NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Ist es eventuell ein Problem, das dein AP unter 192.168. "2" .131 erreichbar ist, und
dein vis unter 192.168. "1" . 8 liegt?
Wenn du den "vis-Link" manuell aufrufst, kommt dort alles so wie es soll?
-
Danke für Eure Antworten und Erklärungen.
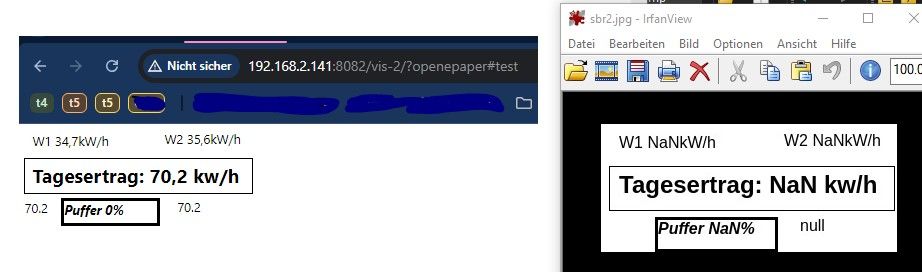
Der Screenshot mit den unterschiedlichen IP's stammt nicht aus meinem System sondern von BananaJoe's Anleitungspost (oben ab #275). Bei mir stimmen sie. Es kommen ja auch Daten am Tag an. Hier nochmal ein Bild wo es deutlich wird:
Zwischen den Bildern liegen immer 5 Minuten.
Auf Bild 1 ist alles vorhanden. Auf Bild 2 fehlt eigentlich alles und auf Bild 3 sind wieder ein paar Datenpunkte da.
.
Was mit jetzt aber aufgefallen ist:
Puppeteer scheint irgendwas zu vergeigen...
Wenn ich die URL im Browser manuell aufrufe, dann sind die Daten vorhanden (links im Bild).
Wenn ich die von Puppeteer aufgenommenen jpg aus dem Verzeichnis öffne fehlen hier schon die Datenpunkte (siehe rechts). Klar, kann dann nichts sinnvolles am Tag ankommen.Da scheint der Hund begraben...:

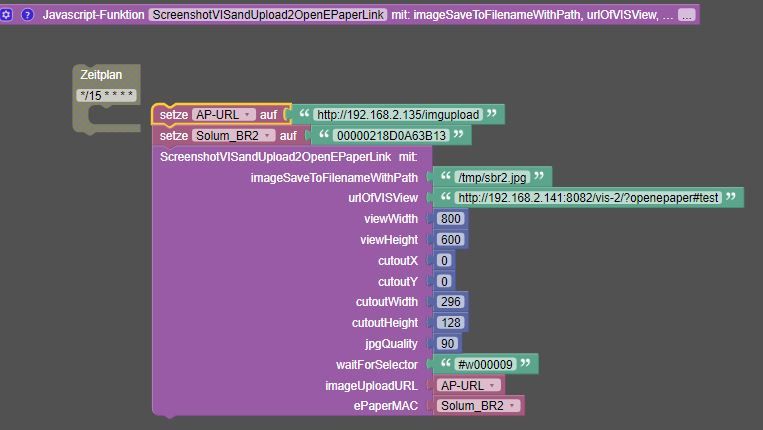
An der Qualitätseinstellung und an der Auflösung hab ich auch schon geschraubt, aber ohne Ergebnis.Zur Sicherheit noch mein Blockly:
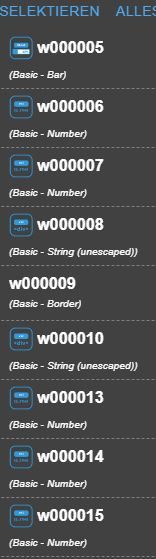
(w000009 ist auch tatsächlich mein letztes Widget)

-
@bonsai308
Ich nehme bei waitforselector immer den kleinsten wert.Bist du auch sicher, das es 6 zahlen nach dem w sind?
Ich habe überall nur 5 ziffern.
Also #w00039 z.b.
-
Puppeteer 0.4.0 scheint womit auch immer ein Problem zu haben.
Ich habe dieses Skript für die Aktualisierung der TAGs.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });Seit 0.4.0 kommt jetzt immer diese Fehlermeldung solbad ein TAG aktualisiert wird.
javascript.0 2024-09-22 21:16:52.586 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-22 21:16:52.586 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:381:37) javascript.0 2024-09-22 21:16:52.586 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-22 21:16:52.586 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-22 21:16:52.586 error at Object.<anonymous> (script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1:42:24) javascript.0 2024-09-22 21:16:52.586 error at Function.from (node:buffer:325:9) javascript.0 2024-09-22 21:16:52.586 error at new NodeError (node:internal/errors:405:5) javascript.0 2024-09-22 21:16:52.583 error Error in callback: TypeError: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received an instance of Object javascript.0 2024-09-22 21:16:52.177 info script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1: TAG-Lüftung1 wurde aktualisiertWenn ich auf Puppeteer 0.2.8 zurück gehe passiert das nicht.
-
Ich verwende dieses Script:
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Bekomme damit folgende Meldung:
javascript.0 15:29:20.336 info script.js.epaper7_5blockly: Screenshot erfolgreich erstellt: javascript.0 15:29:20.337 info script.js.epaper7_5blockly: Bild wird hochgeladen... javascript.0 15:29:20.934 info script.js.epaper7_5blockly: Image:/tmp/test.jpg => ImageUploadStatusCode: 200Auf dem AP kommt aber kein Bild an.
Zum verzweifeln. -
Ich bin jetzt nicht der "Oberprogrammierer", aber so wie ich das Skript verstehe, wird nur der Screenshot erstellt und in dem tmp-Verzeichnis abgelegt.
Das macht das Skript auch. Die Bilder erscheinen auch im tmp-Verzeichnis wenn ich bei meinem Test-Tag Daten ändere. So wie ich es auch mit dem anderen Skript passiert.
Ich glaube, das das Skript dem AP nicht mitteilt, das ein neuer Screenshot gemacht wurde. Kann das sein?
-
@kedi die Variablen
ePaperMACundimageUploadURLhast du aber korrekt gesetzt?
Was sagt denn der Logging-Reiter auf dem ePaper-AccessPoint?Der sollte nach dem Hochladen / beim hochladen etwas erzählen.
Und wenn es die Info ist das sich das Bild nicht geändert hat.Der Tag selbst steht auf
Static Image? -
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Der Tag selbst steht auf Static Image ?
Und dann dort das Bild im tmp Ordner auswählen?
-
@beowolf das kannst du einmal machen, auch irgendetwas anderes (gezeichnetes). Am besten irgendetwas anderes. Wenn das Skript ein neues Bild hochgeladen hat, vergleicht er ob sich das Bild zum Tag geändert hat. Und nur dann lädt er die neue Version hoch.
-
@bananajoe
Was ich nicht verstehe ist, das in dem temp Ordner drei Dateien mit der MAC Adresse stehen.Alle sehen so aus:
/temp/00007E1C46CFB295_2342442.jpg
/temp/00007E1C46CFB295_3242543.jpg
/temp/00007E1C46CFB295_842829.jpgWelche Datei soll es dann sein?
-
@beowolf kann das sein das du beim Tempordner auf dem AP bist?
Sind das den gültige Dateien / Funktioniert die Vorschau?
Die Bilder die das Skript hochgeladen hat? -
@bananajoe
Ja, bin auf dem AP.Dort kann ich nur den Ordner auswählen.
Vorschau funktioniert.
Das Skript speichert doch das Bild im tmp-Ordner auf dem Pi, richtig?
Dort heißt die Datei dann auch noch so wie sie im Blockly eingetragen wurde.
Auf dem AP haben die Dateien dann immer die MAC-Adresse. -
@beowolf Das Skript unter ioBroker speichert das Bild lokal im
/tmp/...Ordner.
Der AP speichert das Bild nach dem Hochladen (oder wenn er es sich selbst holt) ebenfalls in seinem lokalen/temp/Ordner. Wenn es dort auftaucht funktioniert das Hochladen per Skript schon einmal.Mehrere unter einen Namen + Endung speichert er eigentlich nur wenn die Änderungen schneller reinkommen als das er hochladen kann. Am Inhalt der Bilder solltest du ja sehen können wann die gekommen sind bzw. am Zeitstempel.
Zur Not baue die Zeit mit in die VIS ein, ggf. zum testen.Es liegt also eher an der Konfiguration auf dem AP selbst. Die MAC des Tags stimmt, ja? Der ePaper-Tag nimmt sonst andere Sachen an, z.B. wenn du ein Bild mit der Maus im Dialog selbst zeichnest?
Was sagt das Log? -
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Das Skript unter ioBroker speichert das Bild lokal im /tmp/... Ordner.
Der AP speichert das Bild nach dem Hochladen (oder wenn er es sich selbst holt) ebenfalls in seinem lokalen /temp/ Ordner. Wenn es dort auftaucht funktioniert das Hochladen per Skript schon einmal.Ja das neue Bild erscheint lokal im /tmp/ Ordner.
Auf dem AP erscheint es aber nicht.
Im Blockly ist als "AP-URL" die IP-Adresse des APs angegeben und als Ordner /imgupload.
Sollte dort /temp als Ordner stehen?
Die MAC des Tags stimmt, ja? Der ePaper-Tag nimmt sonst andere Sachen an, z.B. wenn du ein Bild mit der Maus im Dialog selbst zeichnest?
Das funktioniert alles.
Mit diesem Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });funktioniert das ja auch.
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Sollte dort /temp als Ordner stehen?
Nein!
Die Url mit/imguploadsagt dem AP ja was du vor hast.
Was dann passiert sollte in den Logs stehen des AP stehen, nämlich wie er versucht hochzuladen. Oder auch das er es nicht macht weil sich das Bild nicht (genügend) geändert hat -
@bananajoe
Im Log des Skripts steht dieses25.9.2024, 12:57:26.234 [info ]: javascript.0 (15594) script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_NEU: TAG-Lüftung1 wurde aktualisiert 25.9.2024, 12:57:27.870 [info ]: javascript.0 (15594) script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_NEU: Screenshot erfolgreich erstellt: 25.9.2024, 12:57:27.870 [info ]: javascript.0 (15594) script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_NEU: Bild wird hochgeladen... 25.9.2024, 12:57:28.000 [info ]: javascript.0 (15594) script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_NEU: Image:/tmp/lüftung1.jpg => ImageUploadStatusCode: 200Im Log vom AP passiert nichts.
LOG AP
12:58:41 00007E1C34BEB296 reports xfer complete 12:57:40 00007E1C3948B292 reports xfer complete 12:57:40 00007E1C3948B292 block request /current/00007E1C3948B292_797159.pending block 0, len 1659 checksum 15498 12:57:38 new image: /current/00007E1C3948B292_797159.pending 12:57:37 Updating 00007E1C3948B292 12:57:21 00007E1C46F8B291 reports xfer complete -
@beowolf
Nein, die sind bei mir tatsächlich 6 stellig?!

Es spielt auch keine Rolle ob ich den niedrigsten oder höchsten Wert nehme.
Es läuft einfach nicht. Als Versuch hatte ich sogar das Blockly-Script und eine neue VIS-View aufgesetzt. Bringt aber auch nichts.Ich gebe an dieser Stelle auf. Aber herzlichen Dank an Euch für die Hilfe!
Bin nun übergegangen und lass mit dem u.s. Script die Bilder vom Display holen.
Dies funktioniert wenigstens soweit.function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.2.141:8082/vis-2/#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 8000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); } }); } function runEPaperUpdates() { updateEPaperWithView("sbr2", "00000218D0A63A22", 296, 128); updateEPaperWithView("nebular1", "7801055614988547", 384, 184); } runEPaperUpdates(); schedule("*/1 * * * *", function () { runEPaperUpdates(); });Trotzdem bräuchte ich nochmals Hilfe.
Es geht um die Qualität der jpg Dateien auf dem Display.
Hat jemand von Euch die Sache mit dem scaling funktionierend am laufen?Kann man das in obiges Script noch einfügen?
Bzw. was muss ich noch alles installieren damit es überhaupt funktioniert?
Mein System läuft auf einem Rpi5.pip install pytest-playwright playwright installund
sudo install imagemagickBrauch ich dann noch Pyhton 3?
Oder ist es schlauer das Script von BananaJoe zu nehmen?
https://forum.iobroker.net/post/1184915
Was bräuchte ich da dann noch alles?Sorry für die vielen Fragen!
-
@kedi Ich habe gesehen das auch andere das Problem haben. das auf dem AP kein Bild ankommt. Darum die Frage: Hat jemand ein Script was aktuell funktioniert und könnte dieses hier Posten?
-
@kedi
Na ja, dieses Skript funktioniert. Habe es unter Puppeteer 0.2.8 seit sehr langer Zeit am laufen.sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
@beowolf
Macht Dein Script ein scaling?