feedback:
Für mich persöhnlich ist es noch etwas gewöhnungsbedürftig. Da ich inzwischen mit Vis-2 gearbei
tet habe das einen großen Comfort gewährt aber auch einschränkungen hat.was ist der große komfort? Ich sehe einfach das es im Moment mehr widgets gibt, der Vorteil meiner UI aber ist ja, man braucht keine speziellen widgets für ioBroker, webcomponents sind ein browser standard.
Das für mich größte (Problem) ist das es bei vis-2 ein paar adapter gibt die richtig nette sachen wie die plump oder die energy widegets. Das alles händisch zu generieeren ist einfach ein großer aufwand.
ja, ist so. Aber auch da gibt es im Moment viele nur für Vis1 welche dann in 2 noch nicht gehen. Ich würde mir wünschen das man widgets eher als webcomponenten umsetzen würde, und diese dann in vis2 Komponenten wrapt. Die webcomponenten werden auch in Jahren noch funktionieren, da es eben ein Browser Standard ist, und daher werden die nicht so schnell wieder verschwinden. Aber machen kann ich da nichts.
Was noch interesannt wäre ist bei den screens die möglichkeit unterordner zu erstellen da es sonst etws unübersichtlich werden kann vorallem wenn es dann viele Seiten werden habe oder hatte in vis2 schon mehr als 20 Seiten.
Ja, kann ich einbauen, im endeffekt für alles im projektbaum, dauert aber bisschen
Eventuell wäre auch eine vorschau interesannt für die jeweiligen webcomponenten. Ansonsten muss man bis mal alle verinnerlicht hat die immer in eim testscreen testen was es ist.
Schwierig, wüsste gerade nicht wie. Es können ja Komponenten von überall eingebunden werden (zumindest soll es mal so sein), und
Beim Menue versuche ich noch eine art Tree zu erstellen. mit ein und ausklapbaren menuepunkten in mind. 2-3 ebenen (ausklappbar). damit man zb. PV-Anlage / Wärmepumpe / Haus comfort / Garten usw als überordner machen kann und dann diverenzieren kann nach unten hin ( in anlage / verschidene Graphische kurvendastellungen bis hinunter zu sensordaten um diese zu diagnostzieren) usw.
Ja, und das geht, oder nicht? Das sollte eig. auch nur ne ganz simple Komponente als basis sein, hab gehofft es arbeitet mal jemand mit und macht vlt. ne bessere. Oder vlt. gibt es irgendwo ja auch schon eine tolle webcomponente dafür.
Was mir noch aufgefallen ist das zum Glück beim Neustart alle fenster wiederhergestellt werden beim Editor weil wenn man versehentlich mal eines geschlossen hat gibt es keinen link zum wieder öffen ( zumindest hab ich ihn noch nicht gefunden )
Zum Glück? ich versteh den Satz nicht ganz.
Aber einen link zum wiederherstellen der Fenster gibts im Moment nicht, und erstmal auch nicht geplant. Kann man schon bauen, ist aber schon ein nicht zu kleiner AufwandIm Desinger wäre auch noch nett einen Knopf hinzuzufügen mit dem man so wie das ausrichten auch eventuell die Felder die man ausgewählt hat auch gleiche größe bringen kann.
Ja, dafür gibts glaub schon ein issue in meinem Designer Framework, ist einfach noch nicht umgesetzt.
Weis nicht ob das geht aber wenn man alles markiert im Desinger wäre es super wenn man alles verschieben kann weil man zb am Anfang noch was hinzufügen will. ( Derzeit alles danach in ein div gepackt und das verschoben aber das ist nur ein Workaround)
das sollte ja gehen, einfach markieren und dann verschieben. Oder die Tastatur Pfeiltasten nutzen. Wenn es nicht geht, muss man schauen warum, bei mir funzt das.
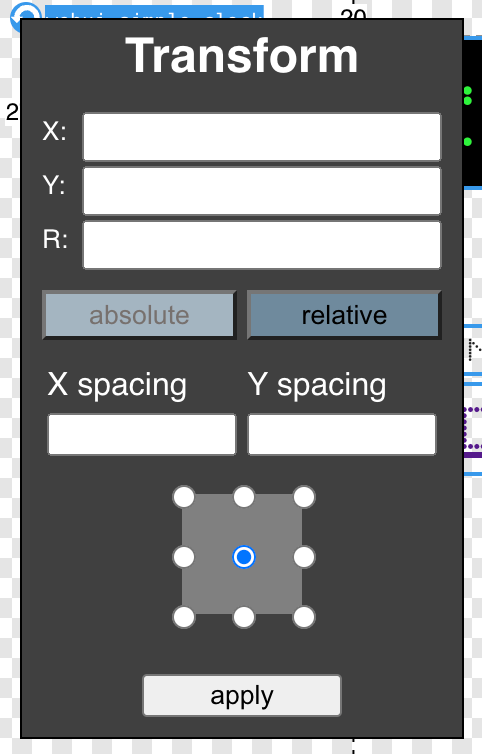
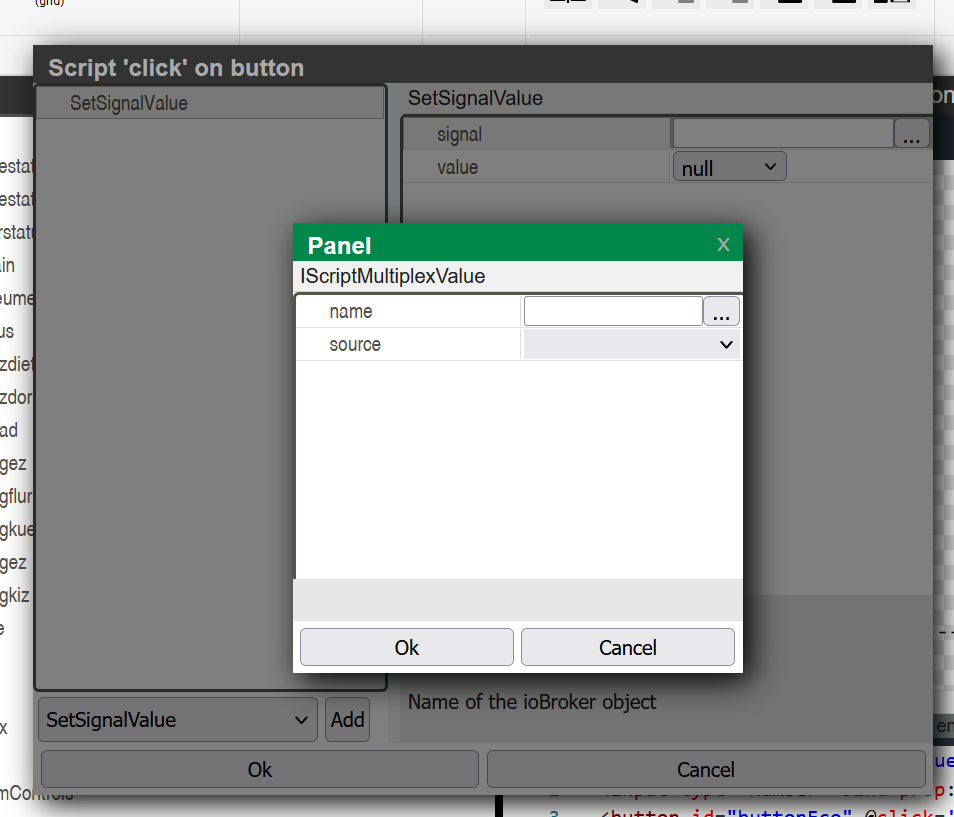
damit gehts auch noch:

da erscheint dann ein dialog:

So derzeit mal mein zwischenfazit.
Weis noch nicht genau wie lange ich daran noch arbeiten werde da ich noch in der entscheidung bin ob ich bei vis bleibe oder umsteige auf webui.
Eine frage noch zum Schluss wird die iobroker app das aufrufen der webui unterstützen gibts da pläne ?keine Ahnung. Kenne die App nicht, weiß nicht was man da tun muß.
bzw änderst du den namen noch von webui da dieser ja schon bei homematic verwendet wird ?
war mir nicht bekannt. Wird/wäre aber schwierig. Da mein NPM Package nun schon so heißt, ich jede Datei & zig Klassen umbenennen müsste.
Gruß Tom
Ps achja war der dotnetprotokoller den du damals für mich optimiert hattest hab grad gesehen du arbeitest immer noch dran. Bei mir wurder er leider von xrange abgelöst.An dem mach ich eig. nix mehr. Der ist nur in dem Repo das ich pflege, aber selbst nutze ich den auch nicht mehr.
-
Wir könnten ja mal die Vorteile der beiden UIs gegenüberstellen.
Ich kann nur zu Vis/Vis2 gar nichts sagen, da ich es so gut wie nicht benutzt habe.
Könnte zu Vis nur folgendes sagen:
- Viele inkludierte Widgets
- Viele Adapter liefern spezielle Widgets mit
Und zur WebUi
- Komplett freies Layout machbar, da direkt HTML Editiert wird
- Splitview um auch im Quelltext zu arbeiten
- Unterstützung von Webcomponenten
- Multi Window Entwicklungsumgebung
- Historische Daten direkt an alle Komponenten binden
-
@jogibear9988
Naja die daten vom Timeselctor schicke ich ja aschon in ein script um eine valide url für graphana zu generieren ;)
Aber die Zeitauswahl würde ich lieber so machen. Da alles auf das im hintergrund schon auf den Intervallwählere aus den energy widegets ausgerichtet ist und ich ungeren alles neu machen würde.Zur Visualisierung ein kleines Fazit / Feedback:
Für mich persöhnlich ist es noch etwas gewöhnungsbedürftig. Da ich inzwischen mit Vis-2 gearbei
tet habe das einen großen Comfort gewährt aber auch einschränkungen hat.Das für mich größte (Problem) ist das es bei vis-2 ein paar adapter gibt die richtig nette sachen wie die plump oder die energy widegets. Das alles händisch zu generieeren ist einfach ein großer aufwand.
Was noch interesannt wäre ist bei den screens die möglichkeit unterordner zu erstellen da es sonst etws unübersichtlich werden kann vorallem wenn es dann viele Seiten werden habe oder hatte in vis2 schon mehr als 20 Seiten.
Eventuell wäre auch eine vorschau interesannt für die jeweiligen webcomponenten. Ansonsten muss man bis mal alle verinnerlicht hat die immer in eim testscreen testen was es ist.
Beim Menue versuche ich noch eine art Tree zu erstellen. mit ein und ausklapbaren menuepunkten in mind. 2-3 ebenen (ausklappbar). damit man zb. PV-Anlage / Wärmepumpe / Haus comfort / Garten usw als überordner machen kann und dann diverenzieren kann nach unten hin ( in anlage / verschidene Graphische kurvendastellungen bis hinunter zu sensordaten um diese zu diagnostzieren) usw.
Was mir noch aufgefallen ist das zum Glück beim Neustart alle fenster wiederhergestellt werden beim Editor weil wenn man versehentlich mal eines geschlossen hat gibt es keinen link zum wieder öffen ( zumindest hab ich ihn noch nicht gefunden )
Im Desinger wäre auch noch nett einen Knopf hinzuzufügen mit dem man so wie das ausrichten auch eventuell die Felder die man ausgewählt hat auch gleiche größe bringen kann.
Weis nicht ob das geht aber wenn man alles markiert im Desinger wäre es super wenn man alles verschieben kann weil man zb am Anfang noch was hinzufügen will. ( Derzeit alles danach in ein div gepackt und das verschoben aber das ist nur ein Workaround)
So derzeit mal mein zwischenfazit.
Weis noch nicht genau wie lange ich daran noch arbeiten werde da ich noch in der entscheidung bin ob ich bei vis bleibe oder umsteige auf webui.Eine frage noch zum Schluss wird die iobroker app das aufrufen der webui unterstützen gibts da pläne ? bzw änderst du den namen noch von webui da dieser ja schon bei homematic verwendet wird ?
Gruß Tom
Ps achja war der dotnetprotokoller den du damals für mich optimiert hattest ;) hab grad gesehen du arbeitest immer noch dran. Bei mir wurder er leider von xrange abgelöst.bei mir ist die Entscheidung in der Zwischenzeit gefallen.
Ich kehre vis den Rücken.
Mit webui bin ich "näher" an html, css und javascript.
Die Splitview und das direkte Editieren im Code finde ich persönlich klasse.
Natürlich hast du bei Adaptern, die eigene widgets erzeugen, funktionelle Nachteile gegenüber vis.
Aber man kann halt nicht alles haben. -
Wir könnten ja mal die Vorteile der beiden UIs gegenüberstellen.
Ich kann nur zu Vis/Vis2 gar nichts sagen, da ich es so gut wie nicht benutzt habe.
Könnte zu Vis nur folgendes sagen:
- Viele inkludierte Widgets
- Viele Adapter liefern spezielle Widgets mit
Und zur WebUi
- Komplett freies Layout machbar, da direkt HTML Editiert wird
- Splitview um auch im Quelltext zu arbeiten
- Unterstützung von Webcomponenten
- Multi Window Entwicklungsumgebung
- Historische Daten direkt an alle Komponenten binden
Vorteile webui:
- Parametrierbare Custom Controls
- Durch pures html funktionieren Bindings auf alle Eigenschaften
- Unterstützung von Events
- Blockly
-
Hallo Jochen,
ich hab heute etwas an einem Control gebastelt.
Eine Frage dazu:

Wäre es möglich, dass du "Edit Complex Value" auch an den "..."-Button hängst.
So wie es nun ja auch bei den Events mit "Simple Script, Javascript, Blockly" gelöst ist.
Die bieherige Lösung ist schon etwas sehr "versteckt" 😉VG
Dieter -
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
html bleibt html ;)
Deswegen werde ich auch eher bei webui bleiben habe da noch viel größere sachen im sinn. Wenn ich das so durchgetestet habe.
Mein Elektriker Freund macht PV-Anlagen und ist auf der suche nach sowas wie ich gerade erstelle mit logik im hintergrund bezüglich Stromverteilung usw. bzw Übersichten über smartthome im Haus auch für den kleinen man der sich nicht mit der Technik so auskennt.
Ich habe ja eine S7-1500 laufen das hat halt nicht jeder und dann sollte es auch mit iobrocker gehen aber fallback wenn mal defekt. Eine SPS wierd nicht so schnell mal neugestartet oder hat updates ;)Momentan bin ich gerade am erstellen einer Master iobrocker version die dann auch relativ einfach an die unterschiedlichen bedürfnisse angepasst werden kann.
Aber dazu muss ich alles über aliase laufen lassen was ich am Anfang nicht berücksichtigt hatte muss gerade ca. 300Datenpunkte bei mir im Haus umstellen auf Aliase ;) ( Auch in den ganzen Scripten ;)Zum verschieben lach an die pfeiltasten hatte ich nicht gedacht ;) ja mit denen geht es ;) naja meinte ja ich kenne sicher ncoh nicht alles. das anderre feld habe ich noch nicht gefunden für transform.
wegen blocky dachte js in iobrocker wenn es im js normal geht muss ich probieren ;) -> Danke für den Hinweis
Wenn ich die menueführung habe stell ich sie ins test rein ;) das ist das mit dem ich mich mómentan beschäftige ;)
Wegen Fenstern und Glück wenn die fenster beim neustart auch verschwunden blieben wäre das etwas schwierig noch was zu machen.Gruß und weiter so ;) Spende ist übrigens getätigt ;)
Und nochmal vielen Dank weiß ja wieviel zeit da reingeht ;)




