NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, },ich glaub ich bin doof
 mein script sieht so aus:
mein script sieht so aus:sendTo('puppeteer.0', 'screenshot', { url: myurl, path: mypath, width: mywidth, quality: quality, height: myheight, waitOption: { waitForSelector: myselector, }, viewport: { width: mywidth, height: myheight, deviceScaleFactor: 4, }, fullPage: false, clip: { x: clipx, y: clipy, width: clipwidth, height: clipheight } });Da sollte er doch dann skalieren?
Zum anschließenden convert auf /4 wäre evtl. die JS Bibliothek GraphicsMagick anbieten oder?
-
fehlt hinter clipheight nicht ein Komma?
-
@beowolf nein ich denke nicht. Aber so gehts:
sendTo('puppeteer.0', 'screenshot', { url: myurl, path: mypath, viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, }, quality: 100, waitOption: { waitForSelector: myselector, }, fullPage: false, clip: { x: clipx, y: clipy, width: clipwidth, height: clipheight } });
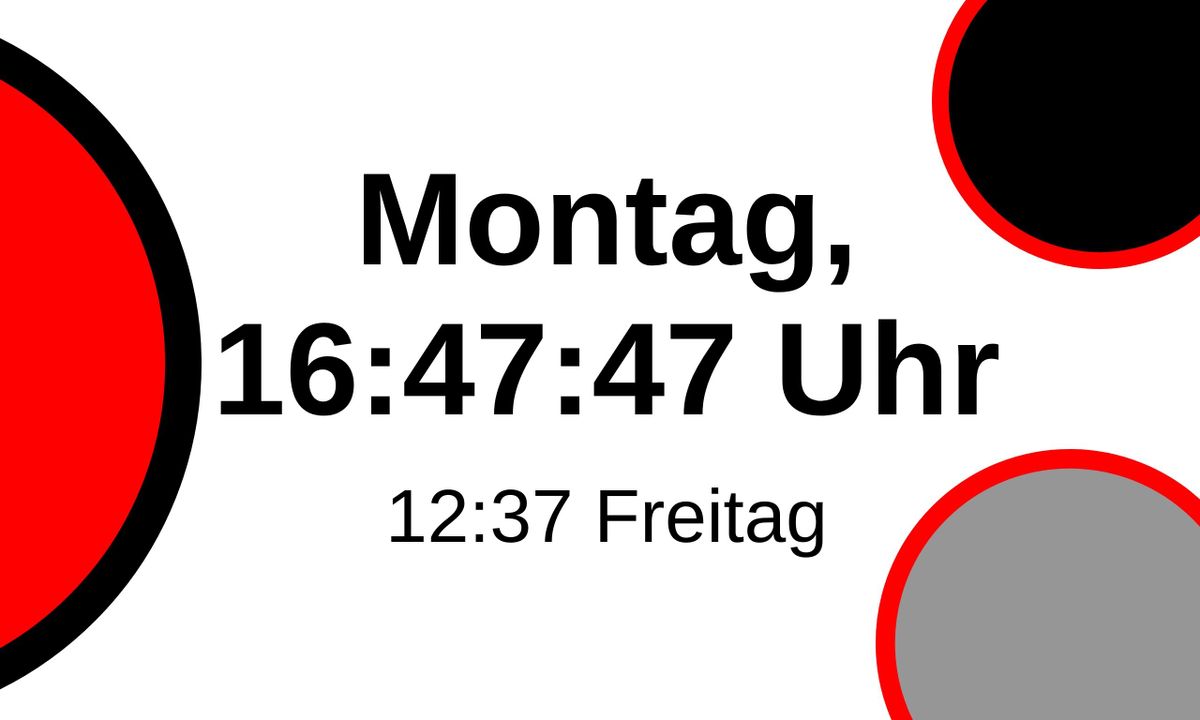
4x skaliertes Ergebnis!
-
Vorsicht, ich habe aus versehen ein hochskaliertes Bild an meinen Chroma74 geschickt. Jetzt muss ich ihn neu flashen weil EEPROM FAILED.
-
Also mit puppeteer, scale und anschließendem convert schaut das ganz schon um einiges besser aus!!!
Quick and dirty getestet:
convert Chroma74-Schreibtisch.jpg -sample 640x384 -quality 100 -sampling-factor 4:4:4 /var/www/html/openepaperlink/Chroma74-Schreibtisch_2.jpgWas mir jedoch fehlt ist die Farbe grau. Die wird im jpg zwar angezeigt, jedoch nicht am Bildschirm übertragen.
Original 4x Skaliert:

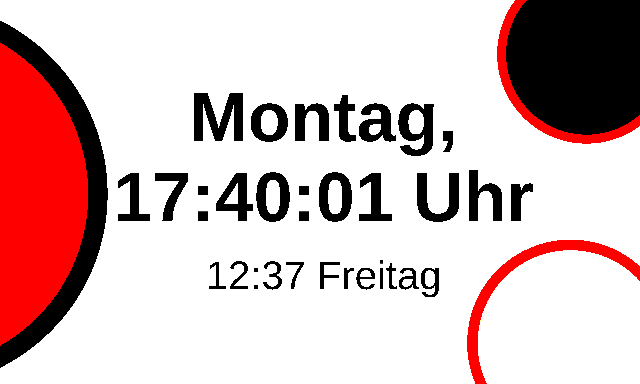
Konvertiertes Bild ohne brightness-contrast:

Konvertiertes Bild mit brightness-contrast:


Hochgeladen habe ich das Bild wo das grau Sichtbar war. Es wird wohl durch das sampling der Farbwert geändert.
-
Kannst du keinen Farbverlauf von weiß nach schwarz zum TAG senden? So sollte man do sehen welcher "Grau"-Wert dann grau ist, oder?
-
@beowolf grau ist 150 150 150 das passt schon. auch das konvertierte hat die 150 150 150 auch im grau. komisch. muss ich weiter beobachten!
-
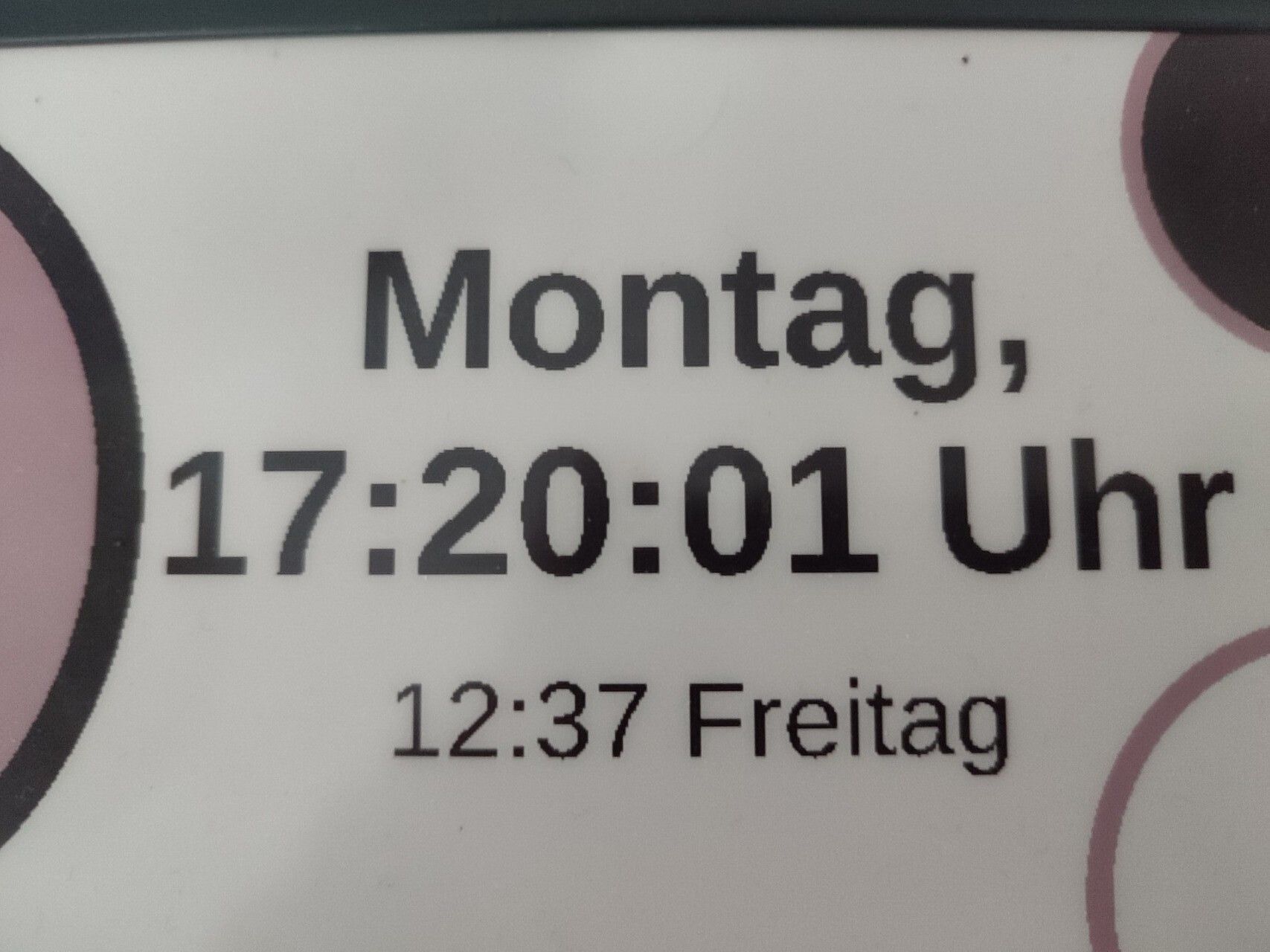
Aber ansonsten schon mal gestochen scharf

Aber ernsthaft? eine Uhr mit Sekunden ? Das erste was ich einem Freund von mir - der das nun auch nutzt - erklärt habe war: "Also als Uhr ist das nicht gedacht oder geeignet" ... der hatte es nämlich auch genau damit ausprobiert.
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Es wird wohl durch das sampling der Farbwert geändert
Schon getestet? Auf welchen Wert wird es denn geändert? Das Sampling 4:4:4 ist ja kein muss, ich hatte das nur reingenommen weil das des AP Liebling sein soll
-
@bananajoe ich hatte heute nicht so viel zeit zum testen. Musste versuchen meinen Display wieder herzustellen.
Imagemagic hat sehr viele Parameter. Was mich auch wundert, ein einfaches herunter skalieren und die Grafiken sehen irgendwie nicht so gut aus. Aber für das Display wohl das beste!
-
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Aber ansonsten schon mal gestochen scharf

Aber ernsthaft? eine Uhr mit Sekunden ? Das erste was ich einem Freund von mir - der das nun auch nutzt - erklärt habe war: "Also als Uhr ist das nicht gedacht oder geeignet" ... der hatte es nämlich auch genau damit ausprobiert.
Ich habe das nur als Test Bild für die Chroma. Die laufen noch im alpha Stadium
 und da aktualisier ich alle 2 min und das läuft seit Freitag 12:37 Uhr
und da aktualisier ich alle 2 min und das läuft seit Freitag 12:37 Uhr  die Uhrzeit damit ich die Aktualität prüfen kann.
die Uhrzeit damit ich die Aktualität prüfen kann. -
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Imagemagic hat sehr viele Parameter. Was mich auch wundert, ein einfaches herunter skalieren und die Grafiken sehen irgendwie nicht so gut aus. Aber für das Display wohl das beste!
Jepp, kann einen Wahnsinnig machen ... allein bis ich den Parameter
-samplegefunden hatte und er endlich mit dem Blur aufgehört hat ...
Ja, die Qualität beim runtersampeln könnte besser sein. Vielleicht finden wir ja noch was (oder eine Alternative) -
@bananajoe ich hab jetzt -resize 25% - Das ändert zwar nichts an der Qualität des Bildes, jedoch muss ich nicht erneut für jeden Display die verschiedenen Auflösungen setzen.
/usr/bin/convert bild.jpg -resize 25% -quality 100 -sampling-factor 4:4:4 -brightness-contrast 0x99 bild.jpgdamit wird die Ursprungs Datei auch gleich überschrieben und ich muss nicht mit zwei Dateinamen hantieren.
-
Kann das bitte einer in die Anleitung (Script für den Blockly Block) von Post #274 einfügen?
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } }); -
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, /** * Optionally, specify the viewport manually, see https://pptr.dev/api/puppeteer.viewport */ viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } });Allerdings habe ich den Upload-Teil entfernt, das Bild wird also nur noch gespeichert. Du kannst das 4x so große Bild nicht direkt hochladen, das muss vorher wieder verkleinert werden.
-
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
-
@glitzi bin gerade auf Geschäftsreise, kann ich am Wochenende mal nach schauen.
Bei mir läuft es im Moment gerade noch über Playwright - was den Charme hat sich nur einmal mit der VIS zu verbinden und dann gleich mehrere Views abzurufen.
Mit dem Puppeteer-Adapter wiederrum würde zwar alle Views einzeln abgerufen, dafür dann aber nur nach Bedarf, sprich wenn sich etwas ändert. Alles hat seine Vor und Nachteile.
-
@glitzi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
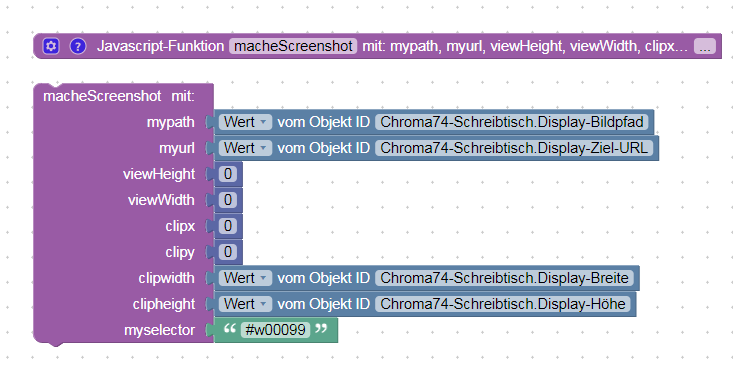
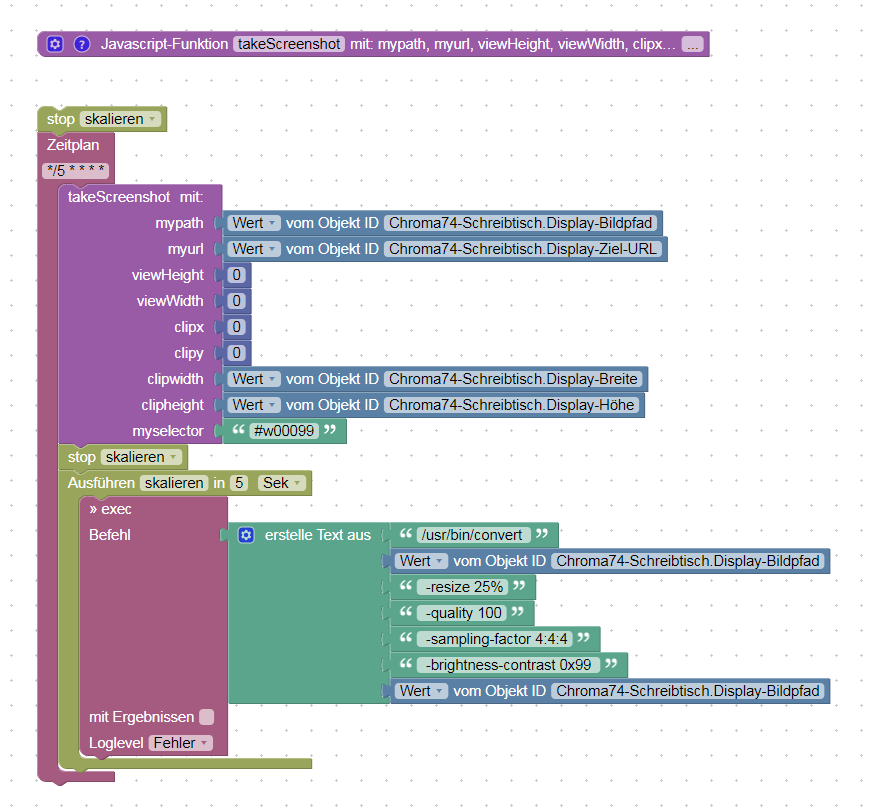
Ich habe es so:

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="=|-HU{v0HPlybOQ*ghcR">mypath</variable> <variable id="(O?~p(`|c|(KIhiht#i*">myurl</variable> <variable id="m71Rpz;vpwg^sXmmZG1-">viewHeight</variable> <variable id="Rw4uN(g7Tj1VgvsG*8hI">viewWidth</variable> <variable id="ELianL7RIoI]6v](.5H{">clipx</variable> <variable id="v7~-E}:`3zaZ=MG;7P=[">clipy</variable> <variable id="WKu^.B?9T66xQ_qJgB@2">clipwidth</variable> <variable id="$JY/m%d:K3q{;2o7?$9r">clipheight</variable> <variable id="*^L*3Kju!MAP#u`QL(gE">myselector</variable> <variable type="timeout" id="skalieren">skalieren</variable> </variables> <block type="procedures_defcustomnoreturn" id="{{Bl:d;+8eDTq,0~J9H2" x="313" y="-587"> <mutation statements="false"> <arg name="mypath" varid="=|-HU{v0HPlybOQ*ghcR"></arg> <arg name="myurl" varid="(O?~p(`|c|(KIhiht#i*"></arg> <arg name="viewHeight" varid="m71Rpz;vpwg^sXmmZG1-"></arg> <arg name="viewWidth" varid="Rw4uN(g7Tj1VgvsG*8hI"></arg> <arg name="clipx" varid="ELianL7RIoI]6v](.5H{"></arg> <arg name="clipy" varid="v7~-E}:`3zaZ=MG;7P=["></arg> <arg name="clipwidth" varid="WKu^.B?9T66xQ_qJgB@2"></arg> <arg name="clipheight" varid="$JY/m%d:K3q{;2o7?$9r"></arg> <arg name="myselector" varid="*^L*3Kju!MAP#u`QL(gE"></arg> </mutation> <field name="NAME">takeScreenshot</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IG15dXJsLA0KICAgIHBhdGg6IG15cGF0aCwNCiAgICB2aWV3cG9ydE9wdGlvbnM6IHsNCiAgICAgICAgd2lkdGg6IHZpZXdXaWR0aCwNCiAgICAgICAgaGVpZ2h0OiB2aWV3SGVpZ2h0LA0KICAgICAgICBkZXZpY2VTY2FsZUZhY3RvcjogNCwNCiAgICAgICAgLy9kZXZpY2VTY2FsZUZhY3RvcjogNCwNCiAgICB9LA0KICAgIHF1YWxpdHk6IDEwMCwNCiAgICB3YWl0T3B0aW9uOiB7DQogICAgICAgIHdhaXRGb3JTZWxlY3RvcjogbXlzZWxlY3RvciwNCiAgICB9LA0KICAgIGZ1bGxQYWdlOiBmYWxzZSwNCiAgICBjbGlwOiB7DQogICAgICAgIHg6IGNsaXB4LA0KICAgICAgICB5OiBjbGlweSwNCiAgICAgICAgd2lkdGg6IGNsaXB3aWR0aCwNCiAgICAgICAgaGVpZ2h0OiBjbGlwaGVpZ2h0DQogICAgfQ0KfSk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="timeouts_cleartimeout" id="+r2ym8x%3y|1Xk4Wxv/H" x="313" y="-512"> <field name="NAME">skalieren</field> <next> <block type="schedule" id="Zwq$uWjr(tV~f-7JIYm("> <field name="SCHEDULE">*/5 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="v.Tf:Pm:4osBPIXdZC}r"> <mutation name="takeScreenshot"> <arg name="mypath"></arg> <arg name="myurl"></arg> <arg name="viewHeight"></arg> <arg name="viewWidth"></arg> <arg name="clipx"></arg> <arg name="clipy"></arg> <arg name="clipwidth"></arg> <arg name="clipheight"></arg> <arg name="myselector"></arg> </mutation> <value name="ARG0"> <block type="get_value" id="+X7`2/d9z=LgsrirMAvD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> <value name="ARG1"> <block type="get_value" id="@iRidr0/QT~4r?P@zSzG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Ziel-URL</field> </block> </value> <value name="ARG2"> <block type="math_number" id="i7=}HeGX^|Z/mttI5;z3"> <field name="NUM">0</field> </block> </value> <value name="ARG3"> <block type="math_number" id=")`O-8pUkXN8.k,g^cz:k"> <field name="NUM">0</field> </block> </value> <value name="ARG4"> <block type="math_number" id="%9G?M`$[}Bc84(JWkVm*"> <field name="NUM">0</field> </block> </value> <value name="ARG5"> <block type="math_number" id=",8^:|UY-7e5_J`2{2WSR"> <field name="NUM">0</field> </block> </value> <value name="ARG6"> <block type="get_value" id="4P2eD6$aZpffWC]2HQ`s"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Breite</field> </block> </value> <value name="ARG7"> <block type="get_value" id="$]![w9wrQhsBDce?CxeG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Höhe</field> </block> </value> <value name="ARG8"> <block type="text" id="(BDIqyZg$b$61U(a,^N`"> <field name="TEXT">#w00099</field> </block> </value> <next> <block type="timeouts_cleartimeout" id="3Yp2%+ktdmuoN_TT[AIf"> <field name="NAME">skalieren</field> <next> <block type="timeouts_settimeout" id="6shHE4v!o8ImfKJZw^$+"> <field name="NAME">skalieren</field> <field name="DELAY">5</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="*n(={DMCGL_{PY63Zp4Y"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">error</field> <value name="COMMAND"> <shadow type="text" id="-C^NVeN%.)Aif@M/%nY}"> <field name="TEXT">/usr/bin/convert </field> </shadow> <block type="text_join" id="?=-vIf(Zl=qk$Cm=k:Jb"> <mutation items="7"></mutation> <value name="ADD0"> <block type="text" id="fU^b+UGu6N;kX]pNnMns"> <field name="TEXT">/usr/bin/convert </field> </block> </value> <value name="ADD1"> <block type="get_value" id="i;3ARk]6Rlqk0elEQ@l$"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> <value name="ADD2"> <block type="text" id="_KQf=wMT*P/rYGZCR42]"> <field name="TEXT"> -resize 25%</field> </block> </value> <value name="ADD3"> <block type="text" id="AEm^B#u`L/mV}x;qs72="> <field name="TEXT"> -quality 100</field> </block> </value> <value name="ADD4"> <block type="text" id="N5kNDq!Jx@;D**C7.);p"> <field name="TEXT"> -sampling-factor 4:4:4</field> </block> </value> <value name="ADD5"> <block type="text" id="XYS(XV3:oCqpWYtbP)pp"> <field name="TEXT"> -brightness-contrast 0x99 </field> </block> </value> <value name="ADD6"> <block type="get_value" id=":To~dBoxnVc|F33eYYfY"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml> -
Ich habe den Java-Skript Adapter upgedatet (8.3.1).
Das wohl ein Fehler.
Jetzt bekomme ich massenhaft solche Meldungen:
javascript.0 2024-05-24 15:11:44.842 warn script.js.common.EPaper-Displays.Erdgeschoss.Papierraum: request package is deprecated - please use httpGet (or a stable lib like axios) instead! -
das ist nur eine Warnung, dass du deine Scripte mit dem depricated request package gegen httpGET tauschen sollst.
Gibt auch n Thread hier darum mit Beispielen von @haus-automatisierung - er hat auch ne gute Doku geschrieben!