NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar genau das passiert. Die Eingabe kommt nicht an.
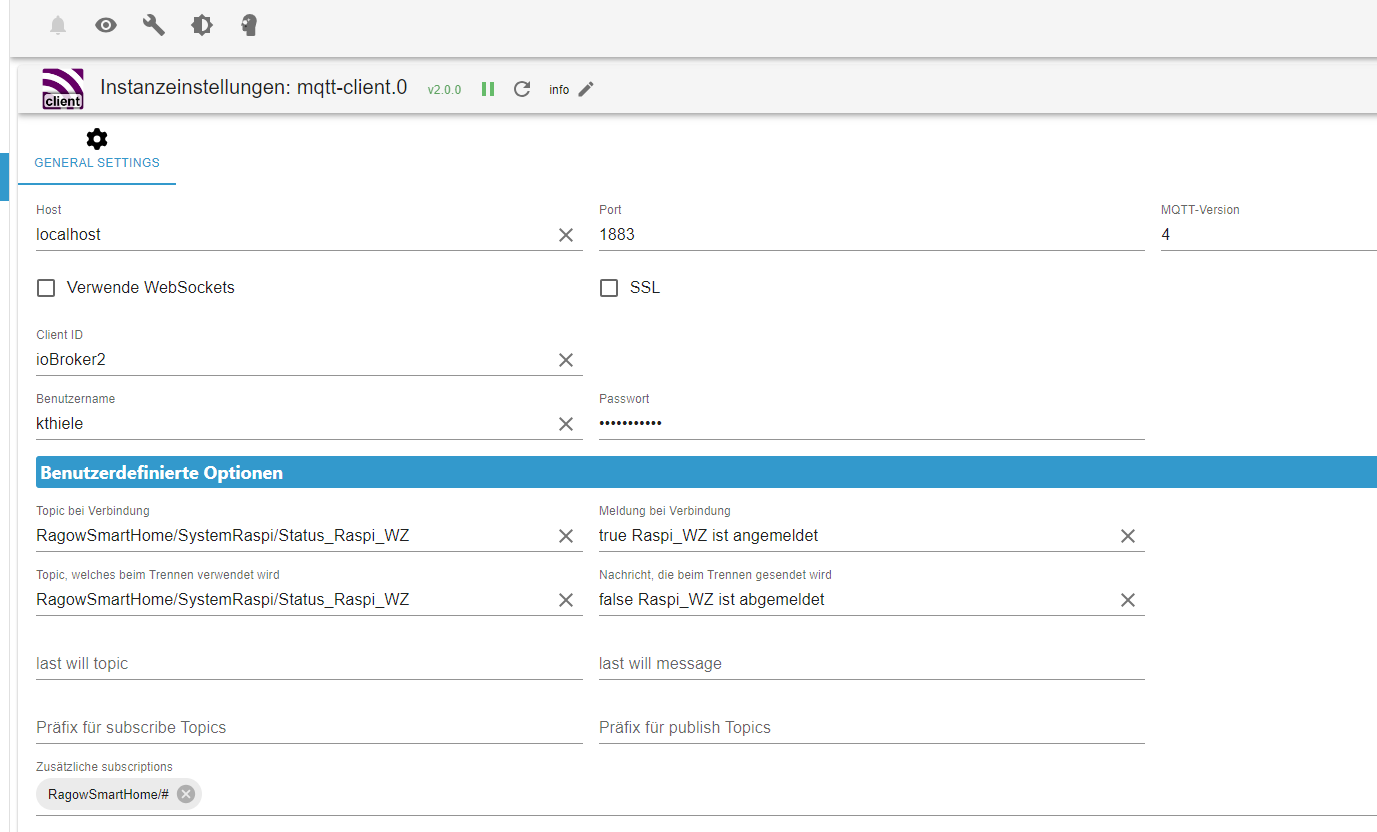
Zeige mal bitte alle Einstellungen von der mqtt Instanz.
-
Zeige mal bitte alle Einstellungen von der mqtt Instanz.
Ich habe den Client jedoch schon gelöscht und richte gerade den Broker/Client-Adapter als Client ein. Ziel: Instanz soll mqtt.0 werden.
-
Ich habe den Client jedoch schon gelöscht und richte gerade den Broker/Client-Adapter als Client ein. Ziel: Instanz soll mqtt.0 werden.
@kerschte_de
Okay so läuft es bei mir auch. -
Hier die Daten der beiden Datenpunkte:

0^17:00+60+120+180+240^21:00+300+360+420+480^01:00+540+600+660+720^05:00+780+840+900+960^09:00+1020+1080+1140+1200^13:00+1260+1320+1380~0:262~21:259~62:250~103:243~144:235~185:230~226:231~267:235~309:237~391:236~473:234~597:232~679:232~802:232~843:237~885:243~967:246~1008:246~1090:249~1214:252~1337:254~1419:255Aber die Seite müsste doch angezeigt werden, oder?
-
@kerschte_de
Okay so läuft es bei mir auch.Das Script habe ich nun angepasst und MQTT läuft wieder auf dem ioB.
javascript.0 2024-09-05 18:31:20.888 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~65363~Sonne~06:24~~~~34351~Wind~6.1m/s~~~~34351~Böen~9.0m/s~~~~65535~Windr.~O~ javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum O valid?: false javascript.0 2024-09-05 18:31:20.866 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum 2024-09-05T06:24:00+02:00 valid?: true javascript.0 2024-09-05 18:31:04.386 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleMessage -> sleepReached javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.147 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~63878~Do~15° 33°~~~~65504~Fr~14° 30°~~~~38066~Sa~17° 32°~~~~65504~So~17° 32°~ javascript.0 2024-09-05 18:30:55.808 error script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: AxiosError: getaddrinfo ENOTFOUND undefined at Function.AxiosError.from (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/AxiosError.js:92:14) at RedirectableRequest.handleRequestError (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/adapters/http.js:620:25) at RedirectableRequest.emit (node:events:519:28) at RedirectableRequest.emit (node:domain:488:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:531:35) at ClientRequest.emit (node:domain:488:12) at emitErrorEvent (node:_http_client:108:11) at Socket.socketErrorListener (node:_http_client:511:5) at Socket.emit (node:events:519:28) at Axios.request (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { hostname: 'undefined', syscall: 'getaddrinfo', code: 'ENOTFOUND', errno: -3008, config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http', 'fetch' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://undefined/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _events: { close: undefined, error: [Function: handleRequestError], prefinish: undefined, finish: undefined, drain: undefined, response: [Function: handleResponse], socket: [Function: handleRequestSocket] }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17580812, [Symbol(kBufferedValue)]: null }, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: 'undefined', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _eventsCount: 3, _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 0ab3228bdcbf4434805cb5f56bb6a367-b33093e5bdb0da64\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.7.6,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=0ab3228bdcbf4434805cb5f56bb6a367\r\n' + 'Host: undefined\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: [Function: emitRequestTimeout], upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: 'undefined', protocol: 'http:', _redirectable: [Circular *1], [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://undefined/cm?cmnd=Status0', [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false }, cause: Error: getaddrinfo ENOTFOUND undefined at GetAddrInfoReqWrap.onlookupall [as oncomplete] (node:dns:120:26) { errno: -3008, code: 'ENOTFOUND', syscall: 'getaddrinfo', hostname: 'undefined' }} javascript.0 2024-09-05 18:30:54.117 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.858 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.231 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.230 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.226 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage--> Das Display ist ERWACHT !!! <--
-
Das Script habe ich nun angepasst und MQTT läuft wieder auf dem ioB.
javascript.0 2024-09-05 18:31:20.888 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~65363~Sonne~06:24~~~~34351~Wind~6.1m/s~~~~34351~Böen~9.0m/s~~~~65535~Windr.~O~ javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum O valid?: false javascript.0 2024-09-05 18:31:20.866 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum 2024-09-05T06:24:00+02:00 valid?: true javascript.0 2024-09-05 18:31:04.386 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleMessage -> sleepReached javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.147 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~63878~Do~15° 33°~~~~65504~Fr~14° 30°~~~~38066~Sa~17° 32°~~~~65504~So~17° 32°~ javascript.0 2024-09-05 18:30:55.808 error script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: AxiosError: getaddrinfo ENOTFOUND undefined at Function.AxiosError.from (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/AxiosError.js:92:14) at RedirectableRequest.handleRequestError (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/adapters/http.js:620:25) at RedirectableRequest.emit (node:events:519:28) at RedirectableRequest.emit (node:domain:488:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:531:35) at ClientRequest.emit (node:domain:488:12) at emitErrorEvent (node:_http_client:108:11) at Socket.socketErrorListener (node:_http_client:511:5) at Socket.emit (node:events:519:28) at Axios.request (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { hostname: 'undefined', syscall: 'getaddrinfo', code: 'ENOTFOUND', errno: -3008, config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http', 'fetch' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://undefined/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _events: { close: undefined, error: [Function: handleRequestError], prefinish: undefined, finish: undefined, drain: undefined, response: [Function: handleResponse], socket: [Function: handleRequestSocket] }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17580812, [Symbol(kBufferedValue)]: null }, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: 'undefined', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _eventsCount: 3, _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 0ab3228bdcbf4434805cb5f56bb6a367-b33093e5bdb0da64\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.7.6,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=0ab3228bdcbf4434805cb5f56bb6a367\r\n' + 'Host: undefined\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: [Function: emitRequestTimeout], upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: 'undefined', protocol: 'http:', _redirectable: [Circular *1], [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://undefined/cm?cmnd=Status0', [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false }, cause: Error: getaddrinfo ENOTFOUND undefined at GetAddrInfoReqWrap.onlookupall [as oncomplete] (node:dns:120:26) { errno: -3008, code: 'ENOTFOUND', syscall: 'getaddrinfo', hostname: 'undefined' }} javascript.0 2024-09-05 18:30:54.117 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.858 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.231 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.230 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.226 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage--> Das Display ist ERWACHT !!! <--
@kerschte_de
Na dann kann es ja weiter gehen, viel Spaß noch. -
@kerschte_de
Na dann kann es ja weiter gehen, viel Spaß noch. -
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lustig29
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…Wie genau mache ich das rückgängig?
Über den userdata_Datenpunkt kann ich die Relais an und aus schalten. Per Taste am Gerät passiert aber nichts. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lustig29
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…Wie genau mache ich das rückgängig?
Über den userdata_Datenpunkt kann ich die Relais an und aus schalten. Per Taste am Gerät passiert aber nichts. -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
SetOption73 0
Perfekt. Danke für die schnelle Hilfe.
-
Wollte es alleine versuchen, aber es klappt einfach nicht.
Ich habe 3 elektrische Rolläden.
Dazu wollte ich eine Seite bauen, wo der Zustand der einzelnen Rolläden dargestellt wird.
Die Idee war das "blinds-horizontal" Icon zu nutzen. Daneben der Stellwert der Rollade. Dazu noch 2 Pfeile "hoch" und "runter". Das Icon sollte die Farbe wechseln, Grün bei Wert <10%, Rot >75%.
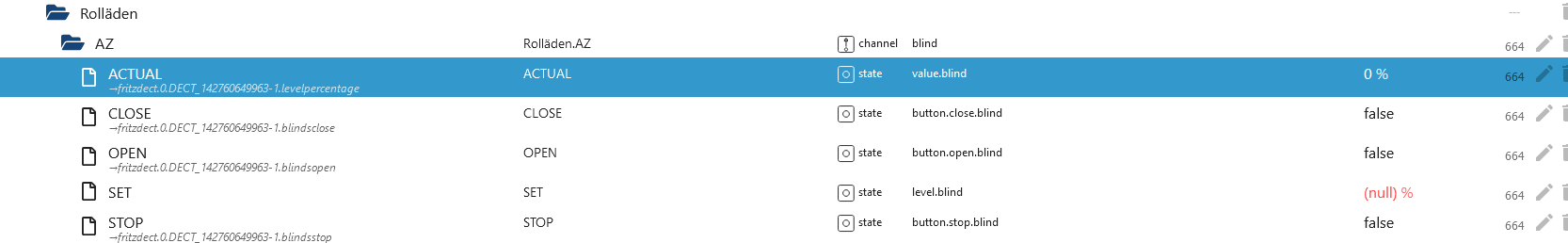
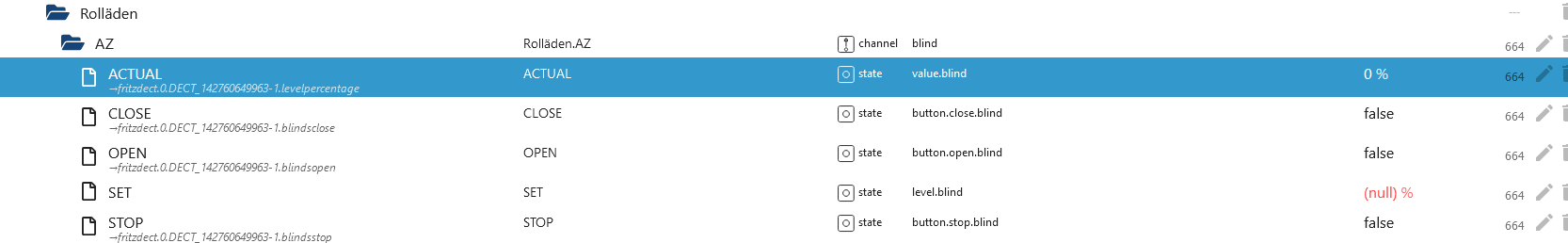
Als Alias habe ich 4 Werte angelegt.

// Rolläden let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'window-shutter', name: 'Rolladen test', interpolateColor: true}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.CLOSE', icon: "'button1Page', name: 'runter'}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.OPEN', icon: 'button2Page', name: 'hoch'}, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'blinds-horizontal', name: 'Büro'}, ] };Es wird nur die leere Page mit der Überschrift angezeigt.
-
Wollte es alleine versuchen, aber es klappt einfach nicht.
Ich habe 3 elektrische Rolläden.
Dazu wollte ich eine Seite bauen, wo der Zustand der einzelnen Rolläden dargestellt wird.
Die Idee war das "blinds-horizontal" Icon zu nutzen. Daneben der Stellwert der Rollade. Dazu noch 2 Pfeile "hoch" und "runter". Das Icon sollte die Farbe wechseln, Grün bei Wert <10%, Rot >75%.
Als Alias habe ich 4 Werte angelegt.

// Rolläden let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'window-shutter', name: 'Rolladen test', interpolateColor: true}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.CLOSE', icon: "'button1Page', name: 'runter'}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.OPEN', icon: 'button2Page', name: 'hoch'}, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'blinds-horizontal', name: 'Büro'}, ] };Es wird nur die leere Page mit der Überschrift angezeigt.
-
du braucht bei den Seiten nur den Channel angeben, den Rest sucht sich das Script selber.
alias.0.NSPanel.Rolläden.AZTop. Funktioniert.
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?Es wird aber nur das AZ angezeigt.
let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ', name: 'Arbeitszimmer' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZTüre', name: 'Wohnzimmer Türe' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZFenster', name: 'Wohnzimmer Fenster' }, ] };Bei jedem Bildwechsel blinkt die Seite kurz 2 mal ???
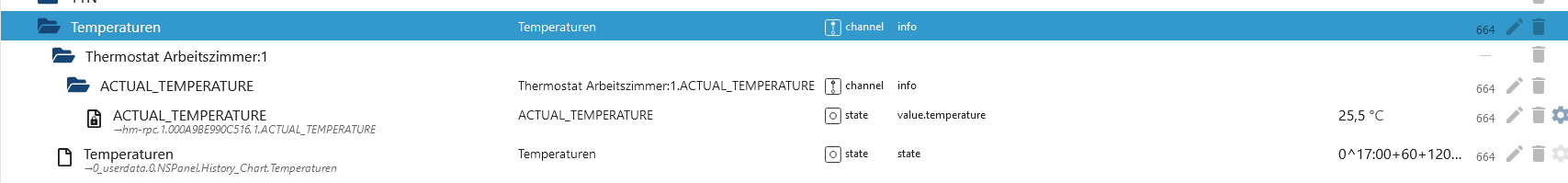
Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
Leider hab ich darin herumgemehrt und jetzt weiß ich nicht mehr was alles falsch ist und bei über 6300 Threats :confounded:const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = 'Temperatur AZ', let SensorName = 'Temperatur WZ', let SensorName = 'Temperatur Bad', // 'EG.Gaeste_WC.Temperatur', // 'EG.Wohnzimmer.Temperatur', ; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer const Sensor = [].concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer const Sensor = [].concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer // .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] ... -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?
onColor und offColor. hier ein Beispiel. wichtig alles größer 0 ist on und 0 ist off
{ id: 'alias.0.NSPanel.allgemein.Rollo', onColor: White, offColor: Red, name: 'Test Rollo', secondRow: 'Hier Text für 2. Zeile', minValueLevel: 1, maxValueLevel: 75, minValueTilt: 100, maxValueTilt: 0, },Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
kannst du es noch mal genauer definieren. Auf meinem Github und in der Wiki gibt es da Beispiele
EDIT: zeige mal die beiden Alias
-
-
Das war das richtige Script.
Allerdings bekomme ich da immer eine Fehlermeldung, die ich nicht deuten kann:javascript.0 19:06:04.619 error script.js.NSPanel_LChart_Temp: Invalid callFehler im Log:
javascript.0 2024-09-11 18:58:18.097 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-11 18:58:18.096 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:383:37) javascript.0 2024-09-11 18:58:18.096 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-11 18:58:18.096 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-11 18:58:18.096 error at Object.<anonymous> (script.js.NSPanel_LChart_AZ:62:54) javascript.0 2024-09-11 18:58:18.096 error Error in callback: TypeError: Cannot read properties of undefined (reading 'ts') javascript.0 2024-09-11 18:58:18.053 error script.js.NSPanel_LChart_Temp: Invalid call influxdb.0 2024-09-11 18:58:18.052 error queries: Error: 1 Error happened while processing 1 queries influxdb.0 2024-09-11 18:58:18.052 warn Error in query "from(bucket: "iobroker")|> range(start: -24h)|> filter(fn: (r) => r["_measurement"] == "hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE")|> filter(fn: (r) => r["_field"] == "value")|> drop(columns: ["from", "ack", "q"])|> aggregateWindow(every: 1h, fn: last, createEmpty: false)|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))|> yield(name: "_result")": HttpError: failed to initialize execute state: could not find bucket "iobroker"InfluxDB läuft in einem lxc-Container.
Verbindungstest ist erfolgreich.Brauche ich die DB überhaupt, ich wollte mit der History.0 arbeiten.
Hier mein angepasstes Script:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = ['Temperatur AZ', 'Temperatur WZ', 'Temperatur Bad']; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer .concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer .concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; }); -
Wenn ich das richtig gesehen habe, hattest du eine Instanz: influxdb.1
Zumindest findet er das Bucket nicht.
Also Check auf:
- Instanznummer ggfs. auf 1
- im Query Bucket-Name (könnte bei dir ja abweichend von "iobroker" sein)
Aber für history.0 haben wir andere Scripte im Wiki:
Ob du nu Influxdb2 oder History nutzen willst, sollte deine Entscheidung sein. Da History nichts anderes als Text auf die Platte (Filezugriffe sind in der Regel langsam) schreiben ist, dürfte Influx wohl um einiges performanter arbeiten.
-
Wenn ich das richtig gesehen habe, hattest du eine Instanz: influxdb.1
Zumindest findet er das Bucket nicht.
Also Check auf:
- Instanznummer ggfs. auf 1
- im Query Bucket-Name (könnte bei dir ja abweichend von "iobroker" sein)
Aber für history.0 haben wir andere Scripte im Wiki:
Ob du nu Influxdb2 oder History nutzen willst, sollte deine Entscheidung sein. Da History nichts anderes als Text auf die Platte (Filezugriffe sind in der Regel langsam) schreiben ist, dürfte Influx wohl um einiges performanter arbeiten.
-
Ich habe nur eine influxdb.0
Das History-Script nutze ich.
Es geht eigendlich um das Script um die Werte der Sensoren zu speichern.