NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Gibt es für cardChart auch ein Script für die Aufbereitung der Daten? Ich wollte auch so etwas umsetzen wie 'ChartsDemo' für Gas oder 'Stromzähler L1+L2+L3'.
-
etwas unterhalb ist ein abgebildetes Blockly für influxDB2
darunter der Link zum Blockly
yAxisTicks sind im Gegensatz zur cardLChart nicht automatisiert und müssen definiert werden.
Der Daten-String ist anders aufgebaut, da er keine Koordinaten, sondern Werte zum Zeitpunkt X enthält...
-
@rene55
offiziell im Wiki für Influx nur als Blockly. BalkenChart oder auf meinem git als TypeScript. -
@tt-tom Oh, sehr gut - schau ich mir sofort an.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
etwas unterhalb ist ein abgebildetes Blockly für influxDB2
darunter der Link zum Blockly
yAxisTicks sind im Gegensatz zur cardLChart nicht automatisiert und müssen definiert werden.
Der Daten-String ist anders aufgebaut, da er keine Koordinaten, sondern Werte zum Zeitpunkt X enthält...
gäbe es einen Grund, dass man/ich das nicht noch so umschreiben könnte, dass es auch berechnet wird?
-
@theknut Das würde ich auch gerne in Anspruch nehmen. Meine aktuell generierten Balken zeigen alle ins Minus!
 . Vielleicht hab ich auch noch nicht gerafft, welchen Datenpunkt ich nehmen muss.
. Vielleicht hab ich auch noch nicht gerafft, welchen Datenpunkt ich nehmen muss. -
@rene55
das kann auch der Bug bei der Card sein. -
kannst du gerne machen.
-
@tt-tom Ich glaube, ich stell meine Balken erstmal zurück. Hab mir das Issue mal angesehen, sagt mir aber nix. Die Werte, die ich gerade zum Panel schicke sehen so aus:
Werte: 4304^3~9475~5080~7928~5684~5661~5531~5711^3~5511~5372~5647~5263~4955~4901~4862^4~4991~4812~4809~4860~4931~5912~9183^4~5116~9032~5595~
Scale: [0,2369,4738,7107,9476] -
Rechne die Werte in kW um - dann sollte es passen... Die Skala schafft da keine W
-
@armilar Nochmals die (dumme) Frage: welche Daten muss ich da nehmen. Ziel ist, dass ich den Verbrauch vom Haus im Stundenraster sehe, damit ich erkennen kann, zu welcher Stunde die meiste Energie verbraten wird.
-
Das kommt darauf an, was du für DP's hast...
Beispiel String:
28^14:00~27~31~28~28^18:00~34~31~26~24^22:00~22~14~6~5^2:00~5~5~5~5^6:00~16~14~43~29^10:00~21~23~41Da die HMI keine Fließkommazahl verträgt, ist die Umrechnung nicht "/1000", sondern "/100"

28 bedeutet dann 2,8
27 bedeutet dann 2,7
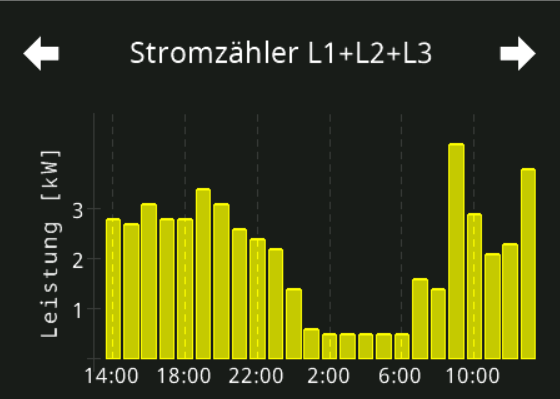
etc...Das ganze sieht dann so aus:

Nur im tausender Bereich kannst du keine Werte übermitteln... ist aber auch alles beschrieben...
let CardChartExample: PageType = { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'items': [{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [0,10,20,30], onColor: Yellow }] };auch in der Y-Achse ist die Skalierung dann 10 = 1,0; 20 = 2,0 usw...
-
@rene55 okay, die sind eindeutig zu hoch.
wenn du im Stunden Raster nutzen möchtest, kannst du mein Script so nicht nehmen, es arbeitet auf Tagesverbrauch. -
4304
^3~9475~5080~7928~5684~5661~5531~5711^3~5511~5372~5647~5263~4955~4901~4862^4~4991~4812~4809~4860~4931~5912~9183^4~5116~9032~5595~Deine xAxisTicks sehen auch sehr merkwürdig aus...
Was für Werte werden denn aggregiert... Sind das sekündliche Daten? Da stimmt irgendwas grundsätzlich nicht in deinem Script...
Wenn die TypeScripts zu komplex für dich sind, dann verwende doch das Blockly... macht meines Erachtens genau das was du benötigst...
-
Kommt von meinem Script, es rechnet aber mit Tagen/ Tagesverbrauch. Und die Ticks sind der Tag halt.
-
schon klar, aber wir können unmöglich für jeden Anwendungsfall ein Script erstellen...
Da muss man ggfs. schon mal etwas im influx-Admin testen, damit die grundsätzliche Abfrage stimmt...

Und auch ein Blockly lässt sich in JS wandeln, wenn es dann reiner Code sein soll...
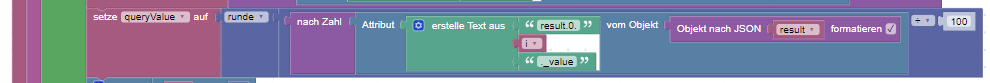
sieht dann wohl so aus:
var sourceDP, targetDP, AxisXHours, AxisXTicks, Debug, flux, AxisTickCounter, i, queryStunde, queryOutput, queryValue, AxisTicksBool, result; // Example String // 7^2:00~7~6^4:00~6~7^6:00~0~7^8:00~5~1^10:00~1~10^12:00~5~6^14:00~8 // Start Parameter sourceDP = 'sonoff.0.DZG_DWSB20_2H.DZG_Leistung_Aktuell'; targetDP = '0_userdata.0.Test.cardChart.txt'; AxisXHours = 24; AxisXTicks = 5; Debug = false; // Ende Parameter on({id: [].concat(sourceDP), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; flux = ['from(bucket: "iobroker")','|> range(start: -24h, stop: now())','|> filter(fn: (r) => r["_measurement"] == "',sourceDP,'")','|> filter(fn: (r) => r["_field"] == "value")','|> aggregateWindow(every: 1h, fn: mean, createEmpty: false)','|> yield(name: "mean")'].join(''); sendTo("influxdb.1", "query", flux, async function (result) { AxisTickCounter = 0; var i_inc = 1; if (1 > AxisXHours) { i_inc = -i_inc; } for (i = 1; i_inc >= 0 ? i <= AxisXHours : i >= AxisXHours; i += i_inc) { AxisTickCounter = (typeof AxisTickCounter == 'number' ? AxisTickCounter : 0) + 1; queryStunde = getDateObject(getAttr(JSON.stringify(result, null, 2), (['result.0.',i,'._time'].join('')))).getHours(); queryValue = Math.round(parseFloat(parseFloat(getAttr(JSON.stringify(result, null, 2), (['result.0.',i,'._value'].join(''))))) / 100); if (i == 1) { AxisTicksBool = true; } else if (AxisTickCounter == AxisXTicks) { AxisTicksBool = true; AxisTickCounter = 1; } else { AxisTicksBool = false; } if (i == AxisXHours) { if (AxisTicksBool) { queryOutput = [queryOutput,queryValue,'^',queryStunde,':00'].join(''); } else { queryOutput = String(queryOutput) + String(queryValue); } } else { if (AxisTicksBool) { queryOutput = [queryOutput,queryValue,'^',queryStunde,':00','~'].join(''); } else { queryOutput = [queryOutput,queryValue,'~'].join(''); } } if (i == AxisXHours) { queryStunde = (typeof queryStunde == 'number' ? queryStunde : 0) + 1; } if (Debug) { console.log(([i,' - ',queryValue,' - ',queryStunde].join(''))); } } setStateDelayed(targetDP, queryOutput, false, parseInt(((0) || "").toString(), 10), false); if (Debug) { console.log(queryOutput); } queryOutput = ''; }); }); -
@armilar Ich würde schon selbst versuchen, für meinen evtl. speziellen Anwendungsfall was eigenes zu machen. Dazu muss ich aber vorher verstanden haben, was was bedeutet.
Beispiel String: 28^14:00~27~31~28~28
Daraus entnehme ich dass um 14:00 Uhr ein Wert von 27 (also 2.7) angezeigt werden soll, um 15 Uhr 31, 16 Uhr 28 und um 17 Uhr auch 28, und dann kommt die nächste Sequenz ab 18:00 Uhr. Was bedeutet die 28 und das ^ ? -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Was für Werte werden denn aggregiert...
Ich habe einen Lesekopf für meinen Stromzähler, der liefert mir quasi im Sekundentakt die Messwerte, hier den kumulierten Verbrauch aller drei Phasen. Damit die DB (und das Script) keine dicken Backen bekommt, lasse ich den Wert 'nur' alle 10 Sekunden in die DB schreiben. Den Datenpunkt wollte ich nehmen um das zu realisieren (... und später so etwas mit Gas).
-
Was für Werte werden denn aggregiert...
glaubst du wirklich, dass in den Chart 8640 Balken gehen? Wie lang wär denn so ein String an das Panel?
Wenn du die Spitzen pro Stunde möchtest, dann aggregiere mit max/h ansonsten mit mean/h
^Wertsind die xAxisTicks mit Wert -
@armilar Nee natürlich nicht, mir würden tatsächlich 24 Balken für einen Tag reichen. Und dann haben wir das nächste Problem: von Influx keine Ahnung!
