NEWS
Test Adapter ioBroker.imap latest/stable
-
@backfisch88 sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
also es funktioniert jetzt... mit Ausnahme, dass es in die DP geschrieben wird^^
mit dem Attachment bekomme ich hin danke

Noch komme ich mit den Abfragen nicht so klar.
Was möchte ich:
Bei einer bestimmten Mail möchte ich den anhang speichern.
fs.writefile kann ich.Nur wie mache ich eine solche Abfrage ?
-
@bahnuhr Leider hatte ich noch 2 Fehler. Bitte neu vom GIT laden. Sorry für die Umstände aber ich bekomme den Adapter nicht in latest da apollo77 keine Zeit hat.
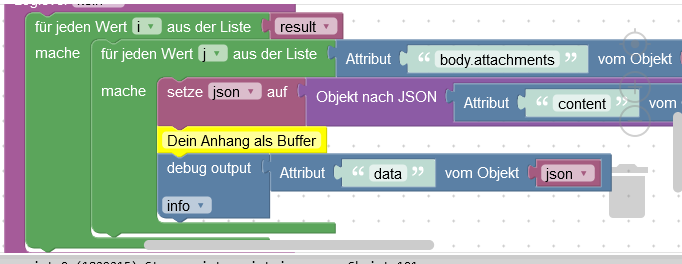
Versuche dann mal dieses Blockly zu importieren.
Gruß//Lucky
-
@lucky_esa
Import geht nicht !

-
@bahnuhr Siehst du diese Blocklys? Habe es gerade getestet und es geht.

-
@lucky_esa
Nein, ich bekomme diese nicht importiert.
Kannst du mir dies auf js geben?
blockly ist nicht mein Ding.Danke.
-
@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa
Nein, ich bekomme diese nicht importiert.
Kannst du mir dies auf js geben?
blockly ist nicht mein Ding.Danke.
Dann mal so...
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "github@luckyskills.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [73]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } }); -
@lucky_esa
ja, das ist was bekanntes.
Ich probier es aus.
Danke. -
@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa
ja, das ist was bekanntes.
Ich probier es aus.
Danke.Ich weiß nicht wie schnell du warst aber nach meiner Nachricht "neu vom GIT laden" hatte ich nach 5 Minuten gesehen, das ich noch gar nicht hochgeldaen hatte. Vielleicht zur SIcherheit erneut laden.
Gruß//Lucky
-
@lucky_esa
So imap neu von git geladen.
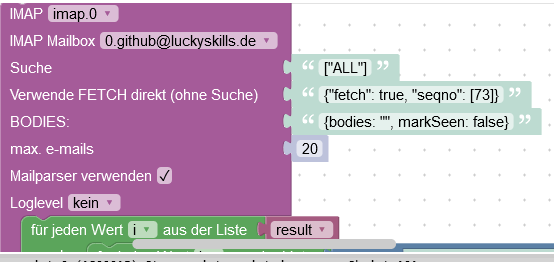
Script laufen lassen.var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [73]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } });Im log erscheint gar nichts.
-
@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
fetch: JSON.parse('{"fetch": true, "seqno": [73]}'),
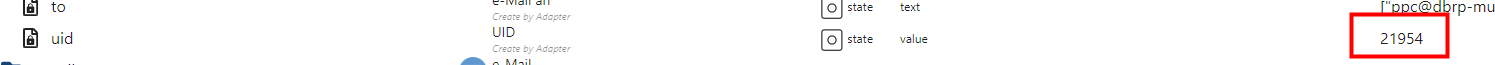
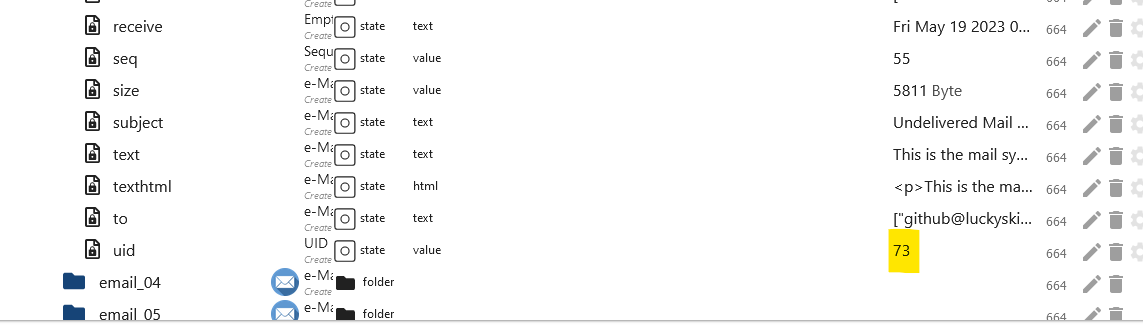
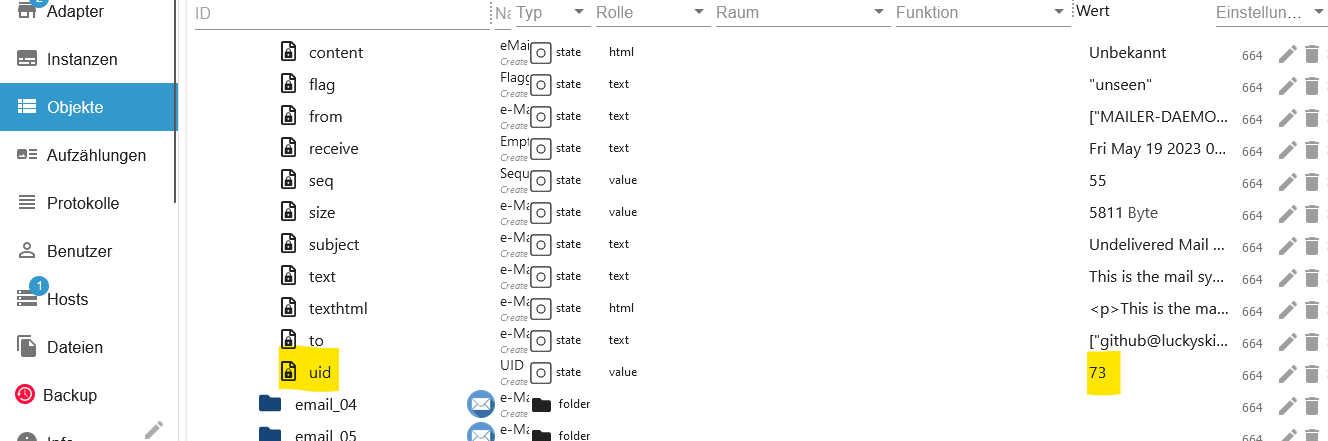
Hier musst du noch die 73 durch deine richtige uid ersetzen. Wenn nichts gefunden wird ist result == false
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
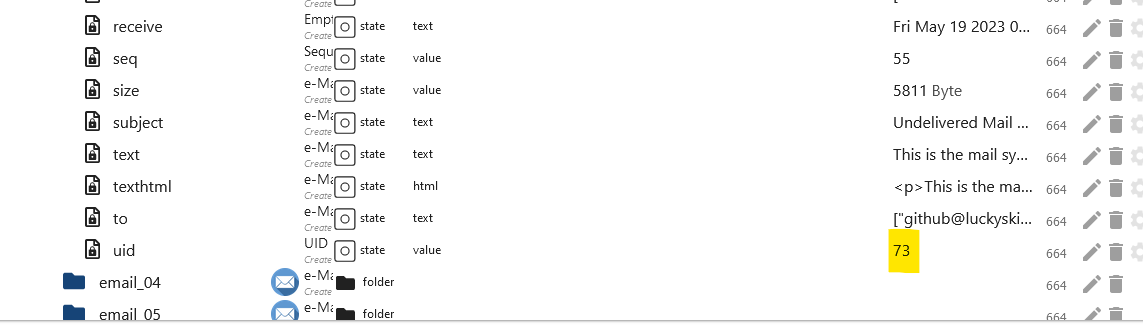
73 durch deine richtige uid
Was soll das sein?
Wo bekomme ich die her ?Ich versteh ist momentan nicht.
-
@bahnuhr sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
73 durch deine richtige uid
Was soll das sein?
Wo bekomme ich die her ?Ich versteh ist momentan nicht.
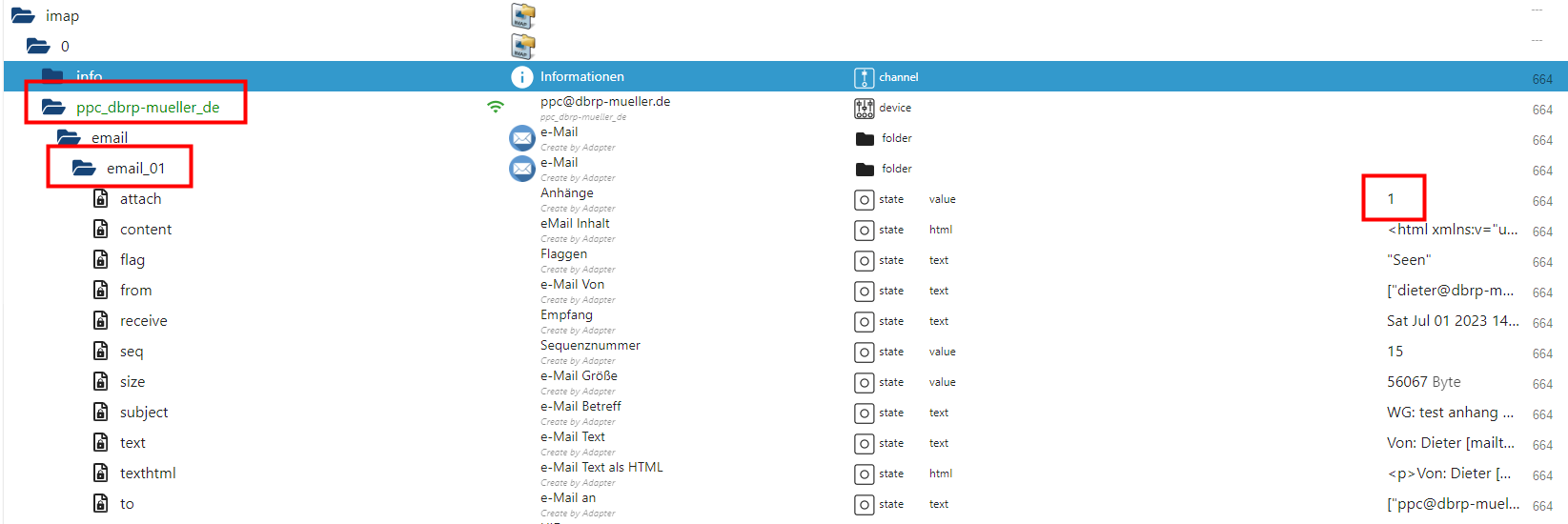
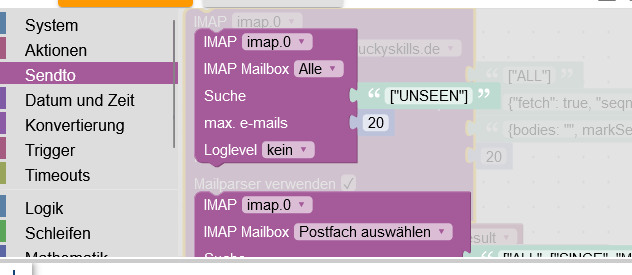
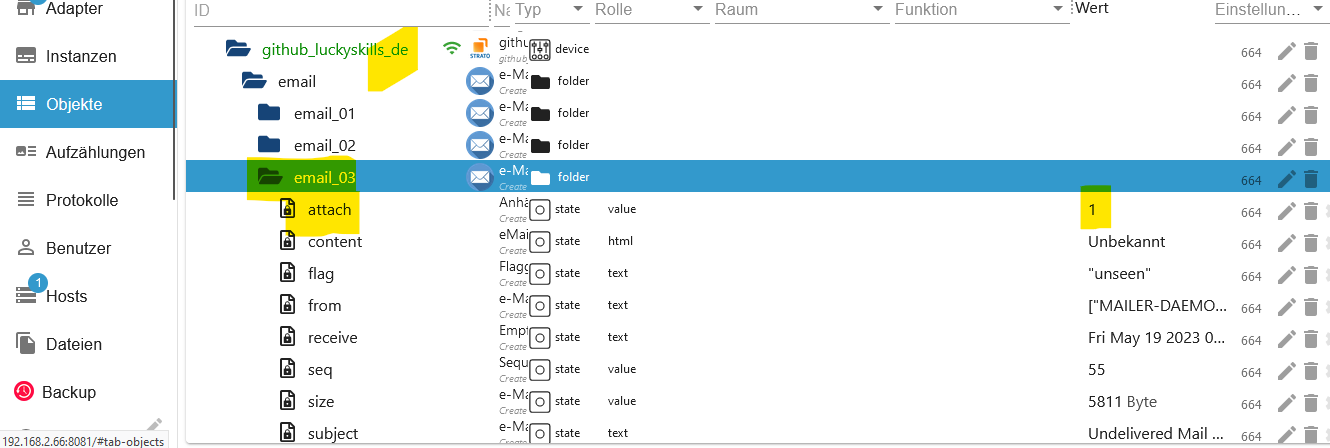
Habe ich oben dir beschrieben Du musst aufklappen und dir die Bilder anschauen.
Du kannst dir natürlich auch 20 eMails laden und diese nach Anhänge durchsuchen.
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
Habe ich oben dir beschrieben Du musst aufklappen und dir die Bilder anschauen.
In dem Link finde ich nichts.
Wo sollen die bilder sein?@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
Du kannst dir natürlich auch 20 eMails laden und diese nach Anhänge durchsuchen.
Wo sollen die Anhänge sein ?
-
@bahnuhr Du musst auf den Button "Bilder" klicken.

Lies dir bitte mal den 2ten Beitrag durch. Da habe ich beschrieben welche Möglichkeiten es gibt.
Die Anhänge befinden sich im Array den du dann erhälst. Versuche jetzt aber erstmal mit der uid dir eine eMail zu laden.
Gruß//Lucky
-
@lucky_esa
So, ich geb jetzt auf.Es gibt keinen Button bilder.
Oder ich weiß nicht wo ich diesen finden soll.@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
Die Anhänge befinden sich im Array den du dann erhälst.
Auch das versteh ich nicht.
Ich habe doch geschrieben, dass im log nichts zurück kam.
Wo soll ich was erhalten ?
Welcher DP soll dies sein. -
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.1 GitHub:
fetch: JSON.parse('{"fetch": true, "seqno": [73]}'),
Du musst hier in dem Script die uid von dir eintragen.



Gruß//Lucky
-
Die Objekte hab ich ja.
Nur was soll mir das bringen.Was will ich:
Ich möchte, wenn ein bestimmter Absender mir eine Email sendet, diesen Anhang dann speichern im Verzeichnis um dies dann per telegram an mein Handy zu senden.Ich verstehe nicht, was du mir mit deinem Scrrenshot zeigen willst. Die attach 1 hab ich auch bei den Objekten.
Aber wo ist jetzt der Anhang ? -
@bahnuhr Ich habe das Gefühl das wir aneinander vorbei reden. Der Adapter speichert keine Anhänge, dass muss du mit dem Script machen. Das habe ich mit Absicht gemacht da sonst dein RAM Verbauch explodiert. Welche uid steht denn nun bei dieser Mail?
-
-
@bahnuhr Versuch es mal so.
sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [21954]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } });