NEWS
Test Adapter telegram-menu v.1.6.x
-
@willi-wunder sagte in Test Adapter telegram-menu v.0.9.x:
Vielleicht kann @liv-in-sky das hier mal etwas genauer erklären wie er das macht und kann damit auch ein paar Anregeungen geben
übelege dir einfach mal, was du denn von unterwegs aus steuern möchtest - hier mal ein paar individuelle beispiele von mir - bin n icht sicher, ob das was für dich ist oder dir neue ideen bringt
meine anwendung:
- ein kalender wird vom web ausgelesen mit mehreren terminen am tag (in json gespeichert) - ich lasse mir durch knopfdruck alle anfallenden termine für den tag anzeigen
- wenn ich unterwegs bin - kann über das menu meine koordinaten in einen dp geschrieben werden - daheim mache ich daraus eine google map mit einer route für arbeitskollegen
- bei bestimmten fahrten muss ich anfahrt, abholung, ankunft und heimfahrt einzeln für die abrechnung der fahrt speichern. über das menu wird ein json gefüttert und sichert kilometerstand und zeiten. das ganze braucht als background den traccar adapter. der traccar client auf meinem handy übermittelt meinen standort. über das menu kann ich mir dann ein bild dieser fahrten mit kilometer und zeiten ausgeben lassen und dieses zur abrechnungsstelle weiterleiten - daas bild der tabelle erstellt der puppeterr adapter aus der vis, wo das json als tabelle angezeigt wird
- wenn ich unterwegs bin kann ich die heizungsthermostate steuern - damit es warm ist, wenn ich heimkomme und auch den aktuellen zustand der thermostate kann abgerufen werden
- diverse simple schalter true/false
unendliche beispiele - wenn du weißt, was du brauchen könntest, kannst du dir ja gerne hilfe, ideen und rat hier holen
-
ach ja - durch das was @michael-roling im adapter bereitstellt, kannst du eigentlich alles durch zusätzliche blockly's oder js ermöglichen - zumindest fällt mir nix ein, was nicht funktionieren könnte
-
@liv-in-sky das was dir noch einfällt bauen wir noch ein

-
@michael-roling
Hi Michael,
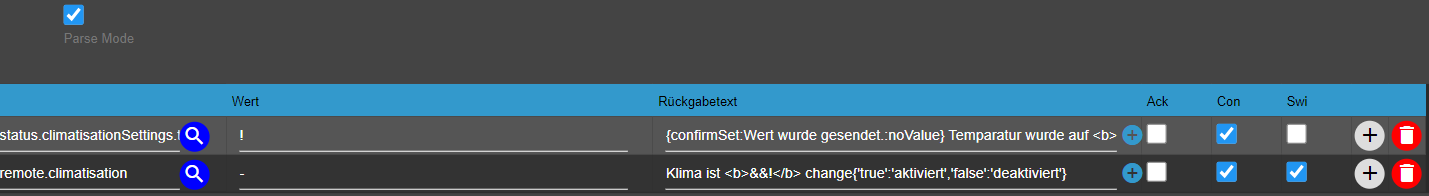
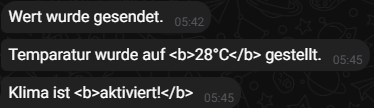
habe die {confirmSet}Funtkion getestet - bis auf dass er die Formatierung verhaut, funktioniert es!


-
@bobbruni schaue ich mir später an
-
@bobbruni Fehler ist gefixt
-
@michael-roling
Hi Michael,
die {time.lc} funktioniert super, nur die {time.ts} mag noch nicht so...

-
@bobbruni okay. Dann weiß ich was ich tun muss.

-
@bobbruni ist korrigiert
-
Du bist spitze! Läuft - Vielen Dank

-
@michael-roling Nur zur Info: irgendwo bei der Installation braucht der richtig Speicher. Ich habe gerade die 1.2.2 installiert - mit 6GB hat es funktioniert.
Was ich aber nicht gefunden habe sind die 'HelperTexte'. Ich würde sehr gern die letzten Entwicklungen nachbauen wollen. -
@rene55 über diese icons

z.B. hier

hast du von github installiert? oder die latest version von npm?
-
@michael-roling 'Normal' über Latest-Repository. Diese '+ Icons' sehe ich bei mir nicht - ich nutze meistens Edge.
-
@rene55 die sind bei mir in edge auch da, mach mal einen screenshot
-
@michael-roling Bämm - Browser-Cache. Jetzt sehe ich die '+-Icons' und kann mir das mal durchlesen. Hoffentlich komm ich hinterher. (Machste ein Video??)
-
@rene55 ich kämpfe im moment mit meiner entwicklungsumgebung und keiner weiss einen Rat, aber ich schaue mal
-
@michael-roling Oh, ich würde dir ja vielleicht helfen, aber da bist du sicher weiter als ich. Hab aber gerade dein Problem nicht aufm Schirm.
-
@rene55 ich glaube da kannst auch du nicht helfen, die erfahrensten iobroker entwickler haben keinen ratschlag für mich
-
@michael-roling Ich habs gerade gefunden. Da bin ich tatsächlich nicht erfahren genug - und mit react schon gar nicht. Da hilft nur Daumen drücken.
-
@rene55 bist du auch entwickler? bis du auch in der telegram gruppe?