NEWS
Energiefluss Adapter - Support
-
@alexanderbrix gern doch! IP musste halt anpassen.
energiefluss_iqontrol_0_devices.json
ich hab dafür eine eigene ansicht, aber auch in eine andere integriert.

energiefluss-integriert_iqontrol_0_devices.json
da sind sicher einige dinger anders eingestellt.
am besten, du machst dir eine test ansicht, importierst die dinger und linst mal rein. wenns passt, dann halt in deine richtigen ansichten kopieren.edith:

hab ich immer zum reinschauen... -
@da_woody said in Energiefluss Adapter - Support:
energiefluss_iqontrol_0_devices.json
Vielen Dank!
Ich habe es in der Zwischenzeit bei mir auch hinbekommen, mich stört allerdings noch etwas die Größe.
Deins ist im Vollbildmodus, meins wird als 3x3 angezeigt - ich hätte gerne irgendwas dazwischen, gibts aber nicht oder?
Edit:
Wobei es auf dem Handy nicht schlecht aussieht

-
@alexanderbrix sagte in Energiefluss Adapter - Support:
Deins ist im Vollbildmodus, meins wird als 3x3 angezeigt - ich hätte gerne irgendwas dazwischen, gibts aber nicht oder?
mein 2. ist auch 3x3 und nein, dazwischen gibts nix.
-
@da_woody ok danke

Letzte Frage: Gibt es die Möglichkeit, dass das Diagramm zentriert ist bei Vergrößerung und nicht linksbündig?!
-
@alexanderbrix deinen Bildern nach verwendest du die erweiterte Version. Da kannst du ja alles platzieren wie du magst.
Ich verwende die urversion. -
@da_woody ich habe den Adapter gestern ganz normal installiert (nicht über die Katze [npm/github]). Aktuelle Version ist die 3.6.0...
-
@alexanderbrix sorry, dann hast du das anders eingestellt. Bei mir werden immer alle Verbindungen angezeigt.
Gibt ja auch Energiefluss-erweitert. -
@da_woody ich kann ja auch einstellen, dass alle Verbindungen (Linien) dargestellt werden. Bei Verbrauchern, die aktuell 0 W haben, habe ich dies aber deaktiviert.
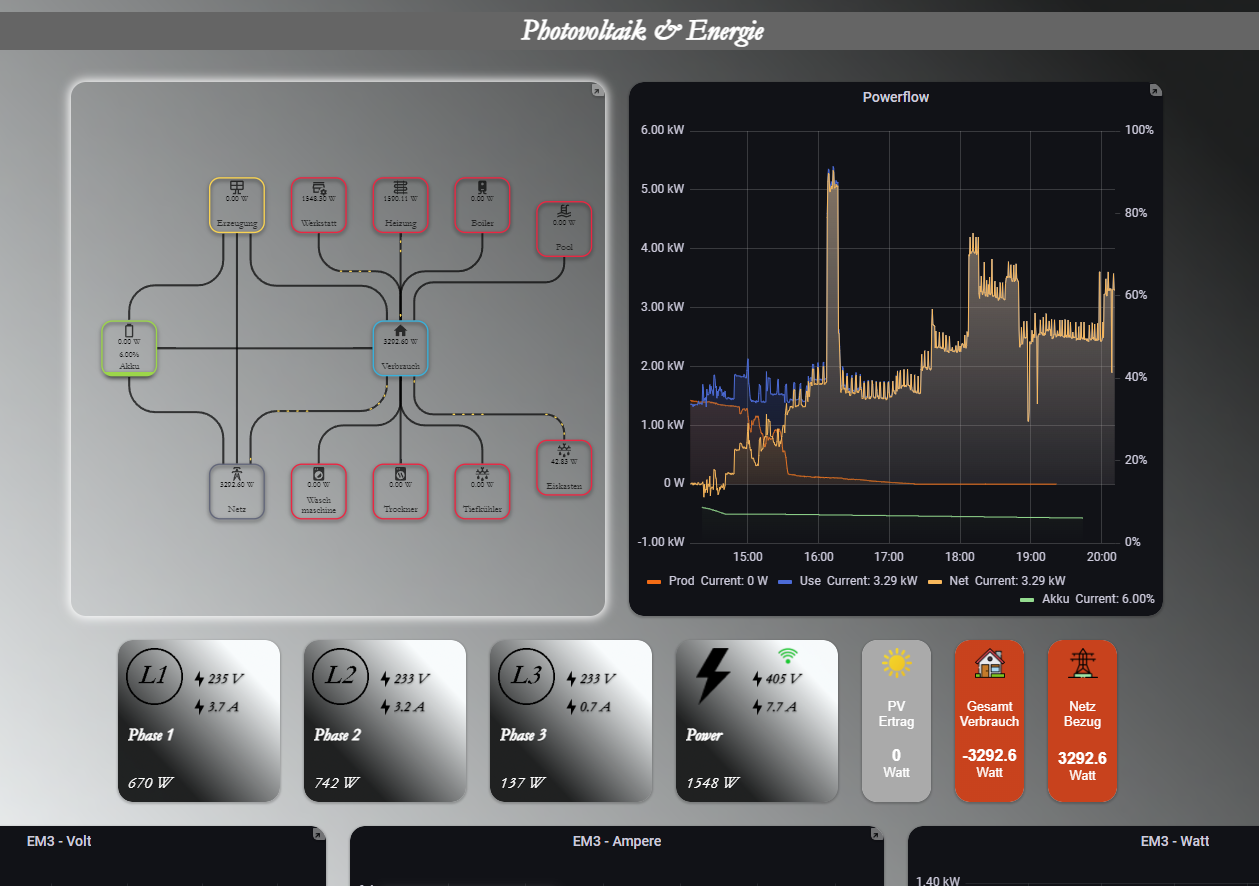
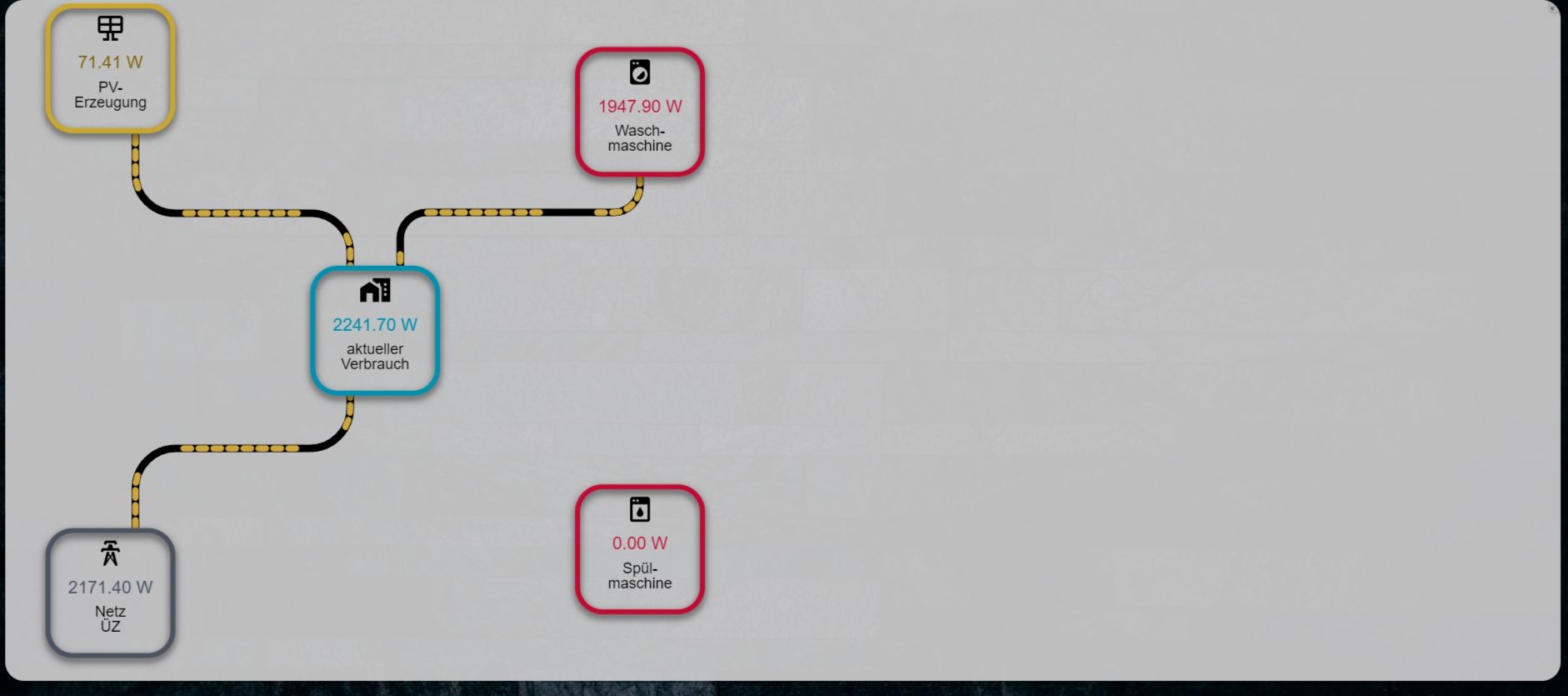
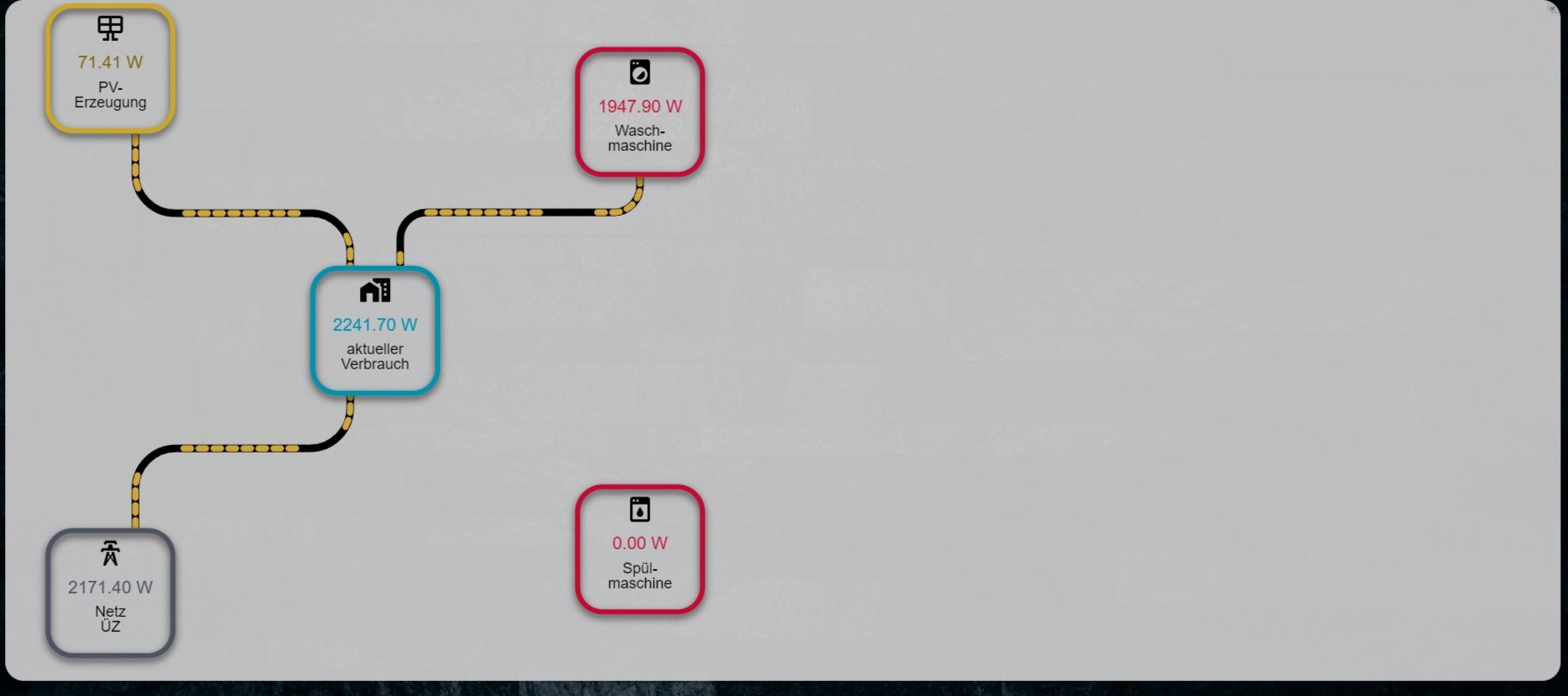
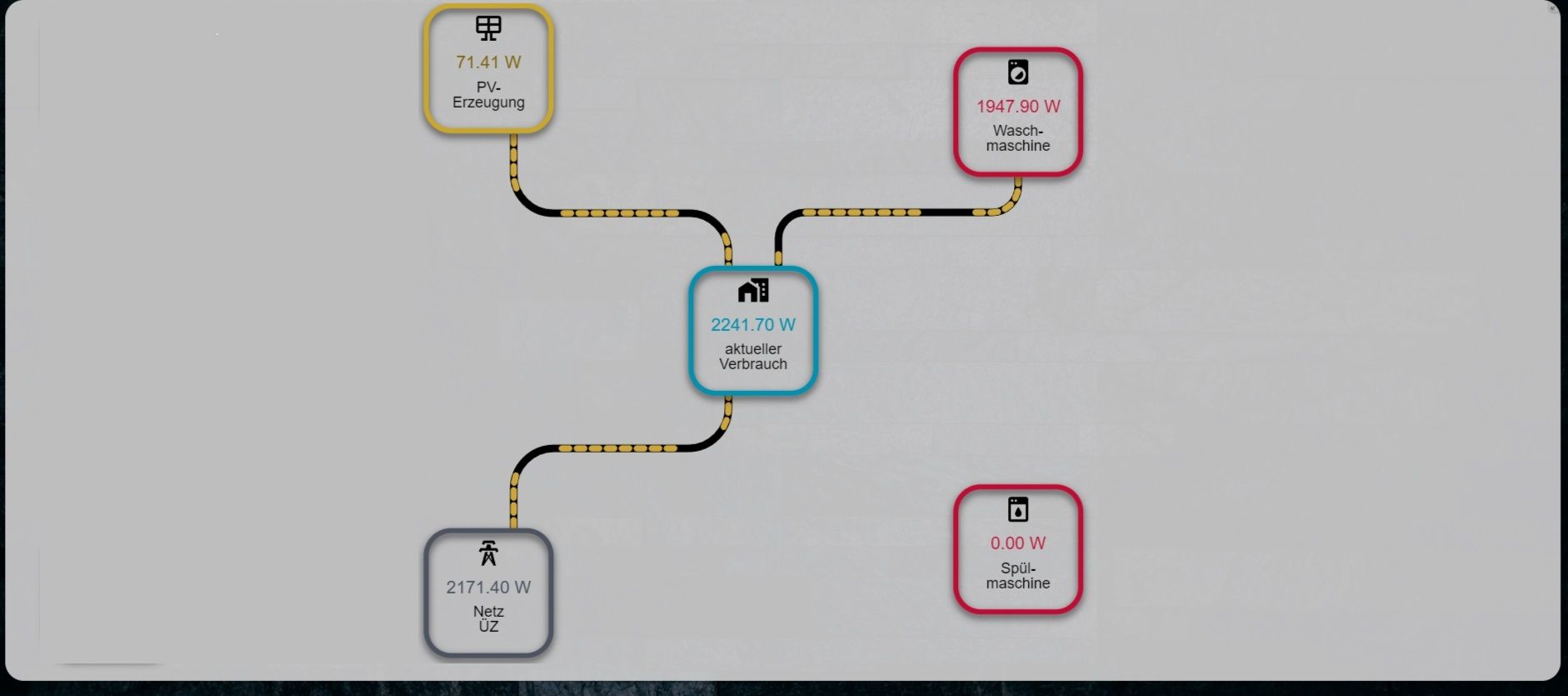
Mir ging es lediglich darum, ob ich es einstellen kann, dass der gesamte Block in der großen Ansicht dann zentriert und nicht linksbündig dargestellt werden kann, hier nochmal zur Verdeutlichung:jetzt:

Wunsch:

-
@alexanderbrix Im CSS Reiter des Energiefluss-erweitert folgendes einfügen:
#svg_display { width: unset; } body { text-align: center; } -
@skb danke!
Ich habe mir jetzt mal den Energiefluss-erweitert installiert und muss sagen: mega
Vielen Dank euch!
Den anderen Adapter "Energiefluss" kann ich dann wohl komplett löschen, die bauen ja nicht aufeinander auf?!Letzte 2 Fragen:
-
Ist es beim Energiefluss-erweitert auch möglich, dass nicht verwendete Verbindungen (z.B. weil der Verbraucher auf 0 W steht) auszublenden und die schwarze Linie nur wieder einzublenden, wenn der Verbraucher an ist?
-
Ist es möglich, in Abhängigkeit des Wertes ein Icon zu wechseln, z.B. beim Netz, da gibt es das Symbol des Strommasten mit Pfeil nach rechts für Bezug und mit Pfeil nach Links für EInspeisung?!
Wenn ich aus dem Netz beziehe, hätte ich gerne das Symbol x, wenn ich ins Netz einspeise das Symbol y.
EDIT:
Noch eine Frage:
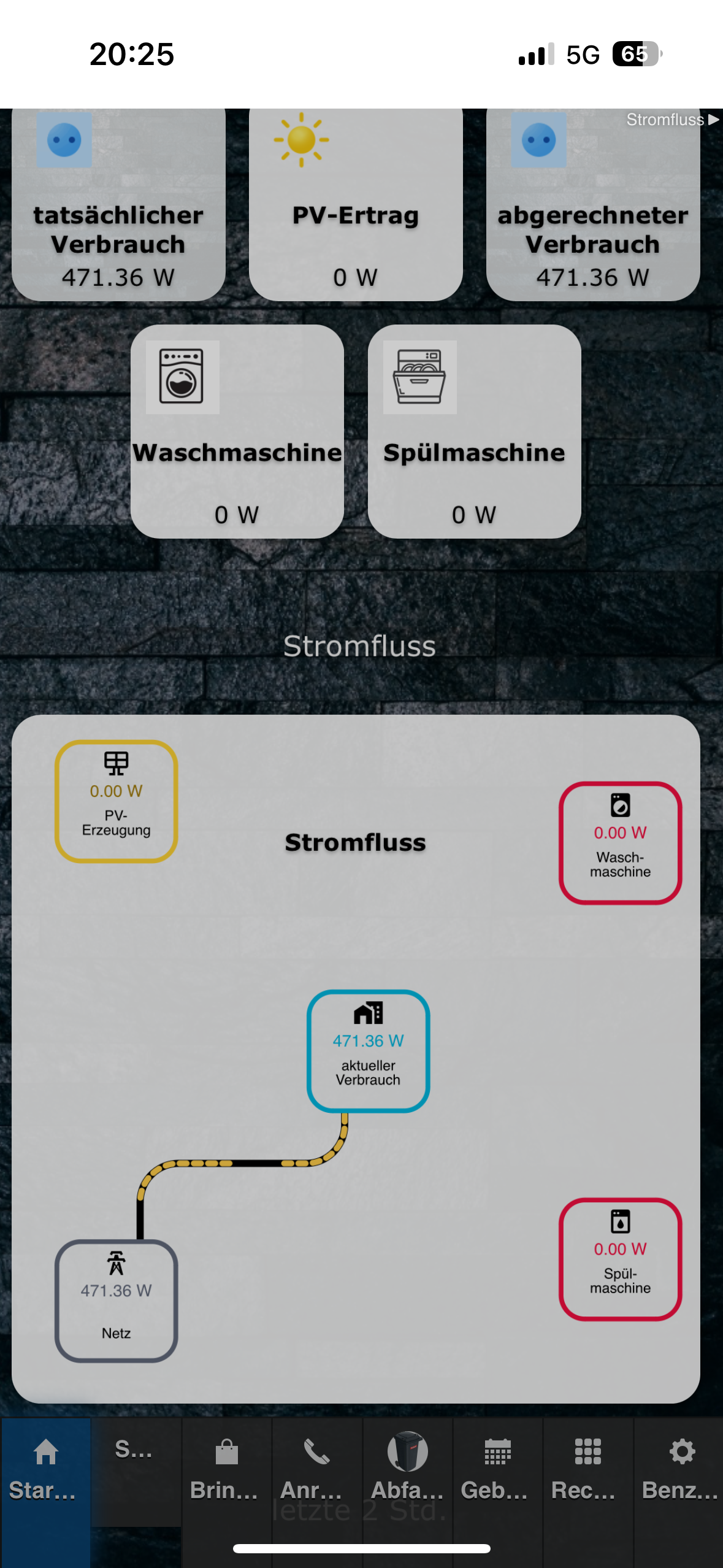
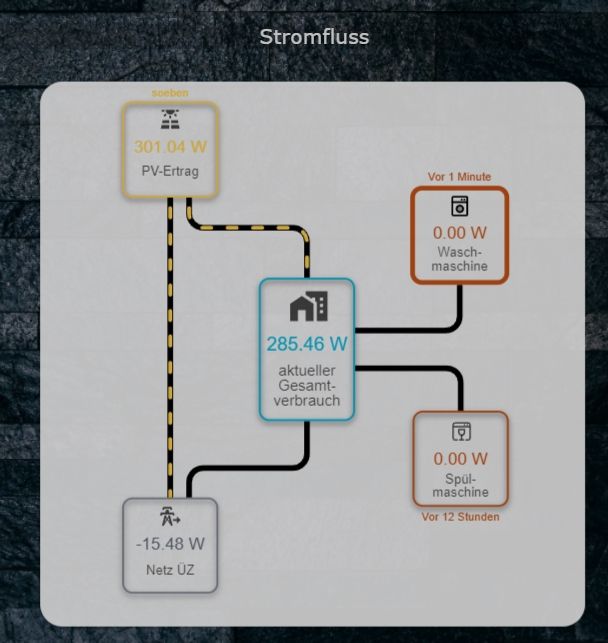
Am PC sieht das Widget in iqontrol so aus wie es soll (Bild 1), auf dem iPhone in der mobilen Ansicht allerdings anders (Bild 2) - kann ich das noch steuern, dass es immer so aussieht wie auf dem PC auf Bild 1?Bild 1:

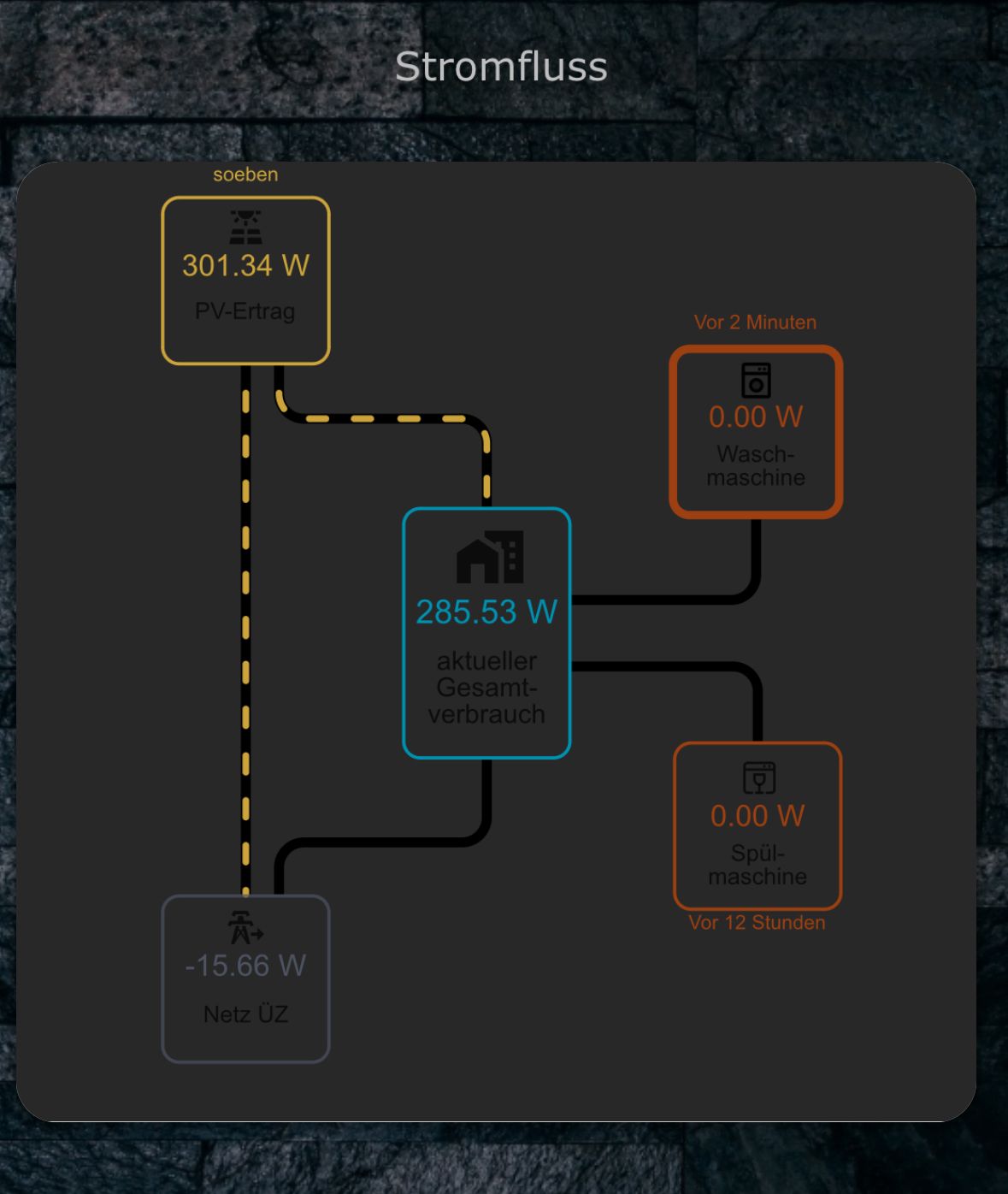
Bild 2:

-
-
@alexanderbrix Ja, das geht mit sogenannten CSS Klassen.
Die Adapter bauen nicht aufeinander auf, weil sie verschiedene Backends nutzen.Ja, es gibt sehr viele Möglichkeiten, das Aussehen zu steuern und zu beeinflussen.
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Advanced-Options-‐-CSS-Class
beinhaltet die Anleitung für das Icon und andere CSS Eigenschaften.Hier einfach mal ein wenig herumspielen.
Auch kannst Du Linien Klassen zuweisen, die dann in Abhängigkeit des Wertes gesetzt werden. So kannst Du dann auch durch ein
display: none;erreichen, das ein Element nicht angezeigt wird.
-
@skb danke!
mal blöd gefragt: Wo definiere ich die CSS Klassen?
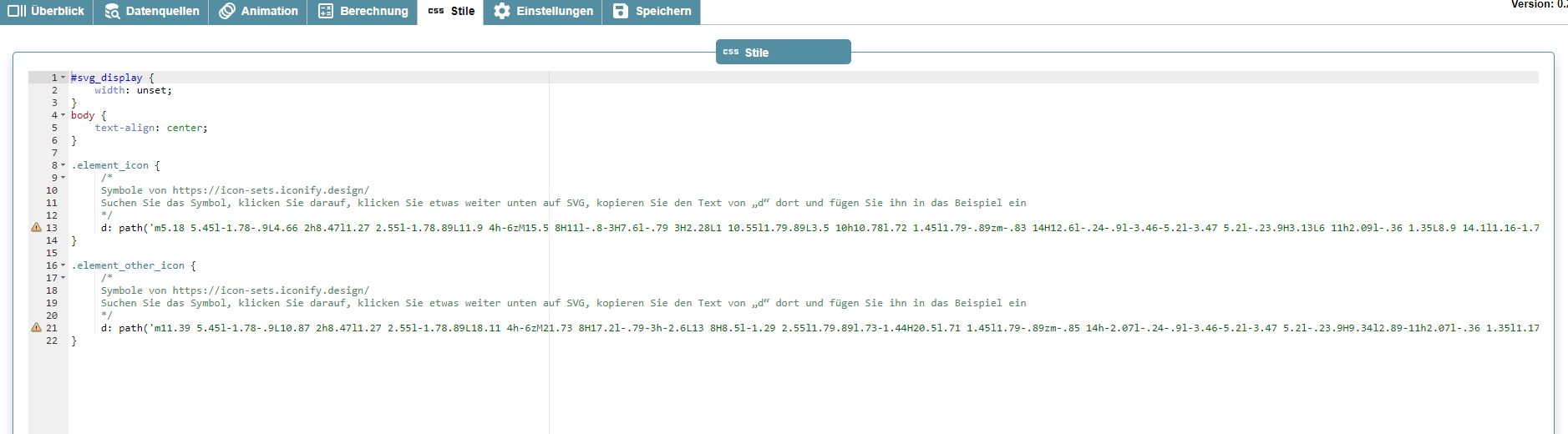
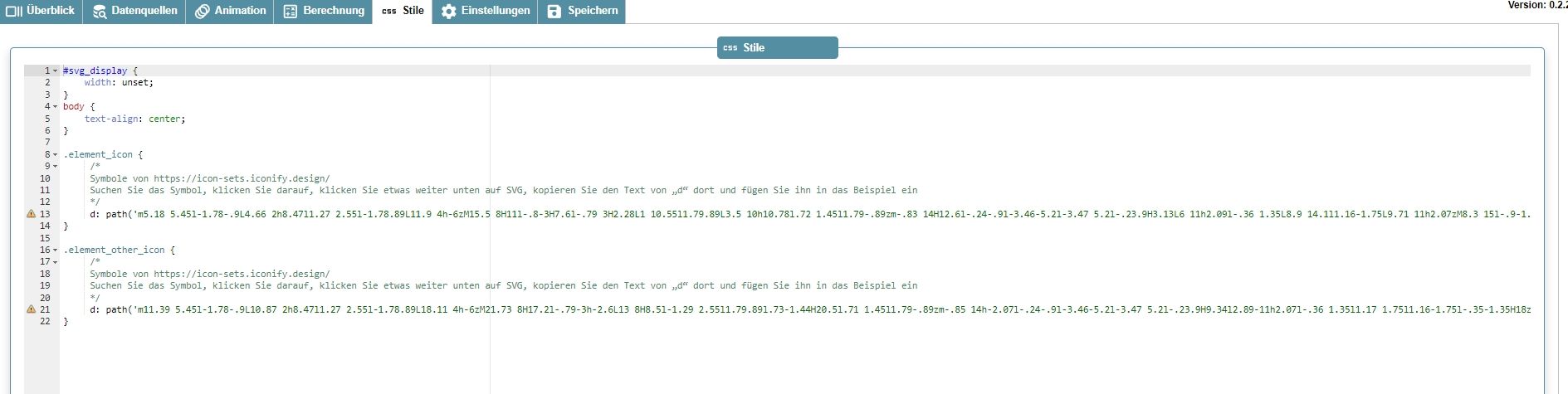
Wenn ich den Code im CSS-Stile Reiter des Energiefluss-erweitert Adapters eingebe, kommt nur ein Ausrufezeichen ("Unknown property 'd'.) -
@alexanderbrix Und weiter?
Schonmal abgespeichert und probiert? -
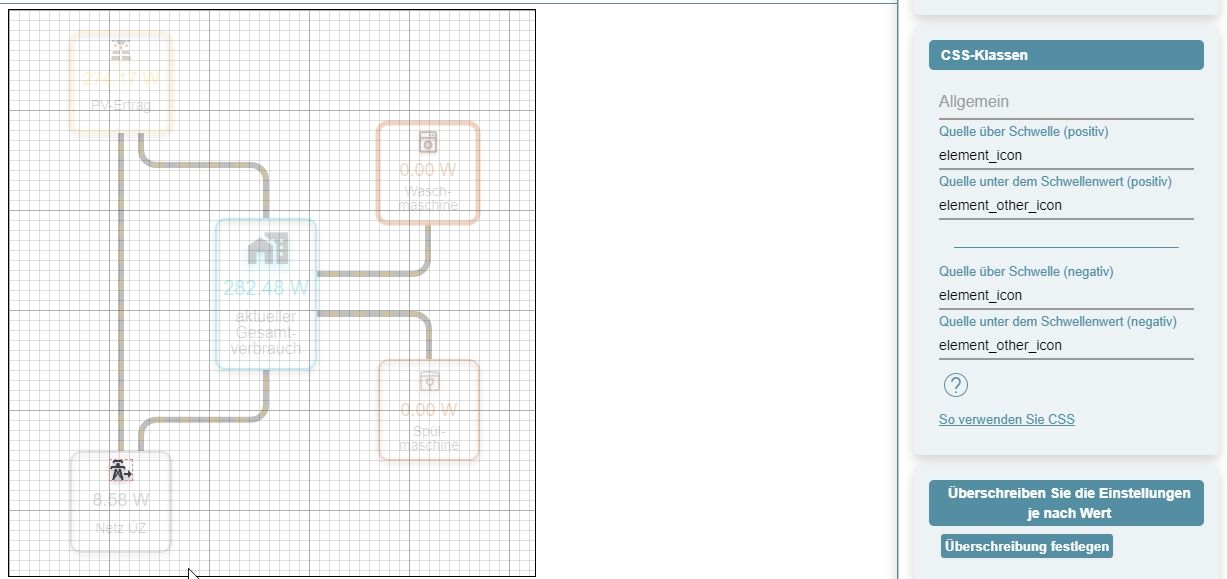
-
@alexanderbrix Ja, ist doch in Ordnung.
Nur sind die Klassen falsch zugewiesen, da doppelt belegt.Du möchtest wann, welches Icon? Dann kommt auch da entsprechend die passende Klasse rein und nicht überall.
-
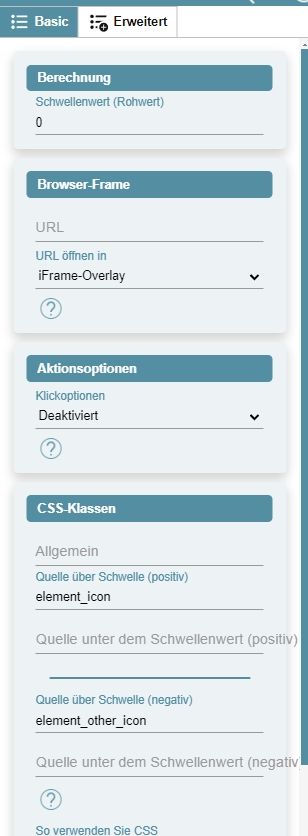
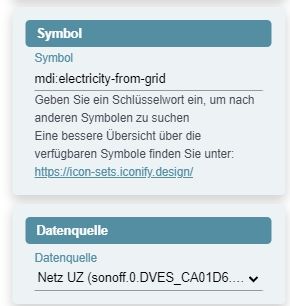
@skb Ich habe in den erweiterten Eigenschaften des Icons ganz oben bei "Schwellenwert (Rohwert)" den Wert auf 0 gelassen.
ich möchte, dass das Standard-Icon bei positiven Werten kommt und das über CSS definierte Icon bei Minuswerten (negativen Werten).
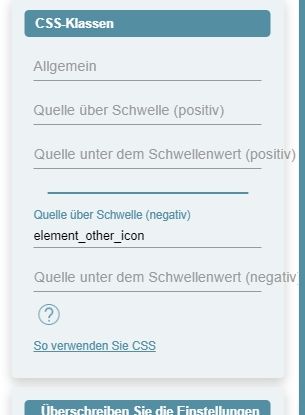
Muss ich in den erweiterten Eigenschaften die CSS-Klasse mit . oder ohne . angeben, also element_other_icon oder .element_other_icon ? -
@alexanderbrix Dann kommt die Klasse nur bei "Quelle über Schwelle (negativ)" rein. Ohne Punkt.
-
-
@alexanderbrix Dem Icon hast du im Basic Tab aber schon eine Quelle zugewiesen, auf die reagiert wird?
Wofür soll die Klasse "Allgemein" sein? Das Icon hast Du dir doch so auf die Fläche gezogen, oder?
Das muss nicht per CSS eingebunden werden. -
@skb ja, dem Icon ist ein Wert zugewiesen.

Das Symbol, welches bei Symbol steht (mdi: electricity-from-grid) soll als Standard erscheinen, also bei nem positiven Wert der Datenquelle, und das "other-icon" soll dann bei nem negativen Wert kommen...