NEWS
SONOFF NSPanel mit Lovelace UI
-
bei dir fehlen ja diverse Ordner, hast du sie von Hand angelegt oder über Script?
Im Userdata steht auch "null" was nicht richtig ist muss false sein.
lass die Ordner vom Script neu anlegen, in dem du alles unter 0_userdata.0.NSPanel.1 und alias.0.NSPanel.1 löschst.Edit: eventuell löst sich dann auch dein anders Problem.
-
@tt-tom das sieht nur so aus, weil ich oben nach
rebootgefiltert hatte. Habe nun auffalsegesetzt und jetzt geht es. Ich hatte am Anfang auch schon mal ein Problem, dass ein Wertnullwar. Komisch... -
Stimmt...
Das Script würde den Datenpunkt mit dem Wert "false" anlegen...

Und was ganz wichtig ist bei der Anlage durch das Script:

Habs mal schnell aus der Wiki kopiert:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanz -
es gibt eigentlich nur zwei DP die 'null' haben sollten
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness 0_userdata.0.NSPanel.1.ScreensaverInfo.bExitPagesonst sollten immer Werte enthalten sein. Du kannst mit dem Script Datenpunkte auch neu anlegen lassen, wenn du noch mehr hast. Das aktuelle Script nutzt auch schon die neue Schreibweise von -1 statt null.
-
Also einschalten und Bild wechseln geht ohne Probleme. Bloß wieder ausmachen geht nicht. Bleibt weiterhin aktiv, kein Screensaver. Kann das einer von euch reproduzieren?
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1); setTimeout(() => { let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); }, 2000); }); -
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1); setTimeout(() => { let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); }, 2000); });
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : 0); setTimeout(() => { let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); }, 2000); });80 : 0 anstatt 80 : -1
Muss jetzt kurz nachhaken:
- wieder ausmachen geht nicht oder
- kein Screensaver
Die Seite 0 ist aber keine cardMedia oder cardPower im alwaysOnDisplay-Modus, oder?
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1);
was passiert wenn du die Zeile weg lässt, die Seite sollte trotzdem sich öffnen.
-
so ist jetzt auf Github, die Werte sollten auch schon bei dir passen. Habe viel geändert, darum bitte das ganze Script ersetzen.
-
Am Besten schreibst du noch kurz, was das für Seiten sind, die angesteuert werden (Die zwei Seitenvariablen kurz posten). Ich habe da eine Vermutung (ist Seite 2 eine cardMedia?), dass die durch die fehlende Navigation auf alwaysOnDisplay bleiben und müsste morgen dann mal einen kurzen Test machen...
-
@armilar Ja ist card Media, hab das Flag aber nicht gesetzt. Und dies, war Missverständnis. Ich will nicht ausmachen, ich will Screensaver wieder an machen. Daher -1. Wenn ich nur PageNavi setze ohne dim, dann geht der Screensaver nicht aus. Brauche also beides.
-
Hätte nochmal eine Machbarkeitsfrage:
Ich hab mir am Panel im Wohnzimmer auf meiner Start Page einen Button "Kaffeetimer" gemacht. Wenn abends aktiviert, nimmt er per Shelly Plug die normale Kaffeemaschine vom Strom, sodass ich sie befüllen und einschalten kann und startet sie dann um 04.45 Uhr für den Frühdienst meiner Frau. (Ja ich weiss, klingt unschön). Jetzt hätte ich gern die Möglichkeit diesen Timer bei jeder Aktivierung mit einer Zielzeit zu füttern... (ist nämlich auch für meinen Morgen praktisch und manchmal für Nachmittags) Vielleicht über Eingabe per Zahlenfeld oder so wie bei der Alarmpage. Oder diese dafür zweckentfremden? Gibt es dafür schon was "konfektioniertes" oder ist das ohne große Programmierkenntnisse zu ambitioniert?Grüße
-
@theknut said in SONOFF NSPanel mit Lovelace UI:
@armilar Ja ist card Media, hab das Flag aber nicht gesetzt. Und dies, war Missverständnis. Ich will nicht ausmachen, ich will Screensaver wieder an machen. Daher -1. Wenn ich nur PageNavi setze ohne dim, dann geht der Screensaver nicht aus. Brauche also beides.
Also kurze Klarstellung noch: Wenn keine Musik mehr abgespielt wird, dann wechselt er wieder auf Seite 0 und setzt Dimmer auf
-1. Seite 0 hat kein always on, Seite 2 hat always on. Aber wie gesagt, die Seite wird vorher gewechselt, evtl. muss beim Seitenwechsel noch ein Zustand noch zurück gesetzt werden? -
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
per Shelly Plug die normale Kaffeemaschine vom Strom - (Ja ich weiss, klingt unschön)
Nein, ist absolut okay und mache ich bei diversen Geräten ohne smarte Funktionen genauso.
Müsste mit einem zweckentfremdeten popupTimer gehen... Muss ich mir aber kurz ansehen... Gib mir etwas Zeit...
EDIT: @TT-Tom wird sich den popupTimer mal ansehen...
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
Also kurze Klarstellung noch: Wenn keine Musik mehr abgespielt wird, dann wechselt er wieder auf Seite 0 und setzt Dimmer auf -1. Seite 0 hat kein always on, Seite 2 hat always on. Aber wie gesagt, die Seite wird vorher gewechselt, evtl. muss beim Seitenwechsel noch ein Zustand noch zurück gesetzt werden?
Mache heute einen kurzen Test... Denke es ist tatsächlich nur ein Zustand...
-
Das funktioniert bei mir... Bitte kurz testen:
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1); let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); });Das Timeout ist nicht nötig...
Diesen Trigger suchen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { InitDimmode(); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });und durch diesen ersetzen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });Wenn es bei dir ebenso wie erwartet funktioniert, kommt es in die v4.3.3.19
-
@armilar hat nicht so richtig funktioniert. Der Screensaver war dann irgendwann wieder drin und hatte aber noch die eingestellten 80 %.
-
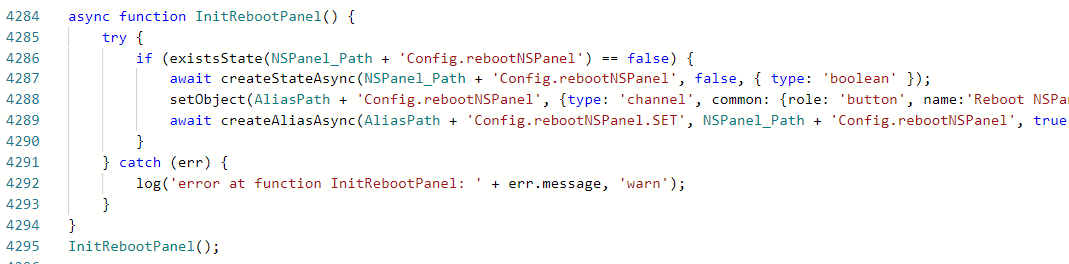
Stimmt wohl... Ist mir zwar nie aufgefallen, aber da war noch ein Fehler in der Init_Dimmode
Kannst du die
function InitDimmode()auch noch gegen diese 4 Funktionen autauschen?async function InitDimmode() { try { if (isSetOptionActive) { // Screensaver on dark at night ("brightnessNight: e.g. 2") or off ("brightnessNight:0") if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.State>{ val: 8, ack: true }); setObject(AliasPath + 'Dimmode.brightnessDay', {type: 'channel', common: {role: 'slider', name:'brightnessDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.State>{ val: 7, ack: true }); setObject(AliasPath + 'Dimmode.hourDay', {type: 'channel', common: {role: 'slider', name:'hourDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.State>{ val: 1, ack: true }); setObject(AliasPath + 'Dimmode.brightnessNight', {type: 'channel', common: {role: 'slider', name:'brightnessNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.State>{ val: 22, ack: true }); setObject(AliasPath + 'Dimmode.hourNight', {type: 'channel', common: {role: 'slider', name:'hourNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } const vTimeDay = getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val; const vTimeNight = getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val; const timeDimMode = <DimMode>{ dimmodeOn: true, brightnessDay: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay').val, brightnessNight: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight').val, timeDay: (vTimeDay < 10) ? `0${vTimeDay}:00` : `${vTimeDay}:00`, timeNight: (vTimeNight < 10) ? `0${vTimeNight}:00` : `${vTimeNight}:00` }; // timeDimMode Day scheduleInitDimModeDay = schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); // timeDimMode Night scheduleInitDimModeNight = schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); if (getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val != null && getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val != -1) { SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } else { if (isDimTimeInRange(timeDimMode.timeDay,timeDimMode.timeNight)) { SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessDay + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } else { SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessNight + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } ScreensaverDimmode(timeDimMode); } } } catch (err) { log('error at function InitDimmode: ' + err.message, 'warn'); } } InitDimmode(); function currentDimDate() { let d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addDimTime(strTime) { let time = strTime.split(':'); let d = currentDimDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isDimTimeInRange(strLower, strUpper) { let now = new Date(); let lower = addDimTime(strLower); let upper = addDimTime(strUpper); let inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; }
Jetzt jehts auch in den korrekten Dimmode
-

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
-
@armilar Wunderbar, funktioniert jetzt, danke!
-
Super - war ne härtere Nuss als ursprünglich angenommen
