NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Hallo Zusammen,
die Anleitung oben habe ich gesehe, vielen Dank dafür. Ist ganz schön aufwändig.
Es gibt ja inzwischen auch einen Adapter dafür. Darüber ist aber (noch) keine steuerung möglich, oder?Wird der das Schicken der bilder auf die Displays über den adapter möglich sein? Bzw. ist das angedacht?
-
ich hatte den Adapter mal testweise installiert, aber ausser Auslesen von den Tags kann er zur Zeit noch nichts, ist noch im Alpha-Status.
Es gibt auf Github einige PR's, aber seit November ist da nichts mehr passiert, und die Software des AP's hat sich ja weiterentwickelt..Vielleicht kann uns einer der Dev's @Dutchman und/oder @ticaki etwas dazu sagen?
-
@freak said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Es gibt ja inzwischen auch einen Adapter dafür. Darüber ist aber (noch) keine steuerung möglich, oder?
Wenn du diesen Adapter meinst:
ioBroker.open-epaper-link
muss ich leider drauf hinweeisen, dass dieser bisher nicht in die offiziellen Repositories aufgenommen wurde und nach der anfänglichen Entwicklung derzeit scheinbar NICHT mehr gewartet wird. Beim Check zur Aufnahme in das Latest Repository sind einige Kleinigkeiten aufgefallen. Allerdings wurden diese nicht (mehr) behoben und es erfolgte auch trotz mehrfachen Nachfragen keine Reaktion.
Siehe https://github.com/ioBroker/ioBroker.repositories/pull/3003
Derzeit kann zu diesem Adapeter nur gesagt werden - use completly at own risk...
Leider. -
Ich gehöre nicht zu den devs - dutchman hat den an einem Sonntag als ich keine Zeit habe geschrieben und da er fast fertig war, hatte ich dann kein interesse mehr mich einzubringen. Hatte auch nix da um zu testen oder so

-
Danke für die Rückmeldungen, schade eigentlich, dann werde ich mich wohl doch mal an der Blockly Anleitung versuchen.
Danke
-
ah, ok, sorry, dann hab ich das verwechselt, dachte ich haette dein Name da als Dev/Contrib oder bei einem PR gelesen..
@bimmi hab gesehen, dass du als Contrib drin stehst, kennst du die HACS implementation von HA fuer open-e-paper?
Da sind auch ein paar Beispiele dabei, ganz nett gemacht.. so aehnlich koennte man das auch fuer den iobroker umsetzen..

Nutze ich allerdings auch nicht, hab den HA nur um ueber den Tellerrand zu schauen, installiert.
( und bin immer wieder froh, mich mit iobroker soweit auszukennen und liebe das Konzept..)
-
@ilovegym nein, ich hab bisher dort nur das drumherum erstellt (wiki, grafik, texte). Um den code wollte sich dutchman kümmern. Aber da ich selbst seit Anfang Dezember nichts mehr von ihm gehört habe, denke ich das für die Entwicklung des Adapters momentan keine Zeit ist.
-
Leider scheitert die obige Anleitung bei mir schon am Puppenspieler...
Der iobroker läuft auf einer Synology Nas im Docker container.
Laut der Fehlermeldung liegt es ja wohl am Chromium browser.
https://github.com/foxriver76/ioBroker.puppeteer/issues/13
Das Issue habe ich gelesen. Allerdings werde ich nicht schlau daraus, was ich zu tun habe.
Kann mir hierbei bitte jemand weiterhelfen und mir das vorgehen schildern?danke
-
@freak sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Der iobroker läuft auf einer Synology Nas im Docker container.
Was für ein NAS ist das Genau? Typ? Wenn es dein Problem ist dann müsste es eine ARM-CPU haben
-
@bananajoe
Danke für die schnelle Rückmeldung.
Ist eine Ds1522+ mit einem AMB Ryzen R1600Der Log spuckt folgendes aus:
puppeteer.0 2024-02-19 08:08:23.154 error Failed to launch the browser process![24624:24624:0219/080822.240775:FATAL:zygote_host_impl_linux.cc(127)] No usable sandbox! Update your kernel or see https://chromium.googlesource.com/chromium/src/+/main/docs/linux/suid_sandbox_development.md for more information on developing with the SUID sandbox. If you want to live dangerously and need an immediate workaround, you can try using --no-sandbox.TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-02-19 08:08:23.154 error Error: Failed to launch the browser process![24624:24624:0219/080822.240775:FATAL:zygote_host_impl_linux.cc(127)] No usable sandbox! Update your kernel or see https://chromium.googlesource.com/chromium/src/+/main/docs/linux/suid_sandbox_development.md for more information on developing with the SUID sandbox. If you want to live dangerously and need an immediate workaround, you can try using --no-sandbox.TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:267:24) at ChildProcess.emit (node:events:525:35) at ChildProcess._handle.onexit (node:internal/child_process:291:12) puppeteer.0 2024-02-19 08:08:23.153 error unhandled promise rejection: Failed to launch the browser process![24624:24624:0219/080822.240775:FATAL:zygote_host_impl_linux.cc(127)] No usable sandbox! Update your kernel or see https://chromium.googlesource.com/chromium/src/+/main/docs/linux/suid_sandbox_development.md for more information on developing with the SUID sandbox. If you want to live dangerously and need an immediate workaround, you can try using --no-sandbox.TROUBLESHOOTING: https://pptr.dev/troubleshooting puppeteer.0 2024-02-19 08:08:23.152 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). puppeteer.0 2024-02-19 08:08:22.187 info starting. Version 0.2.8 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v18.15.0, js-controller: 5.0.17 -
@freak sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
If you want to live dangerously and need an immediate workaround, you can try using --no-sandbox.TROUBLESHOOTING: https://pptr.dev/troubleshooting
Das scheint ein anderes Problem zu sein, und zwar das der Chrome zwar gestartet werden könnte, aber den Sandbox-Modus nicht starten kann. Das ist eine Art Virtualisierung, der Chrome-Prozess wird dabei vom Rest des Systems isoliert damit eine Webseite keinen Zugriff auf dein System erlangen kann.
Der Schalter
--no-sandboxkönnte das Problem lösen, das müsste man im Quellcode des Adapters hinterlegen.
Hier wird das Problem auch schon diskutiert: https://forum.iobroker.net/topic/54944/puppeteer-screenshots-phantomjs-alternative/194?lang=en-GB&page=4Auch dort betraf es jemand mit Docker-Container.
Man könnte den Aufruf der Chrome-Engine im Linux auch mit einem Alias verbiegen ... alles schwieriger in einem Docker-Container
-
Ok danke für die Info. Das Problem werde ich dann alleine nicht gelöst bekommen, dafür sind meine Linux Kenntnisse zu gering.
Ich würde das Thema trotzdem gerne erfolgreich abschließen.
Gibt es eine Alternative zu dem Puppenspieler Adapter? -
@bananajoe said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@freak sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
If you want to live dangerously and need an immediate workaround, you can try using --no-sandbox.TROUBLESHOOTING: https://pptr.dev/troubleshooting
Das scheint ein anderes Problem zu sein, und zwar das der Chrome zwar gestartet werden könnte, aber den Sandbox-Modus nicht starten kann. Das ist eine Art Virtualisierung, der Chrome-Prozess wird dabei vom Rest des Systems isoliert damit eine Webseite keinen Zugriff auf dein System erlangen kann.
Der Schalter
--no-sandboxkönnte das Problem lösen, das müsste man im Quellcode des Adapters hinterlegen.
Hier wird das Problem auch schon diskutiert: https://forum.iobroker.net/topic/54944/puppeteer-screenshots-phantomjs-alternative/194?lang=en-GB&page=4Auch dort betraf es jemand mit Docker-Container.
Man könnte den Aufruf der Chrome-Engine im Linux auch mit einem Alias verbiegen ... alles schwieriger in einem Docker-Container
Wenn da was im Adapter verbesserbar ist, könntest du bitte ein Issue dort anlegen. Ich möcht gern im Stille Post System nur die halben Infos rüberbringen und wenn Foxriver ne Rückfrage hat, wärs auch besser wenn er wen erreicht der was dazu sagen kann.
DANKE
-
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf Dann ist etwas Handarbeit gefragt. Schau mal mein Issue (mit Workaround):
Ich habe jetzt puppeteer auf 0.2.8 upgedatet. Nun läuft das "Abcopieren" der eingestellten Webseitenadressen von VIS nicht mehr.
Die Änderung in der main.js hatte ich nach dem Update durchgeführt.
Zurüch auf 0.2.7 und alles funktioniert.
Eine Idee woran es liegen könnte?
-
@beowolf da es bei mir funktioniert bräuchte es mehr Info / mehr Tests
Ggf. dann aber in einem eigenen Thema.Was steht denn im Log? wohin speicherst du das Bild, also welchen Pfad?
-
Ok, hier geht es weiter zu meiner Frage/Problem.
https://forum.iobroker.net/topic/72840/open-epaper-display-puppeteer
-
Gestern kam eine neue Version für den Access Point:
Hier ist die Übersetzung des Textes auf Deutsch:
Hauptänderungen:
- Automatisches Speichern von Tag-Datenbanken im lokalen Speicher des Browsers. Gespeichert jedes Mal, wenn Sie die Einstellungen eines Tags ändern. Sie finden die Wiederherstellungsschaltfläche im Konfigurationsregister.
- Verbesserung der Stabilität: Wechsel von ESPAsyncWebServer und AsyncTCP (beide seit mehr als 5 Jahren nicht mehr ordnungsgemäß gewartet) zu einer neueren Fork mit Fehlerkorrekturen.
- Verbesserung der Stabilität: Behebung von Parallelitätsproblemen bei /imgupload. Parallele Uploads sind jetzt möglich (immer noch innerhalb des maximalen Limits von 5 TCP-Verbindungen).
- Änderung: Entfernung der einfachen_AP-Builds aufgrund des Mangels an PSRAM.
- Nachrichten an die Tags werden jetzt in einer Warteschlange gespeichert.
- Unterstützung für komprimierte Bilder für Tags (in Arbeit).
- Neuer Inhaltstyp: Tagespreise für Energie im Voraus (nur für S3-basierte APs).
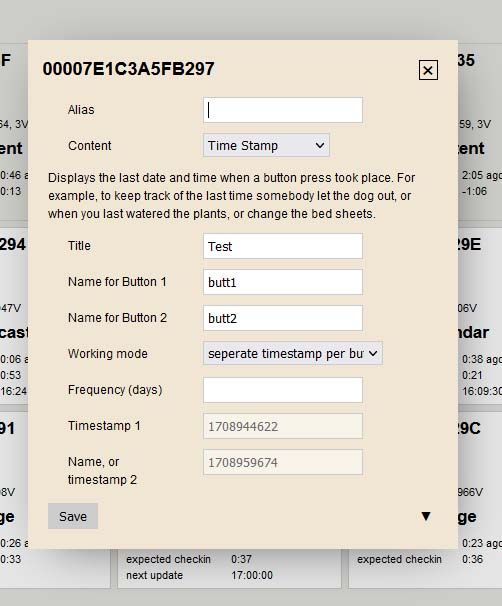
- Neuer Inhaltstyp "Zeitstempel", nutzt vorab geladene Bilder und Schaltflächen auf dem 2,9-Zoll-M3.
- Hinzufügen einer Web-Benutzeroberfläche für Tag-Blitzgeräte.
- Hinzufügen von TCP-Transport für die Kommunikation mit Tag-Blitzgeräten, Hinzufügen von TCP-Transportoption zu OEPL-Flasher.py (Serienverbindung funktioniert immer noch).
- Hinzufügen neuer Umgebung OpenEPaperLink_Mini_AP_v4.
- Unterstützung für Gicisky / PICKSMART BLE E-Paper-Display.
- Hinzufügen von ATC_MiThermometer zum BLE-Teil.
- Hinzufügen von BLE zu allen ESP32-S3-basierten APs (standardmäßig deaktiviert; bei Bedarf in den Konfigurationseinstellungen aktivieren).
Kleinere Änderungen:
- Bessere Cache-Steuerung für Tag-Typ JSON.
- Anzeige der Betriebszeit in der Statusleiste.
- Lokalisierung des Datumsformats.
- Tag kehrt nach dem Senden der Firmware zum vorherigen Inhaltstyp zurück.
- Hinzufügen einer "failsafe" Wiederherstellung, um den RF-AP wieder hochzufahren.
- Hinzufügen von hellgrauen/dunkelgrauen/rosa Farben in JSON-Vorlage.
- Beheben des NTP-Initialisierungszeitpunkts.
- Beheben des unterbrochenen Flash-Bugs.
- Ändern des Formats des LED-Flash-HTTP-Aufrufs.
- Vollständige offline ESP32-C6-Updates zulassen.
- Knusprige Schriftarten.
- HS 3.5 BWY-Vorlagenkorrektur.
- Entfernen von DATATYPE_IMG_RAW_1BPP_DIRECT.
- Die Web-Benutzeroberfläche ist sich jetzt der C6- und Flasher-Fähigkeiten bewusst.
- AP kann ohne IEEE 801.15.4-Radio (d. h. nur Flasher) ausgeführt werden, indem FLASHER_AP_TXD und FLASHER_AP_RXD kurzgeschlossen werden.
- Hinzufügen von Ein-/Aus-Schaltflächen im Web-Flasher.
- Beheben des Fehlers, bei dem ESP32-S3 über USB-CDC verlangsamt wird, wenn keine Terminalverbindung vorhanden ist.
- Fehler behoben: Geist-Tags, die eine andere Kanal-ID als der AP melden, werden jetzt ignoriert.
- Web-Flasher rampiert jetzt die Leistung hoch/ runter, um Spitzen zu vermeiden.
- Fehlerbehebung: C6 wird während des Flashens nicht mehr durch den Watchdog zurückgesetzt.
- Fehlerbehebung: C6 konnte ungewollt in den Flash-Modus gehen.
- Eine fehlgeschlagene Verbindung während der SWD-Schreibsperren wird jetzt gemeldet, anstatt stillschweigend ignoriert zu werden.
- Neue Kontextmenüoption "Alle inaktiven Tags löschen" (nur beim Rechtsklick auf ein inaktives Tag).
- Einige Zeitabläufe angepasst.
-
So, habe mal auf esp32 version: 2.5-beta upgedatet.
So weit, so gut.
Bei den Tags mit den zwei Tastern gibt es aber noch ein kleines Problem.
Für mich macht es Sinn, das der Tag so verwendet wird, das die Taster oben sind.
Wenn ich nun die Taster aktiviere (Time Stamp) und die Displayausgabe um 180° drehe, wird die Tastenbeschreibung unten links angezeigt. Die Tasten sind aber bei 180° rechts oben.
Grüße
Manfred -
@beowolf und wenn du den Screenshot drehst? bzw. die Anzeige in der VIS auf den Kopf stellst per CSS?
-
Ne, geht nicht um die Anzeige von einer VIS.
Es geht hier drum:

Das ist eine neue Auswahlmöglichkeit im Menü von den TAGs.
Mal ein paar Fotos. So wird es glaube anschaulicher.