NEWS
[gelöst] Elegantere Programmierung?
-
@paul53 fast, 1 Jahr älter, dafür aber weniger JavaScript Know-how

-
Es wird innerhalb der Schleife zu früh hochzählt (i++).
Mein Fehler.
Für die Bedingungen der Schleife selbst ist das Konstrukt OK, da "i" erst nach dem Auswerten des Ausdrucks hochgesetzt wird. Beim Prüfen der Bedingungen ist "i" noch 0.
Wenn der Code innerhalb der Schleife ausgeführt wird, ist "i" aber bereits im ersten Durchgang 1.
Man könnte das tatsächlich durch folgendes Konstrukt korrigieren:let i = -1; let anwesend = false; while (!anwesend && ++i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; };Die Feinheit ist das "i++" bzw. "++i". Das gibt an, ob die Variable nach der Auswertung oder vorher erhöht wird.
Aber wenn's jetzt funktioniert ist es ja unnötig hier umzubauen.@paul53 Ich persönlich bevorzuge für Anwendungsfälle wie hier ein while-Konstrukt. Je nach Anwendungsfall Kopf- oder Fußgesteuert. For-Schleifen setze ich in der Regel nur dort ein, wo eine Schleife tatsächlich über eine bekannte Anzahl an Elementen laufen muss. Das Ausbrechen aus einer Schleife mittels "break" empfinde ich als etwas "unsauber".
So steht es auch in den Coding-Conventions für mein Team. Auch wenn es Fälle gibt, in denen auch wir so etwas machen (for-each über eine Liste von Objekten).
Andererseits könnte man jetzt wieder argumentieren, dass eine for-Schleife besser zu lesen ist. Da wird die Abbruchbedingung innerhalb der Schleife abgefragt und diese dann verlassen. Beim while kann die Schleifenbedingung ziemlich komplex werden.@skorpil Du merkst: Über solche Dinge kann man trefflich diskutieren. 3 Leute ... 4 Meinungen

-
@codierknecht sagte in [gelöst] Elegantere Programmierung?:
Das Ausbrechen aus einer Schleife mittels "break" empfinde ich als etwas "unsauber".
Sehe ich auch so. Ich verwende nie
breakodercontinuein Schleifen. -
Also, was ich als ausgesprochen gut empfinde: dass ich aus drei verschiedenen Blickwinkeln Informationen bekomme. Danke Euch für Euer Engagement. Wenn drei Lehrer den gleichen Sachverhalt aus unterschiedlichen Perspektiven erklären, dann lernt man schneller. Ich jedenfalls. Das ist mir schon an der Uni so gegangen. Und hier an der Javascript Universität
 ist diese Methode auch sehr erfolgreich.
ist diese Methode auch sehr erfolgreich.Mindestens bei mir funktioniert immer nur „Learning by doing“. Rein theoretisch etwas lesen ist etwas komplett anderes, als wenn man es selber schreibt (vgl. “Scope”) Und wenn dann Fehler drin sind, dann sind die Lehrer sehr hilfreich. Eine alte Freundin von mir hat immer gesagt: „von der Hand in den Kopf“ und in dem Falle hier gilt „von der Tastatur in den Kopf“.
-
@skorpil in der WebUI kann ich mittels eines TCl Scripts
! Program Boiler Kueche auf AUS schalten.............................. var prgTuer = dom.GetObject("Boiler Kueche"); prgTuer.Active(false);ein Programm ein- und ausschalten. Geht das mit Scripten auch? Konkret: kann ich mit einem Script ein anderes deaktivieren bzw. aktivieren?
(natürlich ginge das mit dem Umweg über die Einführung einer weiteren Variablen auch, die ich dann prüfe resp. auf false oder true setze. Aber ich würde gerne wissen, ob das auch in JavaScript prinzipiell möglich ist, und falls ja, wie?)
-
@skorpil
Man möge mich korrigieren falls ich hier nicht richtig liege:
Man kann per Script ein anderes an- und abschalten. Sollte man aber nach Möglichkeit vermeiden, weil das zu unerwünschten Effekten führen kann.
Die bessere Lösung wäre hier tatsächlich ein DP, den man in seinem Script prüft und die eigentliche Logik nur ausführt, wenn dieser DP gesetzt (true) ist. Diesen DP kann man z.B. über die Vis oder ein anderes Script steuern.
Solche reinen "Logikpunkte" lassen sich inuserdataja schön in einem Unterordner zusammenfassen.Wurde hier schon mal gefragt - ich finde nur gerade den Thread nicht.
[Edit]
Für meine Rolladensteuerung gehe ich z.B. so vor.
Der eigene DP hat den Vorteil, dass ich ihn über Yahka in HomeKit einbinden und die Ausführung des Scriptes darüber an- und ausschalten kann.if (getState("0_userdata.0.rollo_eg_script").val ) { // hier die eigentliche Logik implementieren }Diesen DP kann dann natürlich auch jedes Script schalten.
Aber Vorsicht: Wenn man das übertreibt, baut man sich schnell etwas reichlich unübersichtliches zusammen was nur schwer zu warten ist und ggf. unschöne Seiteneffekte produziert.KISS ... keep it simple, stupid. (keinesfalls persönlich gemeinter Leitsatz)
-
@codierknecht dann also mit dem DP. Danke.
Zum Thema KISS: mein Wahlspruch! Darum funktioniert in der Realität, in den Verwaltungen nichts mehr! Alles zu undurchschaubar und kompliziert. Eine Brücke über den Rhein bauen dauert jetzt > 15 Jahre! (<- mein Lieblingsbeispiel).
-
@skorpil
Wenn ich nochmal über das Schleifenkonstrukt nachdenke, gefällt mir die folgende Lösung für den gegebenen Einsatzzweck mittlerweile am besten:let i = 0; do { anwesend = getState(anwesenheit[i]).val; } while(!anwesend && i++ < anwesenheit.length);Aus folgenden Gründen:
- Bei einer fußgesteuerten Schleife ist klar, dass sie mindestens 1x durchlaufen werden muss.
Das entspricht ja auch genau der hier nötigen Logik. Mindestens einer der Eingänge muss abgeprüft werden. Erst dann ist klar, ob ggf. die Abbruchbedingung erfüllt ist. - Die Variable
anwesendmuss nicht initialisiert werden.
Auch wenn es eigentlich Wurscht ist, ob man eine Variable lediglich deklariert oder auch gleich initialisiert. - Die Laufvariable
ikann mit0initialisiert werden. Das ist intuitiver. - Das
i++ist intuitiver als ein++i.
Der kleine aber feine Unterschied wird möglicherweise schnell überlesen.
OK, kann man jetzt unter Erbsenzählerei abtun, aber so haben wir damit zumindest mal die grundlegenden 3 Arten von Schleifen kennengelernt.
Und im Sinne von CleanCode und der Pfadfinderregel: Hinterlasse den Code immer ein wenig besser als Du ihn vorgefunden hast
Oder um aus "Refactoring" von Martin Fowler zu zitieren: "Any fool can write code that a computer can understand. Good programmers write code that humans can understand"
- Bei einer fußgesteuerten Schleife ist klar, dass sie mindestens 1x durchlaufen werden muss.
-
@codierknecht Dankeschön! Verstanden! Und das ist mir wirklich sehr wichtig: ich muss es verstehen. Und wenn ich Code produziere, den andere und ich leicht verstehen, ist es dann nicht manchmal besser, etwas auf Umwegen zu schreiben statt auf direktem Weg?
Ich arbeite zum Beispiel gerne mit Vergleichsoperatoren. Auch wenn man die weglassen und kürzer, also „eleganter“ scripted kann, um beim Titel dieses threats zu bleiben. Ich finde aber, es ist verständlicher. Was spricht statt i++ gegen i=i+1? Ist das nicht auch irgendwie intuitiver?
Habe ich jetzt ein Fass aufgemacht? Bin auf die Diskussion neugierig. Und ich lasse mich ja gerne eines Besseren belehren.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Was spricht statt i++ gegen i=i+1? Ist das nicht auch irgendwie intuitiver?
Das kommt ein bisschen auf die jeweilige Sprache an.
In VB und Delphi ist sowas völlig normal - ganz einfach weil es eini++nicht gibt.
In Delphi verwendet man dazu meistInc(i).Wer aus der C-Ecke kommt (C, C++, C# oder auch PHP), versteht ein
i++sofort. Das ist dann auch wieder völlig intuitiv.
JavaScript und TypeScript sind von der Syntax her sehr an C angelehnt. Und das war ursprünglich mal auf eine sehr vereinfachte Syntax ausgelegt. Warum einbeginschreiben, wenn es auch eine Klammer{tut.Man muss sich ein bisschen daran gewöhnen, aber wenn man da einmal die Kurve gekriegt hat, schreibt man das locker flockig runter. Ist IMHO bei jeder neuen Sprache so.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Was spricht statt i++ gegen i=i+1?
Oder
i += 1 Wenn man nur um 1 erhöhen möchte, dann nutzt man eigentlich
Wenn man nur um 1 erhöhen möchte, dann nutzt man eigentlich i++bzw.++i(Unterschied wurde ja schon erläutert). Möchte man mehr, dann nimmt man eigentlichi += 5.i = i + 5ist Geschmackssache.i = i + 1würde ich z.B. nie schreiben. -
Habe mir zwei Scripte geschrieben. Ziel der Scripte ist es:
Nur, wenn ich NICHT im Urlaub bin, soll bei ABwesenheit der Boiler UND die Boiler Zeitsteuerung ausgeschaltet werden. Bin ich ANwesend soll der Boiler wieder einschalten und auch die Zeitsteuerung wieder aktiv werden.
Script einaus bei AN/ ABwesenheit:
// ########################################### // Deklarationen // ########################################### const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; // Datenpunkt erstellen (für andere Scripte); createState('BenutzerVariablen.BoilerProgrammSchalter', '', { name: 'Boiler AnAus', type: 'boolean' }); // ProgrSchalter standardmaessig auf true (damit Zeitsteuerung aktiv) const ProgrSchalter = 'javascript.0.BenutzerVariablen.BoilerProgrammSchalter'/*Boiler AnAus*/; setState(ProgrSchalter, true); // ################################## // Programm // ################################## on({id: IDAnwesend, change: 'ne'}, function () { const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; // wenn ABwesend und Urlaub AUS (nur prüfen) , dann Boiler AUS und Zeitsteuerung Boiler AUS; if(getState(IDUrlaub).val == 0 && getState(IDAnwesend).val == false) { setState(IDBoiler,false); setState(ProgrSchalter, false); }; // wenn ANwesend und Urlaub AUS (nur prüfen) , dann Boiler EIN Zeitsteuerung Boiler EIN; if(getState(IDUrlaub).val == 0 && getState(IDAnwesend).val == true) { setState(IDBoiler,true); setState(ProgrSchalter, true); }; });Programm Zeitsteuerung:
// ########################################### // Deklarationen // ########################################### const IDZwBoilerKueche = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const BoilerSchalter = 'javascript.0.BenutzerVariablen.BoilerSchalter'/*Boiler AnAus*/; // ################################## // Programm // ################################## schedule({hour: 6, minute: 30}, function () { //Wird um 06:30 eingeschaltet, wenn der Boilerschalter true; if(getState(BoilerSchalter).val == true) { setState(IDZwBoilerKueche, true); }; }); schedule({hour: 22, minute: 30}, function () { //Wird um 22:30 AUSgeschaltet, wenn der Boilerschalter true; if(getState(BoilerSchalter).val == true) { setState(IDZwBoilerKueche, false); }; });Mich interessiert ob das so funktioniert. Mir ist natürlich bewußt, dass das viel "eleganter" geschrieben werden kann (oder sogar muß). Im ersten Schritt geht es mir jedoch nur um die richtige Funktionalität. Könnt ihr mal drüber schauen? Ich teste es prarallel im Realbetrieb.
-
@skorpil
Es fehlt ein Trigger aufIDUrlaub. Was soll im Urlaub anders laufen als sonst?
IDs sollte man außerhalb von Funktionen (am Anfang) deklarieren und initialisieren.
Beide Skripte lassen sich zu einem Skript zusammenfassen, was doppelte Deklarationen erspart.
Eigene Datenpunkte erstellt man unter "0_userdata.0".Im ersten Skript wird der DP "javascript.0.BenutzerVariablen.BoilerProgrammSchalter" im zweiten der DP "javascript.0.BenutzerVariablen.BoilerSchalter" verwendet.
-
@paul53 sagte in [gelöst] Elegantere Programmierung?:
Im ersten Skript wird der DP "javascript.0.BenutzerVariablen.BoilerProgrammSchalter" im zweiten der DP "javascript.0.BenutzerVariablen.BoilerSchalter" verwendet.
Dankeschön. Du bist ein Luchs Ich hatte diesen nachher noch einmal umbenannt.
Im Urlaub schalte ich den Boiler (und weitere Geräte) in weiteren Scripts komplett aus. Und die Variable "Urlaub" wird auf wahr gesetzt.
ID's am Anfang definieren, also besser so?
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; on({id: IDAnwesend, change: 'ne'}, function () {Ich bin ja schon mal riesig froh, dass ich wenigstens die Funktionalität richtig hinbekommen habe.
Ja, das könnte man auch in einem Script zusammenfassen. Für mich ist das aver so übersichtlicher.
-
@skorpil sagte: also besser so?
Ja, alle IDs. Konstanten muss man ohnehin vor ihrer Verwendung deklarieren.
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; on({id: IDAnwesend, change: 'ne'}, function () { -
@paul53 Danke Dir sehr
Eigene Datenpunkte erstellt man unter "0_userdata.0".. Dazu der Hinweis: irgendwann hatte mir pix mal beim Scripten unter die Arme gegriffen. Und da ist dann dieser Folder entstanden. Was meinst Du, sollte ich das in allen Scripten ändern? Vor- und Nachteile? Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
-
@skorpil sagte: Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
Wenn es schon viele eigene Datenpunkte sind, dann lass es besser so und bleibe dabei.
-
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52

-
@skorpil Du kannst den Trigger nicht auf nachts einschränken. Du musst im Trigger bei der Bewegung prüfen, ob gerade Nacht ist.
-
@skorpil sagte: Bewegung - aber eben nur nachts
Innerhalb des Bewegungstriggers muss "nacht" abgefragt werden.
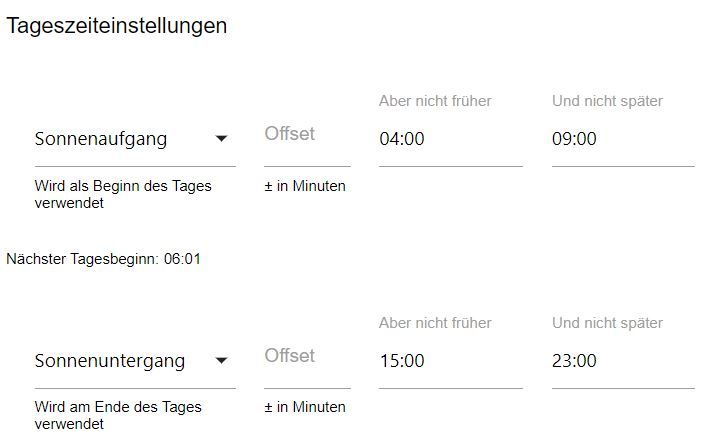
Dafür liefert der Javascript-Adapter den Standard-Datenpunkt "javascript.0.variables.isDayTime", dessen Verhalten in der JS-Instanz-Konfiguration vorgegeben wird.
const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const idTag = 'javascript.0.variables.isDayTime'; on({id: IDAnwesend, change: 'ne'}, function () { if(!getState(idTag).val) { // Aktionen bei Bewegung nachts } });