NEWS
SONOFF NSPanel mit Lovelace UI
-
@Armilar
Hab jetzt einen näheren Acesspoint auswählt. Im Moment ist der Flashvorgang mit „5“ am laufen. -
Wieder durchgelaufen bis 100 %. Stecker gezogen. Data Error…
Mache für heute Schluss und probiere es morgen nochmal
-
okay
-
@armilar
Hier ist wieder die Nervensäge.
Habe es jetzt nochmal mit Geschwindigkeit 3 probiert. Leider auch wieder ohne Erfolg
-
@armilar
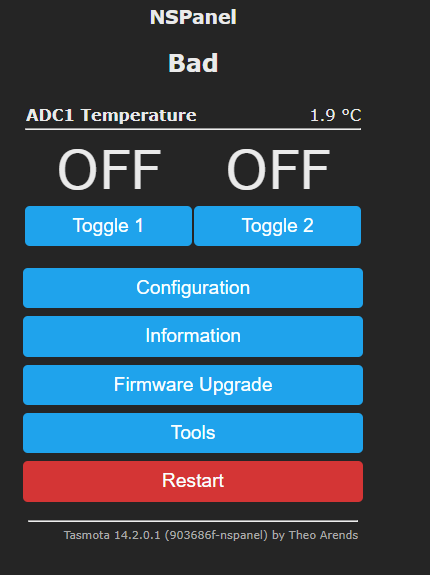
Müsste das mit der Temperaturanzeige nicht auch anders aussehen?
-
Müsste das mit der Temperaturanzeige nicht auch anders aussehen?
Mach mal die Heizung an

Die Temperatur kann kalibriert werden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#21--interner-raum-temperatursensorIch habe gestern noch etwas recherchiert bzgl. des Errors in der Anzeige:
- passiert bei einigen Leuten und auch bei Firmware-Updates bei der Original-Software
- passiert auch beim Flashen in anderen Projekten
Gehe aktuell davon aus, dass bei der Übertragung Störungen im Netzwerk sind... Mal schafft er die 100% und steigt dann bei der Überprüfung der Checksumme aus und mal bricht er vorher ab...
Check mal dein Netzwerk durch, ggfs. Abrisse in der Kommunikation oder Verbinde das NSPanel via Mobiltelefon mit 5G und Hotspot und versuche es dann nochmal.
Letzte Chance wäre sonst wirklich die harte Methode zum Flashen, wie z.B. hier über den Nextion Editor:
https://www.hiscorebob.lu/2023/07/sonoff-nspanel-system-data-error-fix/
-
@armilar
Habe jetzt mal auf eine Tasmota 12er Version downgegradet. Da konnte ich es zu mindest mit dem normalen Flashbefehl flashen. Aber leider auch nicht mit Erfolg. Auf dem Display zeigt er mir 100 % und der Console hängt er bei 99 % fest. -
Der Flashed normal mit 921600 baud. Bei der Adv6 mit 9600 baud (seriell) . Daher auch der Unterschied in der Geschwindigkeit...
-
@armilar
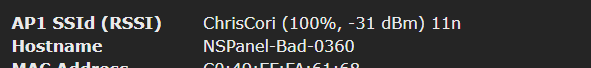
Habe das Ding jetzt direkt unter Acesspoint liegen. Wlan dürfte kein Problem mehr sein. Aber das flashen geht leider immer noch nicht.
-
-
@armilar
Werde ich nachher mal prüfen. Muss eh nochmal neu flashen, weil ich jetzt keine Wlanverbindung zum Panel habe. Wollte das mit Hotspot probieren, ging leider schief.🤭 -
@armilar
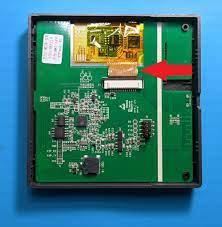
Steckverbindung habe ich nochmal überprüft. Beide Panels mit Web Flasher nochmal neu geflasht mit der Tasmota DE. Bei beiden Panels dann dasselbe Problem. Läuft beim Display flashen bis 99 %, dann ist Feierabend. Da muss ich doch irgendeinen Fehler machen. Kann das an dem Berry Driver liegen? -
Ich kann es kaum glauben, aber ich habe es wirklich hinbekommen.

Ich habe die Tasmota 12.0.2 geflasht und schon ging es. Danach per Panel upgedatet. Jetzt geht es ans Seiten erstellen. Hierzu werde ich mich bestimmt zeitnah nochmal melden.

-
Da ja das eine Panel ins Bad soll, würde ich hierdrauf gerne Radiosender ansteuern, die auf der Sonosbox abgespielt werden.
Im Moment ist es so, dass ein Echo Show mit der Sonosbox verknüpft ist. Ich rufe die Radiosender per Alexa auf und sie werden dann auf der Sonosbox abgespielt.
Also ich würde ganz gern eine normale Playeransicht haben und dann nochmal ein View mit den verschiedenen Radiosendern. -
Damit steuere ich meine SONOS One
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-SONOS-PlayerHier ein Beispiel für den ersten Radiosender in einer cardGrid
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#9-alias-taste-für-auswahl-eines-radiosendersWeitere 5 Sender analog anlegen:
let Radiosender: PageType = { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, { id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, { id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, { id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, { id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, { id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa}, ] }; -
@armilar
Habe jetzt die Sonos Card mal angelegt. Bekomme jetzt aber diesen Fehler und das Panel hängt bei Waiting for content.javascript.0 12:18:01.406 error script.js.NSPanelTs_Bad: TypeScript compilation failed: 'useColor': true, ^ ERROR: Object literal may only specify known properties, and ''useColor'' does not exist in type 'PageMedia'.let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos Bad', 'useColor': true, 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_180', speakerList: ['Bad', 'Büro'], playList: [''], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias: true }] -
die Zeile:
'useColor': true,Werde es die Tage im Wiki aktualisieren
So ist es aktuell bei mir:
let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos Player', 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, //crossfade: true, alwaysOnDisplay: true, autoCreateALias: true }] };EDIT: Habe die "useColor" Zeilen noch schnell im Wiki an allen 4 Stellen entfernt. Das Typing enthält useColor nicht mehr, da es für die cardMedia nicht erforderlich ist.
-
@armilar
Super, danke. Aber mir wird die Seite angezeigt auf dem Display. Wenn ich durchswipe fehlt sie. -
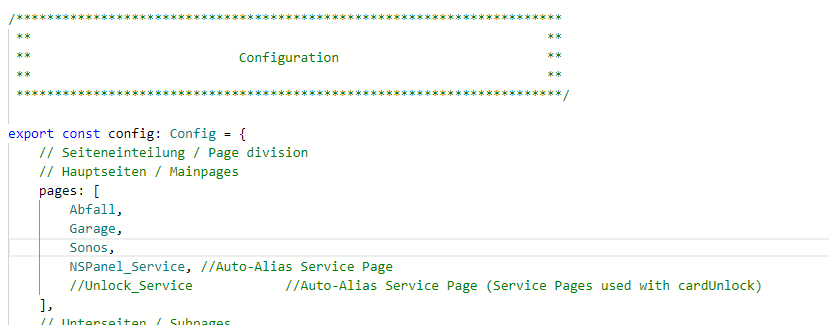
ist sie auch im Page-Array eingetragen?

Da müsste in "pages: ["
Sonos, NSPanel_Serviceüber NSPanel_Service stehen.
-