NEWS
Fehler beim Einbindung von Sonos/ Spotify in NSPanel
-
@greenman0702 sagte in Fehler beim Einbindung von Sonos/ Spotify in NSPanel:
n habe ich von einem Mitglied der Community.
Auf jeden Fall updaten, wäre mein Vorschlag. Wenn Fehler kommen, dann werden wir die beseitigen. Dafür sind wir ja irgendwie auch da :blush:
Machen wir dann mal Step für Step:
Zuerst ein paar Fragen:
- Welche Version JS-Adapters nutzt du?
- Hast du SetObjects in der Instanz des JS-Adapters (Config-Seite) aktiviert?
@armilar
Danke erstmal für deine Antwort!Mein JS hat die Version v6.1.4
setObjects ist im Adapter aktiviert...Updates habe ich jetzt noch nicht gemacht, bei der Neusten Scriptversion kam bei mir seinerzeit der Fehler, nichts ging. Es sei denn, dieser Fehler ist bereits behoben worden, dann würde ich die aktuellste Version einspielen.
-
@armilar
Danke erstmal für deine Antwort!Mein JS hat die Version v6.1.4
setObjects ist im Adapter aktiviert...Updates habe ich jetzt noch nicht gemacht, bei der Neusten Scriptversion kam bei mir seinerzeit der Fehler, nichts ging. Es sei denn, dieser Fehler ist bereits behoben worden, dann würde ich die aktuellste Version einspielen.
Okay, fangen wir an:
-
Altes TS-Script deaktivieren (und behalten)
-
neues TS-Script machen und z.B. NSPanel1_3_9_0 nennen.
-
Inhalt aus https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts einfügen.
-
Benutzer- /Panelspezifische Anpassungen in den nachfolgenden Zeilen vornehmen:
Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
Zeile 217: NSPanel- Pfad anpassen
Zeile 618: MQTT-Pfad anpassen
Zeile 619: MQTT-Pfad anpassen
Zeile 658: MQTT-Pfad anpassen
Zeile 666: MQTT-Pfad anpassen!!! Noch keine anderen Inhalte hinzufügen.
- Dann Script aktivieren und starten
und melden :blush:
Das kannst du dann auch schon in die Tasmota-Konsole eingeben
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1und
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftund
SetOption146 1 -
-
@armilar
Danke erstmal für deine Antwort!Mein JS hat die Version v6.1.4
setObjects ist im Adapter aktiviert...Updates habe ich jetzt noch nicht gemacht, bei der Neusten Scriptversion kam bei mir seinerzeit der Fehler, nichts ging. Es sei denn, dieser Fehler ist bereits behoben worden, dann würde ich die aktuellste Version einspielen.
Das dürfte deine Config für die 3.9.0 sein (Waren übrigens auch noch Fehler in der alten)
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.tasmota_C36648.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.tasmota_C36648.cmnd.CustomSend', // Bitte anpassen // 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.PV_Anlage.Erzeugung', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter.Moers', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ //Wohnzimmer, //Seite1, //SpotifyPremium, //Sonos, //WLAN, //PV_Anlage, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //WZ_Heizung, //Sonos, NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; -
@armilar
Danke erstmal für deine Antwort!Mein JS hat die Version v6.1.4
setObjects ist im Adapter aktiviert...Updates habe ich jetzt noch nicht gemacht, bei der Neusten Scriptversion kam bei mir seinerzeit der Fehler, nichts ging. Es sei denn, dieser Fehler ist bereits behoben worden, dann würde ich die aktuellste Version einspielen.
Die Beiden Media-Variablen aus deinem Post oben kannst du auch schon einfügen. Die Aliase werde automatisch erstellt.
Weitere vorhandene Seiten aus dem alten Script sind erstmal in der Config auskommentiert und müssen vorher angepasst werden.
Da hat sich etwas geändert. Am Besten auch kurz posten...
Bei der Sonos habe ich gesehen, dass die Top-Level-Page ist und zugleich Subpage. Das geht natürlich nicht. Wenn die gleiche Page auch Subpage sein soll, muss sie 2 x unter anderem Variablennamen erstellt werden. 1x als Top-Level und 1x als Subpage.
-
@armilar
Danke erstmal für deine Antwort!Mein JS hat die Version v6.1.4
setObjects ist im Adapter aktiviert...Updates habe ich jetzt noch nicht gemacht, bei der Neusten Scriptversion kam bei mir seinerzeit der Fehler, nichts ging. Es sei denn, dieser Fehler ist bereits behoben worden, dann würde ich die aktuellste Version einspielen.
Das Service Menü sollte bereits mit dem ersten Start funktionieren. Ich würde es drin lassen, denn es kann schon eine Menge Parameter steuern.
Ist auch eine gute Richtline zur Erstellung von Seiten und Menüs
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Menü
-
Okay, fangen wir an:
-
Altes TS-Script deaktivieren (und behalten)
-
neues TS-Script machen und z.B. NSPanel1_3_9_0 nennen.
-
Inhalt aus https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts einfügen.
-
Benutzer- /Panelspezifische Anpassungen in den nachfolgenden Zeilen vornehmen:
Zeile 213: NEU: bevorzugte Tasmota-Version auswählen
Zeile 217: NSPanel- Pfad anpassen
Zeile 618: MQTT-Pfad anpassen
Zeile 619: MQTT-Pfad anpassen
Zeile 658: MQTT-Pfad anpassen
Zeile 666: MQTT-Pfad anpassen!!! Noch keine anderen Inhalte hinzufügen.
- Dann Script aktivieren und starten
und melden :blush:
Das kannst du dann auch schon in die Tasmota-Konsole eingeben
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1und
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftund
SetOption146 1@armilar sagte in Fehler beim Einbindung von Sonos/ Spotify in NSPanel:
Zeile 658: MQTT-Pfad anpassen
Zeile 666: MQTT-Pfad anpassenEhm..welchen Pfad muss ich denn da anpassen? Das Sagt mir gar nichts...
Wie schlimm ist es, dass ich aus dem Kopf nicht mehr weiß, ob ich tasmota32-DE-bin oder rasmota32-nspanel.bin habe?
[EDIT] Kein Fehler mehr, wurde wahrscheinlich zu früh nach dem Restart versucht zu flashen:
Beim Flashen von Nextion spuckt er einen Fehler aus:22:37:41.568 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft 22:37:41.580 MQT: SmartHome/tasmota_C36648/stat/RESULT = {"FlashNextion":"Done"} 22:37:41.616 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v3.9.0.tft 22:37:45.702 FLH: Something has gone wrong flashing display firmware [bytes('55BB13006576656E742C737461727475702C33382C6575DDAC')] 22:37:45.893 FLH: Send (High Speed) flash start 22:37:46.327 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Soweit bin ich gekommen, deine nachfolgenden Posts habe ich wegen des Fehlers und des für mich noch fragliches Pfads (Zeile 658, 666) noch nicht berücksichtigt.
Nochmal: Ich bin dir für das "an die Hand Nehmen" wirklich sehr dankbar!!
-
-
@armilar sagte in Fehler beim Einbindung von Sonos/ Spotify in NSPanel:
Zeile 658: MQTT-Pfad anpassen
Zeile 666: MQTT-Pfad anpassenEhm..welchen Pfad muss ich denn da anpassen? Das Sagt mir gar nichts...
Wie schlimm ist es, dass ich aus dem Kopf nicht mehr weiß, ob ich tasmota32-DE-bin oder rasmota32-nspanel.bin habe?
[EDIT] Kein Fehler mehr, wurde wahrscheinlich zu früh nach dem Restart versucht zu flashen:
Beim Flashen von Nextion spuckt er einen Fehler aus:22:37:41.568 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tft 22:37:41.580 MQT: SmartHome/tasmota_C36648/stat/RESULT = {"FlashNextion":"Done"} 22:37:41.616 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v3.9.0.tft 22:37:45.702 FLH: Something has gone wrong flashing display firmware [bytes('55BB13006576656E742C737461727475702C33382C6575DDAC')] 22:37:45.893 FLH: Send (High Speed) flash start 22:37:46.327 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Soweit bin ich gekommen, deine nachfolgenden Posts habe ich wegen des Fehlers und des für mich noch fragliches Pfads (Zeile 658, 666) noch nicht berücksichtigt.
Nochmal: Ich bin dir für das "an die Hand Nehmen" wirklich sehr dankbar!!

Das sind die Zeilen nummern. Ist völlig egal, welche Tasmota-Version du wählst. Die funktionieren alle. Suche dir eine aus...
Beim Flashen versuche erst folgendes:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftwenn der funktioniert hat nochmal:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIn einem der weiteren Posts habe ich dir zum austauschen eine Config gesendet, die zu deiner alten passen sollte. Das erledigt bereits die Zeilennummern.
-

Das sind die Zeilen nummern. Ist völlig egal, welche Tasmota-Version du wählst. Die funktionieren alle. Suche dir eine aus...
Beim Flashen versuche erst folgendes:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftwenn der funktioniert hat nochmal:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftIn einem der weiteren Posts habe ich dir zum austauschen eine Config gesendet, die zu deiner alten passen sollte. Das erledigt bereits die Zeilennummern.
@armilar
Ich habe mich doof ausgedrückt..die Zeilennummer erkenne ich- ich weiß allerdings nicht, was ich hier anpassen sollMit der Config jetzt gelesen, danke!
Ich bin am Ball und voller Hoffnung :) -
@armilar
Ich habe mich doof ausgedrückt..die Zeilennummer erkenne ich- ich weiß allerdings nicht, was ich hier anpassen sollMit der Config jetzt gelesen, danke!
Ich bin am Ball und voller Hoffnung :)Wir bekommen das Ding fehlerfrei ans laufen und die Homatic-Sachen auch noch
-
@armilar
Ich habe mich doof ausgedrückt..die Zeilennummer erkenne ich- ich weiß allerdings nicht, was ich hier anpassen sollMit der Config jetzt gelesen, danke!
Ich bin am Ball und voller Hoffnung :)Muss dich leider für heute verlassen :blush:
Hoffe der FlashNextionAdv läuft durch... sonst nochmal melden...
Und deine Seiten-Variablen aus dem alten Script kannst du ebenfalls schon posten. Müssen definitiv an das neue Script angepasst werden.
-
Muss dich leider für heute verlassen :blush:
Hoffe der FlashNextionAdv läuft durch... sonst nochmal melden...
Und deine Seiten-Variablen aus dem alten Script kannst du ebenfalls schon posten. Müssen definitiv an das neue Script angepasst werden.
@armilar
Guten Morgen!
Ich musste leider gestern auch gehen, ohne mich verabschieden zu können - der Nachwuchs...
Stand heute: Der Screensaver läuft, die Ansicht gefällt mir unglaublich gut :) Die Service-Seiten sind auch klasse!
Ich habe nun die Media Seiten Spotify und Sonos versucht einzubinden.
Sonos erscheint gar nicht, bei Spotify gibt es große Fortschritte, wenngleich noch keine Lösung:


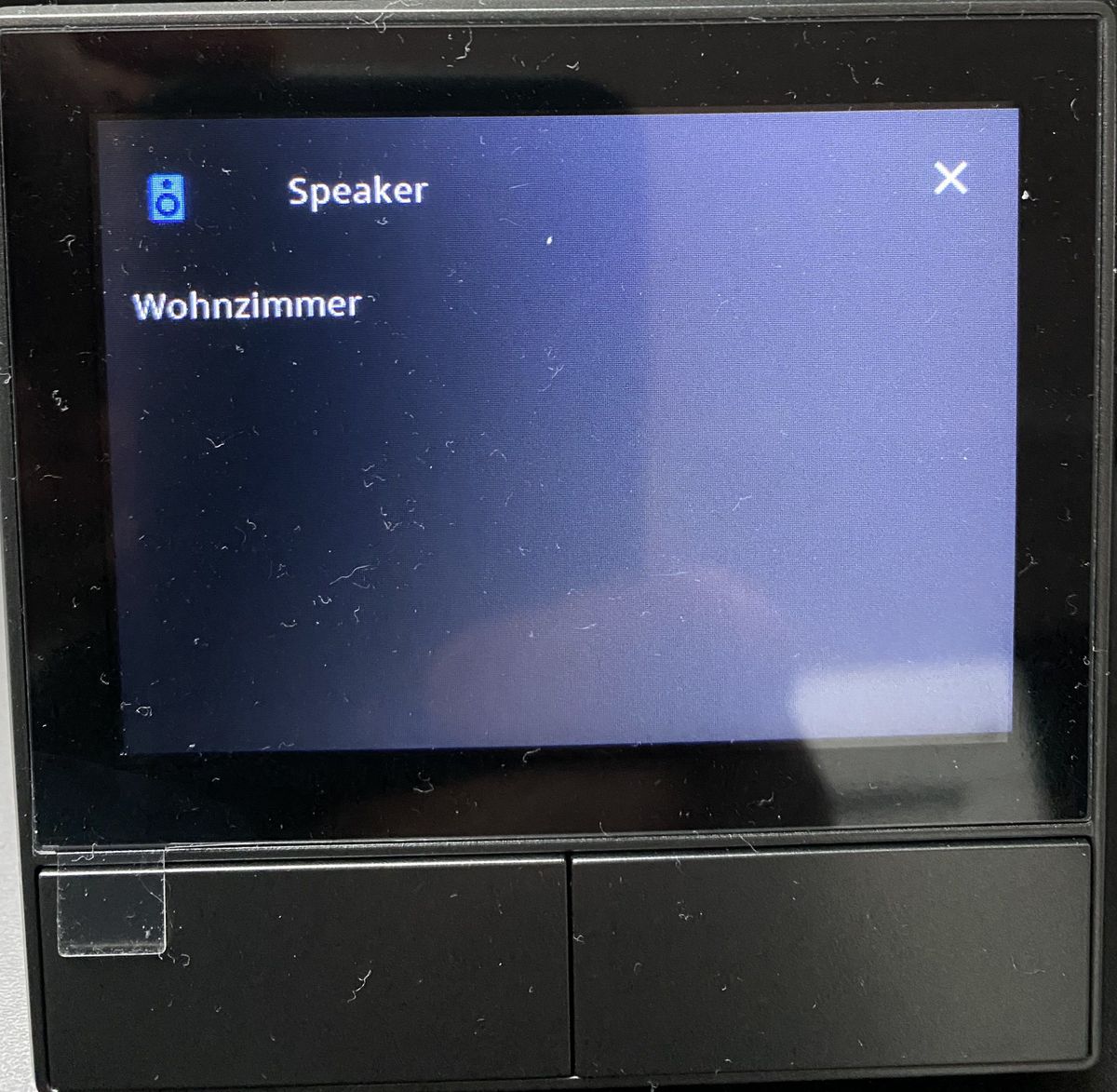
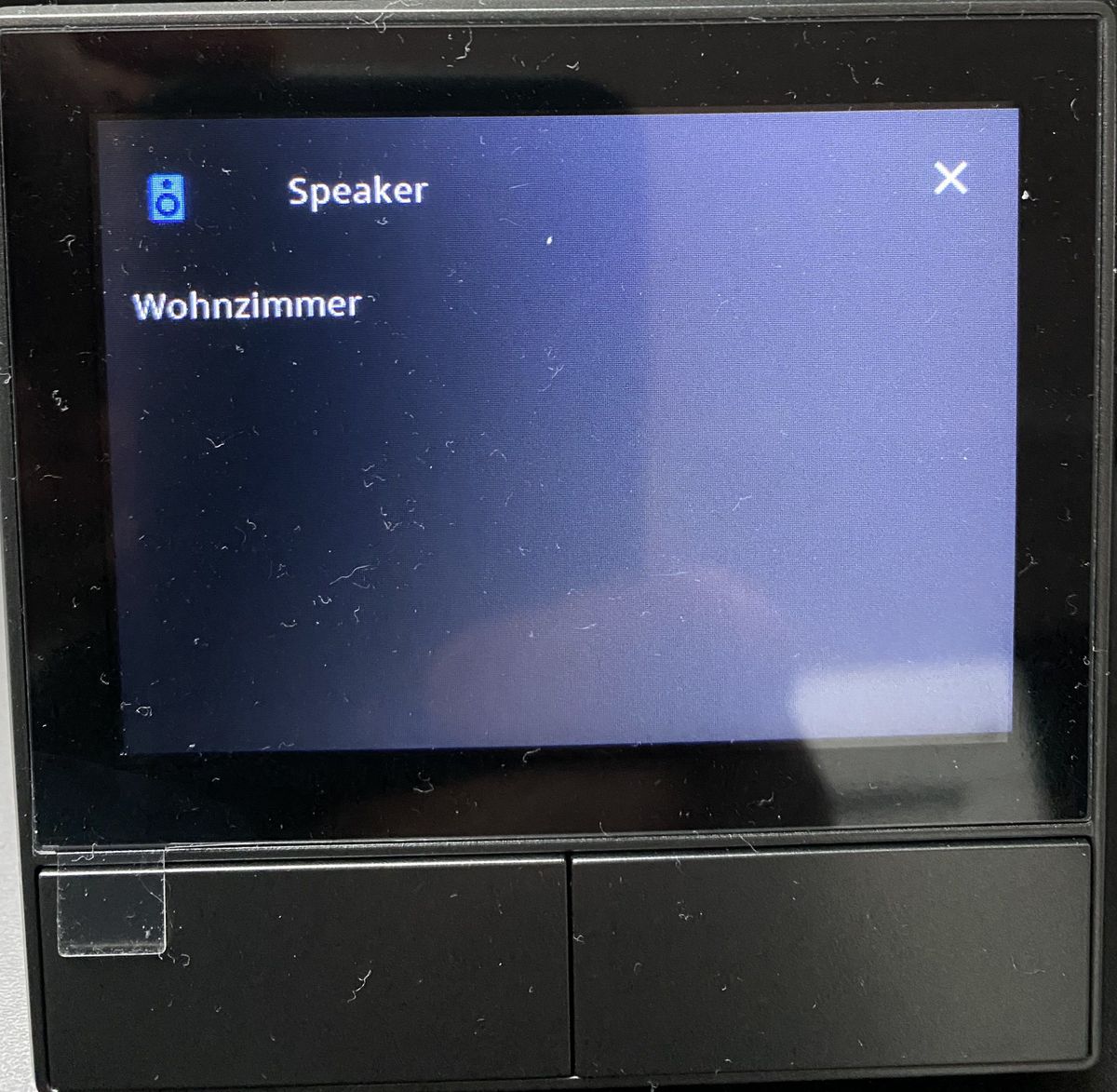
Ich habe im Script vorerst nur einen Speaker, bzw. eine Gruppe von Speakern hinterlegt: "Wohnzimmer".
Musik spielt aber nach betätigen des Playbuttons noch nicht.
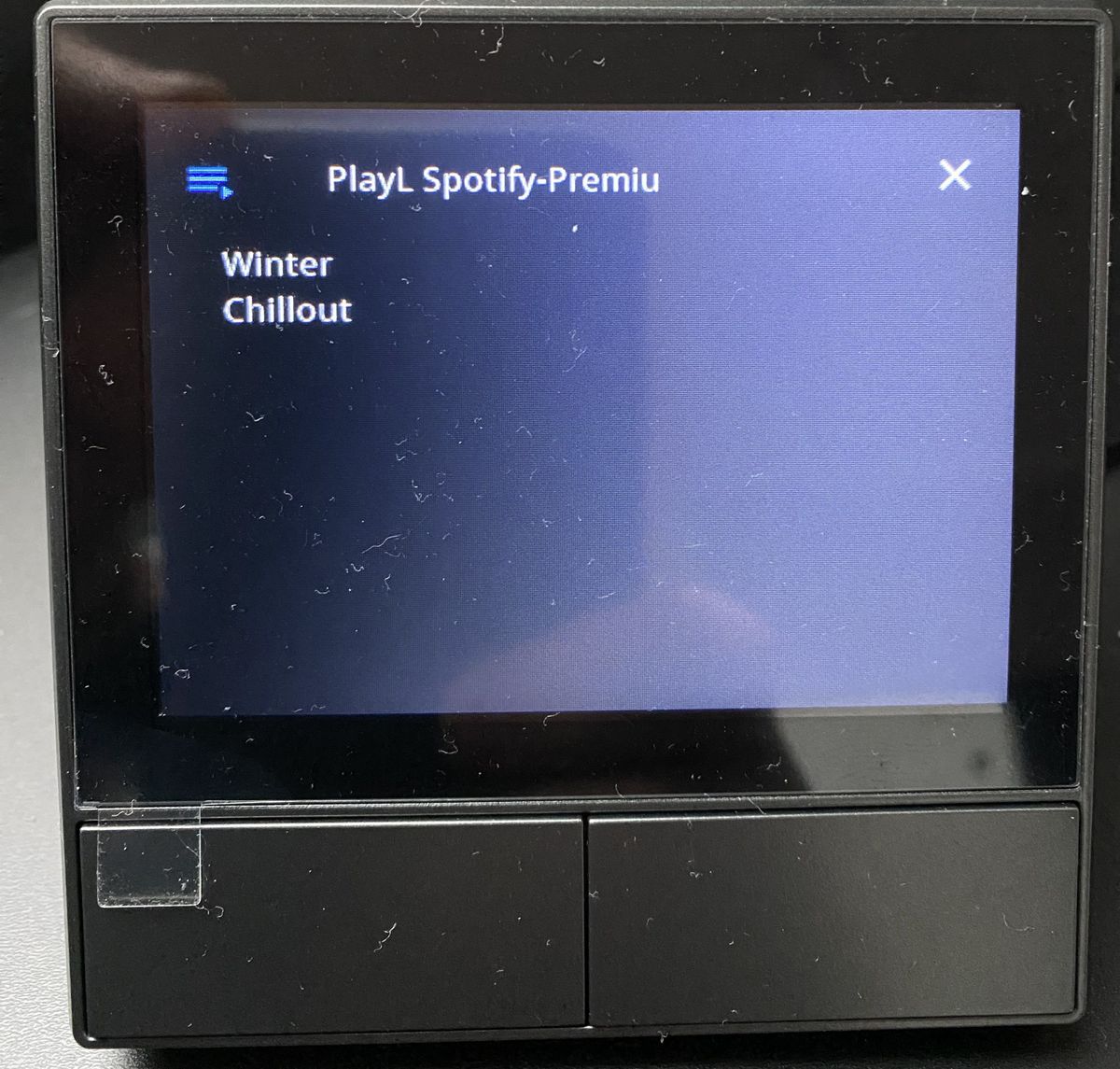
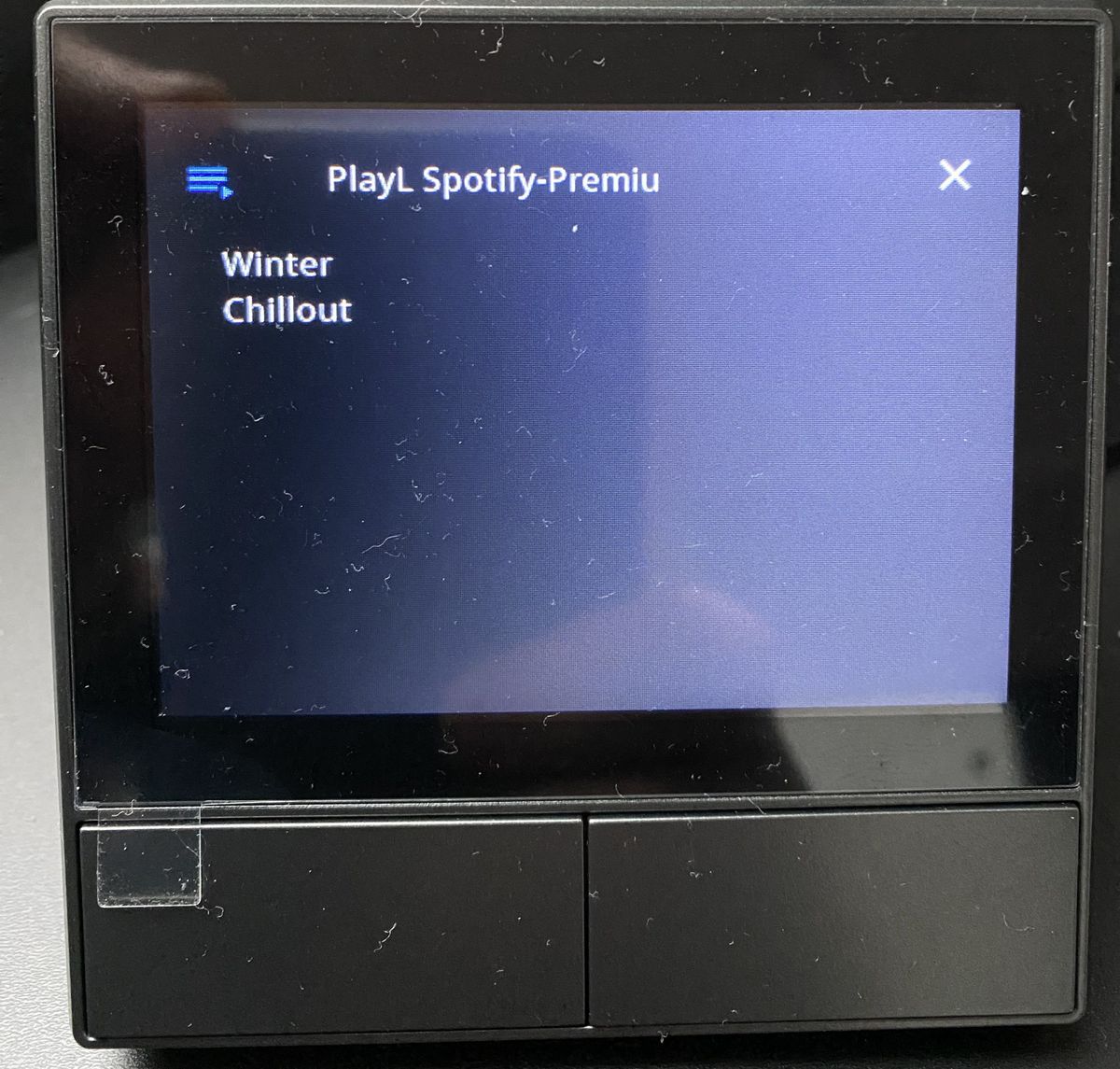
Es wird auch nur eine (die letzte?) Playlist angezeigt- muss ich diese im Script auch immer ergänzen, oder kann ich mir die Listen irgendwie übergeben lassen?(Ich habe übrigens noch eine Frage: Wann erstelle ich en Objekt mit "let" und wann mit "var"? Ich habe ein Objekt der Klasse PageQR hinzugefügt, das lief vorher nämlich schon, welches mit "var" statt mit "let" angelegt wurde)
Besten Dank für deine tolle Hilfe!
-
@armilar
Guten Morgen!
Ich musste leider gestern auch gehen, ohne mich verabschieden zu können - der Nachwuchs...
Stand heute: Der Screensaver läuft, die Ansicht gefällt mir unglaublich gut :) Die Service-Seiten sind auch klasse!
Ich habe nun die Media Seiten Spotify und Sonos versucht einzubinden.
Sonos erscheint gar nicht, bei Spotify gibt es große Fortschritte, wenngleich noch keine Lösung:


Ich habe im Script vorerst nur einen Speaker, bzw. eine Gruppe von Speakern hinterlegt: "Wohnzimmer".
Musik spielt aber nach betätigen des Playbuttons noch nicht.
Es wird auch nur eine (die letzte?) Playlist angezeigt- muss ich diese im Script auch immer ergänzen, oder kann ich mir die Listen irgendwie übergeben lassen?(Ich habe übrigens noch eine Frage: Wann erstelle ich en Objekt mit "let" und wann mit "var"? Ich habe ein Objekt der Klasse PageQR hinzugefügt, das lief vorher nämlich schon, welches mit "var" statt mit "let" angelegt wurde)
Besten Dank für deine tolle Hilfe!
Nachwuchs und Familie geht immer vor :blush:
Der Spotify ist beim Anlauf oft zickig. Manchmal spielt es letzten Stand einfach weiter, manchmal auch erst nachdem der Speaker ausgewählt und eine Playlist gewählt wird. Manchmal auch erst nachdem eine Playlist bei Spotify oder Alexa ausgewählt wurde. Muss mal sehen, ob der Spotify-Adapter an der Stelle noch mehr hergibt...
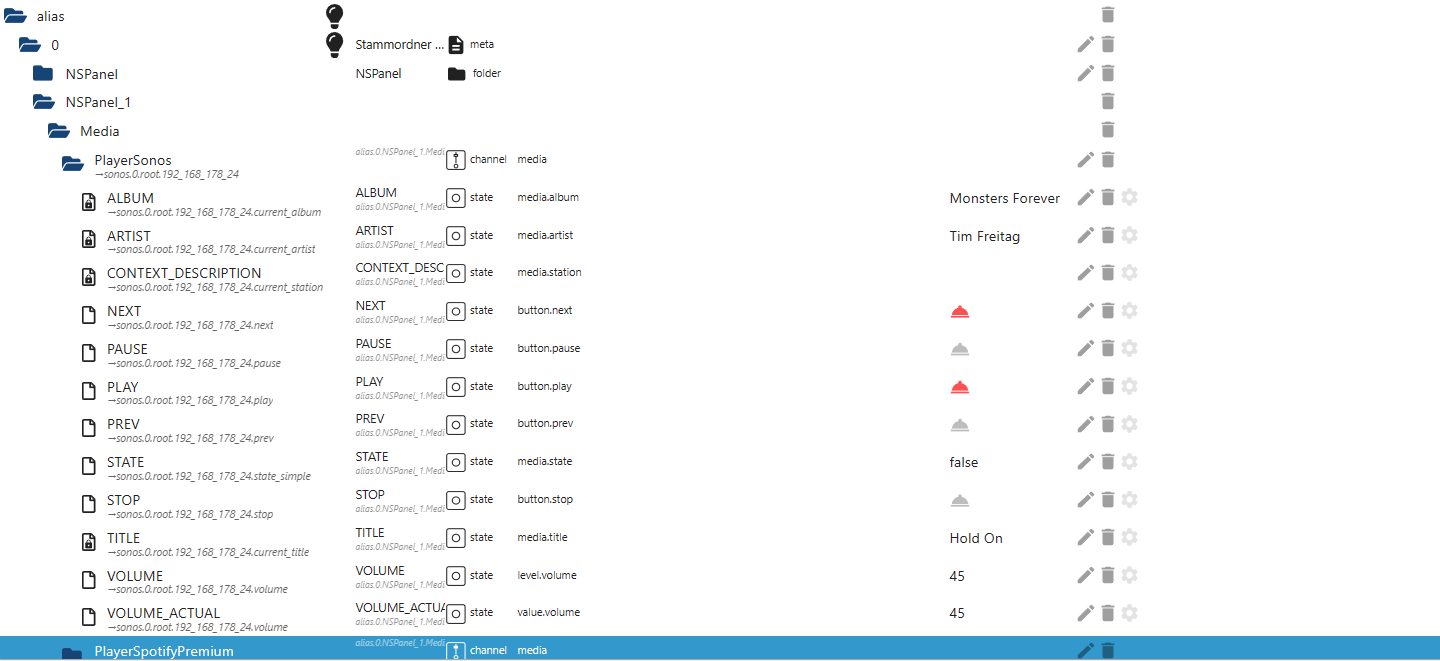
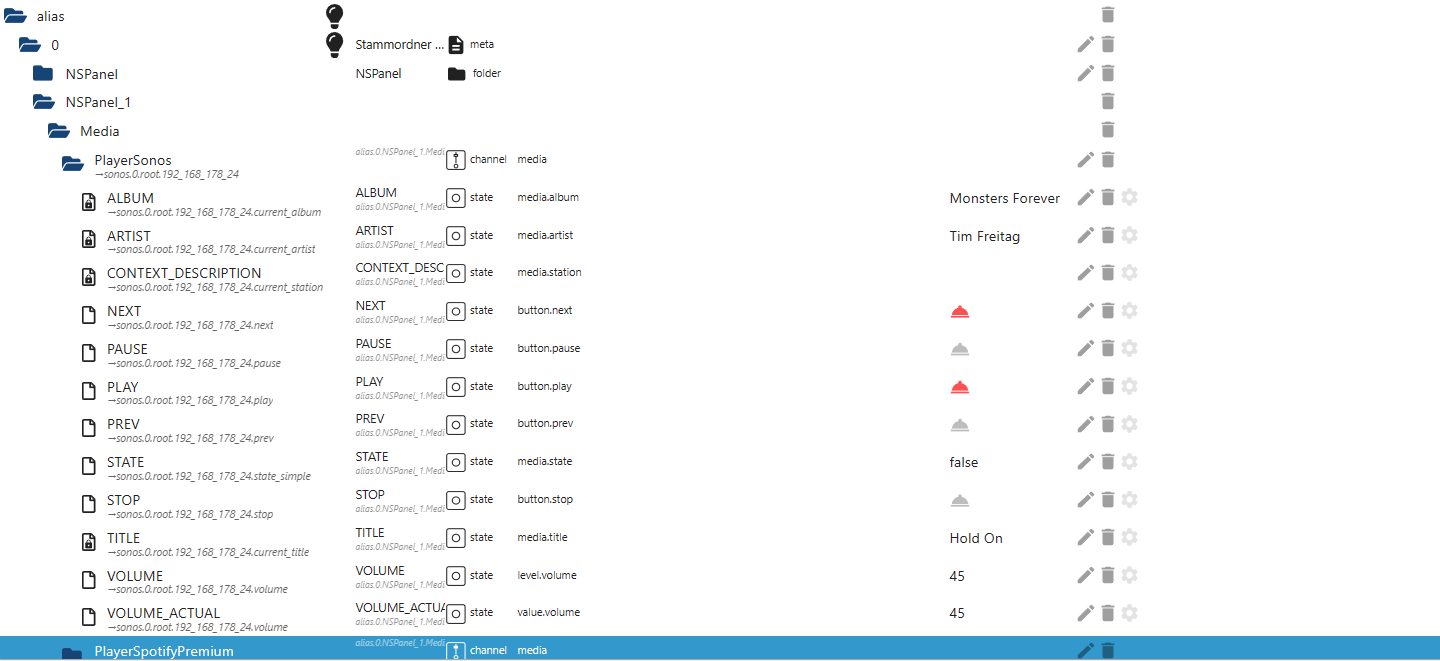
Beim Sonos könntest du mal nachsehen, ob überhaupt ein Alias angelegt wurde... Ist die IP in der Sonos-Variable korrekt? Ansonsten geht's nicht.
Die Spotify-Playlists musst du in der Seiten-Variable vorgeben. Die werden nicht dynamisch gezogen (Bevorzugte Playlists).
Im ganzen Skript wird nur 'let' verwendet. Falls du ein 'var' findest, darfst du das gerne in 'let' ändern ;-)
Zeig mal die anderen Seitendefinitionen aus dem alten Script. Die Änderung und Anpassung geht schnell...
-
Nachwuchs und Familie geht immer vor :blush:
Der Spotify ist beim Anlauf oft zickig. Manchmal spielt es letzten Stand einfach weiter, manchmal auch erst nachdem der Speaker ausgewählt und eine Playlist gewählt wird. Manchmal auch erst nachdem eine Playlist bei Spotify oder Alexa ausgewählt wurde. Muss mal sehen, ob der Spotify-Adapter an der Stelle noch mehr hergibt...
Beim Sonos könntest du mal nachsehen, ob überhaupt ein Alias angelegt wurde... Ist die IP in der Sonos-Variable korrekt? Ansonsten geht's nicht.
Die Spotify-Playlists musst du in der Seiten-Variable vorgeben. Die werden nicht dynamisch gezogen (Bevorzugte Playlists).
Im ganzen Skript wird nur 'let' verwendet. Falls du ein 'var' findest, darfst du das gerne in 'let' ändern ;-)
Zeig mal die anderen Seitendefinitionen aus dem alten Script. Die Änderung und Anpassung geht schnell...
Spotify
Zum Verständnis: Ich trage hier den Namen des Sonos-Speakers, in meinem Fall "Wohnzimmer" ein, richtig?
Denn auch wenn ich auf die Playlist klicke, oder den Speaker wähle passiert nichts. Ich hätte gedacht, dass als "konkludente Auswahlbestätigung" von der Auswahlseite (Speaker/Playlist) zur Sonos main-Page gewechselt wird.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Wohnzimmer'], playList: ['Zuhause'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos
Ich habe die IP Adresse im Script angepasstlet Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos-Alias wurde mit dem Sonos-Script korrekt angelegt, wie ich vermute

-
Spotify
Zum Verständnis: Ich trage hier den Namen des Sonos-Speakers, in meinem Fall "Wohnzimmer" ein, richtig?
Denn auch wenn ich auf die Playlist klicke, oder den Speaker wähle passiert nichts. Ich hätte gedacht, dass als "konkludente Auswahlbestätigung" von der Auswahlseite (Speaker/Playlist) zur Sonos main-Page gewechselt wird.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Wohnzimmer'], playList: ['Zuhause'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos
Ich habe die IP Adresse im Script angepasstlet Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Sonos-Alias wurde mit dem Sonos-Script korrekt angelegt, wie ich vermute

Sagen wir es mal so. Der Sonos-Adapter ist gefolgt vom Chromecast-Adapter so ziemlich der dümmste. Er kann nur steuern, was bereits läuft. Es gibt da keine Playlists und auch keinen anderen Schnickschnack. Da müsste der Adapter etwas mehr hergeben.
Der cleverste Player ist der Volumio, dann Spotify (wenn manchmal auch etwas träge) und der Alexa (der aber keine Playlists kann).
Welche Sonos-Mainpage?Eine funktionierende Speakerauswahl hat nur Alexa und Spotify
Kann aber gerne erweitert werden, falls über Datenpunkte eine Steuerung möglich ist. Ich habe nur einen Sonos One bei mir zuhause. Und weil der einen tollen Sound hat aber keinen Mehrwert fürs SmartHome bringt wechselt der je nach Wetter und Jahreszeit zwischen Terrasse und Garage ;-)
-
Sagen wir es mal so. Der Sonos-Adapter ist gefolgt vom Chromecast-Adapter so ziemlich der dümmste. Er kann nur steuern, was bereits läuft. Es gibt da keine Playlists und auch keinen anderen Schnickschnack. Da müsste der Adapter etwas mehr hergeben.
Der cleverste Player ist der Volumio, dann Spotify (wenn manchmal auch etwas träge) und der Alexa (der aber keine Playlists kann).
Welche Sonos-Mainpage?Eine funktionierende Speakerauswahl hat nur Alexa und Spotify
Kann aber gerne erweitert werden, falls über Datenpunkte eine Steuerung möglich ist. Ich habe nur einen Sonos One bei mir zuhause. Und weil der einen tollen Sound hat aber keinen Mehrwert fürs SmartHome bringt wechselt der je nach Wetter und Jahreszeit zwischen Terrasse und Garage ;-)
@armilar
Mein Fehler..es müsste natürlich Spotify Mainpage heißen.
Die Sonos Page wird erst gar nicht erzeugt, obwohl als Seite in der config aufgelistet.
Die Speakerauswahl fuktioniert bei Spotify ja nicht. Es wird zwar WZ angezeig, aber es läuft nicht. Ich muss manuell wieder zur "Mainpage" wechseln. -
@armilar
Mein Fehler..es müsste natürlich Spotify Mainpage heißen.
Die Sonos Page wird erst gar nicht erzeugt, obwohl als Seite in der config aufgelistet.
Die Speakerauswahl fuktioniert bei Spotify ja nicht. Es wird zwar WZ angezeig, aber es läuft nicht. Ich muss manuell wieder zur "Mainpage" wechseln.Bei mir wechseln die Speaker. Allerdings hast du recht. Aktuell musst du das noch manuell schließen. Ist auf der Todo-Liste für Folge-Releases.
Abgesehen von den Playern sonst noch wünsche?
EDIT: Die Sonos-Seite ist nicht da? Als Subpage oder als Top-Level?
Sende mal den gesamten oberen Teil der Variablen und der Pages...
-
Bei mir wechseln die Speaker. Allerdings hast du recht. Aktuell musst du das noch manuell schließen. Ist auf der Todo-Liste für Folge-Releases.
Abgesehen von den Playern sonst noch wünsche?
EDIT: Die Sonos-Seite ist nicht da? Als Subpage oder als Top-Level?
Sende mal den gesamten oberen Teil der Variablen und der Pages...
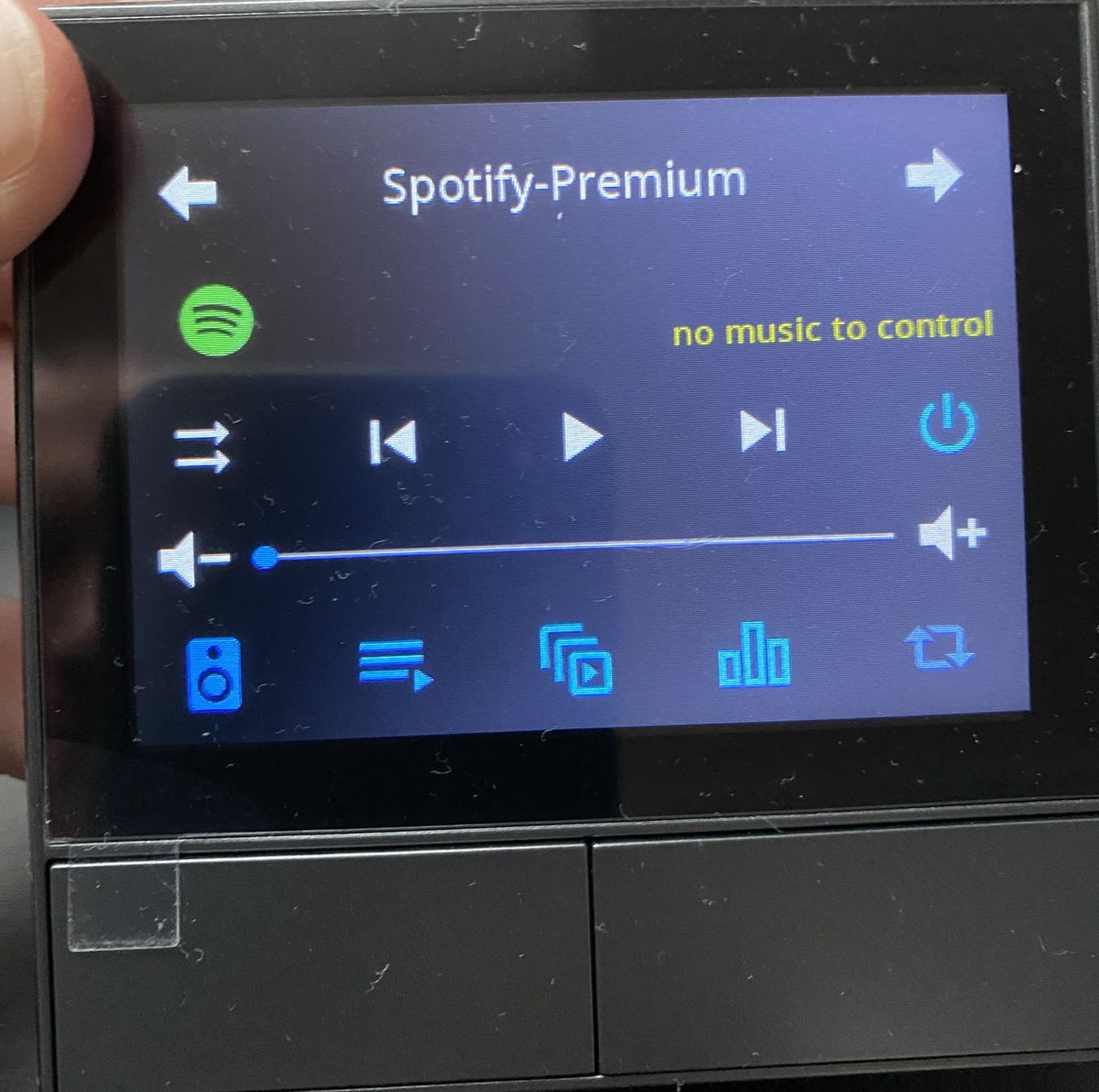
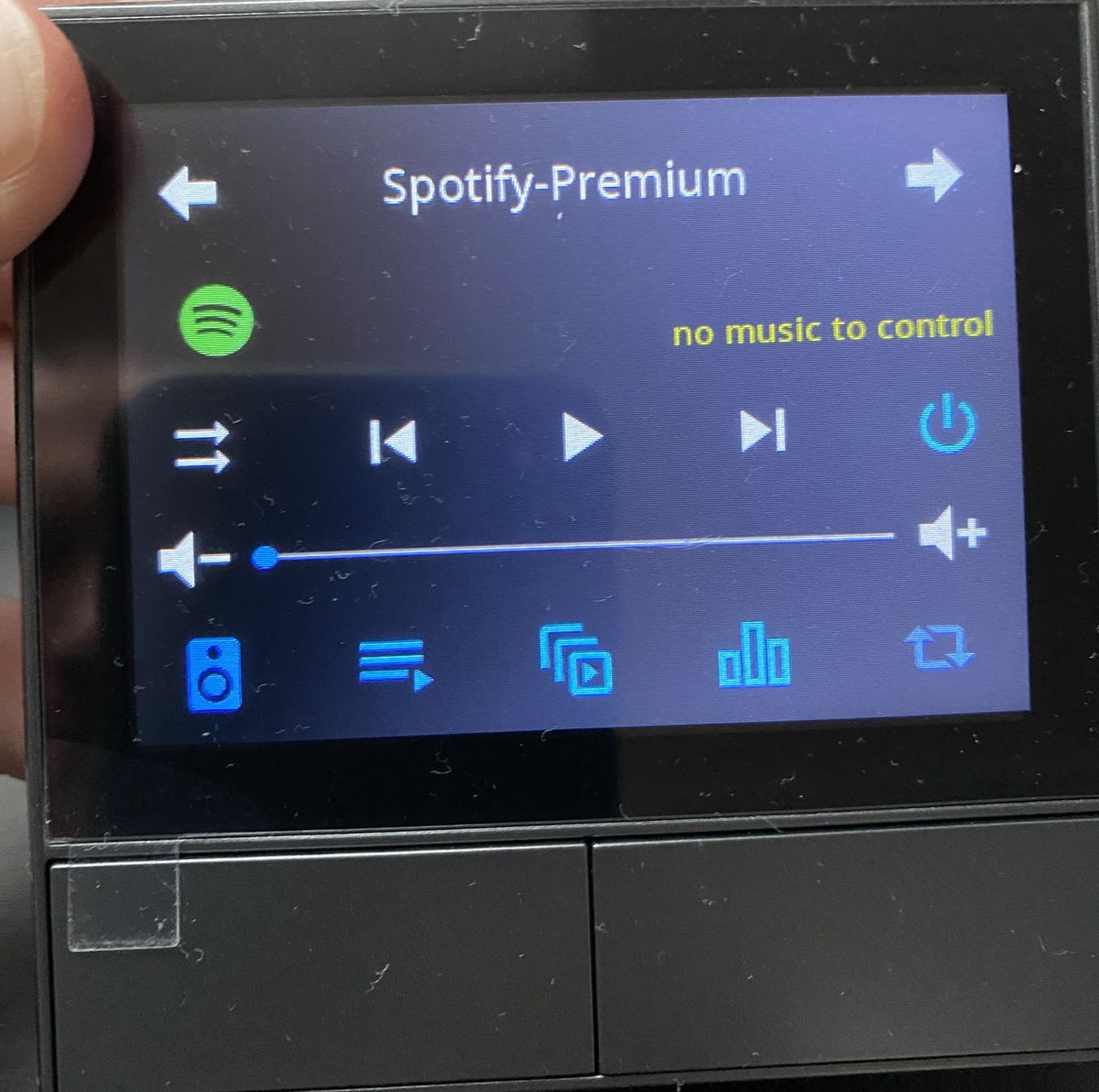
Ich habe testweise Musik abgespielt. Bei spotify steht aber in gelb: "no music to control"; im Sonos Alias werden Titel etc. aktuell und korrekt angezeigt.
Ich habe danach noch eine Frage mit HM IP und nonIP Geräten- die aber dann besser in einem bereits vorhandenen Thema?
-
Ich habe testweise Musik abgespielt. Bei spotify steht aber in gelb: "no music to control"; im Sonos Alias werden Titel etc. aktuell und korrekt angezeigt.
Ich habe danach noch eine Frage mit HM IP und nonIP Geräten- die aber dann besser in einem bereits vorhandenen Thema?
Du brauchst kein spezielles oder vorhandenes Thema. Irgendwo oder besser beim letzten Eintrag i, https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/2012?_=1675332344182 auf Antworten klicken und losschreiben...
Wenn im Player "no music to control" angezeigt wird, dann hat der Player auch nichts in den Datenpunkten was abgespielt wird. Sollte sich spätestens ändern, wenn über die Spotify-App etwas ausgesucht wird.
-
Bei mir wechseln die Speaker. Allerdings hast du recht. Aktuell musst du das noch manuell schließen. Ist auf der Todo-Liste für Folge-Releases.
Abgesehen von den Playern sonst noch wünsche?
EDIT: Die Sonos-Seite ist nicht da? Als Subpage oder als Top-Level?
Sende mal den gesamten oberen Teil der Variablen und der Pages...
Die Sonospage wurde als Toplevel eingerichtet. ```
/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
panelRecvTopic: 'mqtt.0.SmartHome.tasmota_C36648.tele.RESULT', // Bitte anpassen
panelSendTopic: 'mqtt.0.SmartHome.tasmota_C36648.cmnd.CustomSend', // Bitte anpassen// 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.PV_Anlage.Erzeugung', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter.Moers', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ //Wohnzimmer, //Seite1, SpotifyPremium, Sonos, WLAN, //PV_Anlage, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //WZ_Heizung, NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null,};
und die Sonos Variablen:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; -
Die Sonospage wurde als Toplevel eingerichtet. ```
/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
panelRecvTopic: 'mqtt.0.SmartHome.tasmota_C36648.tele.RESULT', // Bitte anpassen
panelSendTopic: 'mqtt.0.SmartHome.tasmota_C36648.cmnd.CustomSend', // Bitte anpassen// 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.PV_Anlage.Erzeugung', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.tasmota_C36648.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter.Moers', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ //Wohnzimmer, //Seite1, SpotifyPremium, Sonos, WLAN, //PV_Anlage, NSPanel_Service //Auto-Alias Service Page ], subPages: [ //WZ_Heizung, NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null,};
und die Sonos Variablen:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_24', speakerList: ['Wohnzimmer'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Lösche bitte mal den kompletten Sonos-Alias und geh dann noch mal auf die Seite im NSPanel. Script kann weiterlaufen.



