NEWS
SONOFF NSPanel mit Lovelace UI
-
Update - v4.3.3.3

- v4.3.3.2 Add autoCreateALias to cardUnlock
- v4.3.3.2 Change NodeJS to at least v18.X.X
- v4.3.3.3 if setOption = false, do not create autoAlias (Functional/Servicemenu) and Datapoints
Änderungen:
- Das TS-Script legt jetzt keine Channel und abhängige Datenpunkte mehr an, solange setOption in der JS-Instanz nicht aktiv ist.
- Wenn NodeJS < v18 ist, dann gibt es eine Warnung
- Das Service-Menü hat jetzt als festen Bestandteil die cardUnlock (nicht default) bekommen.
siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele unter cardUnlock (
Weitere Wiki Seiten werden noch angepasstAlle relevanten Wiki-Pages auf dem aktuellen Stand)Link zur NSPanelTs.ts v4.3.3.3:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsWie erfolgt ein Update?
- Header tauschen (Ist auf 4.3.X reduziert)
- Service-Menu bei Bedarf tauschen und (falls cardUnlock genutzt werden soll, dann in der config "Unlock_Service" unter pages eintragen und "NSPanel_Service_SubPage" unter subPages eintragen). Der Rest erfolgt automatisch.
- Unteren Teil (____ Ab hier keine Konfiguration mehr ____) tauschen.
Viel Spaß mit der 4.3.3.3
Gruß @TT-Tom und Armilar
-
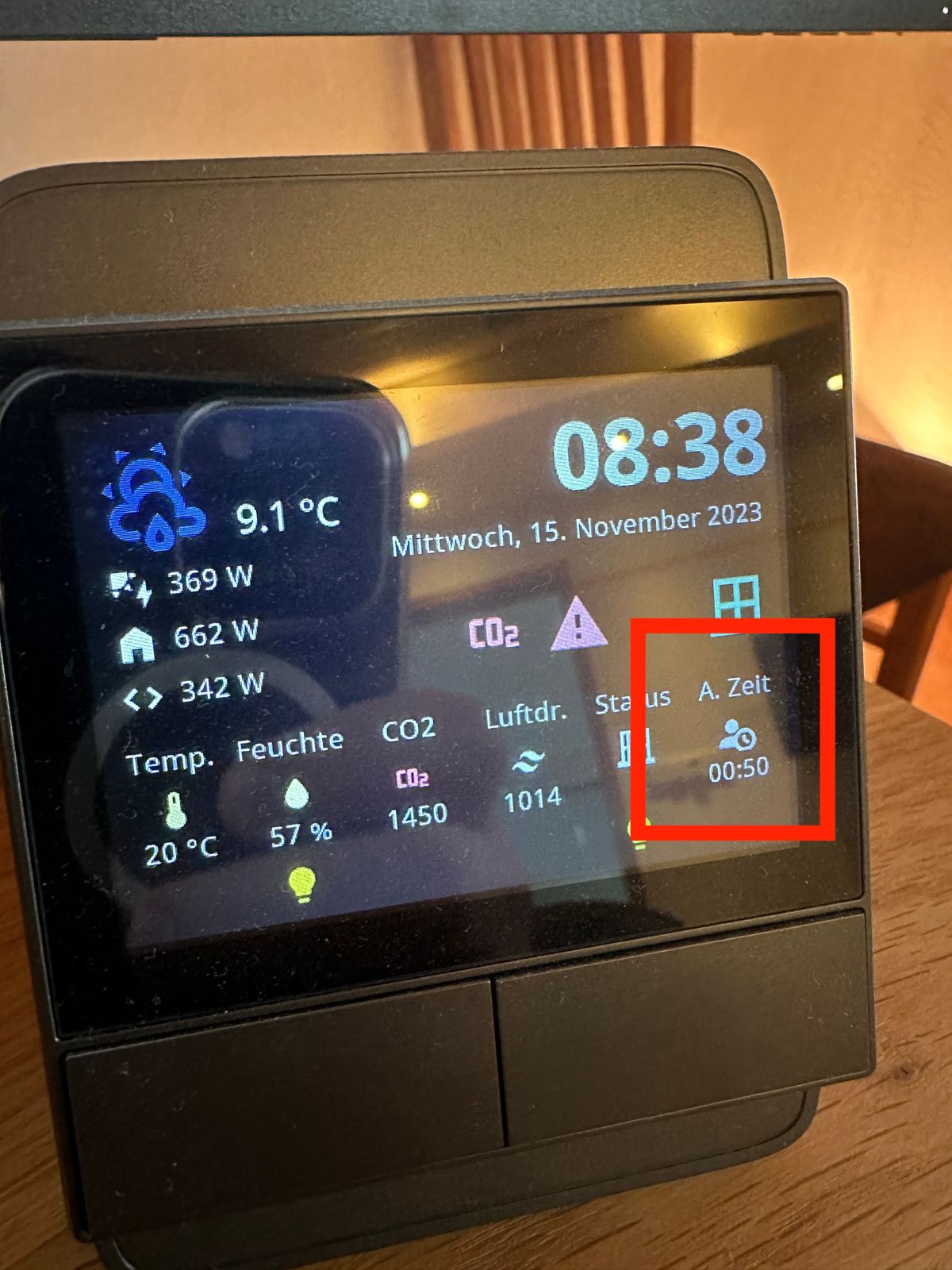
Hat jemand von euch eine Idee warum mein Panel auf einmal keine Werte mehr aktuell werden?
z.B. auf meine Foto das A. Zeit.
Hier kommt jede Minute ein neuer Wert.Aber irgendwann kommt nichts mehr und wenn ich das NS Panel Skript neu starte funktioniert es wieder.

Wenn mehr Infos benötigt werden, gerne
 Wüsste jetzt nicht was alles benötigt wird. Besonders weil es ja eine Zeitlang funktioniert.
Wüsste jetzt nicht was alles benötigt wird. Besonders weil es ja eine Zeitlang funktioniert.
Im Log ist nichts zu finden. -
Ich denke ich weiß woran es liegt, müsste aber kurz wissen, ob die Script-Version aktuell ist? Also, ob die bereits auf
momentsläuft?Falls die Version >= v4.3.2.1 , dann ist wahrscheinlich der Format-String nicht mehr korrekt!
Wäre jetzt für Uhrzeit so:
ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, -
@armilar Es ist die Version v4.3.1.3
Also eine Version die nicht mehr aktuell ist.
Kann ich das in dieser Version ändern? -
das ist eine Version vor der Anpassung, was steht den in dem Datenpunkt, den du dort darstellst.
-
Das ist der Wert:
08:01Hier die Config:
{ "common": { "name": "Aktuelle Arbeitszeit", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": "" }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1699963188362, "_id": "0_userdata.0.Arbeit.Zeitbuchung.Aktuelle_Arbeitszeit", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Und hier die Config aus dem Skript:
Eventuell kann jemand drüberschauen was zu viel und zu wenig ist.// bottomScreensaverEntity 6 { ScreensaverEntity: '0_userdata.0.Arbeit.Zeitbuchung.Aktuelle_Arbeitszeit', ScreensaverEntityFactor: 1, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, ScreensaverEntityIconOn: 'account-clock', ScreensaverEntityIconOff: 'account-clock', ScreensaverEntityText: 'A. Zeit', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '', },Habe mal:
{ hour: '2-digit', minute: '2-digit' },hinzugefügt/angepasst und da wäre mir beinahe der ioBroker abgestürzt. Habe das ganze Skript jetzt mal aktiviert damit der ioBroker auch funktioniert
Wenn ich das Skript jetzt update:
Was muss den im Javascript Adapter genau bei Zusätzliche NPM-Module eingetragen werden? -
Ist genau der Grund, weshalb wir
momenteingeführt haben -
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
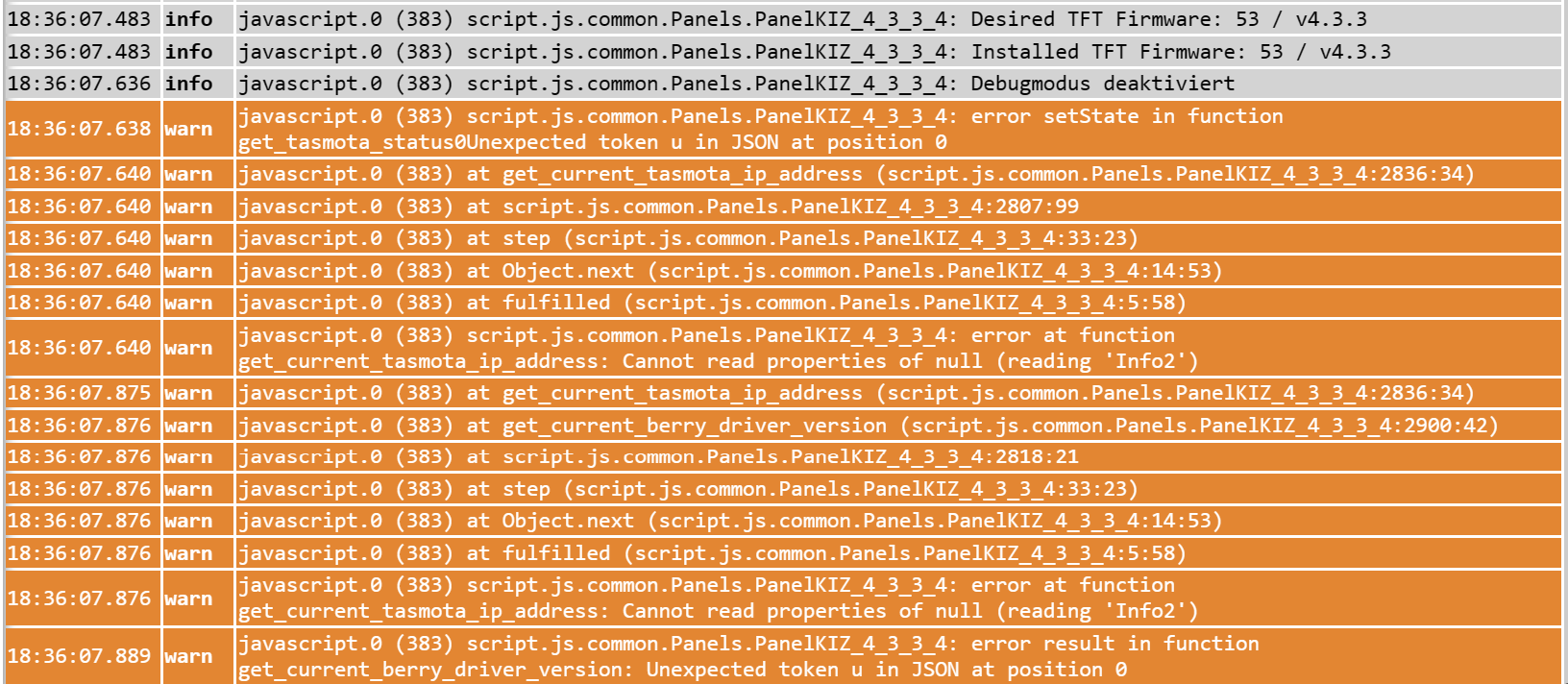
hier
javascript.0 2023-11-15 15:55:04.030 error WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 javascript.0 2023-11-15 15:55:04.029 error npm javascript.0 2023-11-15 15:55:03.935 error WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. javascript.0 2023-11-15 15:55:03.935 error npm javascript.0 2023-11-15 15:55:03.872 error WARN deprecated node-inspect@2.0.0: This module is part of Node.js core and does not need to be installed separately. It is now unmaintained. javascript.0 2023-11-15 15:55:03.872 error npm javascript.0 2023-11-15 15:55:03.741 error WARN deprecated har-validator@5.1.5: this library is no longer supported javascript.0 2023-11-15 15:55:03.740 error npmHinzugefügt:
Das war im Log. System ist komplett aktuell. Ignorieren?? -
Ja ignorieren - du möchtest gar nicht wissen, was bei mir alles beim Start der Instanz auf error WARN deprecated geht

-
@armilar Ok dann schaue ich mal weg

Was ist denn eigentlich die beste Vorgehensweise das Skript zu aktualisieren? Gibts da eine Art Best Practise?
-
ja, hatte ich beim letzten Update bereits geschrieben

-
@armilar Ah super. Danke dir.
Wahrscheinlich nichts neues... Aber der Thread hier ist so groß das man einfach nicht mehr weiter oben schaut. Sorry. -
Das Update vom 30.10. behandelt moments
https://forum.iobroker.net/post/1070661
Du kannst auch auf https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog sehen, welche Änderungen es gibt und @TT-Tom macht immer den Link zum Forum

-
Hi zusammen,
ich habe wenig Ahnung von Skripten und finde, ihr habt mit der Anleitung und dem ganzen Wiki zur Inbetriebnahme einen Mega-Job gemacht. Danke an euch!!
Allerdings bekomme ich mein Skript (nur die Standard-Seiten, ohne Cumstomizing) einfach nicht fehlerfrei zum Laufen.
Mit Version 4.3.2.1 funktionierte die Darstellung auf dem NSPanel trotz Fehlern allerdings, mit Version 4.3.3.4 habe ich auf dem Panel nur die Meldung "Wating for content...".

Ich habe im Skript folgende Anpassungen gemacht:
// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = %(#b30909)['tasmota32-nspanel.bin]'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = %(#b30909)['0_userdata.0.Panels.PanelKIZ.]'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '%(#b30909)[0_userdata.0.Panels.]'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Habt ihr einen Hinweis oder eine Idee, wie ich des zum Laufen bekommen kann?
-
Ich nehme mal an, du hast versucht diese Dinge zu formatieren?

Sollte das alles sein, was angepasst wurde, dann fehlt sicherlich noch der wichtigste Teil:
Gehe bitte noch mal die komplette Wiki-Seite durch...
Zunächst einmal sind diese beiden Zeilen für die Kommunikation am wichtigsten

EDIT: Mit anderen Worten: Es gibt noch ein Kommunikationsproblem zwischen der MQTT-Instanz und den Parametern im Bereich der config-Parameter.
Sendet das Panel schon Daten an die MQTT-Instanz?
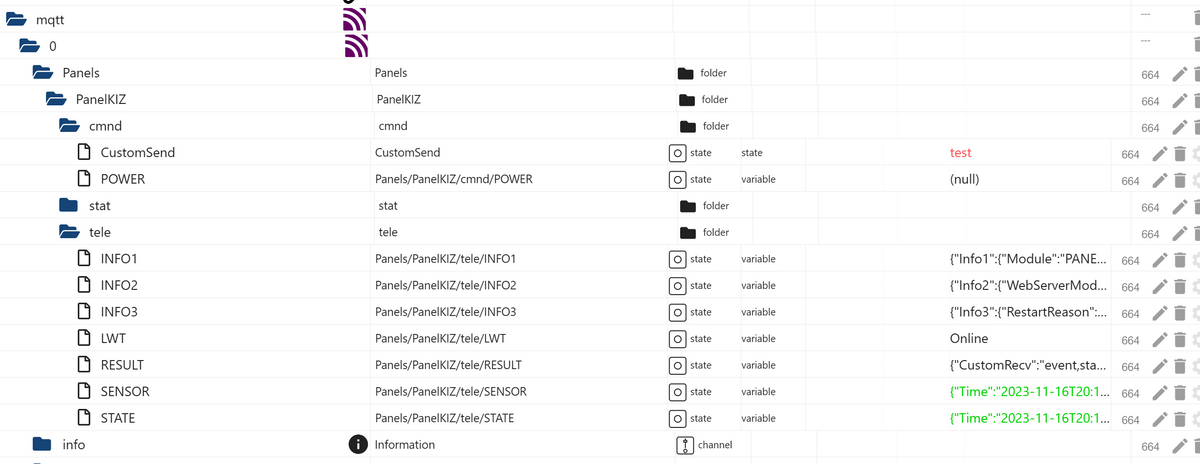
Falls ja, zeige mal die Datenpunkte in der MQTT-Instanz und die beiden Vebindungs-Zeilen aus der NSPanel-Config.
-
@armilar
Ja, die Formatierung war nur hier im Post. Wollte den Code an den angepassten Stellen rot färben.
Im Original sieht es so aus:// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = 'tasmota32-nspanel.bin'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = '0_userdata.0.Panels.PanelKIZ.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.Panels.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Entschuldige bitte, ja, die beiden MQTT-Punkte hatte ich auch angepasst:
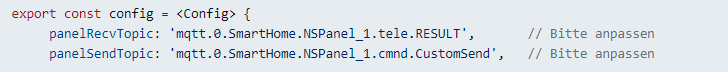
export const config = <Config> { panelRecvTopic: 'mqtt.0.Panels.PANELKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PANELKIZ.cmnd.CustomSend', // Bitte anpassenIn den MQTT-Datenpunkten sehe ich, dass die Kommunikation funktioniert:

Nur sendet das JavaScript scheinbar nichts an den Datenpunkt "CustomSend".
-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Nur sendet das JavaScript scheinbar nichts an den Datenpunkt "CustomSend".
Kann es auch nicht, da der Pfad falsch ist...

ist klein geschrieben, also besser:
export const config = <Config> { panelRecvTopic: 'mqtt.0.Panels.PanelKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PanelKIZ.cmnd.CustomSend', // Bitte anpassen -
@Armilar
Ich habe mir jetzt meine alte Skriptversion 4.3.2.1 genommen und aus der neuen Version 4.3.3.3 nur den Hinweisteil oben bis zum */ und dann den Teil ab "Ab hier keine Konfiguration mehr" ausgetauscht. Dann funktioniert die Kommunikation sofort und das Panel zeigt Content an. Es muss also am Skript und dem Konfigurationsteil liegen. Wo genau bekomme ich aber nicht eingegrenzt.Mit diesen eingestellten Parametern funktioniert es dann:
// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = 'tasmota32-nspanel.bin'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc. const NSPanel_Path = '0_userdata.0.Panels.PanelKIZ.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.Panels.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm)Und:
panelRecvTopic: 'mqtt.0.Panels.PanelKIZ.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Panels.PanelKIZ.cmnd.CustomSend', // Bitte anpassenDas ist das gleiche, was ich auch in der Version 4.3.3.3 hinterlegt habe. Vielleicht ist doch im Config-Teil des Skriptes irgendwo ein Fehler in der neuen Version?
-
Die v4.3.3.3 läuft fehlerfrei in der Config. Habe drei Panel damit am laufen...