NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Ich habe jetzt eine Kachel (darf man das so sagen?) mit dem type cardLChart nach dem Muster #4957 gebaut. Wenn die angezeigt werden soll bekomme ich
NSPanelTS_38: error at function GenerateChartPage: txt.matchAll is not a function. -
@armilar Ich habe jetzt die Indicator Events mal getestet, es funktioniert. Danke dafür, dann brauch ich schon mal die Änderung nicht immer zu machen.
Ich habe aber gesehen, daß die Modifikation im Prinzip meiner entspricht, nur daß im HMI noch 5 zusätzliche Variablen nötig sind. -
zeige bitte mal die Config der Page und die Daten für den Chart.
-
@tt-tom Hier die Config:
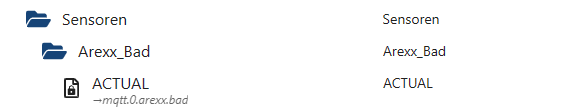
let Temperatur_Bad_Chart: PageType = { 'type': 'cardLChart', 'heading': 'Bad Temperatur', 'items': [{ id: 'alias.0.Sensoren.Arexx_Bad', yAxis: 'Temperatur [°C]', onColor: Yellow }] };und der dazu gehörende Alias:

-
Ja, das Prinzip ist ähnlich. Wir haben uns nur dazu entschlossen, keine weiteren Schleifen über die PageItems zu drehen und direkt die Seite auf zu rufen. Danke für den PR
 - ich denke das wird einen Mehrwert für alle bringen.
- ich denke das wird einen Mehrwert für alle bringen.Mit den zusätzlichen 5 HMI-Variablen bewegen wir uns weiterhin im TFT-Standard-Design und das hat dann Vorteile für die anderen SmartHome-Systeme des NSPanel-Projektes.
-
Welche Rolle hat der Channel
Arexx_Badund die Daten aus dem Datenpunkt ACTUAL noch zeigen. -
-
Abfall Script ist jetzt erweitert auf 6 Events. Für Event 5 und 6 muss du hier noch ggf. die Farbe anpassen, ist aktuell grün von der Biotonne.
case jsonEventName5: farbNummer = 2016; if (customEventName5 != '') { eventName = customEventName4; if (Debug) log('Event customName: ' + eventName, 'info'); }; break; case jsonEventName6: farbNummer = 2016; if (customEventName6 != '') { eventName = customEventName4 if (Debug) log('Event customName: ' + eventName, 'info'); }; break;bei
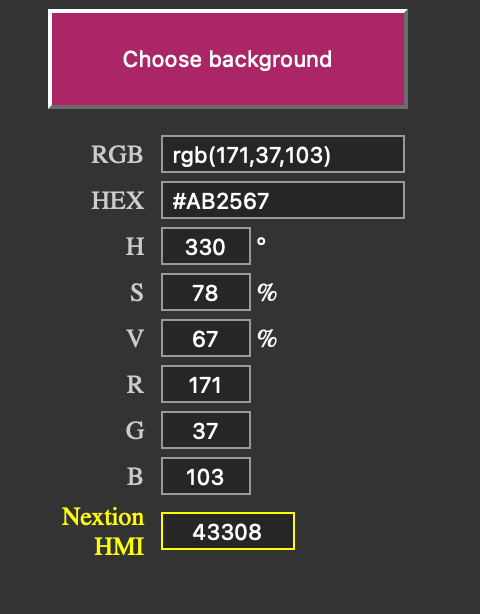
farbNummerkannst du eine andere Zahl (Farbe) eintragen, diese kannst du dir hier ermitteln. Die Zahl im FeldNextion HMImusst du dann eintragen.
-
@rene55 said in SONOFF NSPanel mit Lovelace UI:
@armilar Ich habe jetzt eine Kachel (darf man das so sagen?) mit dem type cardLChart nach dem Muster #4957 gebaut. Wenn die angezeigt werden soll bekomme ich
NSPanelTS_38: error at function GenerateChartPage: txt.matchAll is not a function.Ja das
matchAllist, wenn duyAxisTicksleer lässt und dann automatisch generieren lässt. Dann baut er es anhand der akutellen Werte. Dafür werden viaRegExaus dem State die Werte gematcht. Wundert mich, dass es da einen Fehler gibt.matchAllgibt es schon seit Node V12 und ist auch in der ECMAScript 2020 Spezifikation. Bei mir und @armilar lief es ohne Kompilierfehler. Temporär könntest du dieyAxisTicksselbst vorgeben, dann sollte es gehen. -
okay, du hast nicht die richtigen Daten, bei dir ist es ja nur ein Wert. Um einen Graphen zuerstellen, benötigst du eine Datensammlung entweder über den History -Adapter oder Influxdb. Die gesammelten Daten werden mittels externen Script ausgelesen und für die Anzeige in der cardLChart aufbereitet. Hier im WIKI ist das ganze noch einmal beschrieben.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Hier im WIKI ist das ganze noch einmal beschrieben.
@Rene55 bitte warte mal noch bis heute Abend. Ich hab das Skript überarbeitet, es ist meiner Meinung nach jetzt stabiler und wesentlich einfacher zu verwenden. Ich mach heute Abend den PR.
-
-
@theknut der Fehler bei Rene sind die Daten im ACTUAL. Er hat da eine Verknüpfung zu einem Sensordatenpunkt und nicht wie im Wiki beschrieben, die Daten vom Script.
-
@rene55 das Script für die Mülltonnen findest du in meinem Github -> siehe Signatur
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
Wundert mich, dass es da einen Fehler gibt.
matchAllgibt es schon seit Node V12 und ist auch in der ECMAScript 2020 Spezifikation. Bei mir und @armilar lief es ohne Kompilierfehler. Temporär könntest du dieyAxisTicksselbst vorgeben, dann sollte es gehen.Da wird nicht getestet das es auch tatsächlich ein String ist, der da ankommt.
-
@tt-tom Ja, nochmals vielen Dank. Ich hab das schon eingebaut - aktuell habe ich Restmüll und Papiertonne doppelt, aber noch kein 'Fegen'.
-
hast du dir die Script version 5.1.1 runter geladen???
2024-01-21 20:00:27.864 - info: javascript.0 (364) script.js.common.NSPanel.Abfall: --------- Nächster Termin wird geprüft --------- 2024-01-21 20:00:27.864 - info: javascript.0 (364) script.js.common.NSPanel.Abfall: Startdatum UTC: 2024-01-28T23:00:00.000Z 2024-01-21 20:00:27.864 - info: javascript.0 (364) script.js.common.NSPanel.Abfall: Datum: 29.01.2024 2024-01-21 20:00:27.864 - info: javascript.0 (364) script.js.common.NSPanel.Abfall: Event: Treppe 2024-01-21 20:00:27.864 - info: javascript.0 (364) script.js.common.NSPanel.Abfall: Kontrolle Leerzeichen %Treppe% 2024-01-21 20:00:27.864 - warn: javascript.0 (364) script.js.common.NSPanel.Abfall: Kein Abfalltermin => Event passt mit keinem Abfallnamen überein.laut dem Log von gestern heisst dein EVENT
Treppedieses musst du jetzt so einfügen.const jsonEventName5: string = 'Treppe'; // Vergleichstring für Event 5 const customEventName5: string = 'Besen schwingen'; // benutzerdefinierter Text für Event 5die Konstante
customEventName5kannst du auch leer lassen, dann wirdTreppeangezeigt. -
@ticaki said in SONOFF NSPanel mit Lovelace UI:
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
Wundert mich, dass es da einen Fehler gibt.
matchAllgibt es schon seit Node V12 und ist auch in der ECMAScript 2020 Spezifikation. Bei mir und @armilar lief es ohne Kompilierfehler. Temporär könntest du dieyAxisTicksselbst vorgeben, dann sollte es gehen.Da wird nicht getestet das es auch tatsächlich ein String ist, der da ankommt.
guter Punkt, bau ich noch ein
-
@tt-tom Ja, die 5.1.1 ist aktiv und auch
const jsonEventName5: string = 'Treppe';ist angepasst. In '5' habe ich den Restmüll und in '6' die Papiertonne, jeweils von übernächster Woche. -
@rene55 sende bitte nochmal das Log und die Konstanten 1-6