NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
HMIOff
Funktioniert, Danke

aber was bedeutet " HMIOff " ? -
Du sieht im oberen Teil des TS-Scriptes eine Menge Farb-Konstanten:
const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 };Das sind alles RGB-Farbdefinitionen
Du kannst dir natürlich auch eigene anlegen... oder vorhandene anpassen
und herzlich willkommen...

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das sind alles RGB-Farbdefinitionen
jetzt wird vieles klar. Danke.
Und was ist wenn ich das Icon verschieben möchte?
-
@vumer verschieben?
-
@armilar
Ja, z.B. nicht links oben sondern unten mittig von dem Taster -
@vumer so flexibel sind wir auch wieder nicht

Du kannst zwar zwischen 2 Screensaver Designs wählen, jedoch die Position der Steuerelemente nicht verschieben.
Das wären Änderungen der HMI (Nextion-Design) und die werden höchstens per Issue in github bearbeitet.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
so flexibel sind wir auch wieder nicht
alles klar

die idee war, später, einen blinkenden Punkt. Rot bei Warnungen, gelb bei ... -
-
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
bei Warnungen
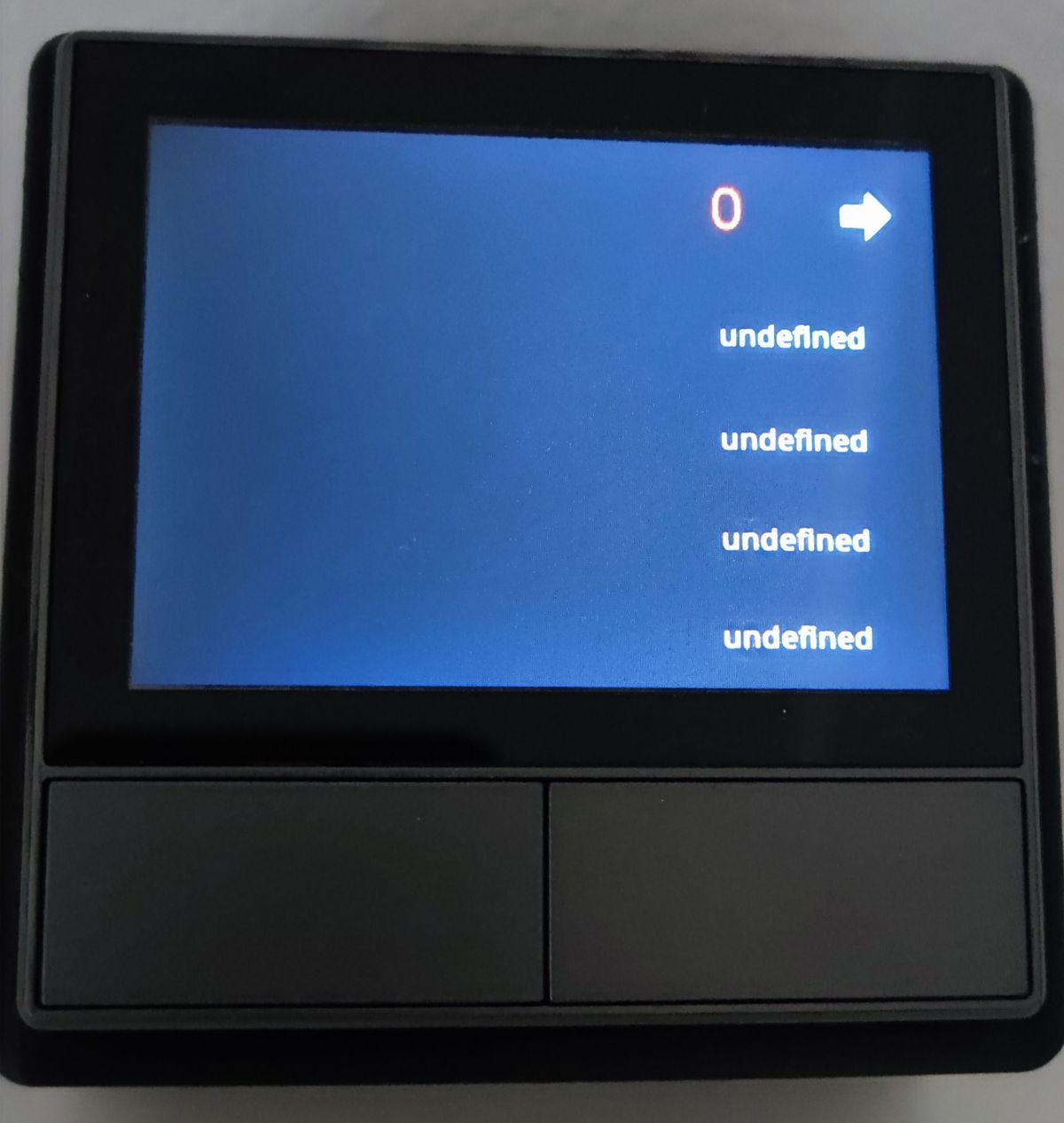
Lasse dir doch die Warnungen (Überschrift und Text) direkt auf dem Screensaver anzeigen. Dafür gibt es die Screensaver-Notification-Datenpunkte unter ScreensaverInfo in 0_userdata.

Einfach reinschreiben. Mit klick auf den Screensaver werden die Datenpunkte wieder gelöscht.
Würde dann so aussehen

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
SetOption146 1in die Tasmota Console eingeben. Dann sollte auch die ESP-Temperatur wieder im Hauptmenü zu sehen sein.
Ist eine Änderung in Tasmota. Die ESP-Temperatur ist seit der 12.2.0 per Default abgeschaltet.
Super hat geklappt, danke
-
@armilar guten Morgen, ich habe ein komische Phänomen. Mir fehlt bei der Alarmcard die Tastatur. Warum auch immer. Mit einem mal war Sie weg. Ich habe einmal mein Panel neu in in IOBroker intrigiert, aber immer noch weg. Hat jemand einen Tipp für mich ? habe auch keine Fehlermeldung im LOG.
Schönen Sonntag
Gruß André

-
kann es sein, dass der Alias fehlt?
-
@armilar
ich hab alternativeScreensaverLayout auf false geändert und jetzt funktioniert es mit dem ScreensaverEntityOnColor nicht. -
ist doch die Default-Einstellung und hat gestern auch funktioniert. Wie sieht denn die Config dazu aus? Ggfs. Farben verändert?
-
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel-1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel-1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel-1.stat.POWER1', ScreensaverEntityIcon: 'gesture-tap-button', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel-1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ //SqueezeboxRPC, //Beispiel-Seite SpotifyPremium, //Beispiel-Seite Buero_Seite_1, //Beispiel-Seite CardPowerExample, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite Service //Beispiel-Seite ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Beispiel-Unterseite NSPanel_Einstellungen, //Beispiel-Unterseite NSPanel_Firmware_Updates, //Beispiel-Unterseite Subpage2_Level_2 ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 136, green: 136, blue: 136 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 0, green: 255, blue: 0 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 };ich hatte gestern
alternativeScreensaverLayout: true, -
@vumer sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
Die beiden Icons werden zwar im Screensaver aufgebaut, haben aber nichts mit dem Screensaver-Layout zu tun. Das ist nur ein Flag für die HMI.
Du hast On und Off umdefiniert zu grün und grau. Müsste aber dennoch funktionieren. Also bei mir geht es in beiden Screensaverlayouts mit deinen Farben.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
sonst noch etwas geändert? Hoffe nicht am Code unterhalb?
hmmm, glaube nicht.
was ich nicht habe, dem Adapter Accuweather. -
@vumer den solltest du dir installieren. Sonst liefert der dir unten keine Daten.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
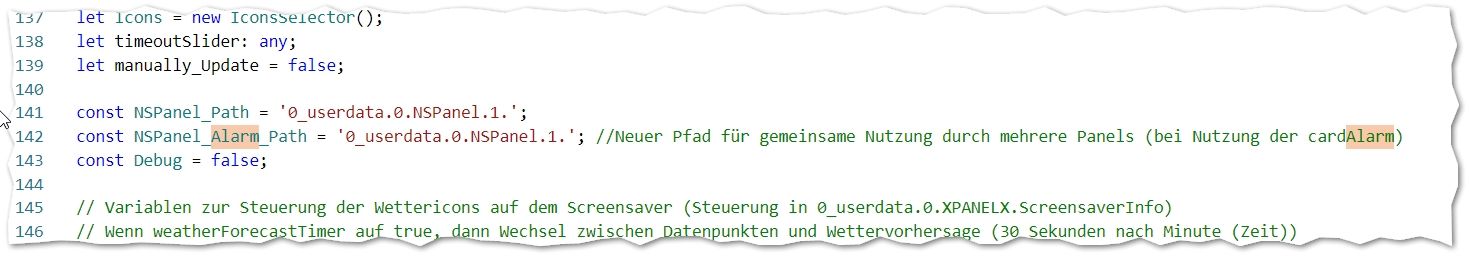
kann es sein, dass der Alias fehlt?
Das hat mich veranlasst noch einmal in das Script zu schauen. Nach Änderng der Zeile 142 habe ich dann auch am Ende die 1. dazu geschrieben... Und siehe da... alles wieder da. Danke für den Tipp.

-
@armilar ich noch einmal. Sag einmal gibt es eine gute Anleitung, um die Alarm Card mit dem Alarm Adaper von misanorot zusammen zu nutzen ?
Gruß André

