NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Ok dann schaue ich mal weg

Was ist denn eigentlich die beste Vorgehensweise das Skript zu aktualisieren? Gibts da eine Art Best Practise?
-
ja, hatte ich beim letzten Update bereits geschrieben

-
@armilar Ah super. Danke dir.
Wahrscheinlich nichts neues... Aber der Thread hier ist so groß das man einfach nicht mehr weiter oben schaut. Sorry. -
Das Update vom 30.10. behandelt moments
https://forum.iobroker.net/post/1070661
Du kannst auch auf https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog sehen, welche Änderungen es gibt und @TT-Tom macht immer den Link zum Forum

-
Hi zusammen,
ich habe wenig Ahnung von Skripten und finde, ihr habt mit der Anleitung und dem ganzen Wiki zur Inbetriebnahme einen Mega-Job gemacht. Danke an euch!!
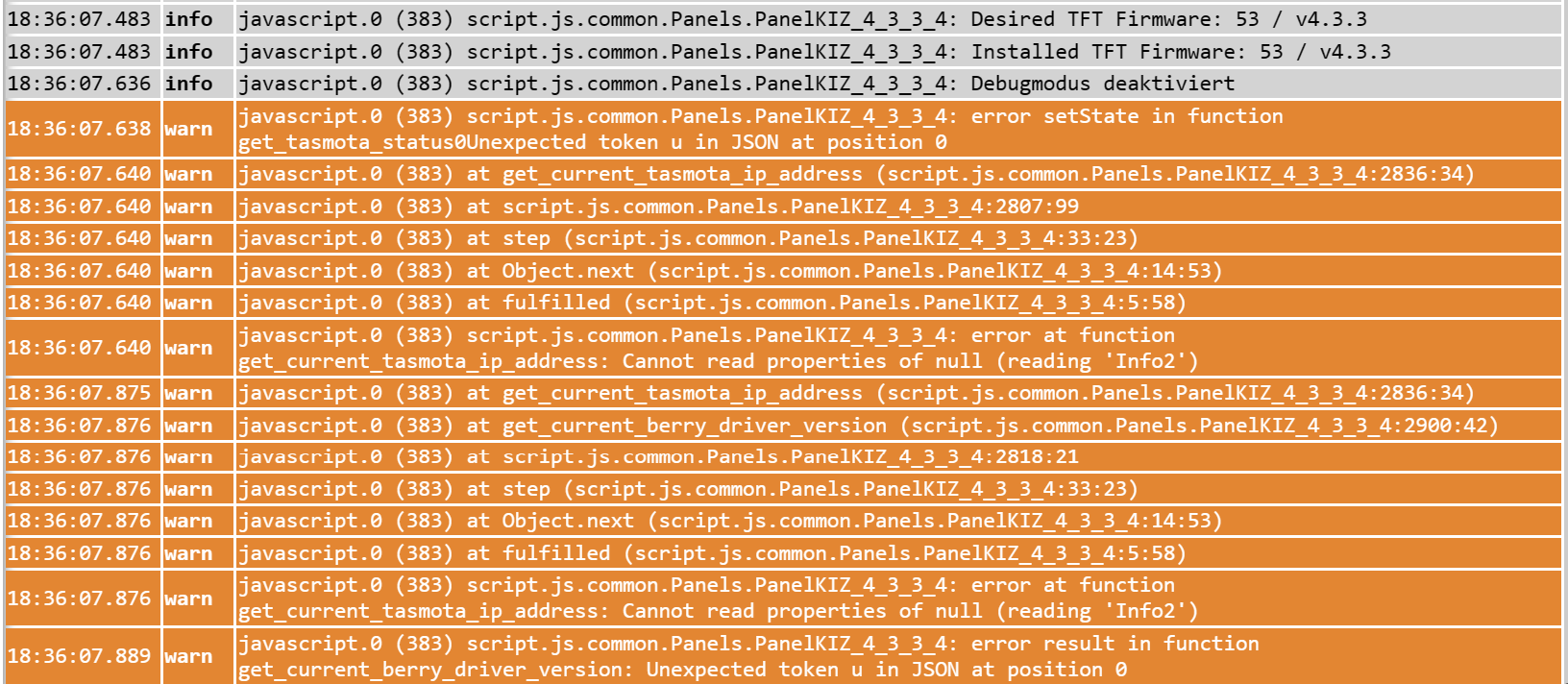
Allerdings bekomme ich mein Skript (nur die Standard-Seiten, ohne Cumstomizing) einfach nicht fehlerfrei zum Laufen.
Mit Version 4.3.2.1 funktionierte die Darstellung auf dem NSPanel trotz Fehlern allerdings, mit Version 4.3.3.4 habe ich auf dem Panel nur die Meldung "Wating for content...".

Ich habe im Skript folgende Anpassungen gemacht:
// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = %(#b30909)['tasmota32-nspanel.bin]'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = %(#b30909)['0_userdata.0.Panels.PanelKIZ.]'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '%(#b30909)[0_userdata.0.Panels.]'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Habt ihr einen Hinweis oder eine Idee, wie ich des zum Laufen bekommen kann?
-
Ich nehme mal an, du hast versucht diese Dinge zu formatieren?

Sollte das alles sein, was angepasst wurde, dann fehlt sicherlich noch der wichtigste Teil:
Gehe bitte noch mal die komplette Wiki-Seite durch...
Zunächst einmal sind diese beiden Zeilen für die Kommunikation am wichtigsten

EDIT: Mit anderen Worten: Es gibt noch ein Kommunikationsproblem zwischen der MQTT-Instanz und den Parametern im Bereich der config-Parameter.
Sendet das Panel schon Daten an die MQTT-Instanz?
Falls ja, zeige mal die Datenpunkte in der MQTT-Instanz und die beiden Vebindungs-Zeilen aus der NSPanel-Config.
-
@armilar
Ja, die Formatierung war nur hier im Post. Wollte den Code an den angepassten Stellen rot färben.
Im Original sieht es so aus:// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = 'tasmota32-nspanel.bin'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = '0_userdata.0.Panels.PanelKIZ.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.Panels.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Entschuldige bitte, ja, die beiden MQTT-Punkte hatte ich auch angepasst:
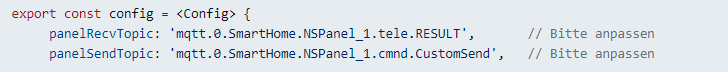
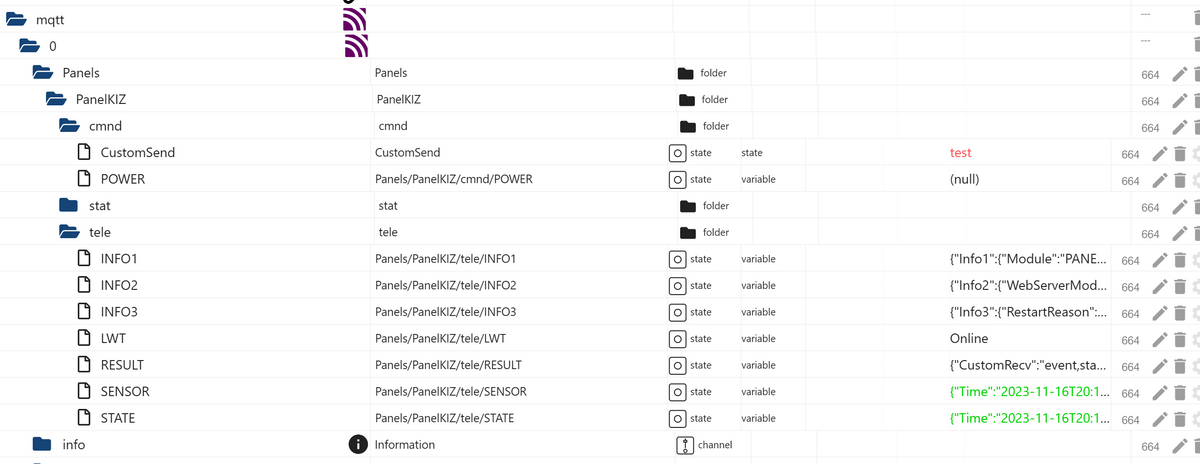
export const config = <Config> { panelRecvTopic: 'mqtt.0.Panels.PANELKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PANELKIZ.cmnd.CustomSend', // Bitte anpassenIn den MQTT-Datenpunkten sehe ich, dass die Kommunikation funktioniert:

Nur sendet das JavaScript scheinbar nichts an den Datenpunkt "CustomSend".
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Nur sendet das JavaScript scheinbar nichts an den Datenpunkt "CustomSend".
Kann es auch nicht, da der Pfad falsch ist...

ist klein geschrieben, also besser:
export const config = <Config> { panelRecvTopic: 'mqtt.0.Panels.PanelKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PanelKIZ.cmnd.CustomSend', // Bitte anpassen -
@Armilar
Ich habe mir jetzt meine alte Skriptversion 4.3.2.1 genommen und aus der neuen Version 4.3.3.3 nur den Hinweisteil oben bis zum */ und dann den Teil ab "Ab hier keine Konfiguration mehr" ausgetauscht. Dann funktioniert die Kommunikation sofort und das Panel zeigt Content an. Es muss also am Skript und dem Konfigurationsteil liegen. Wo genau bekomme ich aber nicht eingegrenzt.Mit diesen eingestellten Parametern funktioniert es dann:
// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = 'tasmota32-nspanel.bin'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = '0_userdata.0.Panels.PanelKIZ.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.Panels.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Und:
panelRecvTopic: 'mqtt.0.Panels.PanelKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PanelKIZ.cmnd.CustomSend', // Bitte anpassenDas ist das gleiche, was ich auch in der Version 4.3.3.3 hinterlegt habe. Vielleicht ist doch im Config-Teil des Skriptes irgendwo ein Fehler in der neuen Version?
-
Die v4.3.3.3 läuft fehlerfrei in der Config. Habe drei Panel damit am laufen...
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Mit diesen eingestellten Parametern funktioniert es dann:
Wenn es in der 4.3.2.1 läuft, warum tauscht du dann nicht nur den unteren Teil aus?
Die 4.3.2.1 hat ja bereits die Änderungen für moments im Bauch. siehe Changelog:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog
-
@armilar
Glaube ich dir sofort aber ich verstehe es nicht. Nehme ich also die 4.3.3.3 1:1 und passe die vier Zeilen (NSPanel_Path, NSPanel_Alarm_Path, panelRecvTopic, panelSendTopic) wie in der Version 4.3.2.1 an, funktioniert es nicht. Kopiere ich den kompletten Config-Block aus der Version 4.3.2.1 in das Skript 4.3.3.3, in dem ich ebenfalls die vier Werte angepasst habe, funktioniert es.
Sehr merkwürdig...
Aber das Wichtigste ist ja, dass es jetzt geht
-
@armilar Das mache ich jetzt auch, das funktioniert ja super jetzt. Danke für deine Hilfe!
-
Mit dem beschriebenen Service-Menü-Tausch kannst du noch 1-2 Tage warten.
Die 4.3.3.5 steht in den Startlöchern und hat neben einem 39-sprachigen Service-Menü auch noch eine weitere Seite bekommen.
Denke morgen - spätestens übermorgen...
-
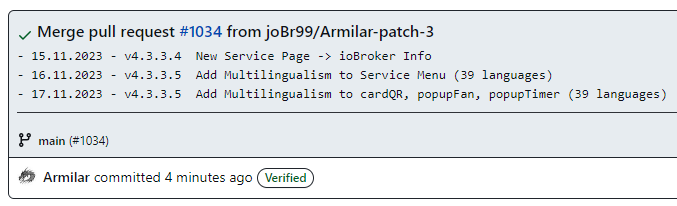
v4.3.3.5 - Update NSPanelTs.ts
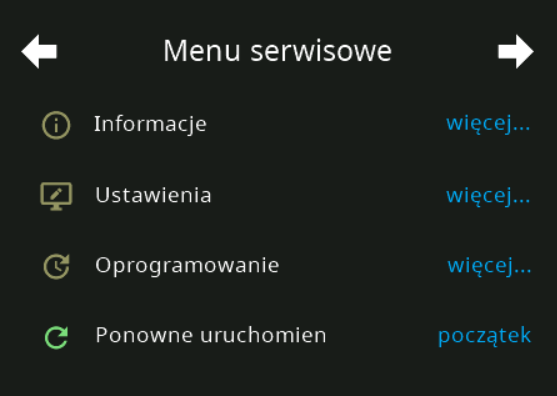
So - da ist das neue Update mit dem multilingualen Service-Menü.

Änderungen:
-
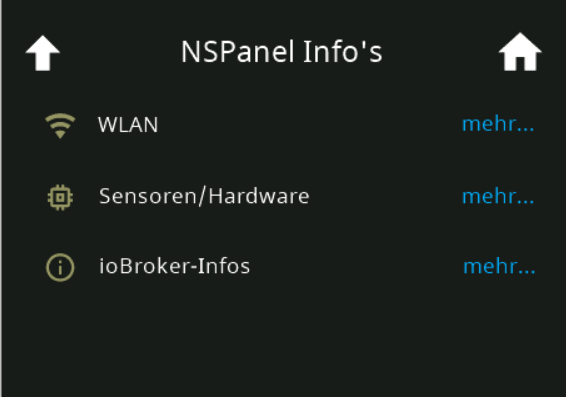
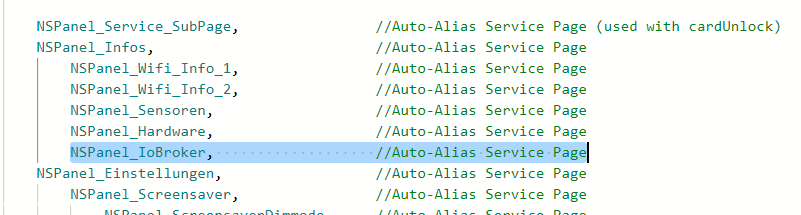
Zusätzlicher Menüpunkt "ioBroker-Infos" im Service Menü (Hat @TT-Tom bereits mit der v4.3.3.4 am 15.11.2023 bereitgestellt):

mit entsprechenden Infos zur aktuellen Version des NSPanelTS.ts Scriptes, der aktuell installierten NodeJS-Version und der aktuell installierten Version der JS-Adapterinstanz

-
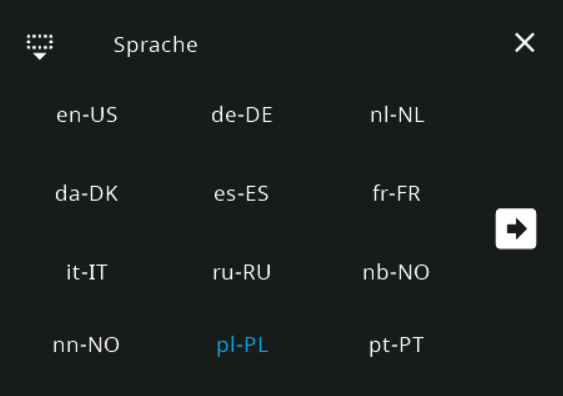
Das komplette Service-Menü ist jetzt in 39 Sprachen übersetzt und wird mit der "bereits gewählten Language-Code" für Datum/Uhrzeit, etc. geladen.

Nach der Umstellung muss das TS-Script allerdings einmal durchgestartet werden, damit die Änderungen im Menü wirksam werden:


-
Weitere Cards, wie cardUnlock, cardQR, popupFan, popupTimer sind ebenfalls umgestellt worden (cardAlarm und cardMedia folgen in einer der nächsten Versionen)
Durchführung des Updates:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
- Unteren Teil: des Scriptes ab:
ersetzten.// _________________ Ab hier keine Konfiguration mehr ___________________ - Das Service Menü (siehe Spoiler) komplett austauschen:
- zusätzliche Seite unter subPages eintragen:

- fertig

Ihr habt Fehler in der Übersetzung gefunden oder Verbesserungswünsche:
Uns ist bewusst, dass die Translater einige Übersetzungen wahrscheinlich nicht ganz korrekt oder ggfs. zu lang übersetzt haben... Für diesen Fall bitte einen kurzen Hinweis geben. Wir ändern die Übersetzung dann direkt im JSON-File auf Github ab, so dass es allen Usern sofort zur Verfügung steht (Updates werden automatisch gezogen).So und nun viel Spaß mit den multilingualen Änderungen:
@TT-Tom und Armilar
EDIT:
Ihr habt das vorherige Menü bereits übersetzt?
Dann sendet hier einfach das komplette Menü mit den Übersetzungen...
-
-
Hallo zusammen, kann mir bitte jemand helfen? Ich habe alles soweit installiert. Es gibt keine Fehlermeldungen, aber auf dem Display erscheinen viele Optionen und Icons nicht. Unter Einstellungen z.B. finde ich nur Screensave, Relay und Skript. Ich meine, alle Icons, die mit "modeList" zu tun haben, also z.B. die Spracheinstellung und die Temperatureinheitseinstellung (C, F etc.) funktionieren nicht. Weiß jemand warum?
-
@drakal sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, kann mir bitte jemand helfen? Ich habe alles soweit installiert.
Was hast du installiert?
Es gibt keine Fehlermeldungen, aber auf dem Display erscheinen viele Optionen und Icons nicht.
Und wie sieht das Display aktuell aus?
Unter Einstellungen z.B. finde ich nur Screensave, Relay und Skript. Ich meine, alle Icons, die mit "modeList" zu tun haben, also z.B. die Spracheinstellung und die
Temperatureinheitseinstellung (C, F etc.) funktionieren nicht. Weiß jemand warum?Weil du wahrscheinlich setOptions in deiner JS-Adapter-Instanz nicht aktiv hast. Sollte es so sein, dann den Haken bei "Kommando setOptions erlauben" setzen... am Besten auch gleich bei "Kommando exec erlauben" und das Script neu starten. Dann sollte der Rest ebenfalls da sein.
Das Script benutzt ALIAS-Channel - die können nur erstellt werden, wenn setOptions aktiv ist.
Bei welcher Version bist du und von welcher Version kommst du?
EDIT: Hier die vollständige Einstellung der JS-Adapterinstanz:
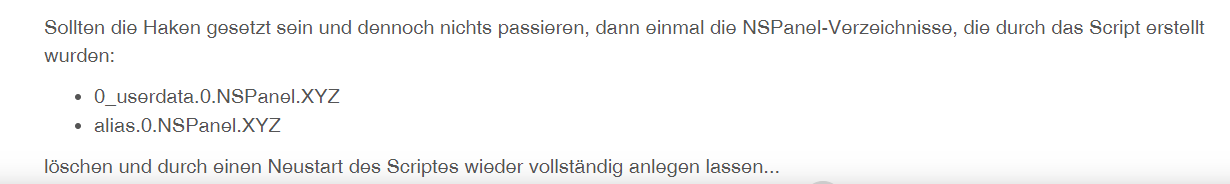
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanzSollten die Haken gesetzt sein und dennoch nichts passieren, dann einmal die NSPanel-Verzeichnisse, die durch das Script erstellt wurden:
- 0_userdata.0.NSPanel.XYZ
- alias.0.NSPanel.XYZ
löschen und durch einen Neustart des Scriptes wieder vollständig anlegen lassen...
-
-
@armilar Danke.
Panel: v4.3.3.5
Nodejs 18.18.2
JS 7.1.4hatte JS und nodejs aber gerade erst geupdatet. Außerdem habe ich die US-Version des NSPanels. Keine Ahnung woran das liegt. Ich habe alle JS-Adapter-Einstellungen richtig gemacht... Geht leider trotzdem nicht. Any ideas?
-