NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hi @jogibear9988
Kannst du damit was anfangen wo hab ichc den da einen fehler ?host.testhaus1-Server 2023-12-24 06:29:59.501 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/styles: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.495 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/tooltip: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.493 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/toolbar: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.488 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/select: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.472 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/listbox-option: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.472 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/listbox: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.468 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/data-grid: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.464 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/breadcrumb-item: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.464 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/breadcrumb: EISDIR: illegal operation on a directory, read host.testhaus1-Server 2023-12-24 06:29:59.463 warn Cannot read file webui.0.widgets / node_modules/@fluentui/web-components/dist/esm/anchored-region: EISDIR: illegal operation on a directory, read -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
oh, da muss ich an meinem propertygrid was bauen, das man auch wirkliche boolsche werte und auch numerisch werte eingeben kann. Schauen wann ich Zeit hab.
Es sollte gehen wenn du das script im quelltext bearbeitest und aus "true" dann true (ohne Anführungszeichen) machst.
Das Ändern im Quelltext funktioniert.
Vielleicht ist es am einfachsten ein SetSignalValueBool, SetSignalValueNumber und SetSignalValueString zu erstellen.Viele Grüße und Frohe Weihnachten!
-
wäre bestimmt einfacher, fände ich aber nicht schön. Es kann ja bei allen möglichen script befehlen passieren das man einen speziellen typ braucht. Wedr das auf jeden fall noch einbauen
-
Zeitzone? UTC zeit vs. unserer Zeit?
-
Uups es ging um den Monat

Ja schau hier: https://www.w3schools.com/jsref/jsref_getmonth.asp liefert 0-11
-
Ja, fluent-ui sollte wohl mal aus meiner liste.
Da fehlen im NPM Paket die Dateiendungen bei den imports (also ".js"), dann kein der browser die nicht finden. Da muss man noch einen issue bei MS dazu aufmachen.
Wobei in dem 3.0er Beta paket scheinen die dateiendungen enthalten zu sein, d.h. die könnten vlt gehen.
Musst mal prüfen. (manuell paket installieren (rechtsklick auf packages) und folgendes eingeben "@fluentui/web-components@3.0.0-beta.6")
Komm da im Moment nicht dazu mir das anzuschauen -
Hallo Jochen,
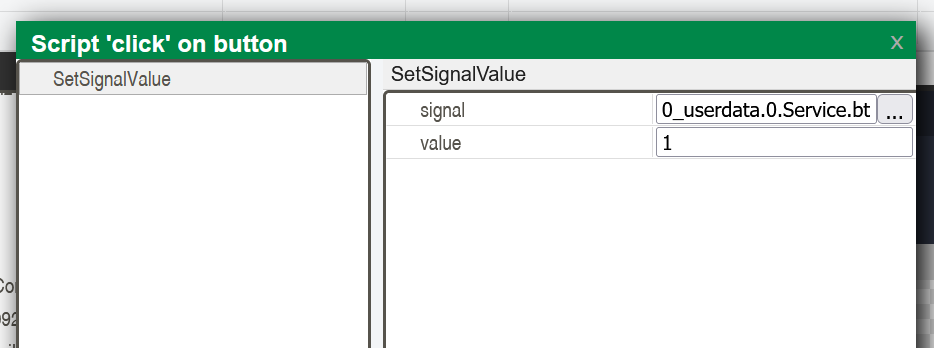
wenn wir schon gerade bei den Event-Properties sind:
Will ich diese nun Entfernen

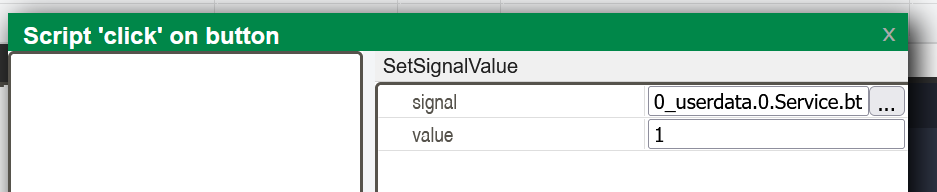
dann verschwindet links die zwar das SetSignalValue, die Parameter bleiben aber stehen
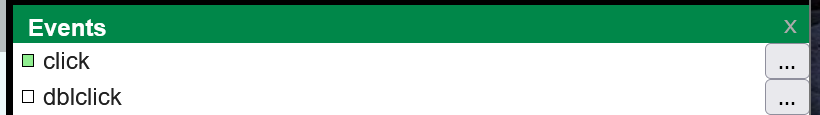
Drücke ich nun OK, dann schließt sich der Dialog. Es wird aber nach wie vor ein Event angezeigt.
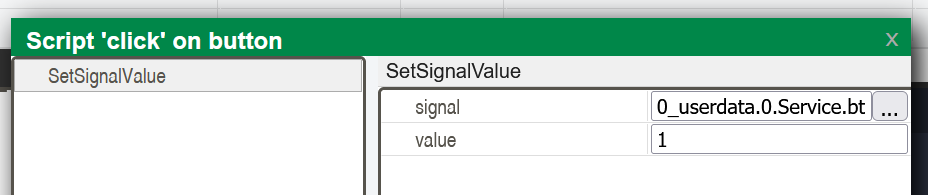
Öffne ich nun das Event, dann ist die Property wieder vorhanden.Löschen im Quelltext funktioniert.
Viele Grüße
Dieter -
löschen kannst das event auch mit rechtsklick auf das kleine 4eck vor dem eventnamen
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
löschen kannst das event auch mit rechtsklick auf das kleine 4eck vor dem eventnamen
Stimmt, das funktioniert natürlich auch.
Vorschlag: Vielleicht kannst du Remove auch noch beim "..."-Button integrieren.
Dann wäre Anlegen und Entfernen eines Events an einer Stelle. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
@microsoft/fast-components@2.30.6: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
webui.0
2023-12-24 19:51:35.079 error deprecated
webui.0
2023-12-24 19:51:35.079 error
webui.0
2023-12-24 19:51:35.078 error WARN
webui.0
2023-12-24 19:51:35.077 error
webui.0
2023-12-24 19:51:35.077 error npm
webui.0
2023-12-24 19:51:10.858 info Install NPM package (@fluentui/web-components@3.0.0-beta.6)... -
@blockmove
erledigt -
@blockmove
erledigt -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
erledigtDas ging aber fix

Vielen Dank! -
Ich habe die Scriptsprache in den Screens & Controls von Typescript auf Javascript umgestellt. Dadurch muss ich die Scripte nicht mehr doppelt speichern. Ich erzeuge dafür nun JSDoc kommentare über den Funktionen, so das man trotzdem Code Vervollständigung hat.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich habe die Scriptsprache in den Screens & Controls von Typescript auf Javascript umgestellt. Dadurch muss ich die Scripte nicht mehr doppelt speichern. Ich erzeuge dafür nun JSDoc kommentare über den Funktionen, so das man trotzdem Code Vervollständigung hat.
Hat das irgendwelche Auswirkungen auf bereits vorhandene Screens und Controls?
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Der export abschnitt der package.json wird von mir noch nicht richtig berücksichtigt, das muss ich machen beim erzeugen der import maps, daher gehen manche imports nicht. Mal schauen wann & wie ich das fixe
-
sollte nicht, da ich ja immer den JS code erzeugt habe. Nun wird dieser einfach benutzt.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Mit der neusten version klappt der import von @fluentui/web-components@3.0.0-beta.6
Aber wie man diese nutzt, keine Ahnung -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@fluentui/web-components@3.0.0-beta.6
Dachte ich sollte diese installieren wegen der Fehlermeldung ?
Gruß Tom -
@jogibear9988
Wenn ich versuche dieses Packet zu intallieren macht er zwar etwas aber beomme keine infos und bzw ich sehe auch im desinger tree nichts
https://github.com/microsoft/fluentui da gibt es das web-components davon würde mich vor allem der tree interesieren wegen menue Aufbau
Mfg Tom