NEWS
Fehler beim Einbindung von Sonos/ Spotify in NSPanel
-

Das sind die Zeilen nummern. Ist völlig egal, welche Tasmota-Version du wählst. Die funktionieren alle. Suche dir eine aus...
Beim Flashen versuche erst folgendes:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftwenn der funktioniert hat nochmal:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIn einem der weiteren Posts habe ich dir zum austauschen eine Config gesendet, die zu deiner alten passen sollte. Das erledigt bereits die Zeilennummern.
-
@armilar
Ich habe mich doof ausgedrückt..die Zeilennummer erkenne ich- ich weiß allerdings nicht, was ich hier anpassen sollMit der Config jetzt gelesen, danke!
Ich bin am Ball und voller Hoffnung
-
Wir bekommen das Ding fehlerfrei ans laufen und die Homatic-Sachen auch noch
-
Muss dich leider für heute verlassen

Hoffe der FlashNextionAdv läuft durch... sonst nochmal melden...
Und deine Seiten-Variablen aus dem alten Script kannst du ebenfalls schon posten. Müssen definitiv an das neue Script angepasst werden.
-
@armilar
Guten Morgen!
Ich musste leider gestern auch gehen, ohne mich verabschieden zu können - der Nachwuchs...
Stand heute: Der Screensaver läuft, die Ansicht gefällt mir unglaublich gut Die Service-Seiten sind auch klasse!
Die Service-Seiten sind auch klasse!
Ich habe nun die Media Seiten Spotify und Sonos versucht einzubinden.
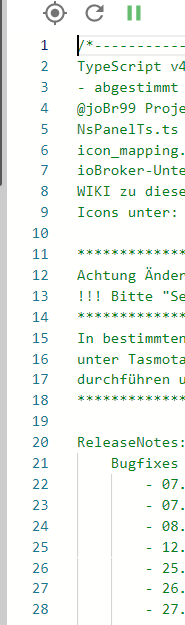
Sonos erscheint gar nicht, bei Spotify gibt es große Fortschritte, wenngleich noch keine Lösung:


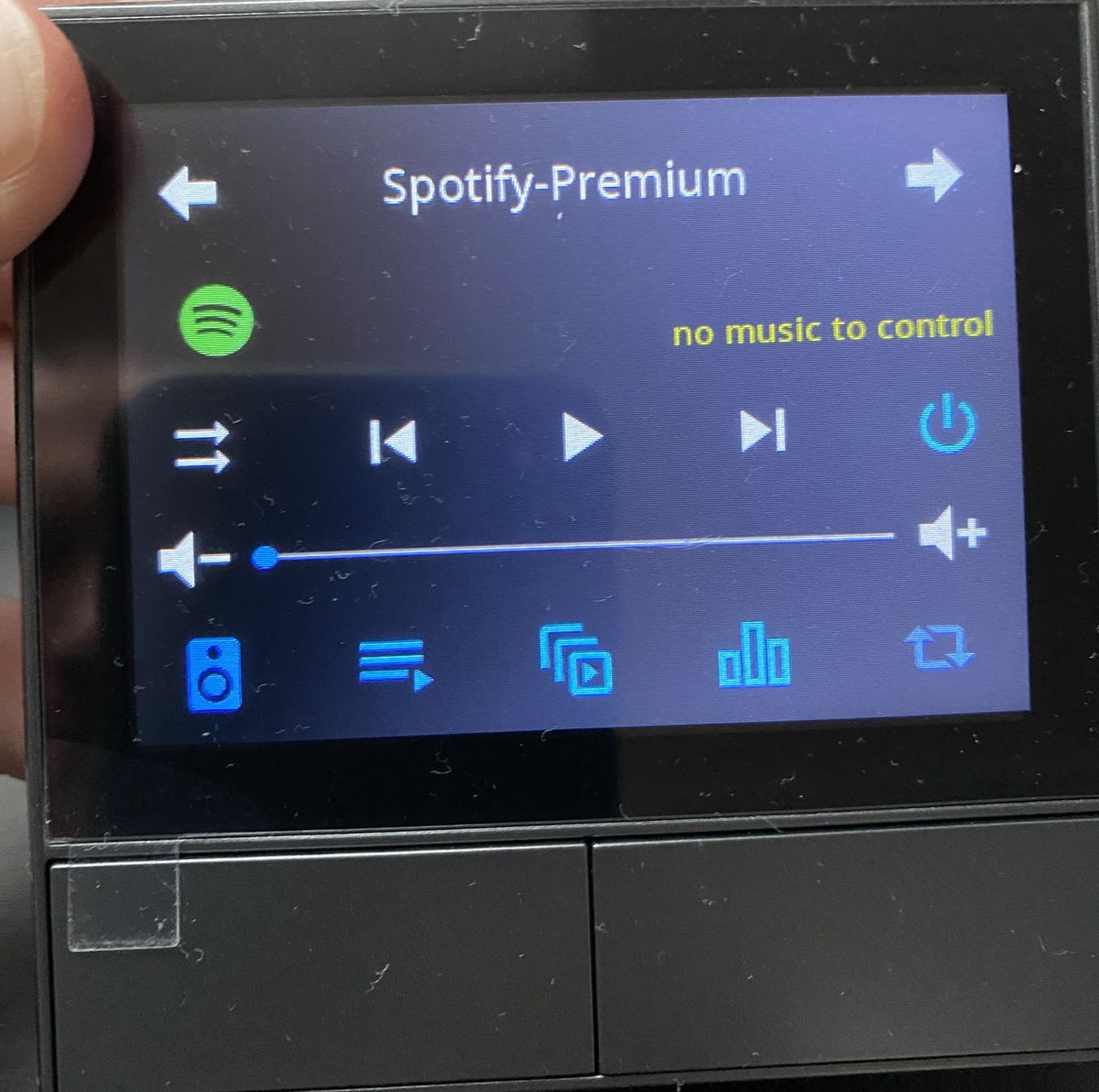
Ich habe im Script vorerst nur einen Speaker, bzw. eine Gruppe von Speakern hinterlegt: "Wohnzimmer".
Musik spielt aber nach betätigen des Playbuttons noch nicht.
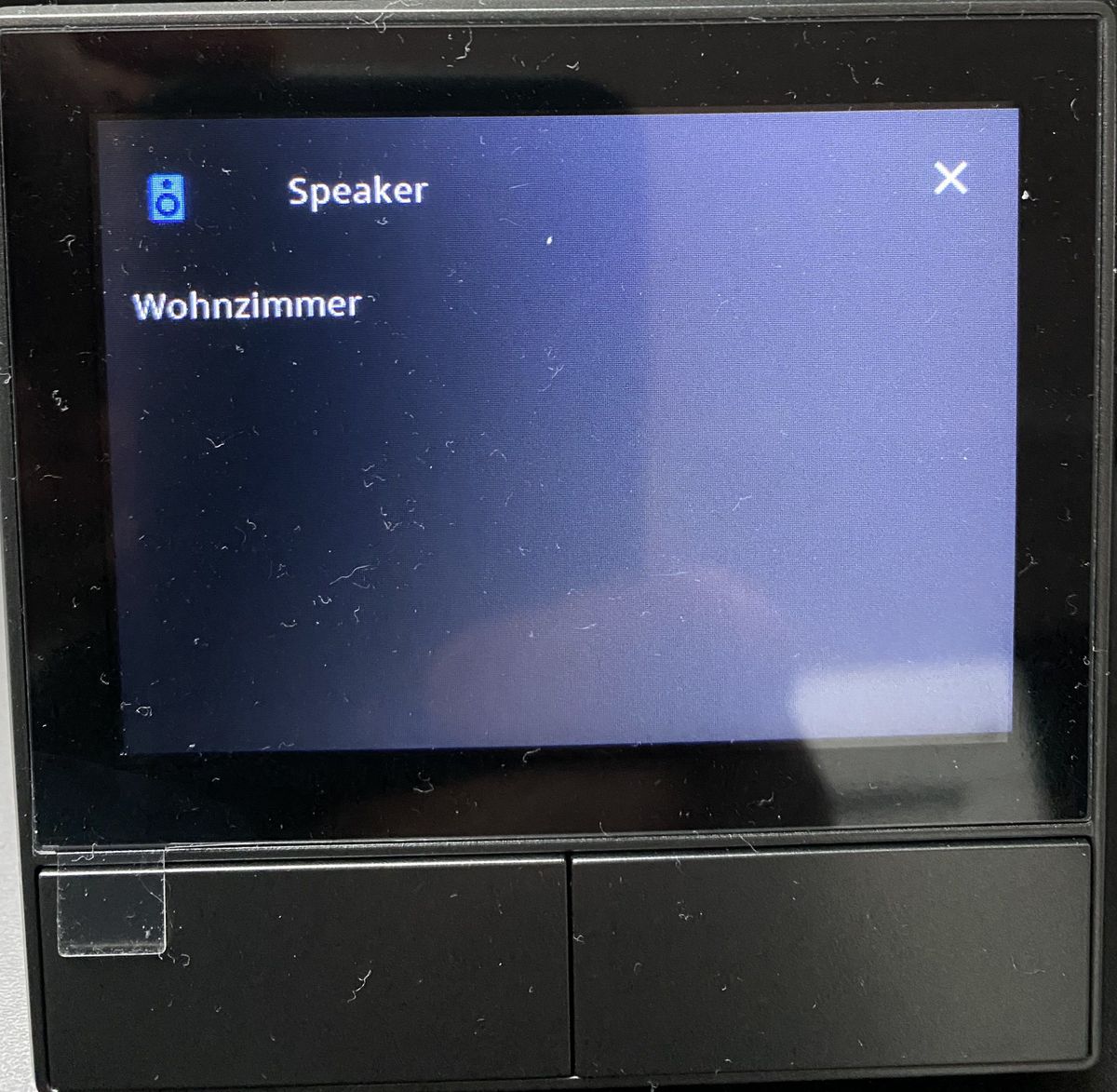
Es wird auch nur eine (die letzte?) Playlist angezeigt- muss ich diese im Script auch immer ergänzen, oder kann ich mir die Listen irgendwie übergeben lassen?(Ich habe übrigens noch eine Frage: Wann erstelle ich en Objekt mit "let" und wann mit "var"? Ich habe ein Objekt der Klasse PageQR hinzugefügt, das lief vorher nämlich schon, welches mit "var" statt mit "let" angelegt wurde)
Besten Dank für deine tolle Hilfe!
-
Nachwuchs und Familie geht immer vor

Der Spotify ist beim Anlauf oft zickig. Manchmal spielt es letzten Stand einfach weiter, manchmal auch erst nachdem der Speaker ausgewählt und eine Playlist gewählt wird. Manchmal auch erst nachdem eine Playlist bei Spotify oder Alexa ausgewählt wurde. Muss mal sehen, ob der Spotify-Adapter an der Stelle noch mehr hergibt...
Beim Sonos könntest du mal nachsehen, ob überhaupt ein Alias angelegt wurde... Ist die IP in der Sonos-Variable korrekt? Ansonsten geht's nicht.
Die Spotify-Playlists musst du in der Seiten-Variable vorgeben. Die werden nicht dynamisch gezogen (Bevorzugte Playlists).
Im ganzen Skript wird nur 'let' verwendet. Falls du ein 'var' findest, darfst du das gerne in 'let' ändern

Zeig mal die anderen Seitendefinitionen aus dem alten Script. Die Änderung und Anpassung geht schnell...
-
Spotify
Zum Verständnis: Ich trage hier den Namen des Sonos-Speakers, in meinem Fall "Wohnzimmer" ein, richtig?
Denn auch wenn ich auf die Playlist klicke, oder den Speaker wähle passiert nichts. Ich hätte gedacht, dass als "konkludente Auswahlbestätigung" von der Auswahlseite (Speaker/Playlist) zur Sonos main-Page gewechselt wird.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Wohnzimmer'], playList: ['Zuhause'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos
Ich habe die IP Adresse im Script angepasstlet Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos-Alias wurde mit dem Sonos-Script korrekt angelegt, wie ich vermute

-
Sagen wir es mal so. Der Sonos-Adapter ist gefolgt vom Chromecast-Adapter so ziemlich der dümmste. Er kann nur steuern, was bereits läuft. Es gibt da keine Playlists und auch keinen anderen Schnickschnack. Da müsste der Adapter etwas mehr hergeben.
Der cleverste Player ist der Volumio, dann Spotify (wenn manchmal auch etwas träge) und der Alexa (der aber keine Playlists kann).
Welche Sonos-Mainpage?Eine funktionierende Speakerauswahl hat nur Alexa und Spotify
Kann aber gerne erweitert werden, falls über Datenpunkte eine Steuerung möglich ist. Ich habe nur einen Sonos One bei mir zuhause. Und weil der einen tollen Sound hat aber keinen Mehrwert fürs SmartHome bringt wechselt der je nach Wetter und Jahreszeit zwischen Terrasse und Garage

-
@armilar
Mein Fehler..es müsste natürlich Spotify Mainpage heißen.
Die Sonos Page wird erst gar nicht erzeugt, obwohl als Seite in der config aufgelistet.
Die Speakerauswahl fuktioniert bei Spotify ja nicht. Es wird zwar WZ angezeig, aber es läuft nicht. Ich muss manuell wieder zur "Mainpage" wechseln. -
Bei mir wechseln die Speaker. Allerdings hast du recht. Aktuell musst du das noch manuell schließen. Ist auf der Todo-Liste für Folge-Releases.
Abgesehen von den Playern sonst noch wünsche?
EDIT: Die Sonos-Seite ist nicht da? Als Subpage oder als Top-Level?
Sende mal den gesamten oberen Teil der Variablen und der Pages...
-
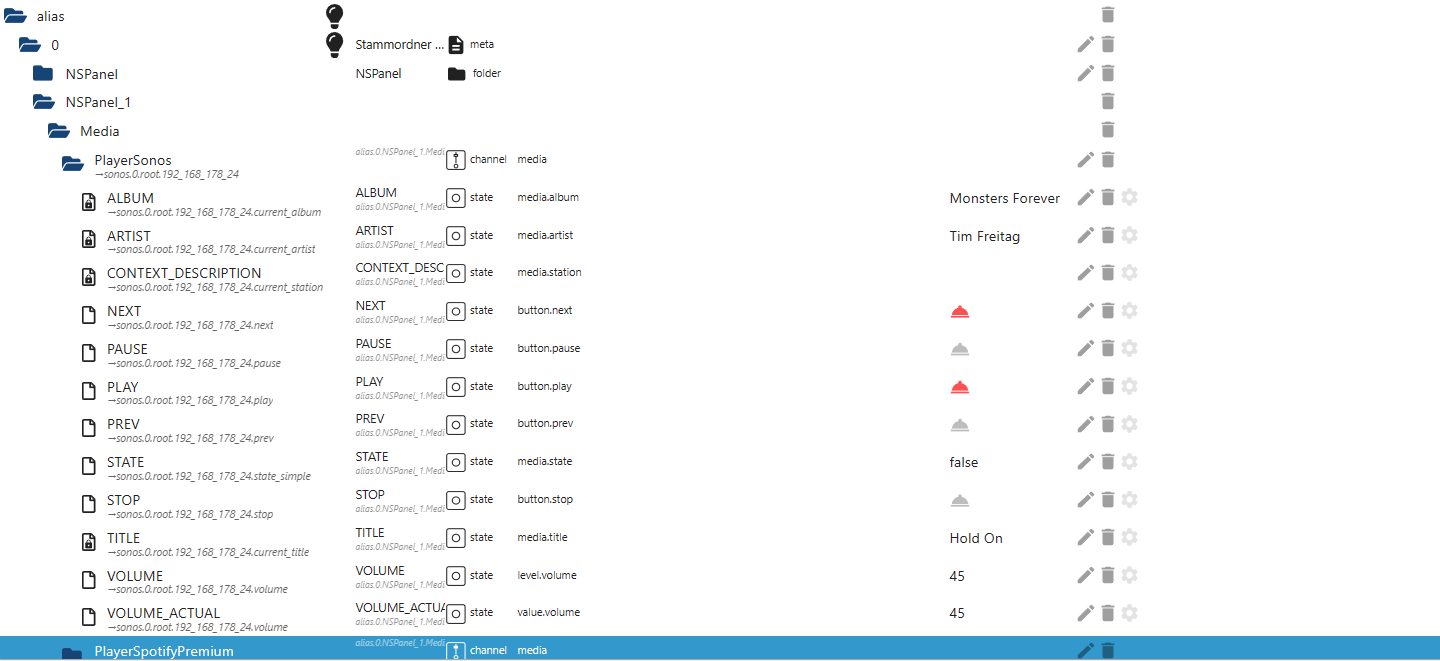
Ich habe testweise Musik abgespielt. Bei spotify steht aber in gelb: "no music to control"; im Sonos Alias werden Titel etc. aktuell und korrekt angezeigt.
Ich habe danach noch eine Frage mit HM IP und nonIP Geräten- die aber dann besser in einem bereits vorhandenen Thema?
-
Du brauchst kein spezielles oder vorhandenes Thema. Irgendwo oder besser beim letzten Eintrag i, https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/2012?_=1675332344182 auf Antworten klicken und losschreiben...
Wenn im Player "no music to control" angezeigt wird, dann hat der Player auch nichts in den Datenpunkten was abgespielt wird. Sollte sich spätestens ändern, wenn über die Spotify-App etwas ausgesucht wird.
-
Die Sonospage wurde als Toplevel eingerichtet. ```
/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
panelRecvTopic: 'mqtt.0.SmartHome.tasmota_C36648.tele.RESULT', // Bitte anpassen
panelSendTopic: 'mqtt.0.SmartHome.tasmota_C36648.cmnd.CustomSend', // Bitte anpassen// 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.PV_Anlage.Erzeugung', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter.Moers', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ //Wohnzimmer, //Seite1, SpotifyPremium, Sonos, WLAN, //PV_Anlage, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //WZ_Heizung, NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null,};
und die Sonos Variablen:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; -
Lösche bitte mal den kompletten Sonos-Alias und geh dann noch mal auf die Seite im NSPanel. Script kann weiterlaufen.
-
Spotify erkennt nun die abgespielten Lieder. Aber: Es lassen sich keine EIngaben verarbeiten: Es geht also weder Pause/Play, Next, Speaker, etc. Dennoch ein Fortschritt

-
Starte mal die Spotify-Instanz neu. Irgendetwas hängt da bei dir
-
@armilar
Sonos Alias gelöscht. Im NSPanel kann ich den Screensafer nun nicht mehr verlassen, bzw. es erfolgt keine Reaktion aufs Displaytippen. -
Das ist ein gutes Zeichen. Nach dem der Screensaver wieder da ist und weggeklickt wird, sollte der Player zu sehen sein. Der Alias wird erst erzeugt, wenn du auf die Seite gehst.
Ansonsten das Panel mal durchstarten, aber eigentlich erledigt das der Seitenaufbau nach dem Screensaver.
Bleibt die Seite schwarz? Irgendwelche Meldungen im Log?
-
@armilar
Ich habe die Spotify und die Sonos Instanz neu gestartet.
Bei Sporitfy kann ich nach wie vor nichts auswählen / anwählen - lediglich eine anzeigende Funktion des aktuellen Titels.Die Sonos Page wird nicht erzeugt, auch keine schwarze, leere Seite.
-
Das sind alles Dinge, die normalerweise in Bruchteilen von Sekunden passieren????
Ist das System auf einem aktuellen Stand?
- nodeJS?
- Systemupdates regelmäßig?
Das die Datenpunkte/Aliase nicht reagieren ist sehr ungewöhnlich... Ist ja fast so, als müsste man jeden einzelnen anschubsen...
Versuche mal in der Spotify-App vor/zurück/laut/leise. usw. zu tippen