NEWS
SONOFF NSPanel mit Lovelace UI
-
@theknut Der Wunsch nach 'dem' Alias ist für dich kein Mehraufwand. Er ist ja der Quelldatenpunkt für die Influxabfrage. Gibt mir aber die Möglichkeit, beim Schreiben der Daten in die InfluxDB einen kurzen Namen - eben den Alias - anzugeben.
Ich habe über den .ACTUAL einen Alias erstellt:

Der sollte ja vom Typ String sein, ist aber number.
-
-
mit der nächsten Version des nspanel.ts Skriptes wird alles was gelesen wird in String gewandelt, dann gibts da keine Probleme mehr.
-
@Armilar kannst du mir bitte noch mal kurz Schreibrechte aufs Wiki geben, ich will das Skript für @Rene55 bisschen vereinfachen. Ich denke da ist auch was durcheinander gekommen mit Alias und Co.
liegt nicht mehr bei mir. Die wurden heute final geändert.
Kannst es aber hier im Spoiler posten und ich ersetze es dann...
-
-
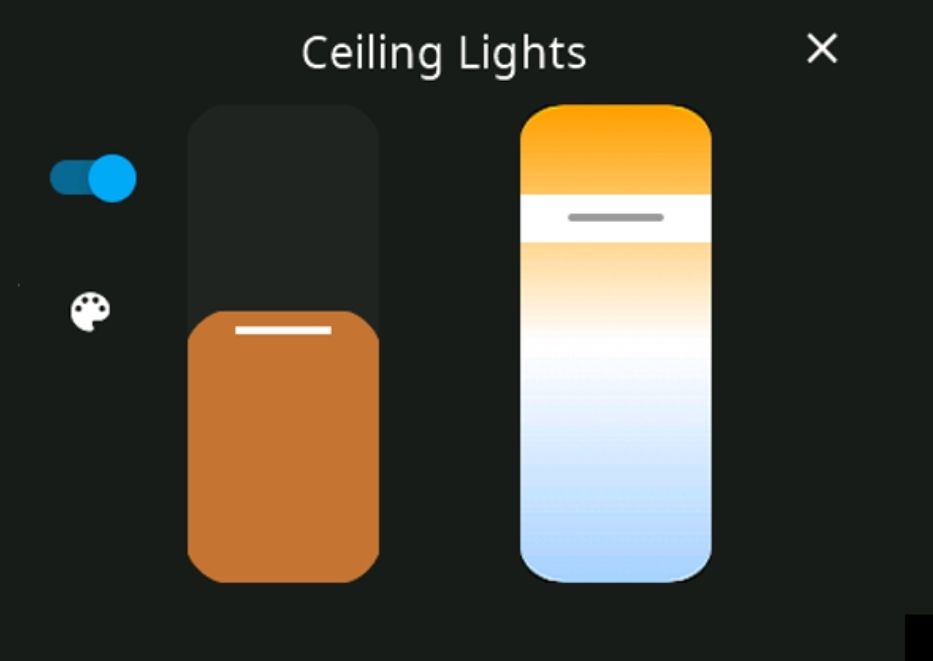
Gibt es für die folgende Card eigentlich auch ein Beispiel?

MfG
eMd -
Das ist nur ein andere Ansicht der popupLight. Sollte demnächst global auswählbar sein, welches Design verwendet werden soll.
Du brauchst dabei nichts zu ändern. Parameter aus = aktuelles Design, Parameter an = neues Design…
Coming soon
-
@armilar Alles klar

Ich wollte das man das gleich sieht wenn man den bildschirmschoner ausgeschaltet hat

-
@armilar wenn du da schon gerade dabei bist, was auch cool wäre ist, wenn man ein paar Szenen auswählen könnte. Bei meinem Hue Lightstrip speichert er die letzten X verwendeten Szenen als State ab. Wäre cool, wenn man die irgendwie auswählen könnte.

-
ich bin alles andere als dabei
 und auch meilenweit von einem NSPanel entfernt. Weiß gar nicht, warum es das nicht überall auf der Welt gibt
und auch meilenweit von einem NSPanel entfernt. Weiß gar nicht, warum es das nicht überall auf der Welt gibt 
falls etwas sein sollte - ich bin am Wochenende wieder da und sehe nur ab und zu rein...

-
Ich wollte das man das gleich sieht wenn man den Bildschirmschoner ausgeschaltet hat

wenn du es hinbekommst eine popupLight ohne Licht-Steuerelement zu erzeugen, verneige ich mich vor dir... Geht natürlich nicht...
Habe das Design (2) auch schon länger im Code. Ist ja mehr was für Wurstfinger und HA Enthusiasten... aber da ist irgendwie noch ein Bug in der Umschaltung... Daher - auch wenn es Bilder gibt und es irgendwann sogar mal bei mir lief... Coming soon
-
@theknut
Kann man die Szenen im Adapter direkt ansprechen/starten? Wie zum Beispiel beim WLed Adapter. Dann könnte das eventuell etwas für dich sein. Der Teil mit den Listen für Farbe, Effekte usw. -
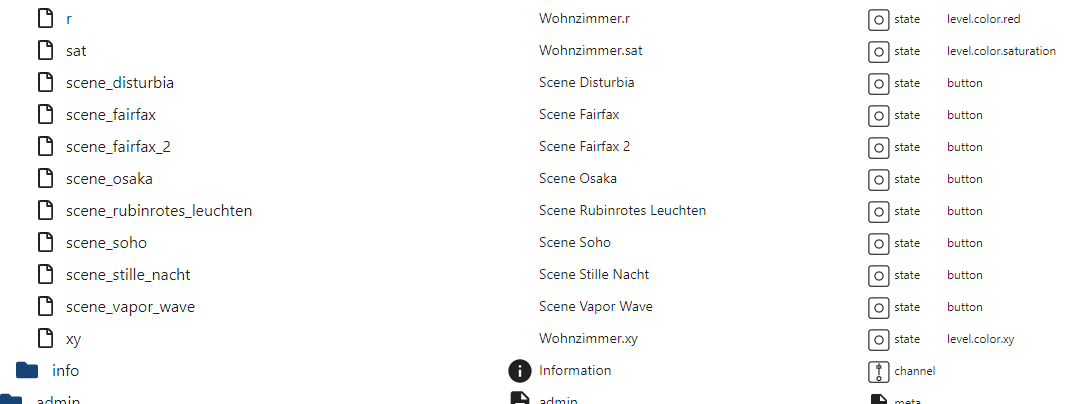
@tt-tom Ich hätte es gern in der Hue Seite mit drin wo man auch die Farben und Helligkeit einstellen kann. Quasi als weiteren Button der dann die besagte Liste öffnet. Und ja, die States sind Role
buttonund durch Klicken wird die entsprechende Szene eingestellt. -
Ist längst realisiert...
Sieh die das Beispiel mit dem Shelly RGBW Duo an:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
Über modeList im PageItem lassen sich Werte oder auch Szenen definieren...
-
@armilar danke schön
-
@tt-tom Mit den Alias und dem Abfallkalender gab es ja gar nicht so die Probleme....mehr habe ich das Problem in dem Script eine vernüftige Struktur aufzubauen, da er schon beim ersten Versuch direkt meckert.
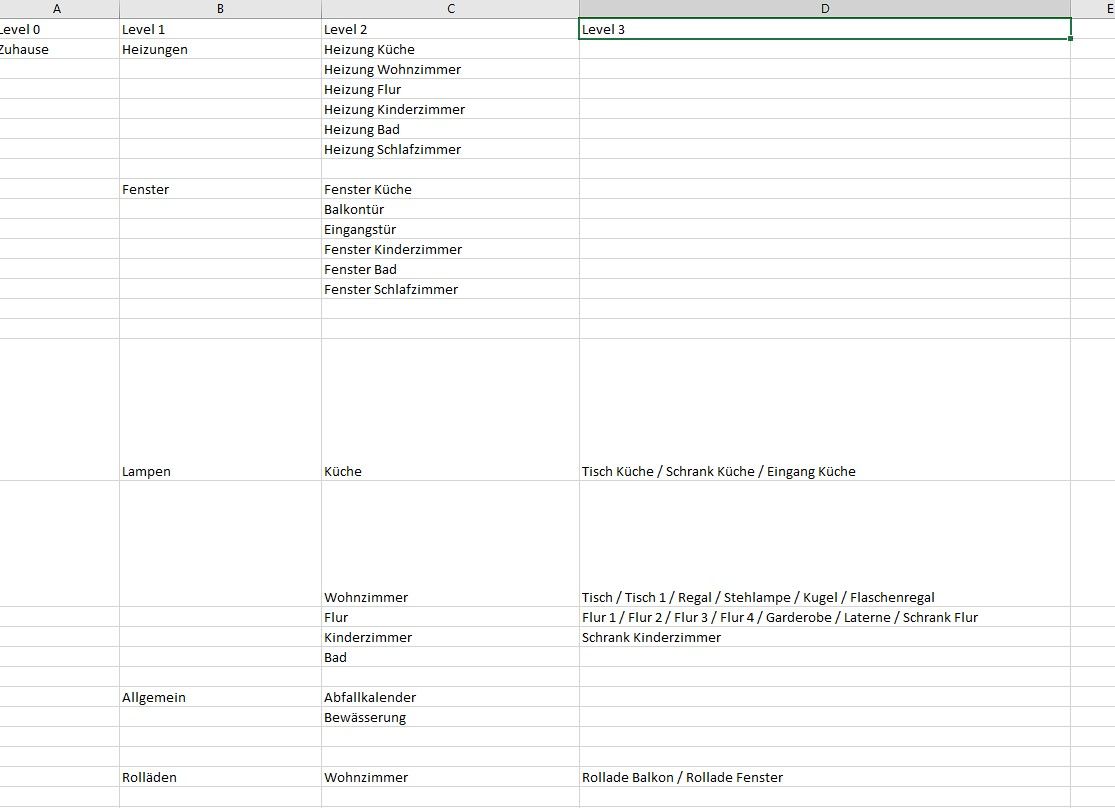
Zwar bekomme ich Hauptseiten hin, aber mit der Navigation und Unterseiten fehlt mir irgendwie bei durchlesen des Leitfadens das Verständnis.Hatte mich an Level 0 , Level 1 und so gehalten und es soll letztendlich so aussehen

Verstanden habe ich, dass es eine Hauptseite mit Navigation gibt....da hätte ich gern ein Icon mit Level 1 Ebene (auch Icons) Heizungen, Lampen etc....und von da kommt man dann in die Untermenüs und letztendlich zum finalen Einschalten/Ausschalten/ Temperatur etc.
Die Unterseiten ab Level 1 sind dann Subpages, die immer eine Parent Seite und eine Home Seite benötigen.Hatte so angefangen:
let Zuhause: PageType = { 'type': 'cardGrid', 'heading': 'Zuhause', 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Heizungen', name: 'Heizungen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Fenster_1', name: 'Fenster' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Lampen', name: 'Lampen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, ] }; let Fenster_1: PageType = { 'type': 'cardGrid', 'heading': 'Fenster und Türen', 'subpage': true, 'parent' : Zuhause 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Fenster.Balkon', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Balkon'}, { id: 'alias.0.NSPanel.Fenster.Eingangstür', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Eingangstür'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Bad', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Bad'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Kinderzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Kinderzimmer'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Küche', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Küche'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Schlafzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Schlafzimmer'}, ] }; let Heizungen: PageType = { 'type': 'cardGrid', 'heading': 'Heizungen', 'subpage': true, 'parent' : Zuhause 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Heizung_Bad', name: 'Heizung Bad' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Fenster_1', name: 'Fenster' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, { navigate: true, id: null, targetPage: 'Lampen', name: 'Lampen' , icon: 'toilet', offColor: MSGreen, onColor: MSRed}, ] }; let Lampen: PageType = { 'type': 'cardGrid', 'heading': 'Lampen', 'parent' : Zuhause 'subpage': true, 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Fenster.Balkon', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Balkon'}, { id: 'alias.0.NSPanel.Fenster.Eingangstür', icon: 'door-closed', offColor: MSGreen, onColor: MSRed, name: 'Eingangstür'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Bad', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Bad'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Kinderzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Kinderzimmer'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Küche', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Küche'}, { id: 'alias.0.NSPanel.Fenster.Fenster_Schlafzimmer', icon: 'window-closed', offColor: MSGreen, onColor: MSRed, name: 'Schlafzimmer'}, ] }; let Heizung_Bad: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Badezimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Bad.Heizung_Badezimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Kueche: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Küche', 'parent' : Heizungen 'subpage': true, 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Küche.Heizung_Küche', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Wohnzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Wohnzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Flur: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Flur', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Flur.Heizung_Flur', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Schlafzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Schlafzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Schlafzimmer.Heizung_Schlafzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Heizung_Kinderzimmer: PageType = { 'type': 'cardThermo', 'heading': 'Heizung Kinderzimmer', 'subpage': true, 'parent' : Heizungen 'items': [{ id: 'alias.0.NSPanel.Heizung.Heizung_Kinderzimmer.Heizung_Kinderzimmer', minValue: 45, maxValue: 300, stepValue: 5 }] }; let Temperaturen: PageType = { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel.Heizung.Heizung_Küche.Heizung_Küche', name: 'Küche °C', offColor: White, onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer.ACTUAL', name: 'Wohnzimmer °C', offColor: White, onColor: White , useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Bad.Heizung_Badezimmer', name: 'Bad °C', offColor: White, onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Kinderzimmer.Heizung_Kinderzimmer', name: 'Kinderzimmer °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Flur.Heizung_Flur', name: 'Flur °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, { id: 'alias.0.NSPanel.Heizung.Heizung_Wohnzimmer.Heizung_Wohnzimmer', name: 'Schlafzimmer °C', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 5, 'val_max': 30, 'val_best': 19} }, ]};Meckert
13:00:04.653 info javascript.0 (22040) script.js.common.NSPanelTs_ts: compiling TypeScript source... 13:00:15.466 error javascript.0 (22040) script.js.common.NSPanelTs_ts: TypeScript compilation failed: 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; subpage: boolean; parent: PageGrid; useColor: true; items: { id: string; icon: string; offColor: RGB; onColor: RGB; name: string; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; subpage: boolean; parent: PageGrid; useColor: true; items: { navigate: true; id: null; targetPage: string; name: string; icon: string; offColor: RGB; onColor: RGB; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardGrid"; heading: string; parent: PageGrid; subpage: boolean; useColor: true; items: { id: string; icon: string; offColor: RGB; onColor: RGB; name: string; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageGrid'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; parent: PageType; subpage: boolean; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. 'subpage': true, ^ ERROR: Type '{ type: "cardThermo"; heading: string; subpage: boolean; parent: PageType; items: { id: string; minValue: number; maxValue: number; stepValue: number; }[]; }' is not assignable to type 'PageType'. Object literal may only specify known properties, and ''subpage'' does not exist in type 'PageThermo'. -
Hatte mich an Level 0 , Level 1 und so gehalten und es soll letztendlich so aussehen
Gute Struktur

Groß/Kleinschreibung beachten

'subpage': true, => 'subPage': true,und hinter
'parent' : xxxxkommt ein Komma'parent' : Heizungen => hier fehlt das ,Homehast du nicht definiert, Absicht ? du kannst auchNextdefinieren, dann kannst auch mal nach recht springen z.B. zur nächsten Heizung -
@tt-tom Oh mann....nur ein großes P und schon läufts. Man sieht den Wald vor lauter Bäumen nicht.....
naja ...nun bin ich ein ganzes Stück weiter und hänge beim Abfallkalender.Die Seite wo die Tonnen angezeigt werden sollen ist leer.
Müssen da noch Pfade rein?
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Zuhause, "items": [ { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'alias.0.NSPanel.allgemein.Abfall.event4',icon: 'trash-can'} ] } }; -
@marko1974 Was steht denn bei dir in 'AliasPath' drin? Bei mir gehts ohne.
-
const idTrashData: string = 'ical.0.data.table'; // Datenpunkt mit Daten im JSON Format const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.1'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'allgemein.Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const anzahlZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const jsonEventName1: string = 'USB Abfuhr Grau - Restmüll'; // Vergleichstring für Schwarze Tonne const customEventName1: string = 'Restmüll'; // benutzerdefinierter Text für schwarze Tonne const jsonEventName2: string = 'USB Abfuhr Gelb - kombinierte Wertstofftonne'; // Vergleichstring für Gelbe Tonne / Sack const customEventName2: string = 'Gelbe Tonne'; // benutzerdefinierter Text für gelbe Tonne const jsonEventName3: string = 'USB Abfuhr Blau - Altpapier'; // Vergleichstring für Blaue Tonne const customEventName3: string = 'Papiertonne'; // benutzerdefinierter Text für blaue Tonne const jsonEventName4: string = 'Biomüll'; // Vergleichstring für Braune Tonne const customEventName4: string = ''; // benutzerdefinierter Text für braune Tonne