NEWS
SONOFF NSPanel mit Lovelace UI
-
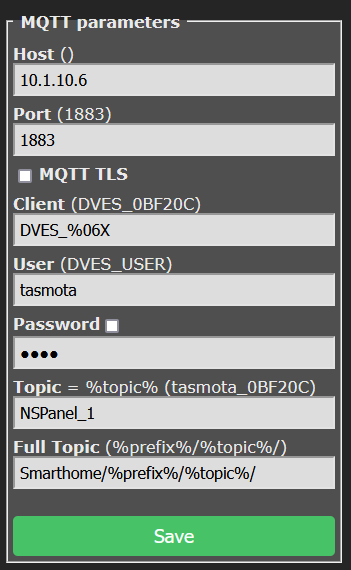
was mich ein weinig irritiert ist der Client-Name. Funktioniert das wirklich so, oder sollte der nicht auch NSPanel_1 heißen?

-
Deswegen musst du nicht gleich den Mosquitto löschen. Reicht auch aus, wenn du in der MQTT-Instanz und im Tasmota einen ansderen Port benutzt... z.B. 1886
-
Generell zum Thema MQTT:
Der Kurs von Matthias Kleine zum Thema MQTT ist super! Bringt einen sehr gut die Grundlagen zu MQTT bei (https://haus-automatisierung.com/mqtt-kurs/)!Weiterhin sollte man im ioBroker im MQTT-Adapter zwei Fallstricke be(tr)achten: Wer ist hier der MQTT-Broker? Der Adapter? Gibt es auf dem Gerät noch einen MQTT-Broker? Startet der Adapter im Server-Modus ohne Probleme? Oder hat man evtl. an anderer Stelle einen eigenen MQTT-Broker installiert und der ioBroker Adapter ist hier nur Client? Beides klappt ohne Probleme, man muss nur wissen, was man tut!
Und generell ist der MQTT-Explorer das Hilfsmittel Nr.1 bei der Arbeit mit MQTT! Damit kann man hervorragend den Datenverkehr, der über MQTT läuft, auslesen.
Aber nochmal: Arbeitet den Kurs von Matthias durch! Dort wird alles super beschrieben! -
@armilar DAS war der entscheidende Tip!
Tausend Dank!
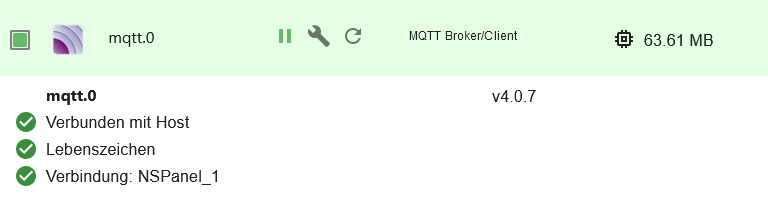
Ich nutze den MQTT-Adapter im Server-Mode, habe überall die Bezeichner gleich gesetzt und jetzt ist die direkte Verbindung da:

-
Ah okay, ich gehe jetzt davon aus, dass du alles was du sehen muss auch siehst? Also Zeit und Datum und 2 Icons und wenn bereits konfiguriert auch das Wetter und andere Daten?
-
@gelberlemmy
Hast du das mit diesem Alarmanlagen Adapter dann auch für die Codeingabe am NSPanel adaptiert, dass dies korrekt funktioniert? -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@gelberlemmy
Hast du das mit diesem Alarmanlagen Adapter dann auch für die Codeingabe am NSPanel adaptiert, dass dies korrekt funktioniert?Nein daher hatte ich gehofft, dass jemand dies schon gemacht hat. Man kann in dem Adapter genau sagen, wass passieren soll bei einem gewissen Code.
Interessant wäre da noch, das Thema mit intern oder extern scharf etc. Wenn ich mich daran setze, bekomme ich das bestimmt hin. Würde mir aber gern die Zeit sparen, falls es schon ein Workaround gibt. -
@gelberlemmy
Naja, eigentlich musst Du ja "nur" ein Blockly mit der AlarmCard bauen, was nach der Aktivierung in dem DP bei der MEA enable=true setzt, bzw. den Countdown startet, etc.Ich glaube nicht, dass dies so schwer ist. Der DP Button.Enable scheint mir ganz gut dafür geeignet.
-
Bin auch stiller Mitleser hier aber jetzt habe ich nach einigen herumbasteln und anpassen der Seiten auf einmal das Problem, dass ich nur noch zwischen den ersten beiden Seiten navigieren kann. Ein ähnliches Problem hab ich hier ja schon mal gelesen.
Interessant ist, wenn ich auf die zweite Seite navigiere und dann warte bis der Bildschirmschoner kommt, dann wieder klicke und versuche auf die dritte Seite zu kommen funktioniert alles. Ich kann bis zur letzten Seite blättern und zurück auf die Seite 2. Aber nie wieder auf die Seite 1 dann :).Installiert ist die neueste Firmware vom TFT bzw. System selbst auch, da ich es erst am Wocheende geflashed usw habe.
Gibt es ev. hierzu einen Vermutung, woran es liegen kann. An den Seiten selbst vermute ich ja mal nicht, da diese ja dann alle korrekt anzeigen.
Hatte die Rule2 (anfangs falsch definiert) zum entkoppel der Taster gesetzt wie auch das Skript zum Abfangen von mehrfach Klicks der Hardware Taster. Habe die Rule2 dann wieder gelöscht, da ich vermutet habe, dass ev. hier das Problem liegt wie auch das Blockly Skript für mehrfach Klicks wieder deaktiviert. Auch wenn ich erfolgreich zwischen Seite 2 und der letzten navigieren kann, sobald ich einen der Hardwaretaster drücke, beschränkt es sich dann nur noch auf 2 Seiten hin und her blättern.
Leider ohne Erfolg!Danke im Voraus für einen Tipp!
-
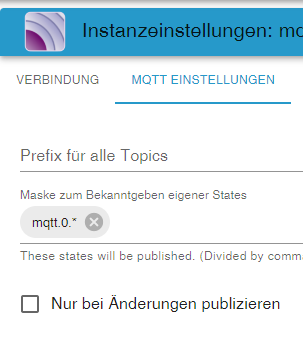
Prüfe mal kurz, ob der Haken "Nur bei Änderungen publizieren" in deiner MQTT-Instanz "nicht" gesetzt ist.

Exakt dieser Haken sogt dafür, dass die Seiten nicht performant gescrollt werden können. Daher Haken "raus".
-
@armilar
Genau das hat geholfen! Vielen vielen Dank!
Dann kann ich mich ja weiter damit spielen :D!
Und nochmal Lob für die tolle Entwicklung! -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Und nochmal Lob für die tolle Entwicklung!
Danke

Der Haken "Nur bei Änderungen publizieren" ist nach meiner Ansicht auch nicht ganz korrekt formuliert, da er anscheinend auch Einfluss auf das Subscriben hat...
-
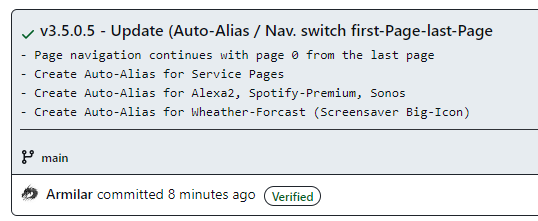
Update auf TS-Script 3.5.0.5

Wir haben weder Kosten noch Mühen gescheut, um euch das Leben mit einem neuen Update zur Hölle zu machen

Was sind die wesentlichen Änderungen:
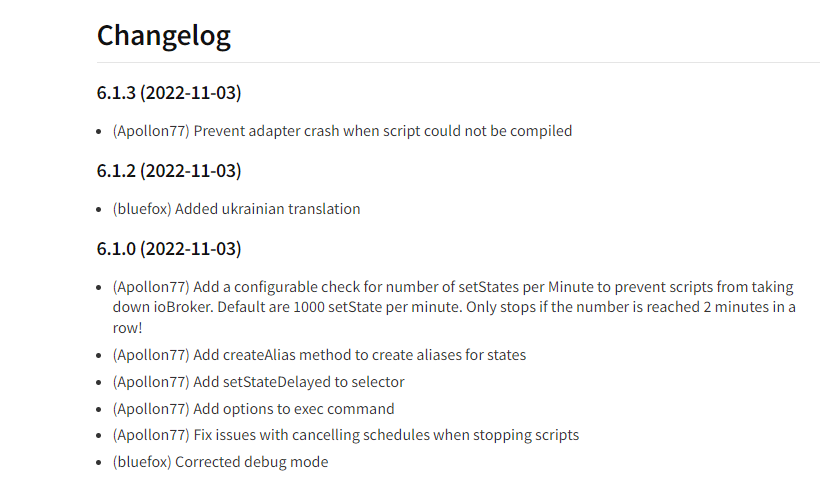
Das TS-Script erzeugt jetzt Aliase automatisch, vorausgesetzt ihr habt den Javascript-Adapter ab v6.1.3 für die folgende Alias-Erstellung:
- Auto-Alias für Wetter (Großes Icon und Temperatur) im Screensaver
- Auto-Alias für Media-Player für Alexa2, Spotify-Premium und Sonos
- Auto-Alias für interne Sensoren
- Auto-Alias für Einstellungen, die das Script ebenfalls unter 0_userdata.0. anlegt
- Die Navigation kann direkt von der ersten Seite auf die letzte Seite und umgekehrt.
Was ist dafür erforderlich:
- JavaScript-Adapter ab Version 6.1.3
- In der Instanz des JavaScript-Adapters muss setObject angehakt sein. (Erforderlich für die Erstellung der Channels)
- Seht euch die Beispiele für die MediaPlayer an. Es gibt einen neuen Parameter:
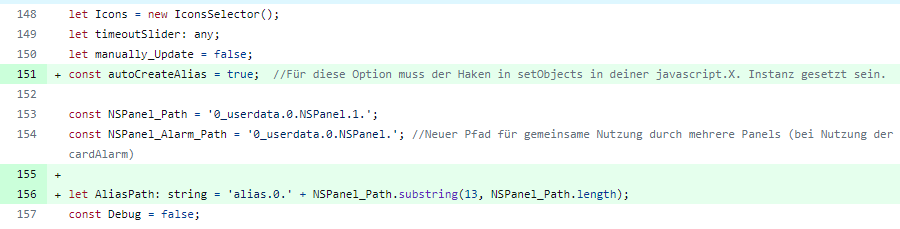
autoCreateAlias - Ebenso gibt es am Anfang des Scriptes eine neue Konstante
const autoCreateAlias
Hintergrund:
Vielen fällt es am Anfang schwer, korrekte Aliase als Channels zu erstellen. Das Script erledigt eine Vielzahl dieser Aliase jetzt automatisch, jedoch nicht alle. Für alle andere Aliase nach wie vor die Wiki befragen...
In den Beispielen befindet sich auch eine Seitenaufbau mit Unterseiten für den Servicebereich. Einfach kopieren und einsetzten.
Beispiel für einen Media-Player Alexa2:
let Alexa: PageMedia = { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', //Hier eigenes Device (Alexa-Seriennummer) auswählen speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //anpassen an eigene Alexa's autoCreateALias : true }] };TS-Script mit Beispielen (empfohlen)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsTS-Script ohne Beispiele (ich wette, ihr seht doch in den Beispielen nach
 )
)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsUnd hier der Link zum aktuellen Stand der Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wikiSo, genug Neuigkeiten. Wer Fragen hat, soll gerne Fragen stellen...
Ansonsten viel Spaß mit der neuen Version

EDIT:
Hätte fast unterschlagen, das es noch die neue VariableAliasPathgibt.

Die Config kann dafür aber so bleiben wie sie ist...
-
@armilar Ich habe das script ausprobieren wollen und bekomme eine riesige Compiler Fehlermeldung beginnend mit:
javascript.0 (31811) script.js.Panel: TypeScript compilation failed: await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: -
Ja, ist so wenn der Javascript-Adapter in der Version nicht mindestens v6.1.3 ist.
Es wird die neue Funktion (JS) createAlias verwendet und die ist in deiner (älteren) Version noch nicht drin.
siehe auch https://www.npmjs.com/package/iobroker.javascript

-
@armilar Da lag das Problem mal wieder zwischen den Ohren

-
@msuilmann sagte in SONOFF NSPanel mit Lovelace UI:
Da lag das Problem mal wieder zwischen den Ohren
Ja ich dachte mir: "schreibe es zweimal in den Text"

Versuche mich zu bessern und schreibe es demnächst dreimal rein

-
Hallo zusammen,
- ich suche noch nach der Möglichkeit, die defaultCard zu definieren.
Habe das nur für den HA gefunden.
Bin ich blind oder ist das für iobroker wirklich noch nicht dokumentiert?
2)Thema AlarmCard
Kann man nicht auch im Broker einen festen Pin definieren, der immer gilt? ich finde das recht unglücklich gelöst, dass man beim verlassen des Hauses den Pin jedes mal definieren muss. Möchte nämlich nicht in Zukunft nen Alarm auslösen, weil unser Kind irgendeinen quatsch eingegeben hat. - ich suche noch nach der Möglichkeit, die defaultCard zu definieren.
-
@marius-kossinna sagte in SONOFF NSPanel mit Lovelace UI:
defaultCard
Zu 1) Was ist die defaultCard? Hättest du einen Link? Ein Screenshot würde mir auch schon helfen
Zu 2) cardAlarm hat @Kuckuckmann hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page beschrieben. Es gibt zwei Blockly's und eines davon beinhaltet die Konfiguration mit der PIN im ioBroker.
Grundsätzlich ist das TS-Script entkoppelt von deiner eigenen individuellen Logik, so dass es nicht zu "unglücklich" gelösten Anwendungsfällen kommen kann. Die cardAlarm-Funktionalität ist so angelegt, dass nicht jeder wildfremde einfach mal so den Alarm aktivieren kann. Somit ist die Eingabe einer PIN bei Aktivierung und Deaktivierung erforderlich (kann natürlich fest sein, siehe Beispiel).
-
Jeden Tag in dieser Zeit, wenn er nicht angeschlossen ist
avascript.0 2022-11-09 12:00:03.106 error Request error: Error: connect EHOSTUNREACH 192.168.xx.xx:80 javascript.0 2022-11-09 12:00:03.098 error Request error: Error: connect EHOSTUNREACH 192.168.xx.xx:80läuft da was im Hintergrund?