NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb so.... ==0 geht

Bei den Berechnungen hast Du Recht gehabt.
Was ich nur nicht verstehe... Bin mir eigentlich sicher, das es am Anfang gestimmt hat.... Keine Ahnung...
Ist die Umrechnung standardmäßig aktiv? -
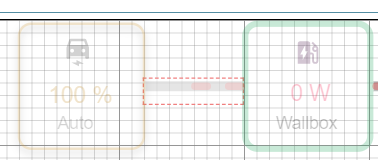
Hab jetzt auch ne Lösung für das Problem:
- Linie verstecken
- Linie anzeigen und nicht animieren
- Linie animieren
Die Linie selbst ist abhängig davon, ob das Auto läd oder nicht, animiert.
Wenn das Auto nicht angeschlossen wird, wird ein Rechteck sichtbar, das über der Linie liegt und diese versteckt. Das wird von einem weiteren Datenpunkt gesteuert, der anzeigt, ob das Auto an der Wallbox angeschlossen wird.
Das Rechteck ist bei mir weiß gefüllt, da die Anzeige auf weißem Hintergrund ist. Der Rahmen ist auf 0 Breite gesetzt.

In der Überschreibungsregel steht:
{ "<2": { "display": "inline" }, ">1": { "display": "none" } }Ab Wert 1 aufwärts ist das Auto angeschlossen.
Falls mal jemand sowas braucht....

-
@merlin123 ein Live Hack sozusagen

-
@merlin123 Prima, wenn == geht - hatte es gestern nicht mehr im Kopf!
Standardmäßig sind diese nicht aktiv.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.3.x GitHub/Latest:
@merlin123 ein Live Hack sozusagen

Genau

Nachdem ich jetzt langsam die Logik verstehe, wird das auch
Danke für den Adapter.... Spart mir ne Menge anderer Widgets... Hatte vor längerem mal den ersten Adapter probiert, aber mit dem wurde ich nicht so richtig warm.
-
@merlin123 Prima, day freut mich!
Der erste Adapter ist zwar gut, ja - aber leider nicht so flexibel. Daher ist es umso erfreulicher, wenn der Nachfolger so gut ankommt

Danke für den Kaffee

-
@skb: Thema Zeilenumbruch bei Datenfelder mit Text: nicht sicher ob das schon behandelt wurde: aber wie mache ich einen Zeilenumbruch bei Datenfeldern mit Textausgabe (z. Bsp. Wettervorhersage?

Gruß Peter -
@ps1304 Da die Textelemente keine feste Breite haben, wird der Text unendlich lang. Somit müsste man einen eigenständigen Umbruch erzeugen. Ich überlege dazu einmal was.
-
@skb das wäre cool - analog zu der normalen VIS, da kann man ja die Höhe/Breite des Textfeldes vorgeben und der Umbruch erfolgt automatisch.
-
@ps1304 Die "normale" VIS benutzt ganz andere Elemente - daher ist hier die Handhabung anders.
VIS nutzt HTML Elemente und hier werden grafische (SVG) Elemente genutzt, die aktuell noch keine Breite bei Text-Elementen unterstützt. Aber, ich denke, ich kann da eine Lösung finden.
-
@skb - noch was "kosmetisches" :-)) - ich habe jetzt den Background mit foldendem Code hinbekommen:
body { background-image: url("https://rzwaddupgyhtxsay.myfritz.net:41246/nas/filelink.lua?id=33e32a42f43d9f59"); height: 100%; width: 100%; background-repeat: no-repeat; background-size: cover; position: relative; background-color: #cccccc; }Ergebnis ist: das auch im Edit Modus alles schwarz ist:

leider etwas schwer zu lesen. Lässt sich das anders umsetzen mit CSS?
-
@ps1304 Statt body #svg_display. Dann wirds nur in der Anzeige hinterlegt.
-
@ SKB
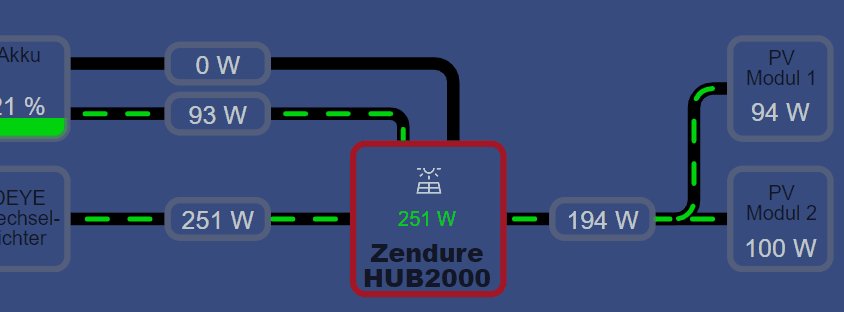
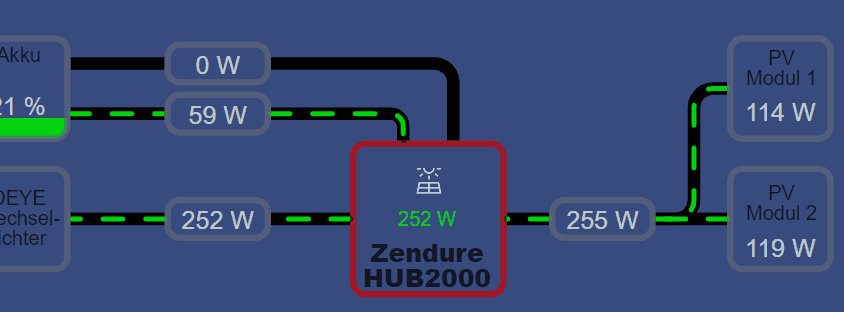
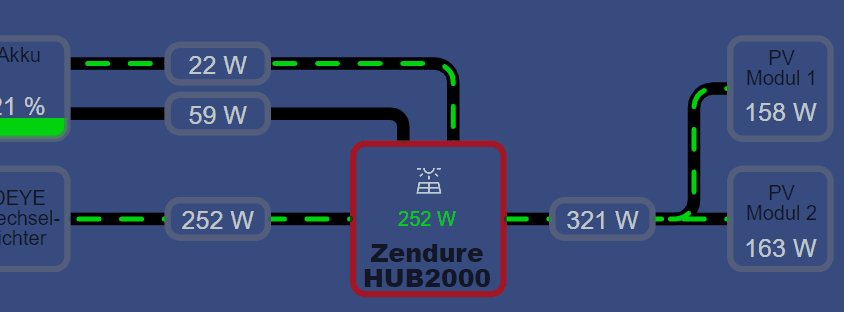
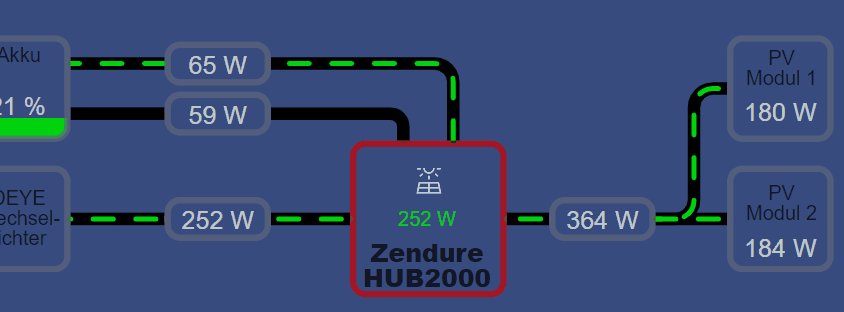
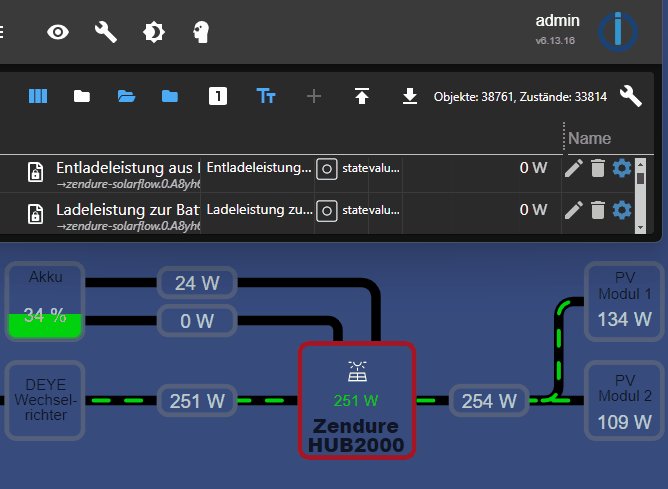
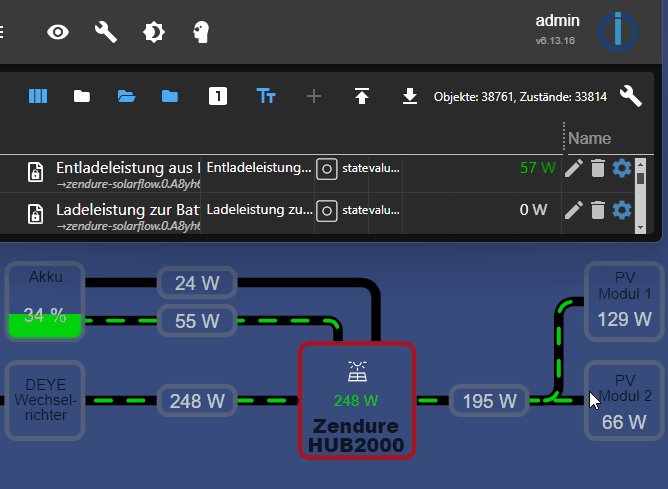
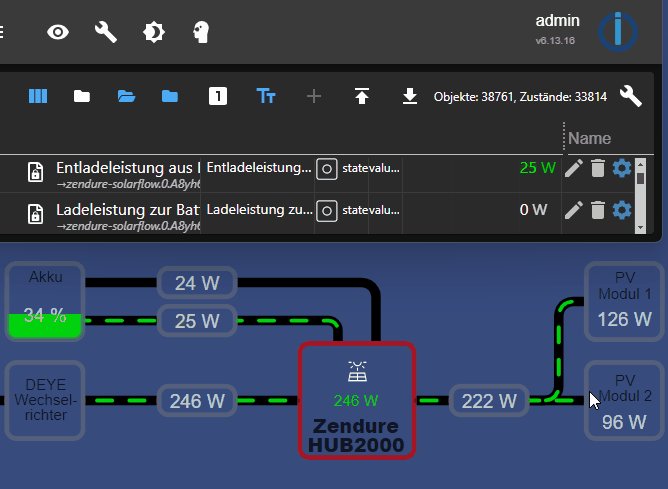
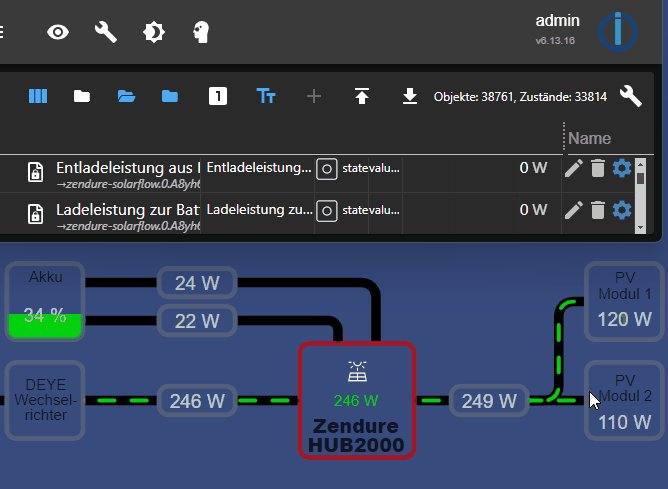
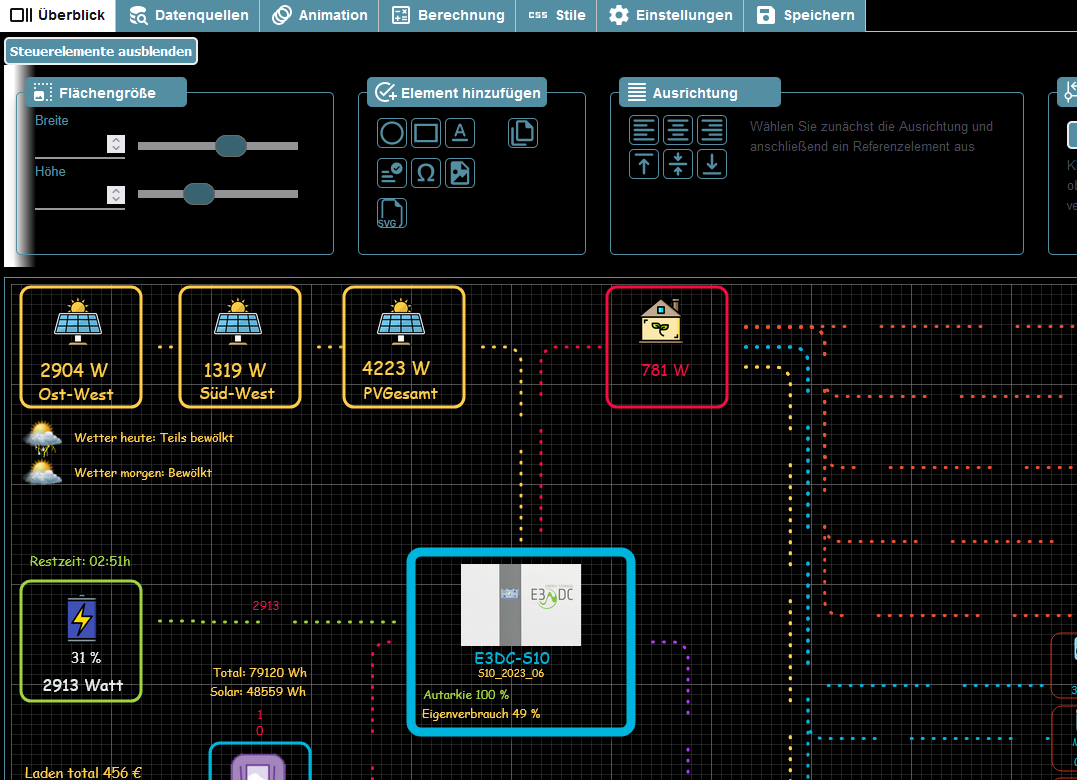
Servus, ich habe oft den Effekt, dass angezeigte Werte nicht auf "0" springen sondern den letzten Wert behalten.
Die Linien die die gleiche Datenquelle haben zeigen aber richtig an (keine Punkte mehr).
(im Spoiler die 59 Watt bleiben stehen)
Beim reload der Seite wird der Wert richtig angezeigt.Kann ich da was gegen machen?
-
@xbit Wo kommen die Werte denn her? Von einem anderen Adapter? Selbst berechnet?
-
vom Zendure-Solarflow Adapter über ein alias
-
@xbit Liefert der Adapter denn dann für den Datenpunkt bzw. das Alias auch den Wert 0 oder beinhaltet dieser einen Anderen?
Aktuellste Version ist installiert?
-
extra gerade nochmal von git drüber installiert. V 0.3.0
Die Datenpunkte Springen auf "0"
Hier die Datenpunkte und Ansicht gleichzeitig.
-
@XBiT Da in der Grafik springt der Wert doch auch auf 0 W, wo die Linie ist. Dauert 2 Sekunden, aber der Wert wird aktualisiert.
-
Hallo Zusammen,
es hat eine Weile gedauert, bis ich die Version nun endlich auf die Beine gestellt habe - aber nun ist sie fertig und steht als Version 0.4.0 auf Github zum Testen und Installieren bereit.Folgendes ist neu bzw. behoben:
- Hinzugefügt: Der Adapter bietet 3 neue Zustände. Charging_Grid (Batterie über Netz geladen), Charging_Solar (Batterie über Solar geladen) und Production (Gesamtproduktion) (#173, #152, #148)
- Hinzugefügt: Datenquellen für die Batterieberechnung müssen nun über den Datenquellen-Tab bereitgestellt und im Berechnungs-Tab ausgewählt werden (!!! Wichtig: !!! Dies ist eine wesentliche Änderung)
- Hinzugefügt: Ein Millisekunden-Zeitstempel für Werte kann ausgewählt werden (dies kann für benutzerdefinierte Überschreibungen verwendet werden, um anzuzeigen, was immer der Benutzer möchte)
- Hinzugefügt: Der Objektbrowser stellt jetzt die Namen von Kanälen und Geräten bereit und reagiert schneller
- Hinzugefügt: Bessere Unterstützung im Konfigurationsbereich für kleinere Geräte wie Mobiltelefone und Tablets
- Hinzugefügt: Eine neue Override-Eigenschaft (img_url) wurde hinzugefügt, um Bildadressen für Bildelemente zu ändern
- Hinzugefügt: Overrides können jetzt Zustände von iobroker enthalten, um einen Wert direkt auszulesen und beispielsweise mit einem zusätzlichen Zustand zu berechnen. Bitte geben Sie den Namen in geschweiften Klammern an.
- FIX: Falsche Zuordnung des Rechtecks mit Randfüllung, wenn Höhe und Breite unterschiedlich sind (#172)
- FIX: Der Adapter konnte abstürzen, wenn die Datenquelle in der Berechnung fehlte oder gelöscht wurde (#178)
Viel Spaß damit

-
da wo von dem Akku zum Hub der Wert auf 0 geht ist das gif zu ende und beginnt von vorne..