NEWS
SONOFF NSPanel mit Lovelace UI
-
Ist es möglich per Blockly den Screensaver anzustoßen?
Bei mir bleibt er hin- und wieder in einer Page stehen. Dann hilft nur noch der Neustart -
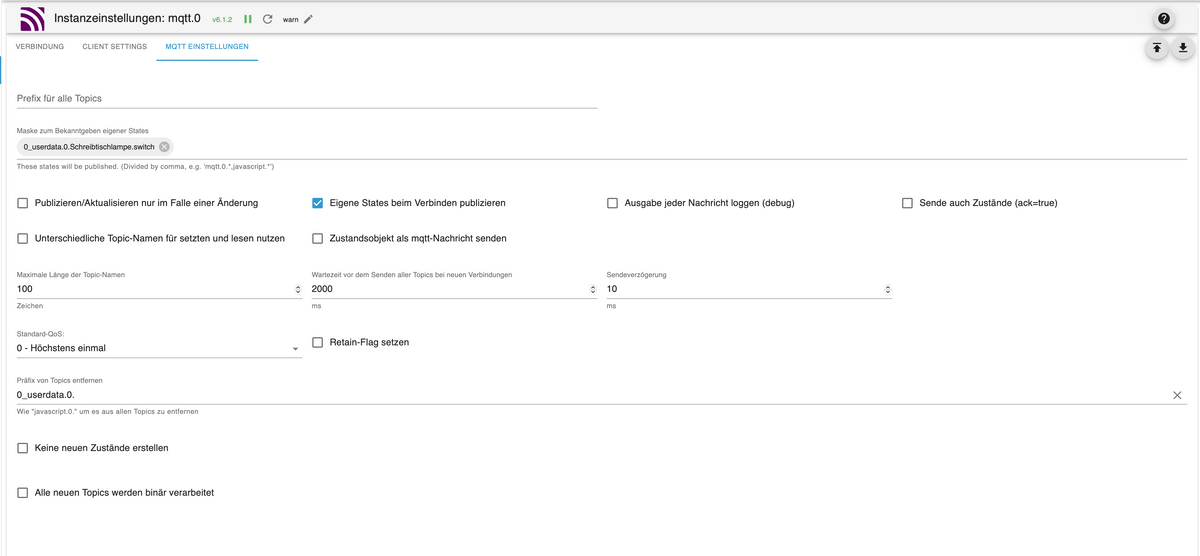
das Geheimnis liegt in den Einstellungen des Adapter

hier habe ich zum Beispiel einen Datenpunkt aus 0_userdata.0. an den MQTT-Server gesendet. Die Liste kannst du beliebig erweitern.
Wenn alle Tonics unter dem selben Pfad liegen, kannst du wie du unten sehen kannst den Anfang löschen. In meinem Fall 0_userdata.0.
damit kommt nur noch Schreibtischlampe.switch an. -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
- Kann man auch 2 Kurven in einem Chart darstellen (Temperatur / Feuchte)?
nein
- Wie bekomme ich es hin, dass die 2 weiteren Charts als Unterseite der ersten Chart-Seite dargestellt werden?
auf Subpages kommst du nur mit einem "link" über in Icon
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Ist es möglich per Blockly den Screensaver anzustoßen?
ja, mit
0_userdata.0.NSPanel.1.Config.rebootNSPanelbin aber kein Freund von Rauchniedrighaltern
Bei mir bleibt er hin- und wieder in einer Page stehen. Dann hilft nur noch der Neustart
Warum lösen wir das Problemchen nicht?
-
Kann/Konnte man das nicht mal über die Page ID laden?
Bin mir sicher das hab ich schon mal gemacht.Edit:
Ok, scheinbar hat der Screensaver keine PageID, was auch logisch ist, irgendwie.
Könnte man dem Screensaver eine ID beibringen, die man über den 0_userdata.0.NSPanel.1.PageNavi bedienen kann? -
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Könnte man dem Screensaver eine ID beibringen, die man über den 0_userdata.0.NSPanel.1.PageNavi bedienen kann?
Die HMI sendet mit Ablauf des Timeout eigenständig z.B. ein.
{"CustomRecv":"event,sleepReached,cardGrid"}EDIT: halte es aber immer noch für richtiger, die Ursache für ein Problem zu finden, als irgendwelche Gimmicks zu entwickeln, die weitere Probleme schaffen... (auch so ne ioBroker-User-Unart sich mit Workflows über Wasser zu halten bis es einer richtet)
Das der Screensaver nicht kommt, muss ja auch Ursachen haben... z.B. Kommunikationsproblem (falls sporadisch bei allen Seiten) oder AOD-Seite, etc...
-
Können wir machen.
Welche Infos brauchst du? -
Zunächst einmal an die Ursache kommen...
Wann und wie oft passiert das? Ist es immer die gleiche Seite oder passiert das auch bei anderen Seiten? Falls ja, bei welchen Seitenvariablen.
Taucht das Problem ständig auf oder nur ab und zu (ggfs. mit welchen Abständen)
Hier benötigen wir erst mal Infos. Wenn es aktiv stattfindet, dann mal Infos zur Seite senden, in der nicht zurück in den Screensaver geschaltet wird.
-
Passiert nicht immer. Konnte bis dato auch kein System dabei finden.
Eben war es die Alarmpage.
Aber auch aus dem Service kommt es nicht immer zurück in den Screensaver. -
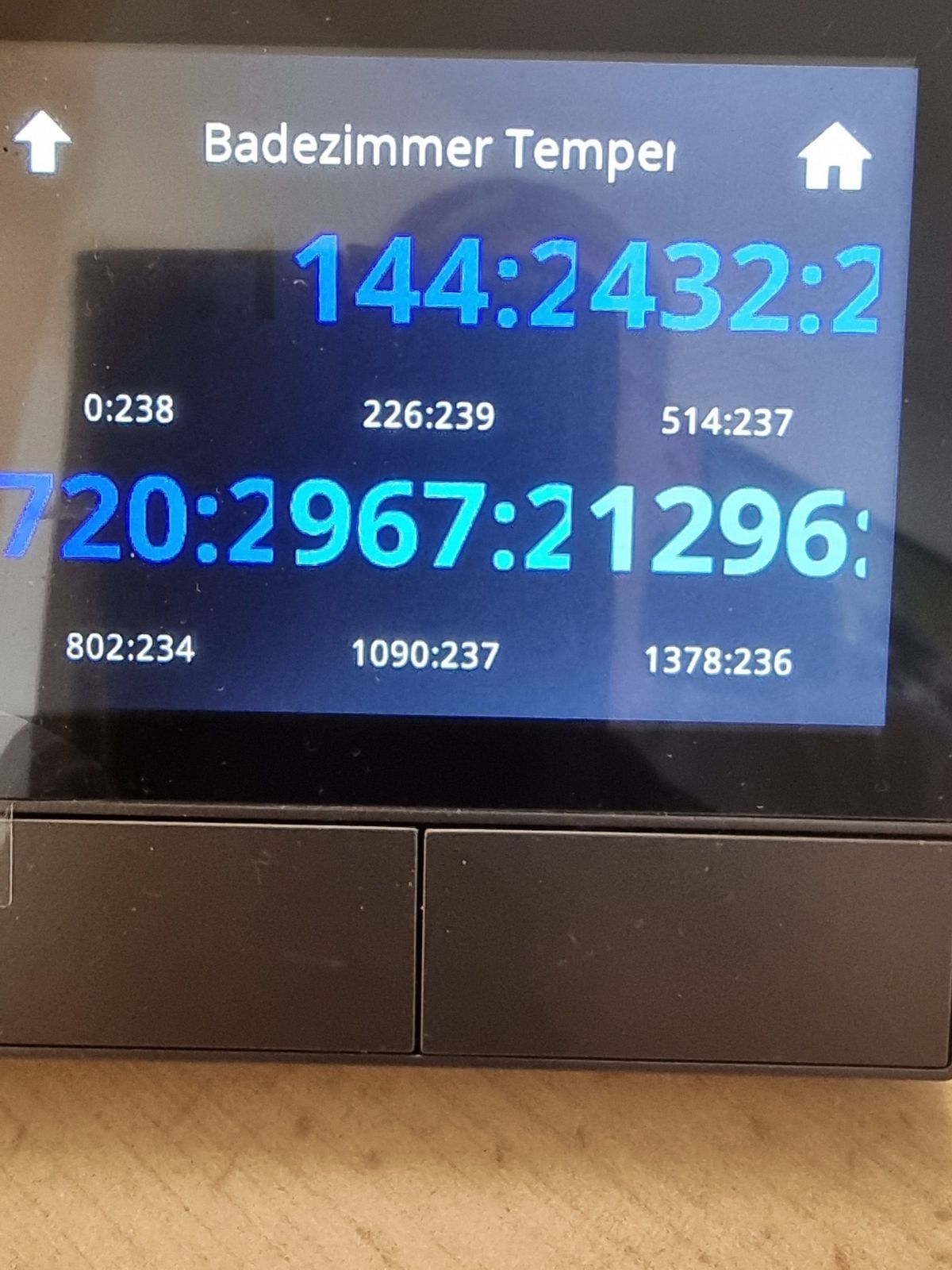
Habe aber zur Zeit ein größeres Problem mit der Darstellung meiner Chart-Seiten.
Gestern hatte ich das Problem mit der Darstellung beim Sprung auf die Seiten über den buttonPress2,bPrev,button,
nach löschen der Subpages und Wiederherstellung des alten Zustands (einzelne Seiten) habe ich jetzt das selbe Problem mit dem rechten Pfeil.

Ich habe mir eine Naviseite mit Icons gebaut, sobald ich den entsprechenden Chart auswähle kommt ebenfalls die obige Anzeige. Gehe ich rückwärts funktionieren die Charts einwandfrei.
let Charts_1: PageType = { 'type': 'cardGrid', 'heading': 'Diagramme Temp.', 'useColor': true, 'items': [ { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_AZ', name: 'Arbeitszimmer' }, { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_WZ',name: 'Wohnzimmer' }, { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_Bad',name: 'Badezimmer' }, ] }; -
zeige bitte mal auch die Page config von den Charts und die beiden Array Pages und Subpages, versuche das mal nachzustellen.
EDIT: habe mal dein Versuch bei mir nachgestellt und keine Fehler festgestellt. Also bitte mal deine Einstellungen posten.
-
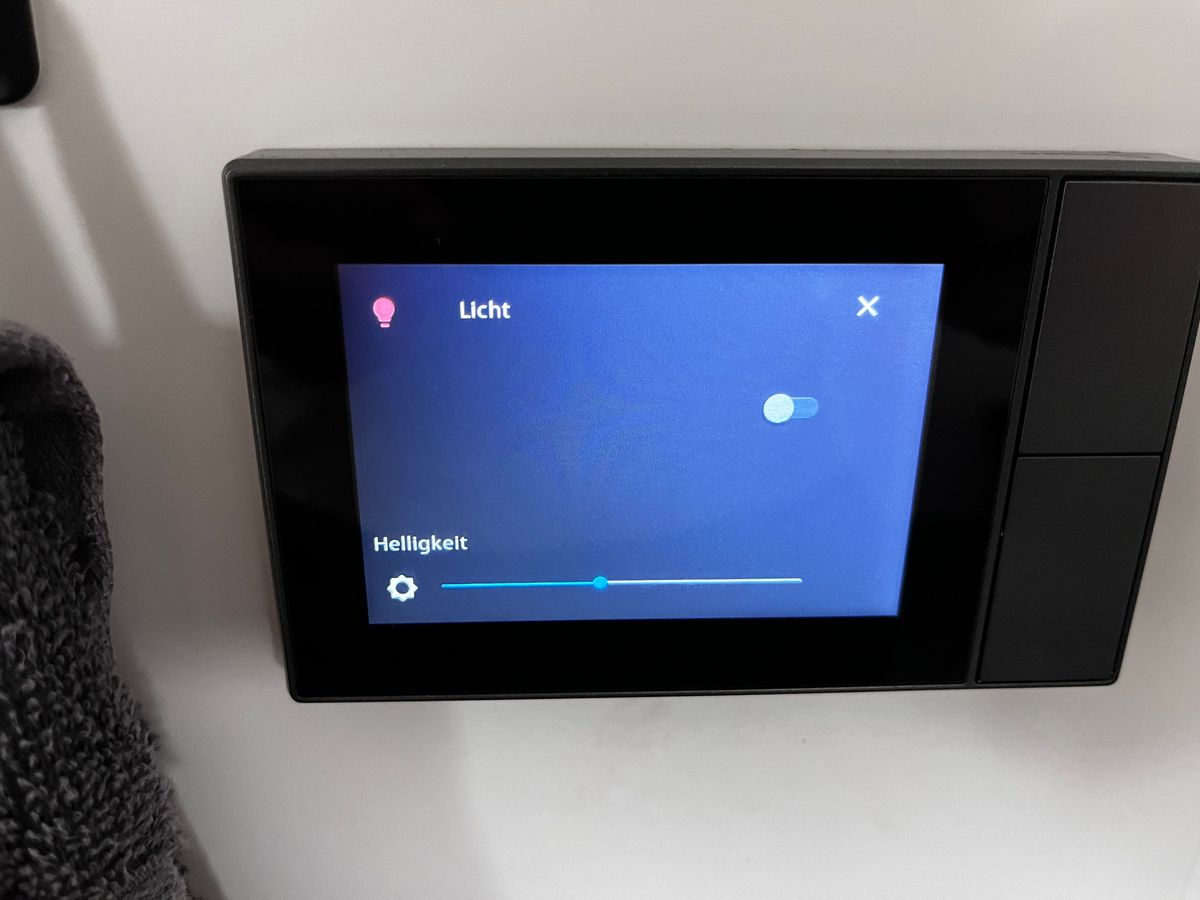
@tt-tom
Bekomme ich den Schieberegler für das Licht irgendwie größer?
-
@lustig29 sagte in SONOFF NSPanel mit Lovelace UI:
Bekomme ich den Schieberegler für das Licht irgendwie größer?
Nein, ist so fix in der HMI verankert. Es gibt noch eine zweite Popup Light Page, die ist aber Beta Status. Den aktuellen Stand dazu kenne ich nicht, vielleicht kann @Armilar dazu etwas sagen.
-
Ein paar Zeilen unter den Konfigurationen:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________hatte ich das mal parametriebar gemacht.
const Sliders2: number = 0;in
const Sliders2: number = 1;ändern. Habe das nach den anfänglichen Fehlern nie weiter betrachtet und benötige es auch nicht wirklich.
Sollte es Fehler geben, dann direkt einen Feature Request unter HMI und nicht ioBroker machen.
Es wird beim Startup nur ein weiteres Flag an die HMI gesendet und dann wird popupLights2 statt popupLights genutzt. Ist auch nur bei den Lights und Socket in der HMI implementiert.
-
@ilovegym
Dein DEV Test zu den "hidden Cards" kann starten


Nach erfolgreichem Test werden wir es ins Stable schieben...
Folgende Punkte sind enthalten.
- 13.06.2024 - v4.4.0.2 Calculated energy consumption in relation to dimming mode and relay state (not the energy consumption of the outputs) - 13.06.2024 - v4.4.0.3 Check prefix '.tele.' in config.NSPanelReceiveTopic - 13.09.2024 - v4.4.0.4 New Feature: Hidden Carts-
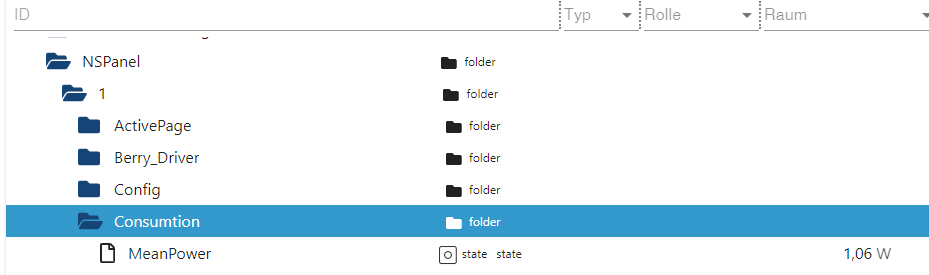
es gibt unter 0_userdata.0. einen weiteren Datenpunkt, der den aktuellen errechneten Strom-Verbrauch des NSPanels visualisiert (armilar)

-
der MQTT-Verbindungsparameter .tele. wird überprüft, da es in der Vergangenheit zu viele Einstellungsverwechselungen mit .stat. gab (tt-tom)
-
die Hidden Cards sind jetzt im Test (armilar)
1) Header, Servicemenü und den Code unterhalb:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________im Skript austauschen.
2) Konfiguration
unter der Seitenvariable für die Seite den folgenden Parameter hinzufügen:
'hiddenByTrigger': true,Jede Seitenvariable, die diesen neuen Parameter hat, wird berücksichtigt.
Achtung: Die 1. Seite im Page-Array unter "pages" darf diesen Parameter nicht haben und muss immer erreichbar sein.
Beispiel:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'hiddenByTrigger': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 500, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };3.) Trigger-Datenpunkt
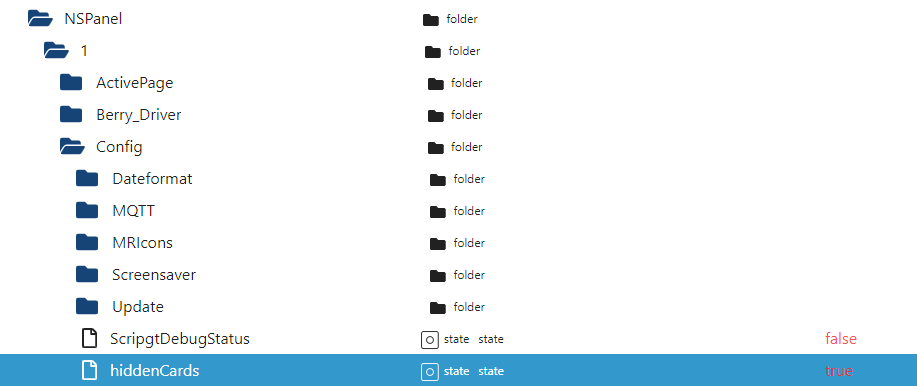
Unter 0_userdata.0...

findest du den Datenpunkt, mit dem du zur Laufzeit die hiddenCards (versteckte Seiten) aus- oder einblenden kannst. -
Sperrung von Subpages und Erweiterung des Service Menü (tt-tom)
@TT-Tom hat noch Funktionen zur Sperrung von Subpages implementiert
1.) Anwendung analog der hiddenCards mit:
'hiddenByTrigger': true,Beim Aufruf einer Subpage, ist der Menüpunkt zwar zu sehen, jedoch wird der Aufruf zur nächst tieferen Level-Seite verhindert.
2.) Die Funktion der "hidden Cards" kann auch im Service-Menü aktiviert werden unter:
Einstellungen --> Skript --> ausgeblendete Seiten
So ich denke das wars auch schon.
Viel Spaß beim Testen
VG
Armilar & TT-Tom
EDIT: hehe - da habe ich vergessen zu beschreiben, wo du den Code der 4.4.0.4 findest:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NSPanelTs.ts
-
-
Hier die Config der Charts:
let CardLChart_AZ: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'items': [<PageItem>{ id: 'alias.0.NSPanel.Temperaturen.AZ', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] }; let CardLChart_WZ: PageType = { 'type': 'cardLChart', 'heading': 'Wohnzimmer Temperatur', 'items': [<PageItem>{ id: 'alias.0.NSPanel.Temperaturen.WZ', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] }; let CardLChart_Bad: PageType = { 'type': 'cardLChart', 'heading': 'Badezimmer Temperatur', 'items': [<PageItem>{ id: 'alias.0.NSPanel.Temperaturen.Bad', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ //NSPanel_Service, //Auto-Alias Service Page Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) Buero_Alarm, Fenster, Rolladen, Radiosender, Charts_1, CardLChart_AZ, CardLChart_WZ, CardLChart_Bad, WLAN, ],Die SubPages gibt es nicht mehr. Habe ich wieder gelöscht, da ich damit nicht zufrieden war.
Wo finde ich die ArrayPages?
-
Bei der Sonos Card habe ich noch "Probleme" mit dem Lautstärken Slider. Der zuckt, bzw. reagiert manchmal nicht richtig. Ist hierzu schon was bekannt?
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wo finde ich die ArrayPages?
das sind Array für Pages und darunter ist subpages
pages: [ //NSPanel_Service, //Auto-Alias Service Page Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) Buero_Alarm, Fenster, Rolladen, Radiosender, Charts_1, CardLChart_AZ, CardLChart_WZ, CardLChart_Bad, WLAN, ],welche Script version hast du im Einsatz ?
'items': [<PageItem>{<PageItem>gibt es mit der aktuellen Version nicht mehr. einfach raus löschen. -
@tt-tom
<PageItem> hebe ich gelöscht.Hier das komplette Array für Pages und SubPages:
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ //NSPanel_Service, //Auto-Alias Service Page Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) Buero_Alarm, Fenster, Rolladen, Radiosender, Charts_1, CardLChart_AZ, CardLChart_WZ, CardLChart_Bad, WLAN, ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ],Ich nutze das TypeScript v4.4.0.1, NSPanel ist Firmwaremäßig auf dem aktuellen Stand
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Pages würde ich so anpassen, sonst ist die UnlockPage immer die Erste (id 0)
pages: [ Buero_Alarm, Fenster, Rolladen, Radiosender, Charts_1, CardLChart_AZ, CardLChart_WZ, CardLChart_Bad, WLAN, //NSPanel_Service, //Auto-Alias Service Page Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],kann an der Config der ChartSeiten keinen weiteren Fehler erkennen. Ich würde die die Anzahl der Ticks auf 5-7 begrenzen.
schick mal die aktuellen Daten vom Chart.