NEWS
Skript LOWBAT
-
Vielen Dank!
Habe ich gemacht, und gleich ein 2. Angelegt mit "Unerreichbar" - und dann meinen Strommessstecker abegzogen, der in HM auch als unerreichbar in der Servicemeldungsabteilung angezeigt wird.
Aber - ich bekomme den gleichen Fehler wie beim Batteriescript im iobroker LOG:
` > javascript-0 2016-03-31 12:22:40 error at script.js.Batterie.UNichtErreichbar:23:23
javascript-0 2016-03-31 12:22:40 error script.js.Batterie.UNichtErreichbar: TypeError: Cannot read property 'val' of null `
Für einen Hinweis bin ich sehr dankbar!
In den Objekten wird unter hm-rpc.0 auch Strommessstecker Waschmaschine:0.UNREACH als true angezeigt. Also der HM-Teil funktioniert, nur am Script scheint was nicht zu stimmen bzw. ich habe irgendwas noch nicht oder falsch eingestellt.

-
Ich dachte ich erstelle mir da einfach ein Widget und als Objekt-ID wähle ich dann eine der 3 Variablen aus. Aber in der Ausdwahlliste habe ich auch nur "scriptEnabled.global.Batteriewarnungen - Typ state - Rolle switch.active - Wert true" zur Verfügung. ` Die Objekte liegen im Admin-Reiter Objekte unter javascript.0 (vermutlich). Du kannst mal im Suchfeld "zählen" eingeben. Wenn das Objekt dort vorhanden ist, VIS Edit neu laden, damit die neuen Datenpunkte auch dort verfügbar sind.
Gruß
Pix
-
Es klappt nicht.
Ich sehe immer nur eine true-Variable.
Es sollten aber 3 sein, und eine bei als unerreichbar angezeigt werden.
Anbei mal Fotos, vielleicht bin ich auch an den völlig falschen Stellen.
Danke und sorry :oops:
1145_script1.jpg
1145_script2.jpg
1145_script3.jpg
1145_script4.jpg -
Man kann ruhig die Signale auch simulieren. Man setzt in admin einfach den Zustand bla.bla.LOWBAT auf true. Das wird dann nach 3 Minuten oder länger vom hm-rpc Adapter überschrieben. Falls hm-rpc natürlich läuft.
-
Es klappt nicht.
Ich sehe immer nur eine true-Variable.
Es sollten aber 3 sein, und eine bei als unerreichbar angezeigt werden.
Anbei mal Fotos, vielleicht bin ich auch an den völlig falschen Stellen.
Danke und sorry :oops: `
Modifiziere Zeile 23: ausvar status = getState (id).val;Mache:
var state = getState(id); if ( !state) { console.error('State ' + id + ' does not exist'); return; } var status = state.val; -
Hi,
läuft die JS Instanz?
-
Vielen Dank!
Also,
ich habe es jetzt hinbekommen. Und zwar auf meiner iobroker Instanz auf dem Windows Rechner. Und nur mit der von Bluefox vorgeschlagenen Änderung
von
var status = getState (id).val; zuvar state = getState(id); if ( !state) { console.error('State ' + id + ' does not exist'); return; } var status = state.val;Auf dem Raspi 3 funktioniert das nicht. Warum auch immer, Fehler bleibt trotzdem bestehen (JS ist aktiviert).
Auf Windows, mit der oben genannten Änderung, funktioniert es! Es werden die 3 Variablen angelegt und entsprechend gefüllt.
Vielen Dank! 8-)
PS: bluefox, vielleicht kannst du die Anleitung http://www.iobroker.net/docu/?page_id=2936&lang=de entsprechend ergänzen?
-
Hallo Leute,
ich stehe mal wieder auf dem Schlauch… Ich habe das Script aus dem ersten Post bezüglich Licht im Einsatz. Leider zählt es weder Lichter noch gibt es Lichter aus, die grade an sind.
Was mache ich flasch?
Die Geräte sind in der CCU unter dem Gewerk Licht angelegt.
Das Scipt ist angelegt und aktiviert in der Javascriptinstanz 1
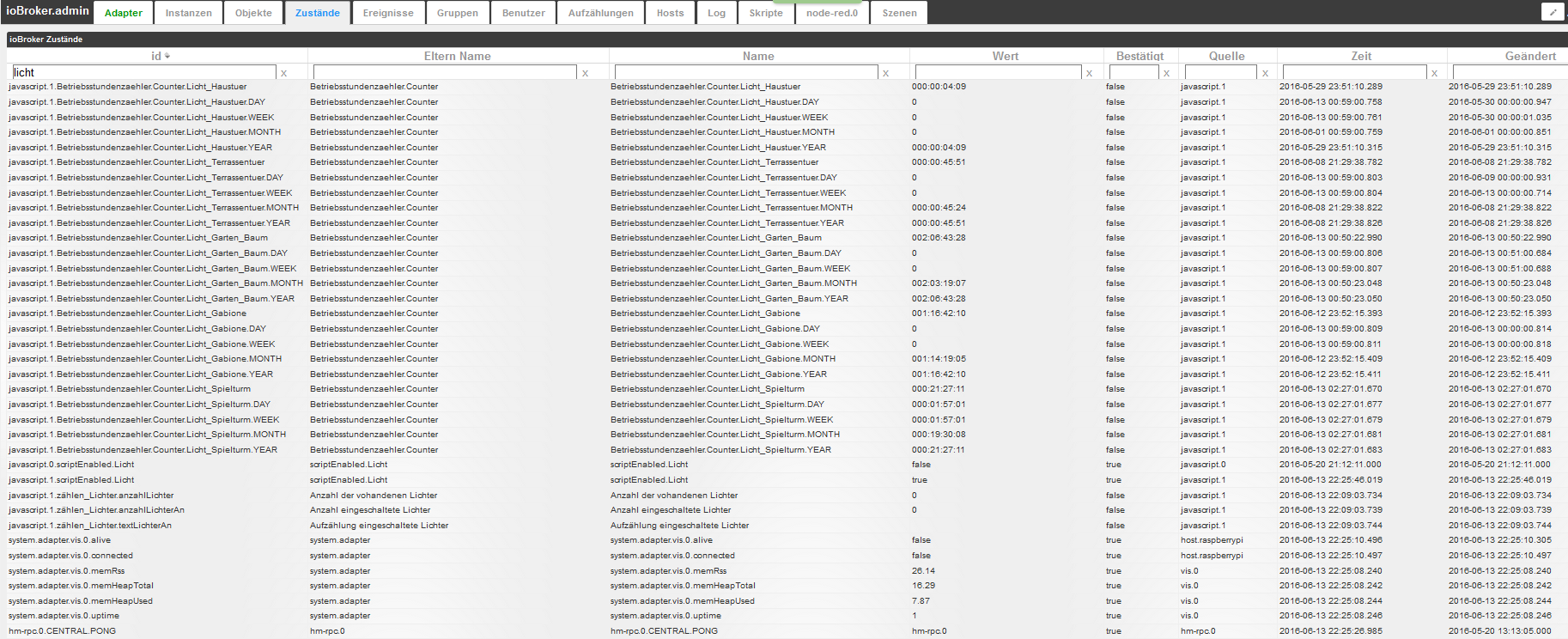
/* System Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ createState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.STATE](functions=Licht)'); var cacheSelectorState = $('channel[state.id=*.STATE](functions=Licht)'); var cacheSelectorDimmer = $('channel[state.id=*.LEVEL](functions=Licht)'); function countLamps(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textLichterAn.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorDimmer.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 textLichterAn.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.LEVEL im Gewerk Licht mit dem aktuelle Status im Log aus ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textLichterAn); log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Lichter.textLichterAn", textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countLamps(obj); }); cacheSelectorDimmer.on(function(obj) { // bei Zustandänderung *. LEVEL im Gewerk Licht countLamps(obj); });Und unter Zustände sieht man den "Erfolg"
Gruß Sven
576_bild_lichter.png -
Hallo Sven,
sieht auf den ersten Blick alles gut aus. Hast du auch mal ein Licht/Dimmer geschaltet? Das Skript reagiert nur auf Änderung.
Pix
Gesendet mit Tapatalk
-
Hallo Pix,
Ja habe ich. Das Script scheint aber nicht darauf zu reagieren.
Muss in der ccu der Name des Aktors auch den Begriff Licht enthalten? Bei mir heißt zum Beispiel die Lampe "Led Baum" Aber das sollte doch keinen Einfluss haben oder?
Gruß Sven
Gesendet von iPhone mit Tapatalk
-
Nein, der Aktor muss nur dem Gewerk "Licht" zugeordnet sein und entweder den Datenpunkt "STATE" oder "LEVEL" haben.
Ändert sich der Wert, wird das Skript angeworfen, die anderen Aktoren im Gewerk mit entsprechenden Datenpunkten gezählt und geprüft, ob sie ein/aus sind. Danach Ausgabe.
Wenn dieses dein Skript ist, fehlt "createState" für die Namen der Lichter. Ist doch aber in der Liste deiner Objekte (Screenshot) eindeutig enthalt, seltsam.
! ````
/* System Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "Licht"
*/
! createState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter
createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen
! var cacheSelector = $('channelstate.id=*.STATE');
! var cacheSelectorState = $('channelstate.id=*.STATE');
var cacheSelectorDimmer = $('channelstate.id=*.LEVEL');
! function countLamps(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
! log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hatcacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var obj = getObject(id);
if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
textLichterAn.push(obj.common.name); // Zu Array hinzufügen
}
log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status);
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});
cacheSelectorDimmer.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
textLichterAn.push(obj.common.name); // Zu Array hinzufügen
}
log("Licht Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.LEVEL im Gewerk Licht mit dem aktuelle Status im Log aus
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
});// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textLichterAn); log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState("zählen_Lichter.textLichterAn", textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
}
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster
countLamps(obj);
});
cacheSelectorDimmer.on(function(obj) { // bei Zustandänderung *. LEVEL im Gewerk Licht
countLamps(obj);
});Lösche doch nochmal alle Datenpunkte, die das Skript angelegt hat, lösche das Skript und leg es neu an. Vielleicht kannst auch gleich die empfohlene Schreibweise oben einsetzen: StattcreateState('zählen_Lichter.anzahlLichter', 0); // wenn benötigt: Anzahl der vorhandenen Lichter
createState('zählen_Lichter.anzahlLichterAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegenjetztcreateState('zählen_Lichter.anzahlLichter', {
def: 0,
name: 'Anzahl der vohandenen Lichter',
def: 'Anzahl aller Lichter / Dimmer im Gewerk'
read: true,
write: true,
min: 0,
type: 'number'
});
createState('zählen_Lichter.anzahlLichterAn', {
def: 0,
name: 'Anzahl eingeschaltete Lichter',
def: 'Anzahl aller eingeschalteten Lichter / Dimmer im Gewerk'
read: true,
write: true,
min: 0,
type: 'number'
});
createState('zählen_Lichter.textLichterAn', {
def: "",
name: 'Aufzählung eingeschaltete Lichter',
def: 'Namen aller eingeschalteten Lichter / Dimmer im Gewerk als Liste'
read: true,
write: true,
type: 'string'
});Was sagt denn das log? Gruß Pix -
Hallo Pix,
ich habe das Scrip geändert. Allerdings scheine ich ezwas falsch gemacht zu haben:
Hier die Anzeige des Log mit Script

Hier nochmal das Script als Code:
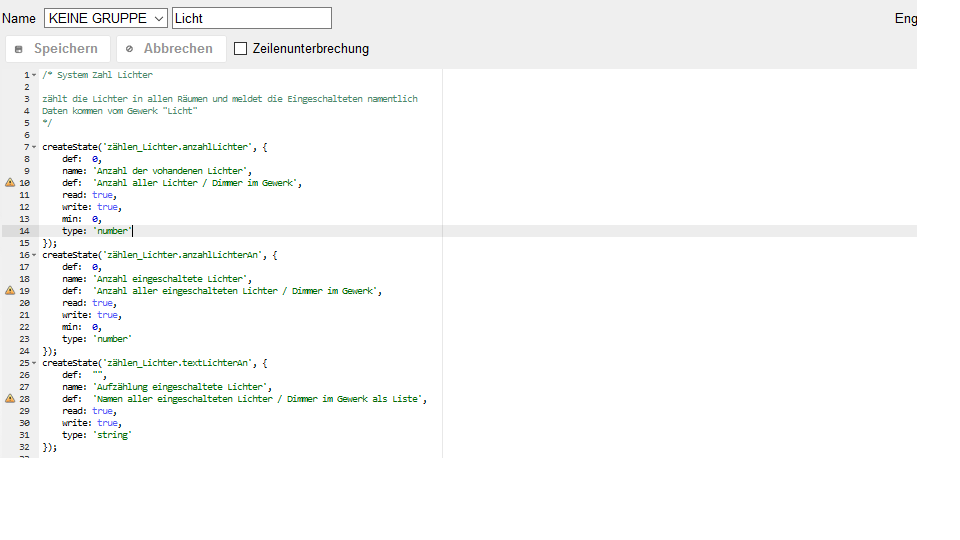
/* System Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" */ createState('zählen_Lichter.anzahlLichter', { def: 0, name: 'Anzahl der vohandenen Lichter', def: 'Anzahl aller Lichter / Dimmer im Gewerk' read: true, write: true, min: 0, type: 'number' }); createState('zählen_Lichter.anzahlLichterAn', { def: 0, name: 'Anzahl eingeschaltete Lichter', def: 'Anzahl aller eingeschalteten Lichter / Dimmer im Gewerk' read: true, write: true, min: 0, type: 'number' }); createState('zählen_Lichter.textLichterAn', { def: "", name: 'Aufzählung eingeschaltete Lichter', def: 'Namen aller eingeschalteten Lichter / Dimmer im Gewerk als Liste' read: true, write: true, type: 'string' }); var cacheSelector = $('channel[state.id=*.STATE](functions=Licht)'); var cacheSelectorState = $('channel[state.id=*.STATE](functions=Licht)'); var cacheSelectorDimmer = $('channel[state.id=*.LEVEL](functions=Licht)'); function countLamps(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textLichterAn.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorDimmer.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 textLichterAn.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.LEVEL im Gewerk Licht mit dem aktuelle Status im Log aus ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textLichterAn); log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Lichter.textLichterAn", textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichterAn", textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Lichter.anzahlLichter", anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countLamps(obj); }); cacheSelectorDimmer.on(function(obj) { // bei Zustandänderung *. LEVEL im Gewerk Licht countLamps(obj); });Wenn ich das Script starte, legt es keine Datenpunkte an! Villeicht ist das noch wichtig, ich nutze die Java Script Instanz 1
Gruß Sven
-
Am Ende der Zeilen mit
def: '...Lichter'fehlt das Komma (in allen 3 Objekten) und der Bezeichner muss desc lauten:
desc: '...Lichter', -
Ok, sieht dann aber so aus:

Also immer noch irgendetwas falsch… Nur was?
Gruß Sven
-
Richtig:
desc: '...Gewerk', -
Also immer noch irgendetwas falsch… Nur was? `
createState('zählen_Lichter.anzahlLichter', { def: 0, name: 'Anzahl der vohandenen Lichter', desc: 'Anzahl aller Lichter / Dimmer im Gewerk', read: true, write: true, min: 0, type: 'number' }); createState('zählen_Lichter.anzahlLichterAn', { def: 0, name: 'Anzahl eingeschaltete Lichter', desc: 'Anzahl aller eingeschalteten Lichter / Dimmer im Gewerk', read: true, write: true, min: 0, type: 'number' }); createState('zählen_Lichter.textLichterAn', { def: "", name: 'Aufzählung eingeschaltete Lichter', desc: 'Namen aller eingeschalteten Lichter / Dimmer im Gewerk als Liste', read: true, write: true, type: 'string' }); -
Danke Paul,
ich hatte deinen 2 Post leider überlesen. Sorry…
Nun hat das Script keine Fehler mehr. Die Datenpunkte sind auch neu angelegt, aber die Lichter werden nach wie vor nicht gezählt oder eingeschaltete Lampen angezeigt.

Das Log zeigt keinen Fehler mehr.
22:25:46.010 [info] javascript.1 Stop script script.js.Licht 22:25:46.125 [info] javascript.1 Start javascript script.js.Licht 22:25:46.126 [info] javascript.1 script.js.Licht: registered 0 subscriptions and 0 schedulesWAS IST BLOß LOS

Gruß Sven
-
Das Script zählt nur, wenn sich was ändert, also irgendein Licht ein- oder ausgeschaltet wird. Hast du das gemacht ?
-
Ja ich habe mehrfach Lichter ein und ausgeschaltet. Aber es ändert sich nichts.
Gruß Sven
-
Ja ich habe mehrfach Lichter ein und ausgeschaltet. Aber es ändert sich nichts. `
Ich gehe mal davon aus, dass alle Lichtschalt/dimm-Datenpunkte dem Gewerk (enum.functions) "Licht" zugeordnet sind ?Ist die ID der enum evtl. kleingeschrieben (licht) ?