NEWS
SONOFF NSPanel mit Lovelace UI
-
@kerschte_de Ich habe das Script noch einmal gestartet und die Meldungen direkt aus dem Logging kopiert:
5.9.2024, 17:08:51.013 [info ]: javascript.0 (3861) Compiling TypeScript source script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1 5.9.2024, 17:08:53.057 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: source code did not change, using cached compilation result... 5.9.2024, 17:08:53.316 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.323 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.329 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.334 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.339 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.344 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.350 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.355 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.361 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.368 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.374 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.386 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.396 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.402 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.406 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.410 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.415 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.420 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.424 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.428 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.433 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.438 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.442 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.447 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.453 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.458 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.463 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.468 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.473 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.477 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.482 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.486 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.490 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.495 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.500 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.504 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.508 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.512 [error]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Error: Cannot find module 'dayjs' 5.9.2024, 17:08:53.525 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: setObjects enabled - create Alias Channels possible 5.9.2024, 17:08:53.544 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: weather alias for accuweather.0. already exists 5.9.2024, 17:08:53.692 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: registered 32 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 5.9.2024, 17:08:54.349 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Desired TFT Firmware: 53 / v4.4.0 5.9.2024, 17:08:54.349 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Installed TFT Firmware: 53 / v4.4.0 5.9.2024, 17:08:54.468 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Debug mode disabled 5.9.2024, 17:08:55.595 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Desired TFT Firmware: 53 / v4.4.0 5.9.2024, 17:08:55.596 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Installed TFT Firmware: 53 / v4.4.0 5.9.2024, 17:08:58.016 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Start MQTT-Port-Check ------------------------------------- 5.9.2024, 17:08:58.016 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: -- admin.0 - 8081 5.9.2024, 17:08:58.016 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: -- influxdb.0 - 8086 5.9.2024, 17:08:58.017 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: -- mqtt-client.0 - 1883 5.9.2024, 17:08:58.017 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: -- zigbee.0 - /dev 5.9.2024, 17:08:58.017 [warn ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Object "system.adapter.undefined" does not exist 5.9.2024, 17:08:58.017 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: End MQTT-Port-Check --------------------------------------- 5.9.2024, 17:09:01.783 [info ]: javascript.0 (3861) Stopping script script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1 5.9.2024, 17:09:02.051 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Desired TFT Firmware: 53 / v4.4.0 5.9.2024, 17:09:02.052 [info ]: javascript.0 (3861) script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Installed TFT Firmware: 53 / v4.4.0Das ist das Logging direkt im ioB Skript-Adapter (unter dem Fenster mit dem Script-Inhalt)
--> ah, und es sei noch erwähnt, dass ich nochmal Tasmota auf dem ESP32 auf 14.1.0 geupdatet habe ... nachdem der Flash geklappt hatte (siehe gestrigen Post)
Welche Daten kommen bei
Mqtt-Client……Tele.Result an. -
Welche Daten kommen bei
Mqtt-Client……Tele.Result an.Wahrscheinlich nur
event,startup,53,euDer CustomSend funktioniert nicht. Könnte man evtl. mal vom mqtt-client.0 auf den mqtt.0 umsteigen?
-
Wahrscheinlich nur
event,startup,53,euDer CustomSend funktioniert nicht. Könnte man evtl. mal vom mqtt-client.0 auf den mqtt.0 umsteigen?
@armilar genau das passiert. Die Eingabe kommt nicht an.
-
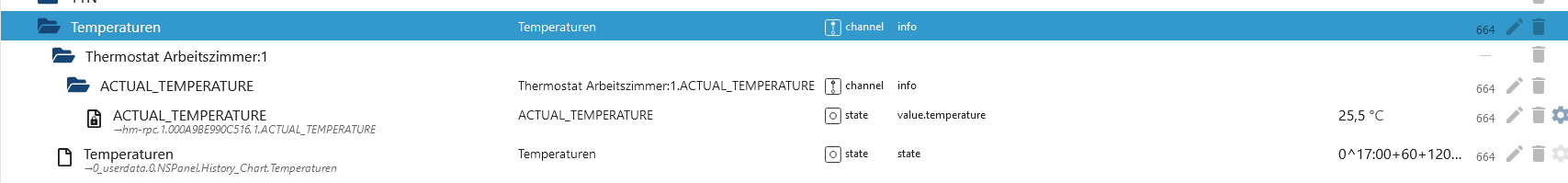
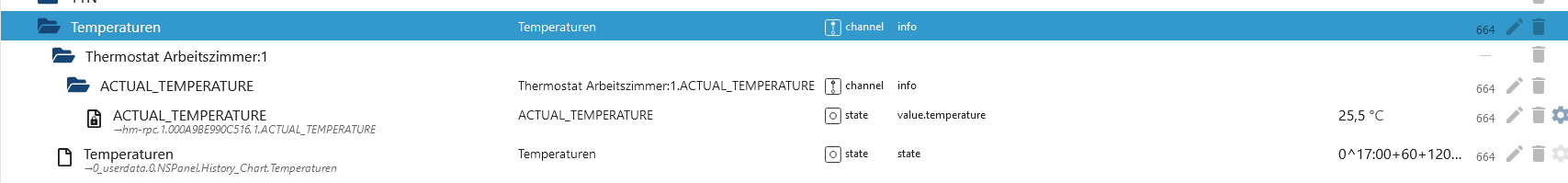
zeige mal die Objektdaten vom Alias Temperaturen und die Daten vom Datenpunkt Actual
Hier die Daten der beiden Datenpunkte:

0^17:00+60+120+180+240^21:00+300+360+420+480^01:00+540+600+660+720^05:00+780+840+900+960^09:00+1020+1080+1140+1200^13:00+1260+1320+1380~0:262~21:259~62:250~103:243~144:235~185:230~226:231~267:235~309:237~391:236~473:234~597:232~679:232~802:232~843:237~885:243~967:246~1008:246~1090:249~1214:252~1337:254~1419:255Aber die Seite müsste doch angezeigt werden, oder?
-
@armilar genau das passiert. Die Eingabe kommt nicht an.
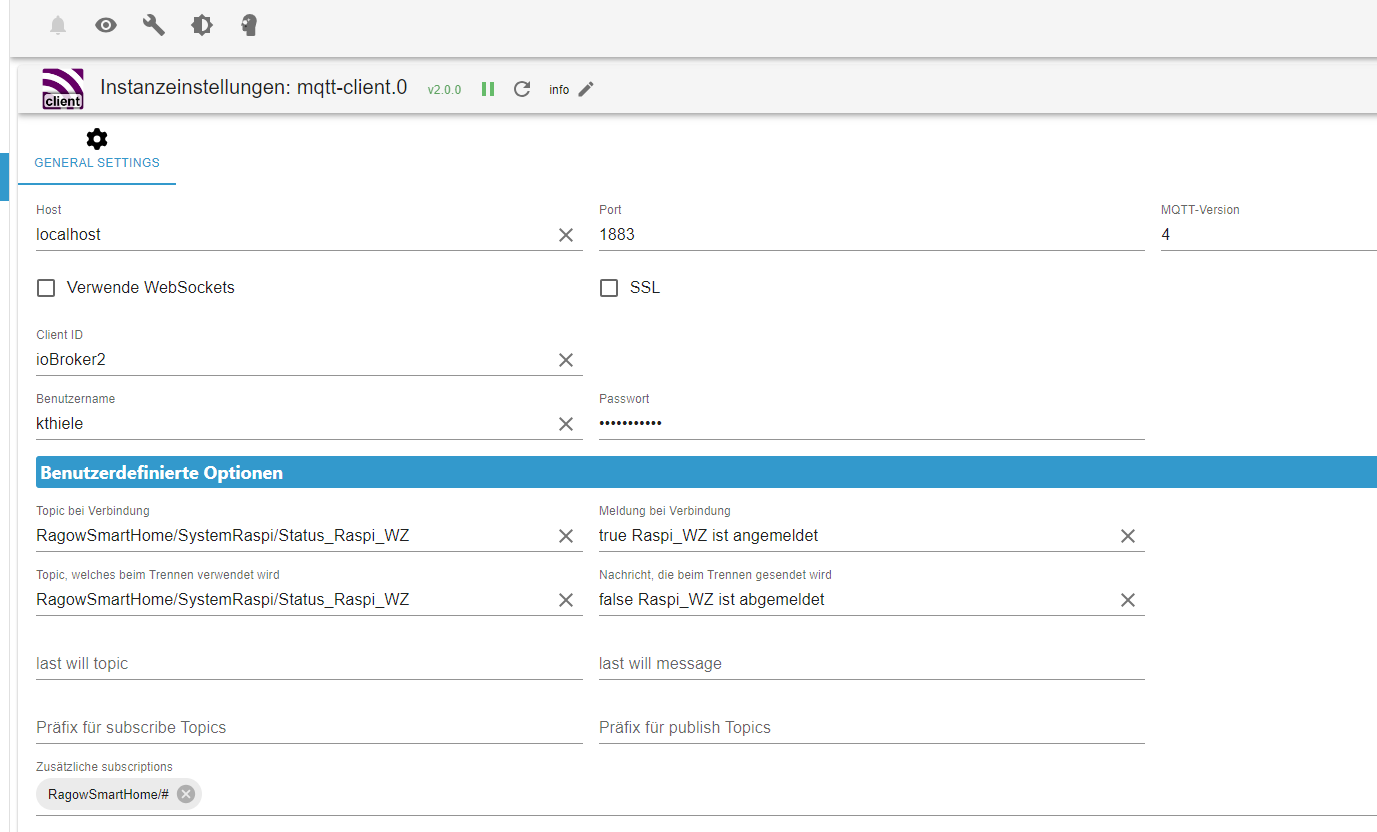
Zeige mal bitte alle Einstellungen von der mqtt Instanz.
-
Zeige mal bitte alle Einstellungen von der mqtt Instanz.
Ich habe den Client jedoch schon gelöscht und richte gerade den Broker/Client-Adapter als Client ein. Ziel: Instanz soll mqtt.0 werden.
-
Ich habe den Client jedoch schon gelöscht und richte gerade den Broker/Client-Adapter als Client ein. Ziel: Instanz soll mqtt.0 werden.
@kerschte_de
Okay so läuft es bei mir auch. -
Hier die Daten der beiden Datenpunkte:

0^17:00+60+120+180+240^21:00+300+360+420+480^01:00+540+600+660+720^05:00+780+840+900+960^09:00+1020+1080+1140+1200^13:00+1260+1320+1380~0:262~21:259~62:250~103:243~144:235~185:230~226:231~267:235~309:237~391:236~473:234~597:232~679:232~802:232~843:237~885:243~967:246~1008:246~1090:249~1214:252~1337:254~1419:255Aber die Seite müsste doch angezeigt werden, oder?
-
@kerschte_de
Okay so läuft es bei mir auch.Das Script habe ich nun angepasst und MQTT läuft wieder auf dem ioB.
javascript.0 2024-09-05 18:31:20.888 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~65363~Sonne~06:24~~~~34351~Wind~6.1m/s~~~~34351~Böen~9.0m/s~~~~65535~Windr.~O~ javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum O valid?: false javascript.0 2024-09-05 18:31:20.866 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum 2024-09-05T06:24:00+02:00 valid?: true javascript.0 2024-09-05 18:31:04.386 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleMessage -> sleepReached javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.147 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~63878~Do~15° 33°~~~~65504~Fr~14° 30°~~~~38066~Sa~17° 32°~~~~65504~So~17° 32°~ javascript.0 2024-09-05 18:30:55.808 error script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: AxiosError: getaddrinfo ENOTFOUND undefined at Function.AxiosError.from (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/AxiosError.js:92:14) at RedirectableRequest.handleRequestError (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/adapters/http.js:620:25) at RedirectableRequest.emit (node:events:519:28) at RedirectableRequest.emit (node:domain:488:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:531:35) at ClientRequest.emit (node:domain:488:12) at emitErrorEvent (node:_http_client:108:11) at Socket.socketErrorListener (node:_http_client:511:5) at Socket.emit (node:events:519:28) at Axios.request (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { hostname: 'undefined', syscall: 'getaddrinfo', code: 'ENOTFOUND', errno: -3008, config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http', 'fetch' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://undefined/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _events: { close: undefined, error: [Function: handleRequestError], prefinish: undefined, finish: undefined, drain: undefined, response: [Function: handleResponse], socket: [Function: handleRequestSocket] }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17580812, [Symbol(kBufferedValue)]: null }, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: 'undefined', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _eventsCount: 3, _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 0ab3228bdcbf4434805cb5f56bb6a367-b33093e5bdb0da64\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.7.6,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=0ab3228bdcbf4434805cb5f56bb6a367\r\n' + 'Host: undefined\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: [Function: emitRequestTimeout], upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: 'undefined', protocol: 'http:', _redirectable: [Circular *1], [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://undefined/cm?cmnd=Status0', [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false }, cause: Error: getaddrinfo ENOTFOUND undefined at GetAddrInfoReqWrap.onlookupall [as oncomplete] (node:dns:120:26) { errno: -3008, code: 'ENOTFOUND', syscall: 'getaddrinfo', hostname: 'undefined' }} javascript.0 2024-09-05 18:30:54.117 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.858 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.231 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.230 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.226 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage--> Das Display ist ERWACHT !!! <--
-
Das Script habe ich nun angepasst und MQTT läuft wieder auf dem ioB.
javascript.0 2024-09-05 18:31:20.888 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:20.887 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~65363~Sonne~06:24~~~~34351~Wind~6.1m/s~~~~34351~Böen~9.0m/s~~~~65535~Windr.~O~ javascript.0 2024-09-05 18:31:20.886 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum O valid?: false javascript.0 2024-09-05 18:31:20.866 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: moments.js --> Datum 2024-09-05T06:24:00+02:00 valid?: true javascript.0 2024-09-05 18:31:04.386 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleMessage -> sleepReached javascript.0 2024-09-05 18:31:04.151 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.150 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false ~17299~ javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Icon1 else false javascript.0 2024-09-05 18:31:04.149 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: Entity ist kein String javascript.0 2024-09-05 18:31:04.147 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: HandleScreensaverUpdate payload: weatherUpdate~~~~65504~~29.8 °C~~~~63878~Do~15° 33°~~~~65504~Fr~14° 30°~~~~38066~Sa~17° 32°~~~~65504~So~17° 32°~ javascript.0 2024-09-05 18:30:55.808 error script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: AxiosError: getaddrinfo ENOTFOUND undefined at Function.AxiosError.from (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/AxiosError.js:92:14) at RedirectableRequest.handleRequestError (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/adapters/http.js:620:25) at RedirectableRequest.emit (node:events:519:28) at RedirectableRequest.emit (node:domain:488:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:531:35) at ClientRequest.emit (node:domain:488:12) at emitErrorEvent (node:_http_client:108:11) at Socket.socketErrorListener (node:_http_client:511:5) at Socket.emit (node:events:519:28) at Axios.request (file:///opt/iobroker/node_modules/@iobroker-javascript.0/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { hostname: 'undefined', syscall: 'getaddrinfo', code: 'ENOTFOUND', errno: -3008, config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http', 'fetch' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://undefined/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _events: { close: undefined, error: [Function: handleRequestError], prefinish: undefined, finish: undefined, drain: undefined, response: [Function: handleResponse], socket: [Function: handleRequestSocket] }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17580812, [Symbol(kBufferedValue)]: null }, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: 'undefined', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _eventsCount: 3, _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 0ab3228bdcbf4434805cb5f56bb6a367-b33093e5bdb0da64\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.7.6,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=0ab3228bdcbf4434805cb5f56bb6a367\r\n' + 'Host: undefined\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: [Function: emitRequestTimeout], upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: 'undefined', protocol: 'http:', _redirectable: [Circular *1], [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://undefined/cm?cmnd=Status0', [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false }, cause: Error: getaddrinfo ENOTFOUND undefined at GetAddrInfoReqWrap.onlookupall [as oncomplete] (node:dns:120:26) { errno: -3008, code: 'ENOTFOUND', syscall: 'getaddrinfo', hostname: 'undefined' }} javascript.0 2024-09-05 18:30:54.117 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.858 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage javascript.0 2024-09-05 18:30:53.231 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.230 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: online tasmota firmware version => 14.2.0 javascript.0 2024-09-05 18:30:53.226 info script.js.common.NSPanel.NSPANEL_WZ_4_4_0_1: renderCurrentPage--> Das Display ist ERWACHT !!! <--
@kerschte_de
Na dann kann es ja weiter gehen, viel Spaß noch. -
@kerschte_de
Na dann kann es ja weiter gehen, viel Spaß noch. -
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lustig29
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…Wie genau mache ich das rückgängig?
Über den userdata_Datenpunkt kann ich die Relais an und aus schalten. Per Taste am Gerät passiert aber nichts. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lustig29
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…Wie genau mache ich das rückgängig?
Über den userdata_Datenpunkt kann ich die Relais an und aus schalten. Per Taste am Gerät passiert aber nichts. -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
SetOption73 0
Perfekt. Danke für die schnelle Hilfe.
-
Wollte es alleine versuchen, aber es klappt einfach nicht.
Ich habe 3 elektrische Rolläden.
Dazu wollte ich eine Seite bauen, wo der Zustand der einzelnen Rolläden dargestellt wird.
Die Idee war das "blinds-horizontal" Icon zu nutzen. Daneben der Stellwert der Rollade. Dazu noch 2 Pfeile "hoch" und "runter". Das Icon sollte die Farbe wechseln, Grün bei Wert <10%, Rot >75%.
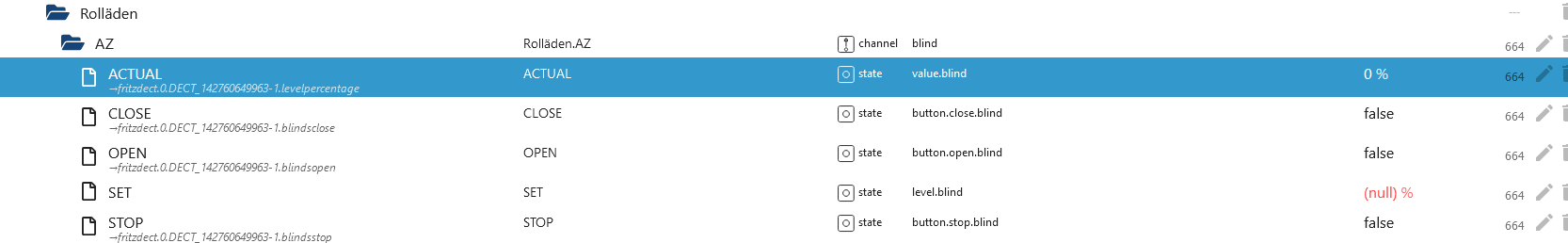
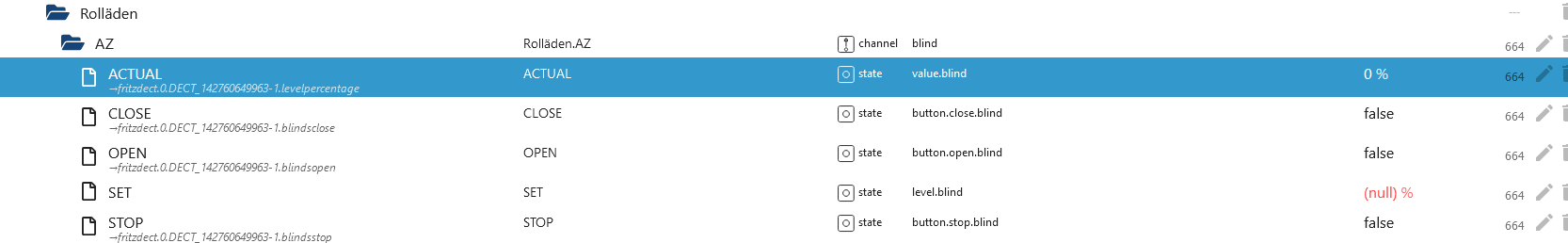
Als Alias habe ich 4 Werte angelegt.

// Rolläden let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'window-shutter', name: 'Rolladen test', interpolateColor: true}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.CLOSE', icon: "'button1Page', name: 'runter'}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.OPEN', icon: 'button2Page', name: 'hoch'}, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'blinds-horizontal', name: 'Büro'}, ] };Es wird nur die leere Page mit der Überschrift angezeigt.
-
Wollte es alleine versuchen, aber es klappt einfach nicht.
Ich habe 3 elektrische Rolläden.
Dazu wollte ich eine Seite bauen, wo der Zustand der einzelnen Rolläden dargestellt wird.
Die Idee war das "blinds-horizontal" Icon zu nutzen. Daneben der Stellwert der Rollade. Dazu noch 2 Pfeile "hoch" und "runter". Das Icon sollte die Farbe wechseln, Grün bei Wert <10%, Rot >75%.
Als Alias habe ich 4 Werte angelegt.

// Rolläden let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'window-shutter', name: 'Rolladen test', interpolateColor: true}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.CLOSE', icon: "'button1Page', name: 'runter'}, // <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.OPEN', icon: 'button2Page', name: 'hoch'}, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ.ACTUAL', icon: 'blinds-horizontal', name: 'Büro'}, ] };Es wird nur die leere Page mit der Überschrift angezeigt.
-
du braucht bei den Seiten nur den Channel angeben, den Rest sucht sich das Script selber.
alias.0.NSPanel.Rolläden.AZTop. Funktioniert.
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?Es wird aber nur das AZ angezeigt.
let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ', name: 'Arbeitszimmer' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZTüre', name: 'Wohnzimmer Türe' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZFenster', name: 'Wohnzimmer Fenster' }, ] };Bei jedem Bildwechsel blinkt die Seite kurz 2 mal ???
Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
Leider hab ich darin herumgemehrt und jetzt weiß ich nicht mehr was alles falsch ist und bei über 6300 Threats :confounded:const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = 'Temperatur AZ', let SensorName = 'Temperatur WZ', let SensorName = 'Temperatur Bad', // 'EG.Gaeste_WC.Temperatur', // 'EG.Wohnzimmer.Temperatur', ; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer const Sensor = [].concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer const Sensor = [].concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer // .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] ... -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?
onColor und offColor. hier ein Beispiel. wichtig alles größer 0 ist on und 0 ist off
{ id: 'alias.0.NSPanel.allgemein.Rollo', onColor: White, offColor: Red, name: 'Test Rollo', secondRow: 'Hier Text für 2. Zeile', minValueLevel: 1, maxValueLevel: 75, minValueTilt: 100, maxValueTilt: 0, },Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
kannst du es noch mal genauer definieren. Auf meinem Github und in der Wiki gibt es da Beispiele
EDIT: zeige mal die beiden Alias
-