NEWS
Wieder ein RegEx-Problem
-
Dir fehlt die Wildcard.
So glaub ich: /^Anwesenheit.*/
Oder so: /^Anwesenheit..*/
-
Tja, das ist ganz einfach:
In deinem Beispiel über den Objekt-Reiter Spalte ID javascript.0.domoticz …, Spalte Name: javascript.0.domoticz ...
Bei mir ist ID: hm-rega.0.5096 und der Name: Anwesenheit.Kurt
Wenn man jetzt auf ID den RegEx anwendet, dann greift bei dir die Auswahl, da ID und Name identisch sind.
Bei mir ist das nicht der Fall. `
eh… nein ?

object beispiel:
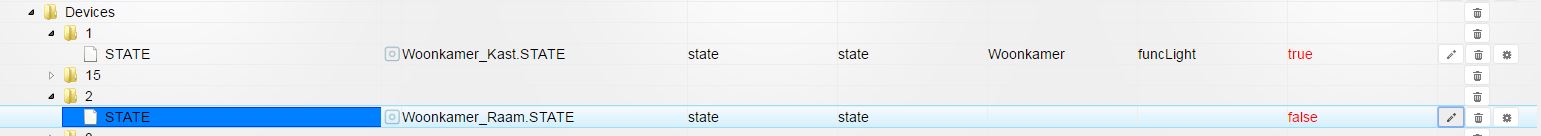
{ "common": { "name": "Woonkamer_Raam.STATE", "type": "boolean", "role": "state", "def": false }, "native": {}, "type": "state", "_id": "javascript.0.domoticz.Devices.2.STATE", "acl": { "object": 1638, "state": 1638 } }und sonst doch wildcard wie @kamikaze meinte das sollte es sein

Getestet bei mir und hat selben effect also sollte die wildcard auch bei deinem name die loesung sein

on({id: /^javascript\.\d\.domoticz\.Devices\.\d+\.*/ , change: "ne"}, function (obj) { -
Hier herrscht ja rege Aktivität.
Also erster Ansatz mit Wildcard brin gleichen Fehler beim Beenden des Scripts.
Zu Dutchman
Mein Objekt sieht aber anders aus.

In dem Kreis mit dem blauen Pfeil steht die ID, daher kann ich darauf nicht abfragen.
Bei dir steht.

Ich will nicht ausschließen, dass ich hier etwas total missverstehe, aber wenn ich auf deinen Vorschlag mit ID eingehe, dann löst das Ereignis nicht aus.
on({id:/^Anwesenheit..*/,change:'any'}, function (obj) {}
Egal ob mit oder ohne Wildcard.
Dafür kommt der Fehler nicht mehr.
-
Ich will nicht ausschließen, dass ich hier etwas total missverstehe, aber wenn ich auf deinen Vorschlag mit ID eingehe, dann löst das Ereignis nicht aus.
on({id:/^Anwesenheit..*/,change:'any'}, function (obj) {}
Egal ob mit oder ohne Wildcard.
Dafür kommt der Fehler nicht mehr. `
hmm, ok… da ich es nicht leiden kan das sowas nicht geht baue ich mir es jetzt mal nach :).
Also entweden in ner halben stunde ne antwoord, oder frustration das es nicht klappt. Oder ihr hoert mich ein par tage nicht dan ist der PC ausm fenster geflogen
-
Denn man los. Ich warte gerne, speziell wenn jemand so beherzt an die Sache rangeht.
-
Denn man los. Ich warte gerne, speziell wenn jemand so beherzt an die Sache rangeht. `
:mrgreen: achja bin auch blutieger anfaenger mit scripten aber macht spass und man lernt :ugeek:
also mit id und Anwesenheid passiert bei mir auch nichts, mit name bekommen ich den selben fehler.
Das hier geht:
on({id: /^hm-rega.0\.*/ , change: "ne"}, function (obj) {Edit:
Geschafft

on({name: /Anwesenheit.*/ , change: "ne"}, function (obj) { -
@Jey Cee:Oder so: /^Anwesenheit..*/ `
Funktioniert das nicht ?Diese Version schließt mit ein, dass der Name mit "Anwesenheit" beginnt und den Punkt hinter "Anwesenheit".
-
Da bin ich wieder.
@paul53: Die Funktion ist da, aber die Fehlermeldung beim Beenden auch immer noch.
@Dutchman: Zu früh gefreut. Ich erhalte die Meldung immer noch. Auslösen tut er zwar auch, aber beim Beenden immer noch
javascript.0 2017-05-05 22:56:06.163 info Start javascript script.js.Lokal.Skript1 javascript.0 2017-05-05 22:56:02.321 warn unsubscribe: empty name javascript.0 2017-05-05 22:56:02.320 info Stop script script.js.Lokal.Skript1Folgendes habe ich probiert:
on({name:/Anwesenheit.*/ , change: "ne"}, function (obj) { …
on({name:/Anwesenheit..*/ , change: "ne"}, function (obj) { ...
on({name:/^Anwesenheit..*/ , change: "ne"}, function (obj) { ...
Bei allen das Gleiche, Starten und Triggern funktioniert, beim Beenden kommt Fehlermeldung.
Das on({id: /^hm-rega.0.*/ , change: "ne"}, function (obj) { ... funktioniert kann ich mir vorstellen, da auch die ID abgefragt wird. Jedoch brauche ich den Namen, da nur dieser über RegEx eindeutig identifizierbar ist.
Ich bin ja schon einmal zufrieden, dass du den Fehler auch hast. Somit scheint es entweder ein Verständnisproblem oder ein Prgrammfehler zu sein.
Dann hoffe ich, dass ein weiterer Experte sich das einmal ansieht.
-
Ich bin ja schon einmal zufrieden, dass du den Fehler auch hast. Somit scheint es entweder ein Verständnisproblem oder ein Prgrammfehler zu sein.
Dann hoffe ich, dass ein weiterer Experte sich das einmal ansieht. `
jup, hab es auch ein bischen falsch verstanden
 trigger hat je functioniert ging um die fehlermeldung.
trigger hat je functioniert ging um die fehlermeldung. -
Ich könnte mir vorstellen das es ein Bug ist.
Die Warnung sagt das er alle am Anfang erstellten subscriptions wieder stoppen/auflösen will.
Vermutlich macht das eine for-schleife die ein Array durch geht. Ein Array mit 4 Elementen fängt bei 0 an und endet mit 3. Der Befehl lenght (Anzahl der Elemente im Array) gibt 4 aus. Wenn dabei die Anzahl der Elemente als Startwert verwendet wird ohne vorher 1 ab zu ziehen fängt er bei element 4 an und hört mit 1 auf. Das bedeutet es wird es wird ein leeres Element, Nr. 4, verwendet.
Daher könnte die Warnmeldungen kommen beim Stoppen des Skripts.
Edit: Beim kurz über fliegen des Adapter codes konnte ich das Ausschließen.