NEWS
neue Visualiserung - webUi - Beta
-
@jogibear9988 ,
schon gesehen.
-
@wal
d.h.? läuft bei dir? -
@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
@wal
d.h.? läuft bei dir?Ja, Runtime geht.
Startseite erstellen ohne vorher eine ältere Version zu installieren geht nicht. -
@glasfaser sagte in neue Visualiserung - webUi - Beta:
eigentlich kommt er im Forum Test Thread ..
soll ich ihn dahin schieben?
-
@homoran
Eigentlich ja ...Dann sollte auch @jogibear9988 den Threadtitel dazu anpassen / aussagekräftig wie schon @crunchip darauf hingewiesen hat .
neue Visualiserung - webUi - Beta
hat eher was mit einem Adapter zu tun !
-
@glasfaser sagte in neue Visualiserung - webUi - Beta:
Eigentlich ja ...
dann fangen wir mal damit an
-
so mal wieder einiges neues...
-
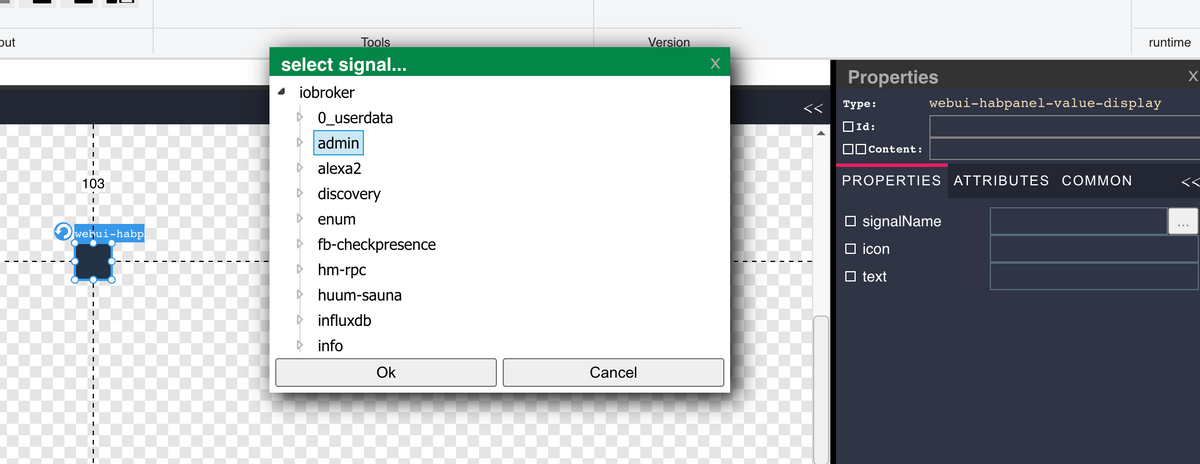
signal selector in scripts, tags, bindings...

-
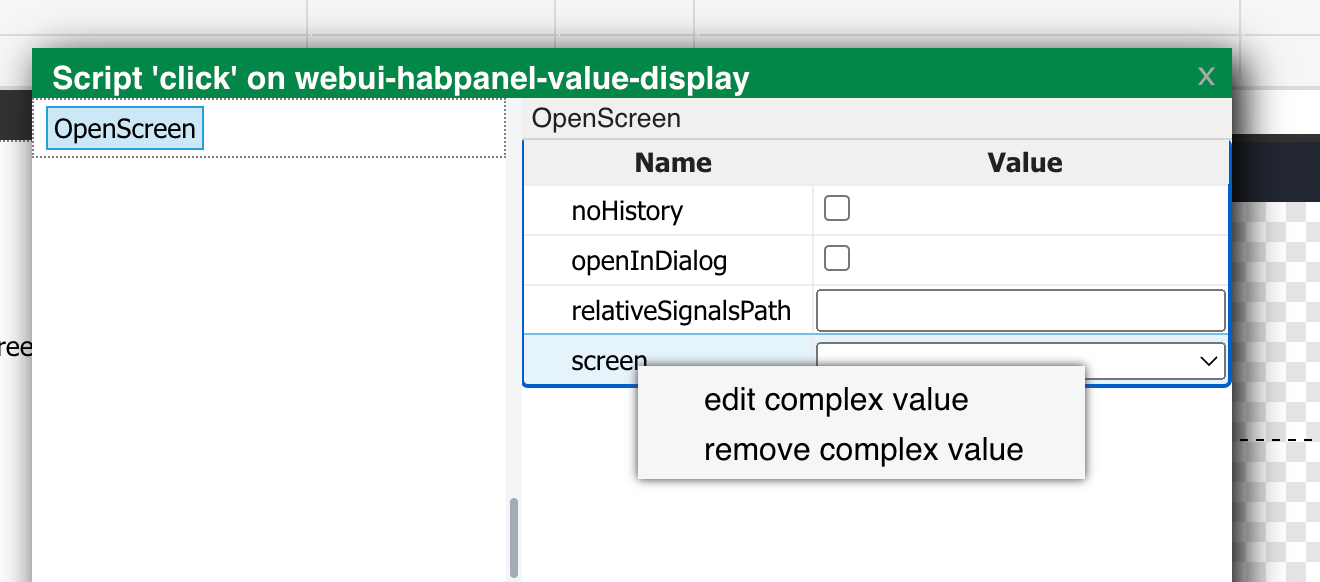
screen selector in scripts
-
complexe werte in scripts (d.h. indirekte werte -> d.h. man kann z.b. den screen namen aus einer iobroker variale lesen). rechtsklick auf den wert:

-
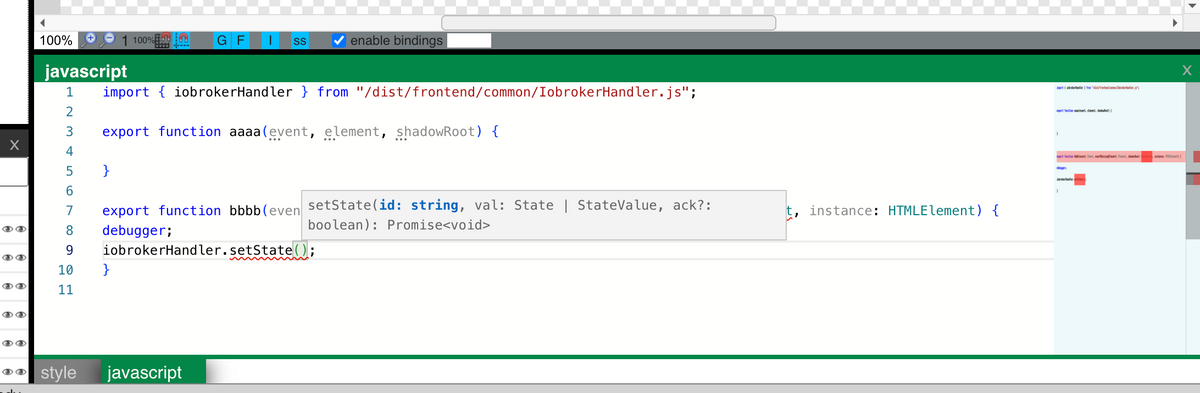
javascript für events von elementen (rechtsklick auf '...')

-
-
- am designer wurde einiges gefixt, undo funktioniert nun zuverlässiger
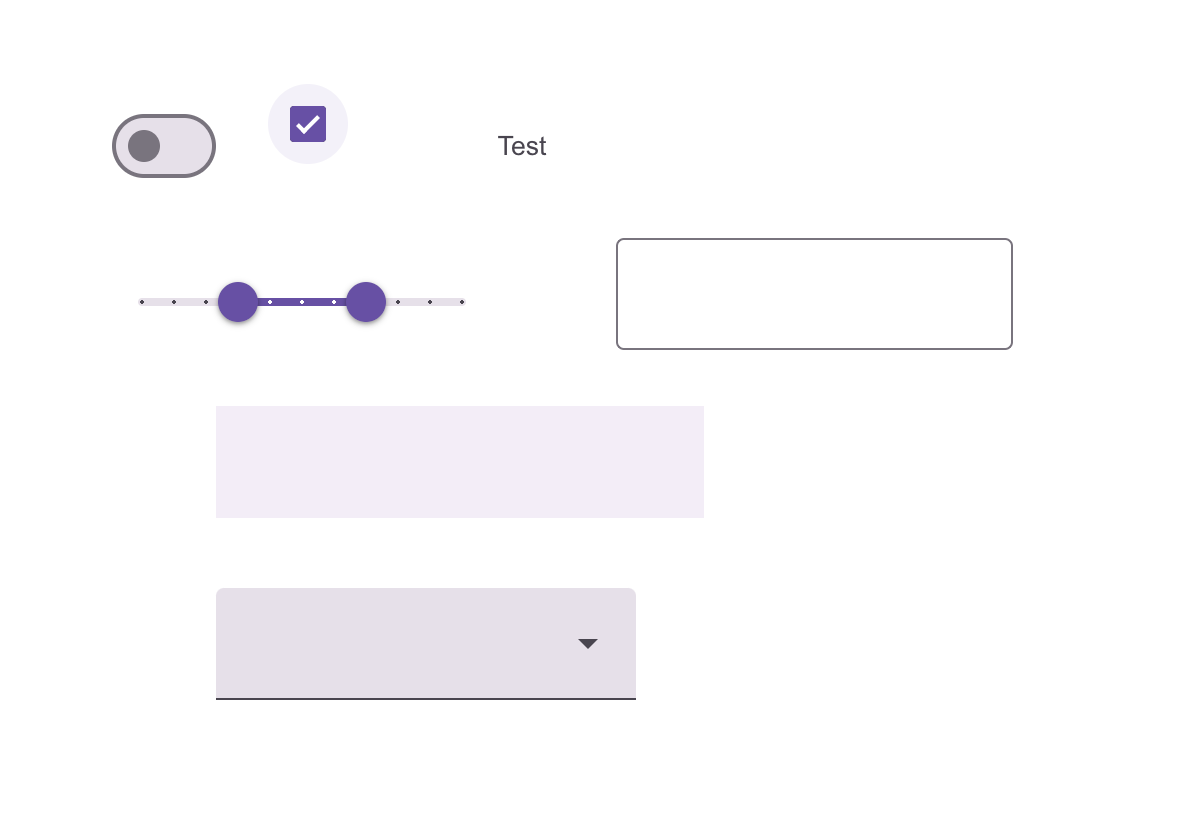
- material design widgets gehen nun:

- ein paar mehr npm pakete hinzugefügt
- viele kleine fixes
-
@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
material design widgets
Jetzt musst du mir nur noch sagen, wie ich die material design widgets ins Auswahlmenü links bekomme.
-
@wal
in der neusten version werden die dir als npm paket vorgeschlagen... du brauchst eh die neuste das die gehen. Aber man kann auch eigene npm pakete eingeben (rechtsklick auf "packages"). Aber es gehen nur pakete mit webcomponenten. -
nun wird typescript statt javascript für den event code verwendet. d.h. bessere codevervollständigung.
auch kann man nun auf webui elemente zugreifen, sinnvoll wenn man z.b. was gegen die iobroker api ausführen will: