NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom Soll das dann so aussehen?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0_userdata.0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@tt-tom Also so?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@tt-tom Also so?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
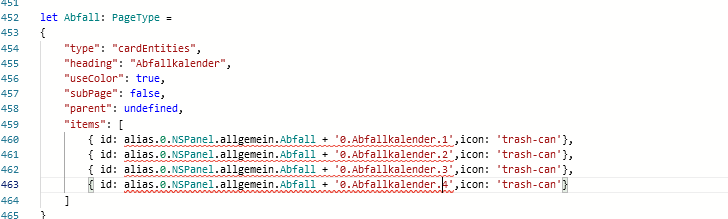
}@timowald
So um das Ganze richtig zu erklären fangen wir bei den beiden Variablen für die Pfade an.im NSPanel Script zeigt die Alias Variable auf diesen Pfad.
/***** 5. Script - Parameters *****/ // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);in deinem Fall ist das
alias.0.NSPanel.1.im "Abfall" Script zeigt die Alias Variable auf einen anderen Pfad
const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.allgemein'; //Name PanelVerzeichnis unter alias.0. => Standard = alias.0.NSPanel.1darum können sie sich nicht finden.
lösche die Datenpunkte unter 0_userdata und alias vom Abfallscript. passe die Alias Variable im Abfall Script auf
alias.0.NSPanel.1an und starte es neu.Deine Seite sollte dann so aussehen, wenn sie als Mainpage genutzt werden soll.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] } -
@timowald
So um das Ganze richtig zu erklären fangen wir bei den beiden Variablen für die Pfade an.im NSPanel Script zeigt die Alias Variable auf diesen Pfad.
/***** 5. Script - Parameters *****/ // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);in deinem Fall ist das
alias.0.NSPanel.1.im "Abfall" Script zeigt die Alias Variable auf einen anderen Pfad
const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.allgemein'; //Name PanelVerzeichnis unter alias.0. => Standard = alias.0.NSPanel.1darum können sie sich nicht finden.
lösche die Datenpunkte unter 0_userdata und alias vom Abfallscript. passe die Alias Variable im Abfall Script auf
alias.0.NSPanel.1an und starte es neu.Deine Seite sollte dann so aussehen, wenn sie als Mainpage genutzt werden soll.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] } -
-
@tt-tom Hallo, habe es jetzt an dieser Skript Stelle so stehen aber ohne Verbesserung.
// DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.NSPanel.1' + NSPanel_Path.substring(13, NSPanel_Path.length);let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'}, -
@tt-tom Hallo, habe es jetzt an dieser Skript Stelle so stehen aber ohne Verbesserung.
// DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.NSPanel.1' + NSPanel_Path.substring(13, NSPanel_Path.length);let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'}, -
Hallo,
ich versuche gerade meine Rolladensteuerung in das NSPanel zu integrieren.
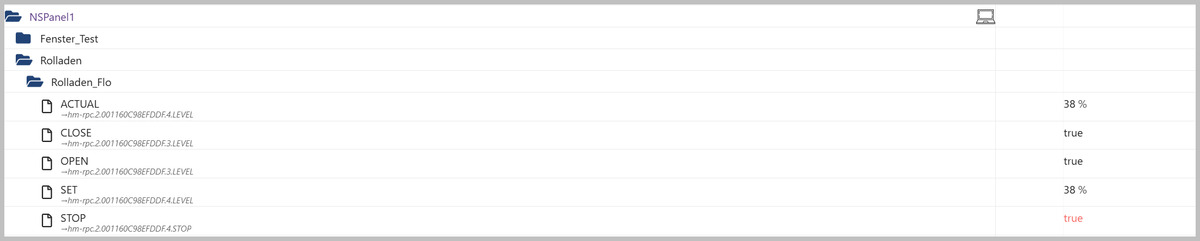
Meine Rollos werden aus IOBroker mit dem HmIP-FROLL betrieben.Die Steuerung mit dem Schieberegler funktioniert, was ich nicht hinbekomme, ist "CLOSE" & "OPEN"
Da erwartet HomeMatic einen Prozentwert, das Panel liefert aber "true" & "false"
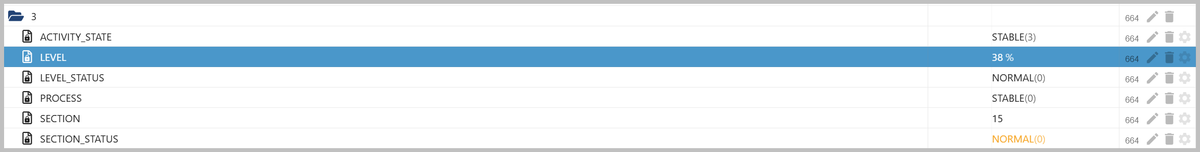
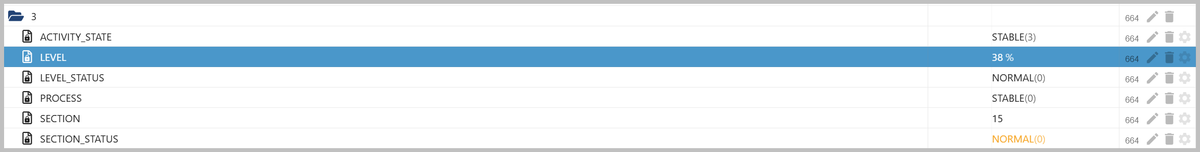
So sieht es in HM aus, was ich zur Verfügung habe:

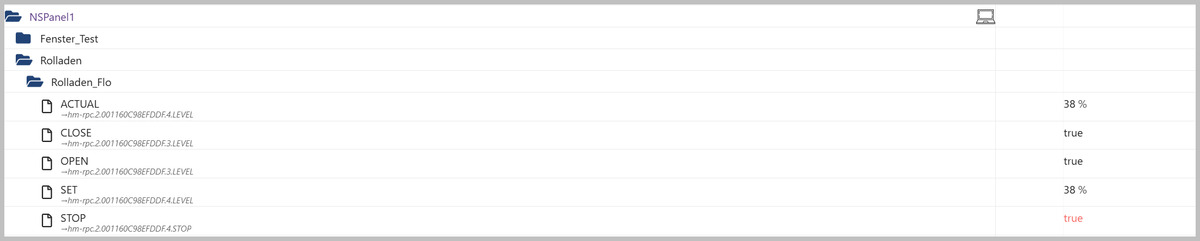
und so im IOBroker:

Geht es, dass ich mit dem Open & Close Button einen Wert übergebe, als 0% und 100% ?
Danke schon mal
Stefan -
Hallo,
ich versuche gerade meine Rolladensteuerung in das NSPanel zu integrieren.
Meine Rollos werden aus IOBroker mit dem HmIP-FROLL betrieben.Die Steuerung mit dem Schieberegler funktioniert, was ich nicht hinbekomme, ist "CLOSE" & "OPEN"
Da erwartet HomeMatic einen Prozentwert, das Panel liefert aber "true" & "false"
So sieht es in HM aus, was ich zur Verfügung habe:

und so im IOBroker:

Geht es, dass ich mit dem Open & Close Button einen Wert übergebe, als 0% und 100% ?
Danke schon mal
Stefan -
@stefanw
Ja geht über ein kleinen Umweg. Im alias die Konvertierung nutzen und bei „schreiben“ val=0 (close) bzw. val=100 (Open). -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
val=0
oha, so einfach - es funktioniert schon :clap:
vielen Dank!!!!!
Stefan@TT-TOM Hallo,
ich benutze Type-Skript v4.4.0.11.
Ich habe den Alternative-Screensaver als bevorzugten Screensaver eingestellt. Ich würde gerne mit der Taste 1 vom Alternative-Screensaver auf den Default-Sreensaver umschalten (toggle) und mit der Taste 2 vom Alternative-Screensaver auf den Advanced-Screensaver umschalten (toggle).
Geht das, und wenn ja, wie? -
@TT-TOM Hallo,
ich benutze Type-Skript v4.4.0.11.
Ich habe den Alternative-Screensaver als bevorzugten Screensaver eingestellt. Ich würde gerne mit der Taste 1 vom Alternative-Screensaver auf den Default-Sreensaver umschalten (toggle) und mit der Taste 2 vom Alternative-Screensaver auf den Advanced-Screensaver umschalten (toggle).
Geht das, und wenn ja, wie?So eine Anfrage hatten wir auch noch nicht. Warum möchtest du zwischen den Screensaver hin und her schalten??
Es gibt Datenpunkte, die den aktiven Screensaver auf true setzen. Diese müssen dann über die Tasten gesetzt werden.
Bin Sonntag erst wieder am Rechner, also Geduld.
-
@TT-TOM Hallo,
ich benutze Type-Skript v4.4.0.11.
Ich habe den Alternative-Screensaver als bevorzugten Screensaver eingestellt. Ich würde gerne mit der Taste 1 vom Alternative-Screensaver auf den Default-Sreensaver umschalten (toggle) und mit der Taste 2 vom Alternative-Screensaver auf den Advanced-Screensaver umschalten (toggle).
Geht das, und wenn ja, wie?mir er schliesst sich noch nicht der Sinn, aber das wäre eine Lösung
Wichtig ist das du die Rule2 in Tasmota aktiv hast , die die Tasten von den Relais abkoppletFolgende Stelle im Script anpassen. Um in den neuen Modus zu wechseln, musst du nach dem Umschalten das Panel aufwecken.
//-------DE: Anfang Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'toggle', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout.SET', // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null, }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: AliasPath + 'Config.Screensaver.ScreensaverAdvanced.SET', setValue: null, }, -
mir er schliesst sich noch nicht der Sinn, aber das wäre eine Lösung
Wichtig ist das du die Rule2 in Tasmota aktiv hast , die die Tasten von den Relais abkoppletFolgende Stelle im Script anpassen. Um in den neuen Modus zu wechseln, musst du nach dem Umschalten das Panel aufwecken.
//-------DE: Anfang Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'toggle', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout.SET', // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null, }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: AliasPath + 'Config.Screensaver.ScreensaverAdvanced.SET', setValue: null, },@tt-tom Guten morgen,
die vorgeschlagenen Anpassungen zeigen leider keine Wirkung. Ich drücke Taste 1 oder 2 und anschliessend tippe ich den Bildschirm an zum "Aufwecken".
Rule2 ist aktiviert, die Relais schalten nicht mehr.Zum Sinn: ich habe im Moment keine andere Verwendung für die 2 Tasten, daher dachte ich, ich könnte damit eine beliebige "Page" oder "SubPage" direkt anzeigen, ohne durch das Service_Menu zu navigieren.
-
@tt-tom Guten morgen,
die vorgeschlagenen Anpassungen zeigen leider keine Wirkung. Ich drücke Taste 1 oder 2 und anschliessend tippe ich den Bildschirm an zum "Aufwecken".
Rule2 ist aktiviert, die Relais schalten nicht mehr.Zum Sinn: ich habe im Moment keine andere Verwendung für die 2 Tasten, daher dachte ich, ich könnte damit eine beliebige "Page" oder "SubPage" direkt anzeigen, ohne durch das Service_Menu zu navigieren.
@ltreff sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Guten morgen,
die vorgeschlagenen Anpassungen zeigen leider keine Wirkung. Ich drücke Taste 1 oder 2 und anschliessend tippe ich den Bildschirm an zum "Aufwecken".
Rule2 ist aktiviert, die Relais schalten nicht mehr.Prüfe bitte mal, ob im
alias.0.xxx.Config.Screensaver.alternativeScreensaverLayout.SETbzw.Config.Screensaver.ScreensaverAdvanced.SETsich die Werte ändern wenn du die Tasten betätigst.Zum Sinn: ich habe im Moment keine andere Verwendung für die 2 Tasten, daher dachte ich, ich könnte damit eine beliebige "Page" oder "SubPage" direkt anzeigen, ohne durch das Service_Menu zu navigieren.
Du kannst mit den Tasten jede beliebige Seite aufrufen, die config sieht dann so aus.
// DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'page', page: FahrplanEntities, // Name der Seite entity: null, setValue: null, }, -
@ltreff sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Guten morgen,
die vorgeschlagenen Anpassungen zeigen leider keine Wirkung. Ich drücke Taste 1 oder 2 und anschliessend tippe ich den Bildschirm an zum "Aufwecken".
Rule2 ist aktiviert, die Relais schalten nicht mehr.Prüfe bitte mal, ob im
alias.0.xxx.Config.Screensaver.alternativeScreensaverLayout.SETbzw.Config.Screensaver.ScreensaverAdvanced.SETsich die Werte ändern wenn du die Tasten betätigst.Zum Sinn: ich habe im Moment keine andere Verwendung für die 2 Tasten, daher dachte ich, ich könnte damit eine beliebige "Page" oder "SubPage" direkt anzeigen, ohne durch das Service_Menu zu navigieren.
Du kannst mit den Tasten jede beliebige Seite aufrufen, die config sieht dann so aus.
// DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'page', page: FahrplanEntities, // Name der Seite entity: null, setValue: null, }, -
@tt-tom Nein, die Werte ändern sich nicht auf Tastendruck, nur wenn ich im Menu des NSPanel den entsprechenden Button an/ausschalte.
-
@tt-tom Nein, die Werte ändern sich nicht auf Tastendruck, nur wenn ich im Menu des NSPanel den entsprechenden Button an/ausschalte.
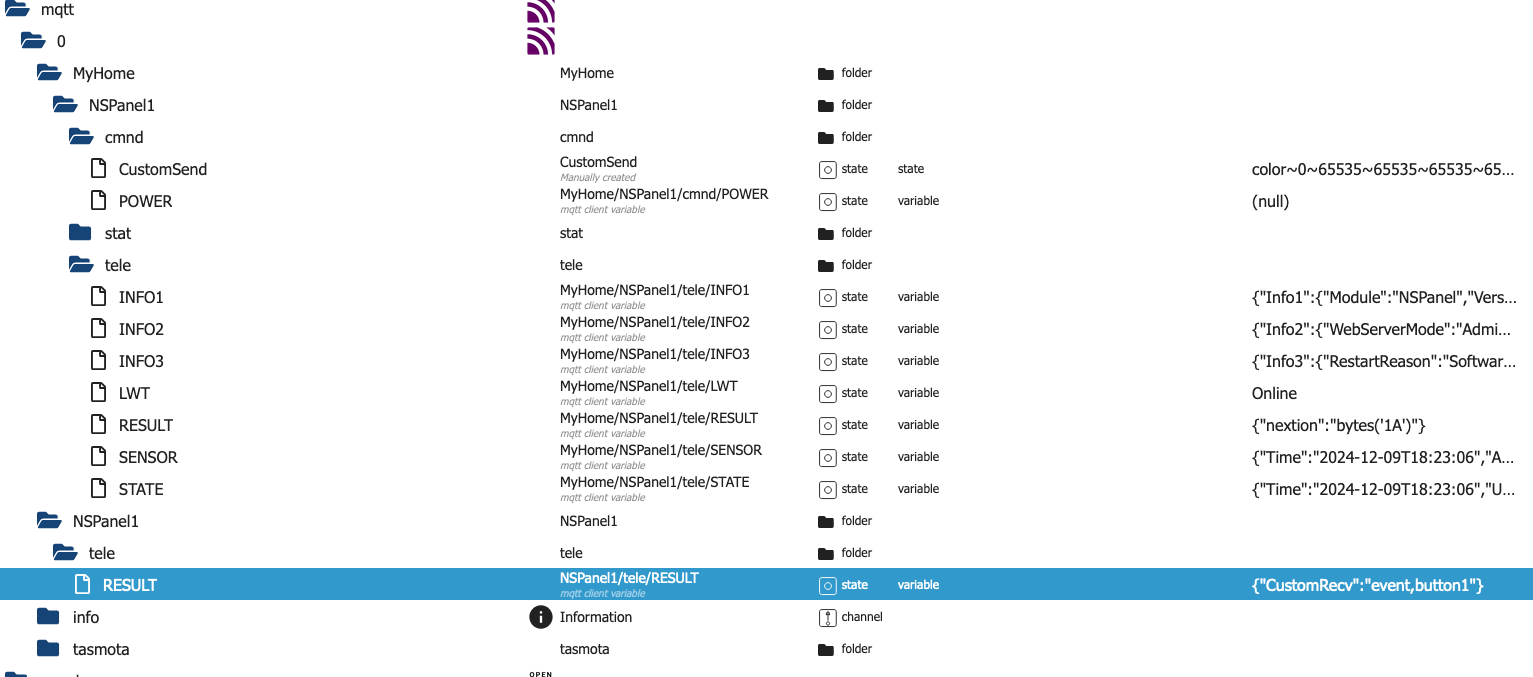
zusätzlich zur verwendeten Rule2 oder Tasten-Konfiguration bitte auch kurz einen Blick auf die Konfiguration des MQTT-Topics. Entweder aus Tasmota oder MQTT-Adapter oder einfach den verwendeten CustomSend im Skript. Da der Aufbau in der Rule2 identisch sein muss.
Ansonsten sind die Hinweise von @TT-Tom völlig korrekt :blush:
-
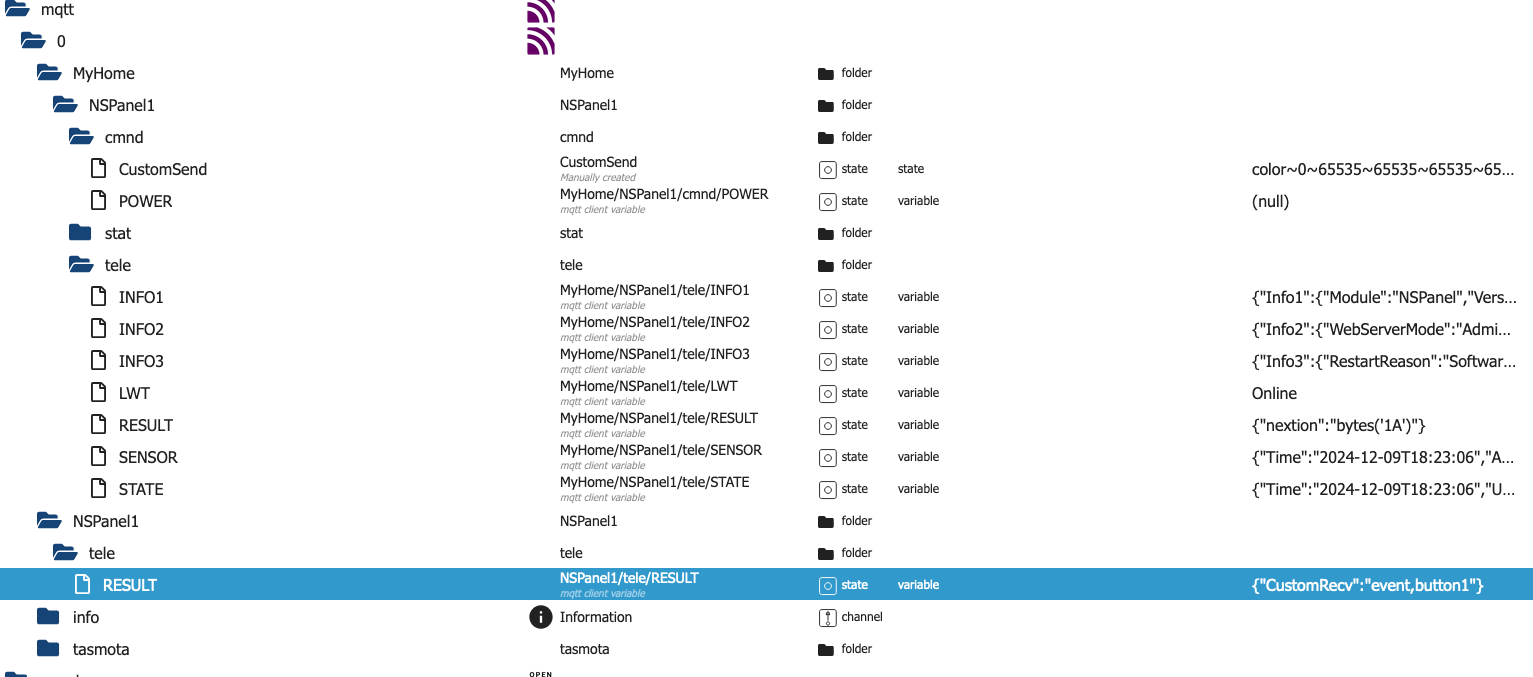
@armilar Rule2 ist aus dem Skript:
Rule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endonTasten-Config im Skript:
button1: {
// DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null
// EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null
mode: 'toggle',
// DE: Zielpage - Verwendet wenn mode = page
// EN: Target page - Used if mode = page
page: null,
// DE: Zielentity - Verwendet wenn mode = set oder toggle
// EN: Target entity - Used if mode = set or toggle
entity: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout.SET',
// DE: Zielwert - Verwendet wenn mode = set
// EN: Target value - Used if mode = set
setValue: true
},// DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: AliasPath + 'Config.Screensaver.ScreensaverAdvanced.SET', setValue: null },/***** 1. Tasmota-Config *****/
// DE: Anpassen an die Verzeichnisse der MQTT-Adapter-Instanz // EN: Adapt to the MQTT adapter instance directories const NSPanelReceiveTopic: string = 'mqtt.0.MyHome.NSPanel1.tele.RESULT'; const NSPanelSendTopic: string = 'mqtt.0.MyHome.NSPanel1.cmnd.CustomSend';
-
@armilar Rule2 ist aus dem Skript:
Rule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endonTasten-Config im Skript:
button1: {
// DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null
// EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null
mode: 'toggle',
// DE: Zielpage - Verwendet wenn mode = page
// EN: Target page - Used if mode = page
page: null,
// DE: Zielentity - Verwendet wenn mode = set oder toggle
// EN: Target entity - Used if mode = set or toggle
entity: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout.SET',
// DE: Zielwert - Verwendet wenn mode = set
// EN: Target value - Used if mode = set
setValue: true
},// DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: AliasPath + 'Config.Screensaver.ScreensaverAdvanced.SET', setValue: null },/***** 1. Tasmota-Config *****/
// DE: Anpassen an die Verzeichnisse der MQTT-Adapter-Instanz // EN: Adapt to the MQTT adapter instance directories const NSPanelReceiveTopic: string = 'mqtt.0.MyHome.NSPanel1.tele.RESULT'; const NSPanelSendTopic: string = 'mqtt.0.MyHome.NSPanel1.cmnd.CustomSend';