NEWS
SONOFF NSPanel mit Lovelace UI
-
Das Display funktioniert jetzt wieder ohne Probleme.
Keine Ahnung was da schief gelaufen ist. -
Hallo zusammen,
Ich würde gerne meine Strompreise (aWATTar) in einem Chart darstellen wollen.
Die Daten liegen in einem JSON (aus apg-info Adappter) vor.
Kann man eventuell noch die Balken einzeln färben? zB Wert höher als der Durchschnitt.Danke für Eure Hilfe.
Falls ein Script, wahrscheinlich, benötigt wird, gerne javascript. Versuche die Logik zu lernen
edit:
ich hab es jetzt soweit hin bekommen.
Meine cardchart schaut so aus:let CardChartawattar: PageType = { 'type': 'cardChart', 'heading': 'aWATTar', 'items': [{ //id: 'alias.0.NSPanel_1.cardChart', id: '0_userdata.0.Stromboerse.cardChartString', yAxis: 'Preis [ckW]', yAxisTicks: [], // 0_userdata.0.Stromboerse.cardChartString.yscale wie kann ich diese DP verwenden? onColor: Red }] };die Daten werden so aufbereitet
/* Eingabedatenpunkt (holen des Wertes aus dem ioBroker-Datenpunkt) Bereitet den JSON vom apg-info Adapter für das NSPanel die cardChart auf 1.0. 07.11.2024 */ // Funktion zum Überprüfen und Erstellen von Datenpunkten function createStateIfNotExists(id, defaultValue, common) { if (!existsState(id)) { createState(id, defaultValue, common); } } schedule('3 * * * *', function () { let inputData = JSON.parse(getState('apg-info.0.marketprice.today.jsonChart').val); // Überprüfen und Erstellen der benötigten Datenpunkte (Falls erforderlich) createStateIfNotExists('0_userdata.0.Stromboerse.cardChartString.ACTUAL', '', {type:"string"}); createStateIfNotExists('0_userdata.0.Stromboerse.cardChartString.yscale', '' ,{type:"string"}); // Überprüfen, ob das Format korrekt ist, bevor wir weiterarbeiten if (inputData && inputData.graphs && inputData.graphs[0] && inputData.graphs[0].data) { let cardChartString = ""; // Hier speichern wir die formatierte Zeichenkette // Iteriere durch alle Datenpunkte for (let i = 0; i < inputData.graphs[0].data.length; i++) { let entry = inputData.graphs[0].data[i]; let value = (Math.round(entry.y * 10) / 10).toFixed(1); // Rundet auf 1 Dezimalstelle let valueDate = new Date(entry.t); // Zeitstempel in Date-Objekt umwandeln // Formatieren der Zeit im 12-Stunden-Format (nur Stunde, ohne AM/PM) let hours = valueDate.getHours(); hours = hours % 12; // Umrechnung auf 12-Stunden-Format hours = hours ? hours : 12; // Die Stunde "0" wird zu "12" für das 12h-Format // Formatierte Zeit (nur die Stunde) let timeString = hours; // Wenn der Wert zur nächsten Stunde gehört, füge ihn hinzu if (i === 0 || valueDate.getHours() !== new Date(inputData.graphs[0].data[i - 1].t).getHours()) { cardChartString += value + '^' + timeString + '~'; // Füge den Wert und die Zeit hinzu } } // Entferne das letzte Tilde-Zeichen (~) von der Zeichenkette cardChartString = cardChartString.slice(0, -1); // Ausgabe des formatierten Strings console.log(cardChartString); // Speichern des formatierten Strings in einem neuen Datenpunkt setState('0_userdata.0.Stromboerse.cardChartString.ACTUAL', cardChartString); } else { console.log("Das Eingabeformat ist nicht korrekt oder der Datenpunkt enthält keine gültigen Daten."); } // Abrufen des maximalen Wertes aus dem Datenpunkt '0_userdata.0.Stromboerse.max' let maxValue = getState('0_userdata.0.Stromboerse.max').val; // Sicherstellen, dass der Maximalwert vorhanden und eine gültige Zahl ist if (maxValue && !isNaN(maxValue)) { // Berechnen des nächsten Vielfachen von 10, das größer oder gleich dem Maximalwert ist let yScaleMax = Math.ceil(maxValue / 10) * 10; // Rundet auf das nächste Vielfache von 10 // Wenn der Maximalwert 0 ist, setzen wir die Y-Skala auf [0, 10] als Minimum if (yScaleMax === 0) { yScaleMax = 10; } // Erstellen der Y-Skala mit Schritten von 10 let yScale = []; for (let i = 0; i <= yScaleMax; i += 10) { yScale.push(i); } // Formatieren der Y-Skala als Array-Zeichenkette im gewünschten Format let yScaleString = "[" + yScale.join(", ") + "]"; // Beispielhafte Ausgabe des formatierten Y-Scale-Strings console.log(yScaleString); // Speichern der Y-Skala im gewünschten Format in einem neuen ioBroker-Datenpunkt setState('0_userdata.0.Stromboerse.cardChartString.yscale', yScaleString); } else { console.log("Der Maximalwert ist ungültig oder fehlt."); } });ACTUAL
23.8^12~23.0^1~22.6^2~22.6^3~23.0^4~24.5^5~28.3^6~35.3^7~32.8^8~27.3^9~26.3^10~25.4^11~24.7^12~26.3^1~27.0^2~32.7^3~40.2^4~56.4^5~44.6^6~31.6^7~27.7^8~24.7^9~24.2^10~22.8^11~22.8^12yscale
[0, 10, 20, 30, 40, 50, 60]wie kann ich nun anstatt der yAxisTicks festen Wert meine Werte aus einem DP verwenden?
Leer lassen [] bringt mir nichts, da dann keine Werte auf der Y-Scala stehen. -
@australien
Lass mal den Parameter komplett weg. Das Script sollte die Scala selber berechnen.
Farbe gibt es nur eine. -
@tt-tom wenn ich ihn komplett weg lasse, unter kommentar setzte, bekomme ich folgende Warnung/Fehler
id: '0_userdata.0.Stromboerse.cardChartString', yAxis: 'Preis [ckW]', // yAxisTicks: [], onColor: Redscript.js.NSPanel.Panel_Küche_241006_4_4_0_6: error at function GenerateChartPage: Page item 0_userdata.0.Stromboerse.cardChartString yAxisTicks is undefined and unable to be calculated!bei [] stehen wie gesagt keine Werte auf der Scala.
Beim Anklicken der Werte werden auch nur bis zur ca Hälfte Werte auf den Screen zu schreiben. (ist mir aber relativ egal) -
oh ja, das funktioniert zur Zeit nur bei der Linienchart, beim Blockchart greift die Analyse nicht. ich sehe mir das an und melde mich wieder.
ich habe da ein Script in meiner Sammlung, dieses berechnet die Werte selber und trägt sie dann in einen Datenpunkt ein.
https://github.com/tt-tom17/MyScripts -
Kann ich die Farbe von Buttons Ereignisbezogen anpassen?
Habe nachfolgende Button im NSPanel{ "type": "cardGrid", "heading": "Übersicht Wohnung", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: "alias.0.NSPanel.Übersicht.Anwesenheit_Hand", icon: 'power', icon2: 'power', onColor: Green, offColor: Red, name: 'Anwesenheit' }, { id: "alias.0.NSPanel.Übersicht.Kameras_Hand", icon: 'video-outline', icon2: 'video-off-outline', onColor: Green, offColor: Red, name: 'Kameras' },Ich hätte gerne die Farbe bei "nicht anwesend" (false) auf rot, bei Betätigung wird das Objekt auf true umgeschaltet und dann sollte die Farbe auf Grün wechseln.
Sollte quasi als Taster funktionieren. -
@gregors
sollte so funktionieren wie du es geschrieben hast. Wo ist jetzt dein Problem? -
Die Buttons ändern die Farbe nur wenn ich sie betätige.
Ich hätte gerne den Status angezeigt.
Anwesenheit_Hand überschreibt die Anwesenheit aus dem Adapter fb-checkpresence
Wenn der Adapter fb-checkpresence noch nicht umgeschaltet hat, möchte ich mit dem Button Anwsenheit_Hand schon vorab auf Presenz umschalten und die entsprechenden Aktoren wieder einschalten.
Da keiner Zuhause ist, sollte der Button rot sein und nach Betätigung grün werden.
Der letzte Zustand bleibt dann auch stehen.
Betätigung des grünen Buttons -> Button wird rot und bleibt auch so.
Ist schwierig zu beschreiben. -
@gregors
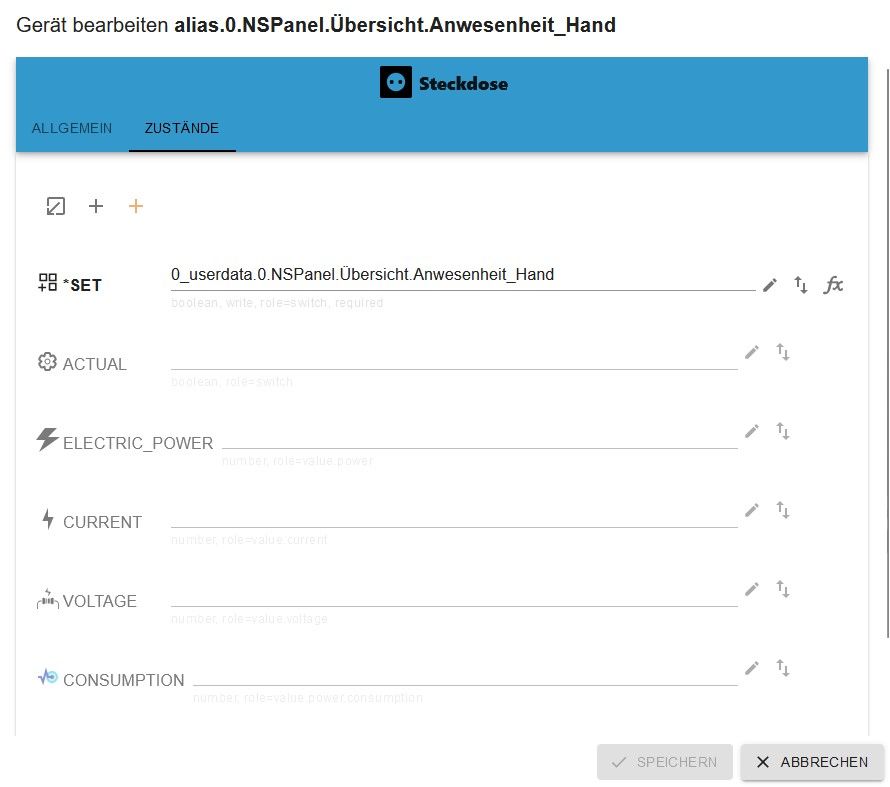
Ich gehe mal davon aus, das du dir dafür einen Alias angelegt hast. Welchen Typ hast du genutzt? Ich hätte Licht oder Steckdose genutzt. -
@tt-tom
Mein Alias ist vom Typ Steckdose.
-
Der Actual fehlt, da würde ich entweder den DP vom fb-presends nehmen oder den selben wie bei Set.
-
@tt-tom
danke, funktioniert auch bei diesem Diagram so.yAxisTicks: '0_userdata.0.Stromboerse.cardChartString.yscale',nun habe ich eine weiter Frage, kann man ein Blockdiagram mit einem Liniendiagram überlappen?
Ich würde gerne den Durchschnittswert darüber legen. -
@australien
nein -
@tt-tom dachte mir schon so etwas.
Noch eine andere Frage dazu.
Ist es möglich im heading zum Text eine Variable anzuhängen?
Wie zB solet CardChartawattar: PageType = { 'type': 'cardChart', 'heading': 'aWATTar ' + Datenpunkt + ' c/kWh', -
Das würde exakt einmal zur Laufzeit funktionieren. Und zwar zum Start des Skriptes, voausgesetzt es würde getState("DP").val verwendet werden. Solange das Skript läuft, hätte es keinen Einfluss auf Veränderungen dieses Datenpunktes, da der Header nicht getriggert wird.
-
@armilar Die Erfahrung habe ich auch gemacht, darum die Frage ob es da eine andere Lösung gibt.
Ich nehme mal an, nein. Ist aber weiters kein Problem.Danke Euch für Eure Hilfe und den permanenten Support!
-
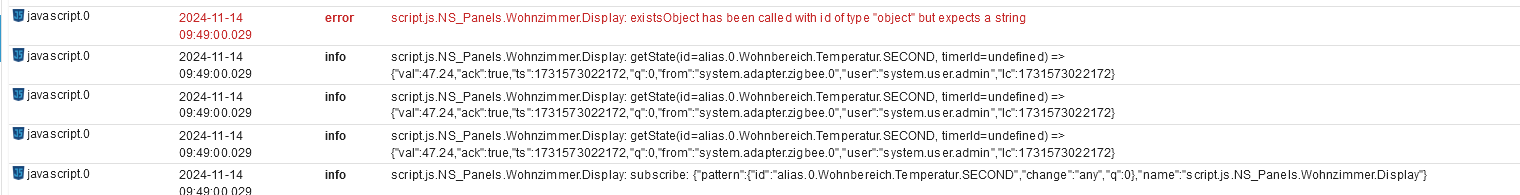
Hallo Leute, ich habe mich mal wieder nach längerer Zeit beim iobroker umgesehen und bekomme vom Script minütlich 4 Fehler. ich füge mal ein Bild hinzu. Vielleicht gibt es dort schnelle Abhilfe. vielen Dank schonmal im Voraus.

-
da es im Minutentakt ist gehe ich mal von dem Screensaver aus, hast du dort einen DP für die Temperatur hinterlegt?
prüfe bitte mal was zigbee da in diesen Datenpunkt jetzt schreibt.wenn ich falsch liege, bitte mehr Infos liefern.
Scriptversion
javascript Adapter
welche CardConfig Teil der Card
ggf das Script auf Debugmodus stellen und den Teil der Fehlermeldung posten
PS: bitte keine Bilder von Codezeilen oder Log-Auszügen,
Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
ja, die Fehler kommen vom Screensaver. Ich habe Aliase erstellt und diese mit dem Script verbunden. Ich weiß, dass es in der Vergangenheit ohne Fehler funktionierte.
ScriptVersion 4.3.1.4
JavaScript 8.8.3 -
oh wow, ich sehe gerade das meine script version mehr als alt ist
 ich aktualisiere das mal.
ich aktualisiere das mal.