NEWS
SONOFF NSPanel mit Lovelace UI
-
wenn ich von
var Seite1 = <PageGrid>auf
let Seite1: PageTypeändere bekomme ich diesen Fehler?
javascript.0 (1526) script.js.NS_Panels.NSPPanel43336_Test: TypeScript compilation failed: "cardGrid", ^ ERROR: Left side of comma operator is unused and has no side effects. "Erster Test", ^ ERROR: Left side of comma operator is unused and has no side effects. false, ^ ERROR: Left side of comma operator is unused and has no side effects. undefined, ^ ERROR: Left side of comma operator is unused and has no side effects. -
Er hat das
=vergessen alsolet Seite1: PageType = -
sieht bei mir so aus und läuft damit...
let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos Player', 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], playList: ['Hartmann','Armilars Playlist'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, //crossfade: true, alwaysOnDisplay: true, autoCreateALias: true }] }; -
-
Hi zusammen,
jetzt brauche ich doch auch nochmal Support von euch. Ich steuere alle meine Panels fehlerfrei mit Skriptversion 4.3.3.36 und wollte gerade auf die 38 updaten. Habe den Teil ab "Ab hier keine Konfiguration mehr" ausgetauscht, mein Skript läuft aber gleich auf Fehler.
Ich habe testweise überall <PageItem> vor { id:... entfernt, das ändert aber nichts am Fehlerbild.
Bedeutet es, dass sich zwischen der V36 und der V38 etwas geändert hat, was eigene Skriptanpassungen erfordert?Mein Fehler:
10:49:53.428 error javascript.0 (205) script.js.common.Panels.PanelEG1_4_3_3_38: TypeScript compilation failed: let L6xFahrplan: PageType = { ^ ERROR: Type '{ type: "cardEntities"; heading: string; useColor: true; subPage: true; parent: NSPanel.PageGrid; next: string; nextIcon: string; items: [NSPanel.PageItem, NSPanel.PageItem, NSPanel.PageItem, NSPanel.PageItem, NSPanel.PageItem, NSPanel.PageItem]; }' is not assignable to type 'PageType'. Types of property ''items'' are incompatible. Type '[PageItem, PageItem, PageItem, PageItem, PageItem, PageItem]' is not assignable to type '[PageItem?, PageItem?, PageItem?, PageItem?, PageItem?] & PageItem[]'. Type '[PageItem, PageItem, PageItem, PageItem, PageItem, PageItem]' is not assignable to type '[PageItem?, PageItem?, PageItem?, PageItem?, PageItem?]'. Source has 6 element(s) but target allows only 5./*----------------------------------------------------------------------- TypeScript v4.3.3.38 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar / @TT-Tom / @ticaki / @Britzelpuf / @Sternmiere / @ravenS0ne - abgestimmt auf TFT 53 / v4.3.3 / BerryDriver 9 / Tasmota 13.3.0 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel @Kuckuckmann: WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) *************************************************************************************************************** Achtung: Keine Beispiele mehr im Script. Die Beispiele sind jetzt unter nachfolgendem Link zu finden: - https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele *************************************************************************************************************** Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ************************************************************************************************ Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ************************************************************************************************ In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Downgrade durchführen und FlashNextion wiederholen. ************************************************************************************************ Ab Tasmota > 13.0.0 ist für ein Upgrade ggfs. eine Umpartitionierung erforderlich https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#3-tasmota-update-probleme ***************************************************************************************************************************** Ab Script Version 4.3.2.1 muss in der JavaScript Instanz die npm Module 'moment', 'moment-parseformat' und 'dayjs' eingetragen sein https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanz ***************************************************************************************************************************** ReleaseNotes: Bugfixes und Erweiterungen: See ChangeLog all Release Notes: https://github.com/joBr99/nspanel-lovelace-ui/wiki/Release-Notes - 08.11.2023 - v4.3.3 Upgrade TFT 53 / 4.3.3 - 11.11.2023 - v4.3.3.1 Fix for Issues #1020 HandleHardwareButton buttonConfig.mode -> 'toggle' and 'set' - 12.11.2023 - v4.3.3.2 Add autoCreateALias to cardUnlock - 12.11.2023 - v4.3.3.2 Change NodeJS to at least v18.X.X - 13.11.2023 - v4.3.3.3 if setOption = false, do not create autoAlias (Functional/Servicemenu) and Datapoints - 15.11.2023 - v4.3.3.4 New Service Page -> ioBroker Info - 16.11.2023 - v4.3.3.5 Add Multilingualism to Service Menu (39 languages) - 17.11.2023 - v4.3.3.5 Add Multilingualism to cardUnlock, cardQR, popupFan, popupTimer (39 languages) - 18.11.2023 - v4.3.3.6 Add autoCreateALias to PageAlarm - 20.11.2023 - v4.3.3.6 Add actionStringArray to PageAlarm - 20.11.2023 - v4.3.3.6 Add Multilingualism to cardAlarm (39 languages) - 20.11.2023 - v4.3.3.7 Add Multilingualism to cardMedia (39 languages) - 20.11.2023 - v4.3.3.8 Add Method dayjs (Multilingualism) - 20.11.2023 - v4.3.3.9 Add ScreensaverEntityOnColor, ...OffColor, ...OnText, ...OffText - 23.11.2023 - v4.3.3.10 Code Optimization in Config Area - 24.11.2023 - v4.3.3.11 Add autoCreateALias to PageQR - 24.11.2023 - v4.3.3.12 Separation of page creation and page updates in cardPower - 24.11.2023 - v4.3.3.12 Add alwaysOnDisplay to cardPower - Leave display on if the alwaysOnDisplay parameter is "true" - 25.11.2023 - v4.3.3.13 Separation of page creation and page updates in cardMedia - 25.11.2023 - v4.3.3.13 Add alwaysOnDisplay to cardMedia - Leave display on if the alwaysOnDisplay parameter is "true" - 25.11.2023 - v4.3.3.13 Fix Sonos Repeat/Shuffle - 25.11.2023 - v4.3.3.14 Refactoring Sonos-Player (with Playlist, Tracklist, Favorites, Eqalizer (if no Favorites)) - 29.11.2023 - v4.3.3.15 Fix cardMedia Volume-Slider / Add Init Release to Startup - 30.11.2023 - v4.3.3.16 Beautification of the Sonos player Strings / Add Duration & Elapsed - 01.12.2023 - v4.3.3.16 Fix Datapoints with Value null - 02.12.2023 - v4.3.3.16 Request replaced by Axios - 04.12.2023 - v4.3.3.17 Add SEEK and CROSSFADE to Sonos cardMedia - 05.12.2023 - v4.3.3.18 Add (ELAPSED/DURATION) to v2Adapter alexa2 - 06.12.2023 - v4.3.3.18 Replace missing Type console.log --> log(message, 'serverity') - 07.12.2023 - v4.3.3.19 Fix Trigger activeDimmodeBrightness if Dimmode = -1 - 08.12.2023 - v4.3.3.20 add Role AlarmTime for Alarm Clock - 09.12.2023 - v4.3.3.21 Add createAutoAlias to popupTimer only for Time - 14.12.2023 - v4.3.3.22 Add UpdateMessage => disable the update messages - 14.12.2023 - v4.3.3.22 Fix name by static Navi Icon - 17.12.2023 - v4.3.3.23 Optimization of the blind control (enable or disable Up/Stop/Down) - 18.12.2023 - v4.3.3.24 Hotfix Update Message / Add Icon Colors to Entity Button - 21.12.2023 - v4.3.3.25 Add switch of cardQR by hidePassword: true - 26.12.2023 - v4.3.3.26 Fix Log output payload -> Json.stringify - 28.12.2023 - v4.3.3.27 Fix Payload (pageItem.id -> placeId) by Function CreateEntity - 28.12.2023 - v4.3.3.27 Fix Fallback PageItem.name by Function CreateEntity --> Many Bugs - 30.12.2023 - v4.3.3.28 Fix short ID's in v4.3.3.27 - 30.12.2023 - v4.3.3.28 Fix window Icons in CreateEntity - 30.12.2023 - v4.3.3.28 Add MQTT-Client Check - 02.01.2024 - v4.3.3.29 Add Tasmota Buzzer for NotifyPage - 02.02.2024 - v4.3.3.29 Fix ThermoPage -> UnSubScribsWatcher - 02.02.2024 - v4.3.3.30 Add stronger config type checks - 03.02.2024 - v4.3.3.31 Remove: autoCreateAlias from cardMedia - 03.02.2024 - v4.3.3.31 Remove: adapterPlayerInstance from every card except cardMedia - 03.02.2024 - v4.3.3.31 [dev]: optional with type - cardMedia has adapterPlayerInstance all other not - 03.02.2024 - v4.3.3.31 [dev]: add PlayerType some more work to do - 03.02.2024 - v4.3.3.31 changed: adapterPlayerInstance instance 0-9 allowed. Always require a '.' at the end. - 04.01.2024 - v4.3.3.32 Hotfix Spotify - 04.01.2024 - v4.3.3.32 [DEV] Add Types see commits - 04.01.2024 - v4.3.3.32 Add more details to types for: leftScreensaverEntity, indicatorScreensaverEntity, PageThermo, PageMedia - 04.01.2024 - v4.3.3.32 Remove not uses propertys from PageItem - 05.01.2024 - v4.3.3.32 Add Body for BoseSoundtouch-Player - 05.01.2024 - v4.3.3.33 Add BoseSoundtouch Functions - 05.01.2024 - v4.3.3.33 Screensaver Fix max Number of indicatorScreensaverEntity - 07.01.2024 - v4.3.3.33 Fix BoseSoundtouch Proto - 08.01.2024 - v4.3.3.34 Fix: Disabled Icon Status for Blinds while bug in updating data points in ioBroker (reason unknown) - 08.01.2024 - v4.3.3.35 Add: relay.1/relay.2 show the confirmed status - 09.01.2024 - v4.3.3.36 Fix: change ScreensaverTimeout and activeBrightness - 09.01.2024 - v4.3.3.36 Fix: schedule SendTime - 09.01.2024 - v4.3.3.36 Fix: Function _schedule SummerTime/WinterTime - 15.01.2024 - v4.3.3.37 Change: Allow data points to be flushed for popUpNotify. Activate screensaver with one click. - 16.01.2024 - v4.3.3.38 Fix: joBr99#1098 - 16.01.2024 - v4.3.3.38 Types: Number of PageItems defined & HandleScreensaverStatusIcons rewritten - 16.01.2024 - v4.3.3.38 Optimate: function SendTime() - 17.01.2024 - v4.3.3.38 Add: ScreensaverEntityIconSelect for MRIcons is like common.states for states. - 17.01.2024 - v4.3.3.38 Add: Changing the ScreensaverEntityValue value updates the screensaver. - 19.01.2024 - v4.3.3.38 Change: yAxisTicks parameter is not required in cardLChart PageItem - 20.01.2024 - v4.3.3.38 Add: click on indicatorIcon navigate to Page Todo: - XX.XX.XXXX - v5.0.0 Change the bottomScreensaverEntity (rolling) if more than 6 entries are defined *************************************************************************************************************** * DE: Für die Erstellung der Aliase durch das Skript, muss in der JavaScript Instanz "setObject" gesetzt sein! * * EN: In order for the script to create the aliases, “setObject” must be set in the JavaScript instance! * *************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardGrid2 Page - 8 horizontal angeordnete Steuerelemente in 2 Reihen a 4 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss cardChart Page - Balken-Diagramme aus History, SQL oder InfluxDB cardLChart Page - Linien-Diagramme aus History, SQL oder InfluxDB Vollständige Liste zur Einrichtung unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten) Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden popupInSel Page - Auswahlliste (InputSelect) Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Tor - Sensor open Bewegung - Sensor Presence Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - Für Auswahlmenü (popupInSel) Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Temperatur - Temperatur aus Datenpunkt, analog Info Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa, etc. - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Warnung - Abfall, etc. -- Info mit IconColor Timer (siehe Wiki) Vollständige Liste zur Einrichtung unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather oder DasWetter: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.3.tft --------------------------------------------------------------------------------------- */ /******************************* Begin CONFIG Parameter *******************************/ // DE: liefert bei true detailliertere Meldundgen im Log. // EN: if true, provides more detailed messages in the log. let Debug: boolean = false; /***** 1. Tasmota-Config *****/ // DE: Anpassen an die Verzeichnisse der MQTT-Adapter-Instanz // EN: Adapt to the MQTT adapter instance directories const NSPanelReceiveTopic: string = 'mqtt.0.Panels.PanelEG1.tele.RESULT'; const NSPanelSendTopic: string = 'mqtt.0.Panels.PanelEG1.cmnd.CustomSend'; // DE: nur ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) // EN: only change if the user was renamed in Tasmota before compiling (default Tasmota: admin) const tasmota_web_admin_user: string = 'admin'; // DE: setzten, falls "Web Admin Password" in Tasmota vergeben // EN set if "Web Admin Password" is assigned in Tasmota const tasmota_web_admin_password: string = ''; // DE: Setzen der bevorzugten Tasmota32-Version (für Updates) // EN: Set preferred Tasmota32 version (for updates) const tasmotaOtaVersion: string = 'tasmota32-DE.bin'; // DE: Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // EN: Other versions can also be used, such as: // 'tasmota32-nspanel.bin' or 'tasmota32.bin' or 'tasmota32-DE.bin' or etc. /***** 2. Directories in 0_userdata.0... *****/ // DE: Anpassen an das jeweilige NSPanel // EN: Adapt to the respective NSPanel const NSPanel_Path = '0_userdata.0.Panels.PanelEG1.'; // DE: Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm/cardUnlock) // EN: Path for sharing between multiple panels (when using cardAlarm/cardUnlock) const NSPanel_Alarm_Path = '0_userdata.0.Panels.'; /***** 3. Weather adapter Config *****/ // DE: Mögliche Wetteradapter 'accuweather.0.' oder 'daswetter.0.' // EN: Possible weather adapters 'accuweather.0.' or 'the weather.0.' const weatherAdapterInstance: string = 'accuweather.0.'; // DE: Mögliche Werte: 'Min', 'Max' oder 'MinMax' im Screensaver // EN: Possible values: 'Min', 'Max' or 'MinMax' in the screensaver const weatherScreensaverTempMinMax: string = 'MinMax'; // DE: Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden // EN: This alias is automatically created for the selected weather and can be adjusted accordingly const weatherEntityPath: string = 'alias.0.Wetter'; /***** 4. Color constants for use in the PageItems *****/ // DE: Bei Bedarf können weitere Farben definiert werden // EN: If necessary, additional colors can be defined const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blue-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blue-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 200, green: 200, blue: 200 }; // Orange-Off - schönere Farbübergänge. Angepasst, vorher: 253 128 0 const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Menu Icon Colors const Menu: RGB = { red: 150, green: 150, blue: 100 }; const MenuLowInd: RGB = { red: 255, green: 235, blue: 156 }; const MenuHighInd: RGB = { red: 251, green: 105, blue: 98 }; //Dynamische Indikatoren (Abstufung grün nach gelb nach rot) const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; /***** 5. Script - Parameters *****/ // DE: Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. // EN: This option requires the check mark in setObjects in your javascript.X. instance must be set. const autoCreateAlias = true; // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); // DE: Default-Farbe für Off-Zustände // EN: Default color for off states const defaultOffColorParam: any = Off; // DE: Default-Farbe für On-Zustände // EN: Default color for on states const defaultOnColorParam: any = On; const defaultColorParam: any = Off; // DE: Default-Hintergrundfarbe HMIDark oder Black // EN: Default background color HMIDark or Black const defaultBackgroundColorParam: any = HMIDark; /******************************** End CONFIG Parameter ********************************/ //-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele let L10Start: PageType = //var L10Start = <PageGrid> { "type": "cardGrid", "heading": "Erdgeschoss", "useColor": true, "items": [ <PageItem>{ id: 'alias.0.Licht.Licht_Küche_Hochschränke', name: "Küche", interpolateColor: true, minValueBrightness: 0, maxValueBrightness: 100 }, <PageItem>{ id: 'alias.0.Licht.Licht_Küche_Arbeitsplatte', name: "Küche", icon: 'vanity-light'}, <PageItem>{ id: 'alias.0.Licht.Licht_Essbereich_Esstisch', name: "Esstisch", interpolateColor: true, minValueBrightness: 0, maxValueBrightness: 100 }, <PageItem>{ id: 'alias.0.Licht.Licht_Wohnbereich_Decke', name: "Decke", icon: 'dome-light', interpolateColor: true, minValueBrightness: 0, maxValueBrightness: 100 }, <PageItem>{ id: 'alias.0.Licht.Licht_Wohnbereich_Spots', name: "Spots", icon: 'track-light', interpolateColor: true, minValueBrightness: 0, maxValueBrightness: 100 }, <PageItem>{ id: 'alias.0.Licht.Licht_Wohnbereich_TV', name: "TV", icon: 'television-ambient-light', interpolateColor: true, minValueBrightness: 0, maxValueBrightness: 100 }, ] }; let L20StartDetails: PageType = //var L20StartDetails = <PageGrid> { "type": "cardGrid", "heading": "Erdgeschoss Detail", "useColor": true, "items": [ <PageItem>{ id: 'alias.0.Licht.Licht_Tischlampe', name: "Tischlampe", icon: 'lamp', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.Licht_Wohnbereich_Stehlampe', name: "Stehlampe", icon: 'floor-lamp', minValueLevel: 0, maxValueLevel: 100}, <PageItem>{ id: 'alias.0.Panels.Steuerungs-Szenen.Erdgeschoss_Rolladen_hoch', name: "Rolladen hoch", icon: 'blinds'}, <PageItem>{ id: 'alias.0.Panels.Status.Nachtmodus', name: "Nachtmodus", icon: "power-sleep"}, ] }; let L25StartErdgeschoss: PageType = //let L25StartErdgeschoss = <PageGrid> { 'type': "cardGrid", 'heading': "Steuerung Erdgeschoss", 'useColor': true, "items": [ <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossSteckdosen', name: 'Steckdosen' , icon: 'power-plug'}, <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossRolladen', name: 'Rolladen' , icon: 'blinds'}, <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossSzenen', name: 'Szenen' , icon: 'format-paint'}, <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossAussen', name: 'Aussen' , icon: 'flower'}, <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossZutritt', name: 'Zutritt' , icon: 'fingerprint'}, ] }; let L25StartErdgeschossSteckdosen: PageType = //let L25StartErdgeschossSteckdosen = <PageGrid> { 'type': "cardGrid", 'heading': "Steckdosen EG", 'useColor': true, 'subPage': true, 'parent': L25StartErdgeschoss, 'next': 'L25StartErdgeschossRolladen', 'nextIcon': 'blinds', "items": [ <PageItem>{ id: 'alias.0.Steckdosen.Steckdosen_Küche', name: "Küche", icon: 'power-plug' }, <PageItem>{ id: 'alias.0.Steckdosen.Steckdose_Kueche_Media', name: "Google", icon: 'google-home'}, <PageItem>{ id: 'alias.0.Steckdosen.Steckdose_Spülmaschine', name: "Spülmaschine", icon: 'dishwasher'}, <PageItem>{ id: 'alias.0.Steckdosen.Steckdose_Spülmaschine', name: "Staubsauger", icon: 'robot-vacuum'}, <PageItem>{ id: 'alias.0.Steckdosen.Steckdosen_Entertainment', name: "Entertainment", icon: 'youtube-tv'}, ] }; let L25StartErdgeschossRolladen: PageType = //let L25StartErdgeschossRolladen = <PageGrid> { 'type': "cardGrid", 'heading': "Rolladen EG", 'useColor': true, 'subPage': true, 'parent': L25StartErdgeschoss, 'next': 'L25StartErdgeschossSzenen', 'nextIcon': 'format-paint', "items": [ <PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100}, <PageItem>{ id: 'alias.0.Rolladen.Rollade_Küche', name: "Küche", minValueLevel: 0, maxValueLevel: 100}, <PageItem>{ id: 'alias.0.Rolladen.Rollade_Esstisch_vorne', name: "Esstisch vorne", minValueLevel: 0, maxValueLevel: 100}, <PageItem>{ id: 'alias.0.Rolladen.Rollade_Esstisch_hinten', name: "Esstisch hinten", minValueLevel: 0, maxValueLevel: 100}, <PageItem>{ id: 'alias.0.Rolladen.Rollade_Gäste-WC', name: "Gäste-WC", minValueLevel: 100, maxValueLevel: 0}, //zum Testen getauscht ] }; let L25StartErdgeschossSzenen: PageType = //var L25StartErdgeschossSzenen = <PageGrid> { "type": "cardGrid", "heading": "Lichtszenen", "useColor": true, 'subPage': true, 'parent': L25StartErdgeschoss, 'next': 'L25StartErdgeschossAussen', 'nextIcon': 'flower', "items": [ <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_1', name: "1: Szene 1", icon: 'format-paint' }, <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_2', name: "2: Szene 2", icon: 'format-paint' }, <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_3', name: "3: EFFZEH", icon: 'soccer' }, <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_4', name: "4: Tokio", icon: 'format-paint' }, <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_5', name: "5: Osaka", icon: 'format-paint' }, <PageItem>{ id: 'alias.0.Lichtszenen.Erdgeschoss_Szene_6', name: "6: Herbstgold", icon: 'format-paint' }, ] }; let L25StartErdgeschossAussen: PageType = //var L25StartErdgeschossAussen = <PageGrid> { "type": "cardGrid", "heading": "Steuerung Aussen", "useColor": true, 'subPage': true, 'parent': L25StartErdgeschoss, 'next': 'L25StartErdgeschossZutritt', 'nextIcon': 'fingerprint', "items": [ <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossAussenLicht', name: 'Licht' , icon: 'coach-lamp'}, <PageItem>{ navigate: true, targetPage: 'L25StartErdgeschossAussenSteckdosen', name: 'Steckdosen' , icon: 'power-plug'}, ] }; let L25StartErdgeschossAussenLicht: PageType = //var L25StartErdgeschossAussenLicht = <PageGrid> { "type": "cardGrid", "heading": "Licht Aussen", "useColor": true, 'subPage': true, 'parent': L25StartErdgeschossAussen, 'next': 'L25StartErdgeschossAussenSteckdosen', 'nextIcon': 'power-plug', "items": [ <PageItem>{ id: 'alias.0.Licht.Licht_Aussen_Gartenbeleuchtung', name: "Garten", icon: 'flower-tulip-outline' }, <PageItem>{ id: 'alias.0.Licht.Licht_Aussen_Hausnummer', name: "Hausnummer", icon: 'outdoor-lamp' }, <PageItem>{ id: 'alias.0.Licht.Licht_Aussen_Überstand', name: "Überstand", icon: 'track-light' }, <PageItem>{ id: 'alias.0.Licht.Licht_Aussen_Durchgang', name: "Durchgang", icon: 'coach-lamp' }, <PageItem>{ id: 'alias.0.Licht.Licht_Aussen_Terrasse', name: "Terrasse", icon: 'coach-lamp' }, ] }; let L25StartErdgeschossAussenSteckdosen: PageType = //var L25StartErdgeschossAussenSteckdosen = <PageEntities> { "type": "cardEntities", "heading": "Steckdosen Aussen", "useColor": true, 'subPage': true, 'parent': L25StartErdgeschossAussen, "items": [ <PageItem>{ id: 'alias.0.Steckdosen.Steckdosen_Terrasse_Gartenhaus', name: "Gartenhaus (always-on)", icon: 'greenhouse' }, <PageItem>{ id: 'alias.0.Steckdosen.Steckdosen_Aussen_Vorne_links', name: "Vorne links", icon: 'power-plug' }, <PageItem>{ id: 'alias.0.Steckdosen.Steckdosen_Aussen_Vorne_rechts', name: "Vorne rechts", icon: 'power-plug' }, <PageItem>{ id: 'alias.0.Steckdosen.Steckdose_Doorbird', name: "Doorbird (always-on)", icon: 'bird' }, ] }; let L25StartErdgeschossZutritt: PageType = //var L25StartErdgeschossZutritt = <PageEntities> { "type": "cardEntities", "heading": "Zutritt", "useColor": true, 'subPage': true, 'parent': L25StartErdgeschossAussen, "items": [ <PageItem>{ id: 'alias.0.Security.Urlaubsmodus', name: "Urlaub", icon: 'beach' }, <PageItem>{ id: 'alias.0.Security.Fingerprint-Sensor', name: "Fingerabdruck-Sensor", icon: 'fingerprint' }, <PageItem>{ id: 'alias.0.Security.Doorbird-Aufschliessmodus', name: "Doorbird-Aufschließmodus", icon: 'bird' }, ] }; /******************************** Seiten für alle Panels ********************************/ /******************************** Anpassungen ********************************/ let L60Uebersicht: PageType = //let L60Uebersicht = <PageGrid> { "type": "cardGrid", "heading": "Home & More", "useColor": true, "items": [ <PageItem>{ navigate: true, targetPage: 'L6xEnergie', name: 'Energy' , icon: 'lightning-bolt-outline'}, <PageItem>{ navigate: true, targetPage: 'L6xWasser', name: 'Wasser' , icon: 'water-thermometer'}, <PageItem>{ navigate: true, targetPage: 'L6xLueftersteuerung', name: 'Lüftersteuerung' , icon: 'fan'}, <PageItem>{ navigate: true, targetPage: 'L6xWetter', name: 'Wetter & Klima' , icon: 'weather-partly-cloudy'}, <PageItem>{ navigate: true, targetPage: 'L6xFahrplan', name: 'Linie 1' , icon: 'tram'}, <PageItem>{ navigate: true, targetPage: 'L6xWLAN', name: 'Gäste-WiFi' , icon: 'qrcode-scan'}, ] }; let L6xEnergie: PageType = { 'type': 'cardPower', 'heading': 'Energy', 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWasser', 'nextIcon': 'water-thermometer', 'items': [ <PageItem>{ id: 'alias.0.Panels.Energiedaten.Datenpunkt-Energiefluss', alwaysOnDisplay: false } ] }; let L6xWasser: PageType = { 'type': 'cardEntities', 'heading': 'Wasser', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xLueftersteuerung', 'nextIcon': 'fan', 'items': [ <PageItem>{ id: "alias.0.Panels.Wasserdaten.Wasser-Temperatur_Ist", name: "Warmwasser-Ist", unit: "°C", icon: 'water-thermometer', offColor: Black, onColor: Red, useValue: false, fontSize: 4, colorScale: {'val_min': 38, 'val_max': 50, 'val_best': 43}}, <PageItem>{ id: "alias.0.Panels.Wärmepumpe.Wärmepumpe_Warmwasser_Soll-Temperatur", name: "Warmwasser-Soll", unit: "°C", icon: 'water-thermometer',fontSize: 4,}, <PageItem>{ id: "alias.0.Panels.Wasserdaten.Wasser-Verbrauch_15-Minuten", name: "Verbrauch <15 Min.", unit: "Liter", icon: 'clock-time-three-outline', useValue: false, fontSize: 4}, <PageItem>{ id: "alias.0.Panels.Wasserdaten.Wasser-Verbrauch_Heute", name: "Verbrauch Heute", unit: "Liter", icon: 'clock-time-twelve-outline', useValue: false}, }, ] }; let L6x Lueftersteuerung: PageType = { 'type': 'cardEntities', 'heading': 'Lüftersteuerung', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWetter', 'nextIcon': 'weather-partly-cloudy', 'items': [ <PageItem>{ id: "alias.0.Panels.Lueftersteuerung.Lüftung_Badezimmer", name: "Lüftung Badezimmer", offColor: Gray, onColor: MSRed, icon: 'fan', icon2: 'fan-off'}, <PageItem>{ id: "alias.0.Panels.Lueftersteuerung.Lüftung_Technikkeller", name: "Lüftung Technikkeller", offColor: Gray, onColor: MSRed, icon: 'fan', icon2: 'fan-off'}, <PageItem>{ id: "alias.0.Panels.Lueftersteuerung.Lüfterstufe_Haus", name: "Lüfterstufe Haus",icon: 'fan-auto'}, }, ] }; let L6xWetter: PageType = { 'type': 'cardGrid2', 'heading': 'Wetter Heute', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xFahrplan', 'nextIcon': 'tram', 'items': [ <PageItem>{ id: 'alias.0.Panels.Klimadaten.Forecast-Today-Temp-Max', name: 'Max°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 4, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Forecast-Today-Temp-Min', name: 'Min°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 4, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Forecast-Today-Humidity', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 4, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Today-Humidity-Absolut', name: 'Abs. Luftfeuchte', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 12, 'val_best': 7} }, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Today-Regenmenge', name: 'Regen FC', offColor: Blue, onColor: Blue, useValue: true, fontSize: 3}, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Forecast-Today-Regenmenge', name: 'Regen mm', offColor: Blue, onColor: Blue, useValue: true, fontSize: 3}, <PageItem>{ id: 'alias.0.Panels.Klimadaten.Forecast-Today-Windgusts', name: 'Wind km/h', offColor: White , onColor: White, useValue: true, fontSize: 3}, }, ] }; let L6xFahrplan: PageType = { 'type': 'cardEntities', 'heading': 'Haltestelle Refrath', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWLAN', 'nextIcon': 'qrcode-scan', 'items': [ <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt4'}, <PageItem>{ id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt5'} ] }; let L6xWLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'parent': L60Uebersicht, 'items': [<PageItem>{ id: 'alias.0.Panels.Status.Gäste-WLAN', hidePassword: false }] }; //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------ /*********************************************************************************************** ** Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) ** ** https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Men%C3%BC ** ***********************************************************************************************/ /* DE: German Wenn das Service Menü abgesichert werden soll, kann eine cardUnlock vorgeschaltet werden. Für diesen Fall ist folgende Vorgehensweise erforderlich: - cardUnlock Seite "Unlock_Service" in der Config unter pages auskommentieren ("//" entfernen) - Servicemenü aus pages "NSPanel_Service" unter pages kommentieren ("//" hinzufügen) */ /************************************************************************************************* ** Service pages with auto alias (subsequent pages are automatically created with alias) ** ** https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Men%C3%BC ** ************************************************************************************************/ /* EN: English If the service menu needs to be secured, a cardUnlock can be installed upstream. In this case, the following procedure is required: - comment out cardUnlock page "Unlock_Service" in the config under pages (remove "//") - Comment service menu from pages "NSPanel_Service" under pages (add "//") */ //Level 0 (if service pages are used with cardUnlock) let Unlock_Service: PageType = { 'type': 'cardUnlock', 'heading': findLocaleServMenu('service_pages'), 'useColor': true, 'items': [/*PageItem*/{ id: 'alias.0.NSPanel.Unlock', targetPage: 'NSPanel_Service_SubPage', autoCreateALias: true } ] }; //Level_0 (if service pages are used without cardUnlock) let NSPanel_Service: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('service_menu'), 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('settings'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: findLocaleServMenu('firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; //Level_0 (if service pages are used with cardUnlock) let NSPanel_Service_SubPage: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('service_menu'), 'useColor': true, 'subPage': true, 'parent': Unlock_Service, 'home': 'Unlock_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('settings'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: findLocaleServMenu('firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; //Level_1 let NSPanel_Infos: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_infos'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Wifi_Info_1', icon: 'wifi', offColor: Menu, onColor: Menu, name: findLocaleServMenu('wifi'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Sensoren', icon: 'memory', offColor: Menu, onColor: Menu, name: findLocaleServMenu('sensors_hardware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_IoBroker', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('info_iobroker'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateMessage', name: findLocaleServMenu('update_message') ,icon: 'message-alert-outline', offColor: HMIOff, onColor: MSGreen}, ] }; //Level_2 let NSPanel_Wifi_Info_1: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_wifi1'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Wifi_Info_2', 'items': [ /*PageItem*/{ id: AliasPath + 'ipAddress', name: findLocaleServMenu('ip_address'), icon: 'ip-network-outline', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.BSSId', name: findLocaleServMenu('mac_address'), icon: 'check-network', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: findLocaleServMenu('rssi'), icon: 'signal', unit: '%', colorScale: {'val_min': 100, 'val_max': 0} }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Signal', name: findLocaleServMenu('wifi_signal'), icon: 'signal-distance-variant', unit: 'dBm', colorScale: {'val_min': 0, 'val_max': -100} }, ] }; let NSPanel_Wifi_Info_2: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nspanel_wifi2'), 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Wifi_Info_1', 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.SSId', name: findLocaleServMenu('ssid'), icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Mode', name: findLocaleServMenu('mode'), icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.Channel', name: findLocaleServMenu('channel'), icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Wifi.AP', name: findLocaleServMenu('accesspoint'), icon: 'router-wireless-settings', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Sensoren: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('sensors1'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Hardware', 'items': [ /*PageItem*/{ id: AliasPath + 'Sensor.ANALOG.Temperature', name: findLocaleServMenu('room_temperature'), icon: 'home-thermometer-outline', unit: '°C', colorScale: {'val_min': 0, 'val_max': 40, 'val_best': 22 } }, /*PageItem*/{ id: AliasPath + 'Sensor.ESP32.Temperature', name: findLocaleServMenu('esp_temperature'), icon: 'thermometer', unit: '°C', colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 50 } }, /*PageItem*/{ id: AliasPath + 'Sensor.TempUnit', name: findLocaleServMenu('temperature_unit'), icon: 'temperature-celsius', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Sensor.Time', name: findLocaleServMenu('refresh'), icon: 'clock-check-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Hardware: PageEntities = { 'type': 'cardEntities', 'heading': findLocaleServMenu('hardware2'), 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Sensoren', 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Product', name: findLocaleServMenu('product'), icon: 'devices', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Hardware', name: findLocaleServMenu('esp32_hardware'), icon: 'memory', offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display.Model', name: findLocaleServMenu('nspanel_version'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota.Uptime', name: findLocaleServMenu('operating_time'), icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_IoBroker: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('info_iobroker'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'IoBroker.ScriptVersion', name: findLocaleServMenu('script_version_nspanelts'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'IoBroker.NodeJSVersion', name: findLocaleServMenu('nodejs_version'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'IoBroker.JavaScriptVersion', name: findLocaleServMenu('instance_javascript'), offColor: Menu, onColor: Menu }, ] }; //Level_1 let NSPanel_Einstellungen: PageType = { 'type': 'cardGrid', 'heading': findLocaleServMenu('settings'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Screensaver', icon: 'monitor-dashboard',offColor: Menu, onColor: Menu, name: findLocaleServMenu('screensaver'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Relays', icon: 'electric-switch', offColor: Menu, onColor: Menu, name: findLocaleServMenu('relays'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id:AliasPath + 'Config.temperatureUnitNumber', icon: 'gesture-double-tap', name: findLocaleServMenu('temp_unit'), offColor: Menu, onColor: Menu, modeList: ['°C', '°F', 'K']}, /*PageItem*/{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: findLocaleServMenu('language'), offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']}, /*PageItem*/{ navigate: true, id: 'NSPanel_Script', icon: 'code-json',offColor: Menu, onColor: Menu, name: findLocaleServMenu('script'), buttonText: findLocaleServMenu('more')}, ] }; //Level_2 let NSPanel_Screensaver: PageType = { 'type': 'cardGrid', 'heading': findLocaleServMenu('screensaver'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverDimmode', icon: 'sun-clock', offColor: Menu, onColor: Menu, name: findLocaleServMenu('dimmode')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverBrightness', icon: 'brightness-5', offColor: Menu, onColor: Menu, name: findLocaleServMenu('brightness')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverLayout', icon: 'page-next-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('layout')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverWeather', icon: 'weather-partly-rainy', offColor: Menu, onColor: Menu, name: findLocaleServMenu('weather')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverDateformat', icon: 'calendar-expand-horizontal', offColor: Menu, onColor: Menu, name: findLocaleServMenu('date_format')}, /*PageItem*/{ navigate: true, id: 'NSPanel_ScreensaverIndicators', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('indicators')} ] }; //Level_3 let NSPanel_ScreensaverDimmode: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('dimmode'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Dimmode.brightnessDay', name: findLocaleServMenu('brightness_day'), icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 5, maxValue: 10}, /*PageItem*/{ id: AliasPath + 'Dimmode.brightnessNight', name: findLocaleServMenu('brightness_night'), icon: 'brightness-4', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 4}, /*PageItem*/{ id: AliasPath + 'Dimmode.hourDay', name: findLocaleServMenu('hour_day'), icon: 'sun-clock', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23}, /*PageItem*/{ id: AliasPath + 'Dimmode.hourNight', name: findLocaleServMenu('hour_night'), icon: 'sun-clock-outline', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23} ] }; //Level_3 let NSPanel_ScreensaverBrightness: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('brightness'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.activeBrightness', name: findLocaleServMenu('brightness_activ'), icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 20, maxValue: 100}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.timeoutScreensaver', name: findLocaleServMenu('screensaver_timeout'), icon: 'clock-end', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 60}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.screenSaverDoubleClick', name: findLocaleServMenu('wakeup_doublecklick') ,icon: 'gesture-two-double-tap', offColor: HMIOff, onColor: HMIOn} ] }; //Level_3 let NSPanel_ScreensaverLayout: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('layout'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout', name: findLocaleServMenu('alternative_layout') ,icon: 'page-previous-outline', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.ScreensaverAdvanced', name: findLocaleServMenu('advanced_layout') ,icon: 'page-next-outline', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverWeather: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('weather_parameters'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.weatherForecast', name: findLocaleServMenu('weather_forecast_offon') ,icon: 'weather-sunny-off', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.weatherForecastTimer', name: findLocaleServMenu('weather_forecast_change_switch') ,icon: 'devices', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'ScreensaverInfo.entityChangeTime', name: findLocaleServMenu('weather_forecast_change_time'), icon: 'cog-sync', offColor: Menu, onColor: Menu, minValue: 15, maxValue: 60}, /*PageItem*/{ id: AliasPath + 'Config.Screensaver.autoWeatherColorScreensaverLayout', name: findLocaleServMenu('weather_forecast_icon_colors') ,icon: 'format-color-fill', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverDateformat: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('date_format'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.Dateformat.Switch.weekday', name: findLocaleServMenu('weekday_large') ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.Dateformat.Switch.month', name: findLocaleServMenu('month_large') ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverIndicators: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('indicators'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.1', name: findLocaleServMenu('mr_icon1_size') ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.2', name: findLocaleServMenu('mr_icon2_size') ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Relays: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('relays'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Relay.1', name: findLocaleServMenu('relay1_onoff'), icon: 'power', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Relay.2', name: findLocaleServMenu('relay2_onoff'), icon: 'power', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Script: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('script'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Config.ScripgtDebugStatus', name: findLocaleServMenu('debugmode_offon') ,icon: 'code-tags-check', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ id: AliasPath + 'Config.MQTT.portCheck', name: findLocaleServMenu('port_check_offon') ,icon: 'check-network', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_1 let NSPanel_Firmware: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('firmware'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'autoUpdate', name: findLocaleServMenu('automatically_updates') ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareTasmota', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: findLocaleServMenu('tasmota_firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareBerry', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: findLocaleServMenu('berry_driver'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_FirmwareNextion', icon: 'cellphone-cog', offColor: Menu, onColor: Menu, name: findLocaleServMenu('nextion_tft_firmware'), buttonText: findLocaleServMenu('more')} ] }; let NSPanel_FirmwareTasmota: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('tasmota'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Tasmota.Version', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Tasmota_Firmware.onlineVersion', name: findLocaleServMenu('available_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: 'Divider' }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateTasmota', name: findLocaleServMenu('update_tasmota') ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; let NSPanel_FirmwareBerry: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('berry_driver'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Display.BerryDriver', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Berry_Driver.onlineVersion', name: findLocaleServMenu('available_release'), offColor: Menu, onColor: Menu}, /*PageItem*/{ id: 'Divider' }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateBerry', name: findLocaleServMenu('update_berry_driver') ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; let NSPanel_FirmwareNextion: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('nextion_tft'), 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ /*PageItem*/{ id: AliasPath + 'Display_Firmware.TFT.currentVersion', name: findLocaleServMenu('installed_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display_Firmware.TFT.desiredVersion', name: findLocaleServMenu('desired_release'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Display.Model', name: findLocaleServMenu('nspanel_model'), offColor: Menu, onColor: Menu }, /*PageItem*/{ id: AliasPath + 'Config.Update.UpdateNextion', name: 'Nextion TFT Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: findLocaleServMenu('start')}, ] }; // End of Service Pages /*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ L10Start, L20StartDetails, L25StartErdgeschoss, L60Uebersicht, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], /*********************************************************************** ** ** ** Screensaver Configuration ** ** ** ***********************************************************************/ leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'linkeddevices.0.Klima.Wohnbereich.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 16, 'val_max': 30, 'val_best': 20} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'linkeddevices.0.Klima.Wohnbereich.Humidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Humidity', ScreensaverEntityUnitText: ' %', ScreensaverEntityIconColor: {'val_min': 40, 'val_max': 70, 'val_best': 55} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'linkeddevices.0.Klima.Wohnbereich.CO2', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'molecule-co2', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'CO2', ScreensaverEntityUnitText: ' ppm', ScreensaverEntityIconColor: {'val_min': 400, 'val_max': 1200, 'val_best': 700} }, ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'linkeddevices.0.Energie.Live-Verbrauch.EnergyUsingTotal', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'power-plug', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Strom', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 250, 'val_max': 1000, 'val_best': 450} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'linkeddevices.0.Energie.Kosten.Tibber-Stundenpreis', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 2, ScreensaverEntityIconOn: 'currency-eur', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Preis/kWh', ScreensaverEntityUnitText: '€', ScreensaverEntityIconColor: {'val_min': 0.14, 'val_max': 0.35, 'val_best': 0.22} }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'linkeddevices.0.Energie.Live-Verbrauch.EnergyPVGenerating', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power-variant', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Solar', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 100, 'val_max': 7500, 'val_best': 1200} }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'linkeddevices.0.Klima.Aussen.Now.Regenmenge-heute', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-rainy', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: 'mm', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 20} // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'alias.0.Panels.Wasserdaten.Wasser-Temperatur_Ist.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Wasser', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 36, 'val_max': 55, 'val_best': 44} }, { ScreensaverEntity: 'linkeddevices.0.Lüftung.Haus.Lüfterstufe', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'fan', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Lüfter', ScreensaverEntityUnitText: '.Stufe', //ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 6, 'val_best': 1} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: 'alias.0.Steckdosen.Steckdose_WLAN_Obergeschoss.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'wifi', ScreensaverEntityIconOff: 'wifi-off', ScreensaverEntityText: 'WLAN', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Green, ScreensaverEntityOffColor: Red, }, { ScreensaverEntity: 'alias.0.Steckdosen.Steckdose_WLAN_Dachgeschoss.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'wifi', ScreensaverEntityIconOff: 'wifi-off', ScreensaverEntityText: 'WLAN', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Green, ScreensaverEntityOffColor: Red, }, /*{ ScreensaverEntity: 'javascript.0.Status.Lueftung.Luftfeuchte.Raum.EG-Wohnbereich.DETAILS_Lüftungsempfehlung.Lüften_b1_Entfeuchten', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-close-variant', ScreensaverEntityText: 'Fenster', //ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } },*/ /* { ScreensaverEntity: 'alias.0.Steckdosen.Steckdose_Drucker.SET', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'printer', ScreensaverEntityIconOff: 'printer-off', ScreensaverEntityText: 'Drucker', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green //ScreensaverEntityIconColor: {'val_best': 0} //Bei True = Grün }, */ { ScreensaverEntity: 'alias.0.Bewegungsmelder.Bewegungsmelder_Aussen_Wärmepumpe.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'motion-sensor', ScreensaverEntityIconOff: 'motion-sensor-off', ScreensaverEntityText: 'Bewegung', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green // ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} //ScreensaverEntityIconColor: {'val_best': 0} }, { ScreensaverEntity: 'alias.0.Panels.Wärmepumpe.Wärmepumpe_Warmwasser_aktiv.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-thermometer', ScreensaverEntityIconOff: 'water-thermometer-outline', ScreensaverEntityText: 'WP Warmwasser', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green // ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} // ScreensaverEntityIconColor: {'val_best': 0} }, { ScreensaverEntity: 'alias.0.Panels.Wärmepumpe.Wärmepumpe_Heizung_aktiv.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'heat-pump', ScreensaverEntityIconOff: 'heat-pump-outline', ScreensaverEntityText: 'WP Heizung', ScreensaverEntityUnitText: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green // ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} // ScreensaverEntityIconColor: {'val_best': 0} }, // indicatorScreensaverEntity 2 (only Advanced Screensaver) ], mrIcon1ScreensaverEntity: { /* ScreensaverEntity: 'alias.0.Licht.Licht_Essbereich_Esstisch.ON', ScreensaverEntityFactor: 1, //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityDecimalPlaces: 0, //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityText: 'Esstisch', //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityUnitText: '', //Anpassung für neue Skript-Version 4.3.3.33 ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff */ ScreensaverEntity: 'alias.0.Licht.Licht_Essbereich_Esstisch.ON', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: null, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { /*ScreensaverEntity: 'alias.0.Licht.Licht_Küche_Hochschränke.ON', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff */ ScreensaverEntity: 'alias.0.Licht.Licht_Küche_Hochschränke.ON', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: 'lightbulb', ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: null, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, // ------ DE: Ende der Screensaver Einstellungen -------------------- // ------ EN: End of screensaver settings --------------------------- //-------DE: Anfang Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'toggle', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: 'alias.0.Licht.Licht_Essbereich_Esstisch.ON', // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: 'toggle', page: null, entity: 'alias.0.Licht.Licht_Küche_Hochschränke.ON', setValue: null }, //--------- DE: Ende - Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //--------- EN: End - settings for hardware button if they are used in software (Rule2) ------------------------------ // DE: WICHTIG !! Parameter nicht ändern WICHTIG!! // EN: IMPORTANT !! Do not change parameters IMPORTANT!! panelRecvTopic: NSPanelReceiveTopic, panelSendTopic: NSPanelSendTopic, weatherEntity: weatherEntityPath, defaultOffColor: defaultOffColorParam, defaultOnColor: defaultOnColorParam, defaultColor: defaultColorParam, defaultBackgroundColor: defaultBackgroundColorParam, }; -
Ja der Fehler liegt in der Fahrplan Seite. Es dürfen nur 4 PageItem sein. Da die cardEntity nur 4 anzeigen kann.
Das PageItem kannst du trotzdem entfernen überall. -
Hallo,
ich brauche nochmal die Hilfe der Sonoff NSPanel Experten.
Ich möchte die Verbrauchswerte meiner Gasheizung auf dem Panel darstellen. Also: Verbrauch heute, gestern, im Monat und Kosten usw.
Der Zählerwert wird mit einer Kamera erfasst und die weiteren Werte in einem Blockly-Script errechnet.
Was mir fehlt ist ein passender Alias-Typ und auch die passenden Datenpunkte. Kann man den Alias-Typ selbst erstellen? Oder irgendeinen ungefähr passenden nehmen?
Als Seite habe ich mir die PageGrid vorgestellt.
Kann mir jemand helfen? -
-
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
für us-p Version so:
let L6xFahrplan: PageType = { 'type': 'cardEntities', 'heading': 'Haltestelle Refrath', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWLAN', 'nextIcon': 'qrcode-scan', 'items': [ { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt4'} ] };für eu und us-L - Version so:
let L6xFahrplan: PageType = { 'type': 'cardEntities', 'heading': 'Haltestelle Refrath', 'useColor': true, 'subPage': true, 'parent': L60Uebersicht, 'next': 'L6xWLAN', 'nextIcon': 'qrcode-scan', 'items': [ { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.Panels.FahrplanAnzeiger.Haltestelle0.Abfahrt3'} ] }; -
Hi zusammen,
ich habe bei mir ein paar Buttons zu denen ich mittels Event noch was dazu machen muss. Also bspw. wenn ich den "Alle Lichter im Wohnzimmer aus" Knopf drücke, dann will ich, dass wenn es dunkel draußen ist noch zusätzlich das Licht im Flur angeht. Dazu hatte ich immer das
CustomRecvüberprüft und geschaut, ob da der Name des Alias auftaucht, wenn ja, dann ggf. Licht an. Seit dem Update auf die letzte Version wird aber nur noch der Index des Items auf der Page geliefert und demnach habe ich keine zuverlässige Variante, um zu schauen, welcher Button das war. Ich könnte meine Bedingung auch noch an den Page Index koppeln, aber wenn ich mal was verschiebe, dann müsste ich es dort auch nachziehen. In der aktuellen Struktur der NSPanel States konnte ich nichts finden.Meine Frage daher: Wäre es möglich die Information welcher Button geklickt wurde auch noch mit rausschreiben, so dass man ggf. drauf reagieren kann? Lokal habe ich das bei mir so gelöst, dass ich bei Button Events zusätzliche States schreibe. Das habe ich in
function HandleButtonEvent(words: any): voidumgesetzt:... if (Debug) { log('HandleButtonEvent übergebene Werte ' + words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4] + ' - PageId: ' + pageId, 'info'); } setOrCreate(NSPanel_Path + "Event.Button.Action", buttonAction ?? words[2]); setOrCreate(NSPanel_Path + "Event.Button.Value", words[4]); setOrCreate(NSPanel_Path + "Event.Button.Id", id); if ((words[2]).substring(0, 8) == 'navigate') { GeneratePage(eval((words[2]).substring(9, (words[2]).length))); return; } ...Und dann der entsprechende Trigger dazu in einem anderen Skript
on("0_userdata.0.NSPanel.1.Event.Button.Id", "any", (obj) => { if (!obj.id) { return; } switch(obj.state.val) { case "alias.0.Rooms.Wohnzimmer.Lichter_Aus": if (getState("alias.0.Rooms.Draußen.Dunkel.ACTUAL").val && !getState("alias.0.EnOcean.Licht.EG.Flur.ON_ACTUAL").val) { setState("alias.0.EnOcean.Licht.EG.Flur.SET", true); } break; } });Ich finde es von der Sache her nicht schlecht, man könnte da auch weitere Events für bspw. Hardware Button und Co. anlegen. Passt gut in die Struktur rein. Was haltet ihr davon?
-
Update v4.3.3.38

Steht sonst immer weiter unten, ist dieses Mal aber abweichend! - daher zuerst:
da die Funktionen für den Screensaver nicht im TFT v4.3.3 stable sind und die TFT v4.3.4 noch nicht verfügbar ist, bitte ein DEV TFT Upgrade machen - also nicht über das Service-Menü, sondern über die Tasmota-Konsole:FlashNextion http://nspanel.pky.eu/lui.tftWas hat sich im allgemeinen geändert?
-
Die Screensaver Notification erlaubt jetzt ein Leeren der Datenpunkte, d.h. es wird nur eine Nachricht erzeugt, wenn Headline und Text gefüllt sind.
-
Die cardLChart benötigt keine yAxisTicks mehr, d.h. wenn der Parameter in der Seitendefinition (Variable) nicht gesetzt ist, errechnet das Script den minimalen- und den maximalen Wert für die Y-Achse.
Beispiel (yAxisTicks auskommentiert):
let CardLChartExample: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'items': [{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', //yAxisTicks: [-250, -200, -150, -100,-50, 0, 50, 100, 150, 200, 250, 300], onColor: Yellow }] }; -
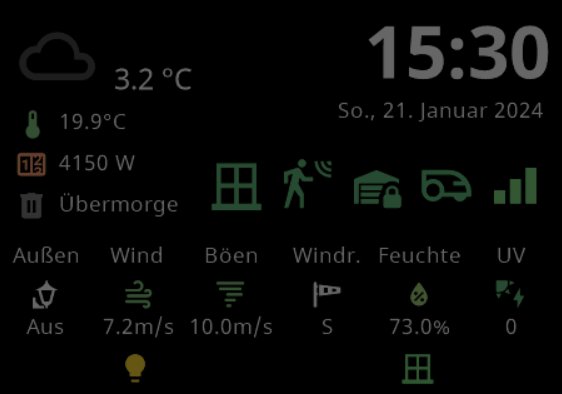
Über die 5 Indicator Entitäten (im Advanced Screensaver) hat man jetzt die Möglichkeit, direkt zu einer Seite zu gelangen. Hierfür muss wie im nachfolgenden Beispiel der Parameter
ScreensaverEntityNaviToPagehinzugefügt werden und auf eine existierende Seitenvariable zeigen:Beispiel mit ScreensaverEntityNaviToPage
// indicatorScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.NSPanel.Indicators.Haus', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 }, ScreensaverEntityNaviToPage: Fenster_1 },Im folgenden Beispiel werden z.B. offene Fenster duch den Indikator signalisiert. Mit
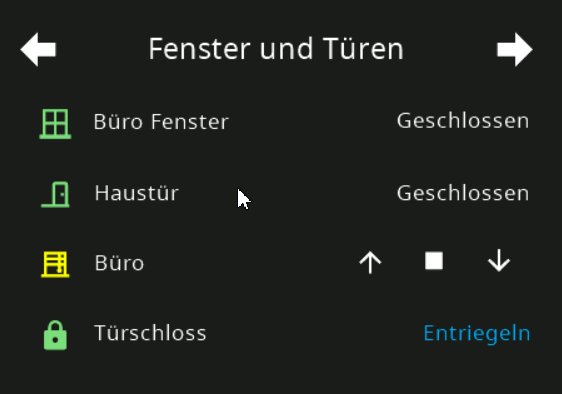
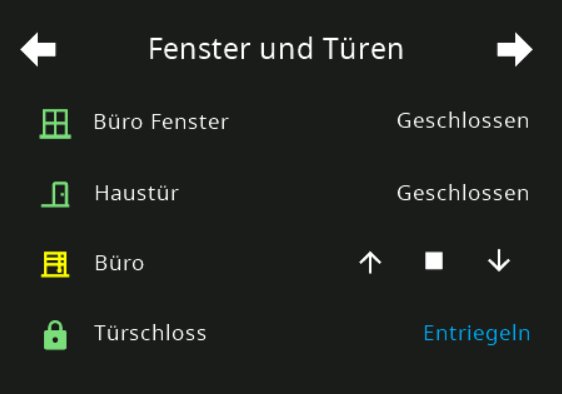
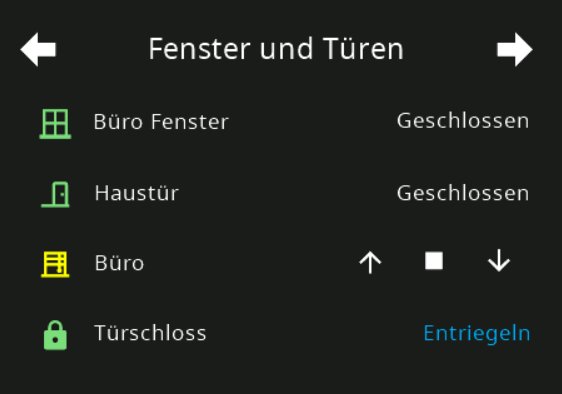
Klick auf das Iconim Screensaver wird z.B. die Seite (page oder subPage möglich)Fenster_1geöffnet, in der eine detaillierte Übersicht der (geöffneten) Fenster und Türen zu sehen ist.
Ist diese Funktion für das Icon nicht hinterlegt, wird für den Button ein normales verlassen des Screensavers emuliert.
Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
-
Wäre es möglich die Information welcher Button geklickt wurde auch noch mit rausschreiben, so dass man ggf. drauf reagieren kann?
Ist eine folge der überlangen Alias-Namen gewesen. Daher sind wir ja auf eine sehr viel kürzere id umgestiegen.
Von meiner Seite, auch wenn ich aktuell keinen Anwendungsfall finde, spricht nichts dagegen 3 weitere Datenpunkte mit diesen Events zu erzeugen...
setOrCreate(NSPanel_Path + "Event.Button.Action", buttonAction ?? words[2]); setOrCreate(NSPanel_Path + "Event.Button.Value", words[4]); setOrCreate(NSPanel_Path + "Event.Button.Id", id); -
K, dann mach ich heute Abend einen PR, dann hast du keinen Aufwand, falls ihr es übernehmen wollt.
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
dann hast du keinen Aufwand, falls ihr es übernehmen wollt.
perfekt, wir besprechen es im PR...
-
@theknut
Bitte poste den Link hier:)Ich würde aber dringend raten 5 Datenfelder anzulegen {type: boolean, role:'button', read: true, write:false} und diese bei einem touch auf true zu setzen. Abfragen muß man die dann mit change: any, val: true. Das wäre nach den Definitionen.
-
@ticaki sorry, verstehe ich nicht. Wieso boolean und wieso 5?!
-
@theknut
Oh, ich hab das falsch verstanden und ich schalte das auch bei mir anders. Du willst zu jedem Page das Touch event ausgeben.Ich dachte wir reden über die neuen 5 hatte nicht aufmerksam genug gelesen.
-
@ticaki ah, dafür verstehe ich jetzt wiederum was du meinst. Aber das Event dafür sollte dann ja somit auch angreifbar sein.
-
@armilar Hallo,
Danke für die schnelle Hilfe, aber leider muss ich nochmal nachfragen:
Ich kann im Gerätemanager das Gerät" Gaszähler" anlegen, dann gelange ich zum Fenster, wo ich die Datenpunkte auswählen kann. Aber ich kann nur einen (!) "Actual" auswählen. Ich möchte aber mehrere Werte darstellen. Wie bekomme ich die ausgewählt?Merkwürdig ist auch folgendes: Wenn ich einmal "Gaszähler" angelegt habe und dann wieder lösche (wegen meiner Probiererei) bekomme ich bei dem nächsten Anlegen von "Gaszähler" nicht mehr das Fenster angezeigt, wo ich die Datenpunkte auswählen kann. Dann wird gleich ein Gerät Gaszähler mit Icon angezeigt. Ich muss dann "Gaszähler 2" oder "Gaszähler neu" anlegen.
Unter dem Tab "Geräte" bekomme ich Gaszähler nie angezeigt, nur unter "Objekte" erscheint der Verzeichnisbaum.
Fragen über Fragen...
Ich finde es ziemlich schwierig das NSPanel zum laufen zu bringen. Wenn ich das gewusst hätte, hätte ich mir das Panel nicht gekauft.
