NEWS
SONOFF NSPanel mit Lovelace UI
-
subpages haben eine andere Menüführung. Wahrscheinlich wird irgendetwas nicht korrekt durchgeführt. Besser unter subpages platzieren, wenn nicht auf Top-Level-Ebene.
-
@armilar
Vielen Dank....
Heute morgen wollte ich unter Alias, die überflüssigen Modi entfernen.
Das hat aber nicht geklappt. Die überflüssigen gelöscht, alles angepasst und gespeichert.
Beim nächsten mal waren wieder alle Modi eingetragen. Heute Abend habe ich dann einfach unter Objekte, den Alias Mode manuell geändert und nach meinen Bedürfnissen angepasst.Jetzt passt alles uns es sieht genauso aus, wie bei Dir.
Ok. das A/C Symbol für "Auto" ist jetzt nicht so schön, aber ok.Vielen Dank nochmal für Deine schnelle und super ausführliche Hilfe.
-
Welches wäre denn für dich ein passendes Symbol für "Auto". Den könnte ich sonst auch noch parametrierbar machen...
... und sehr gerne

Die aktuelle Beschreibung ist echt bescheiden bis gefühlt gar nicht vorhanden...

-
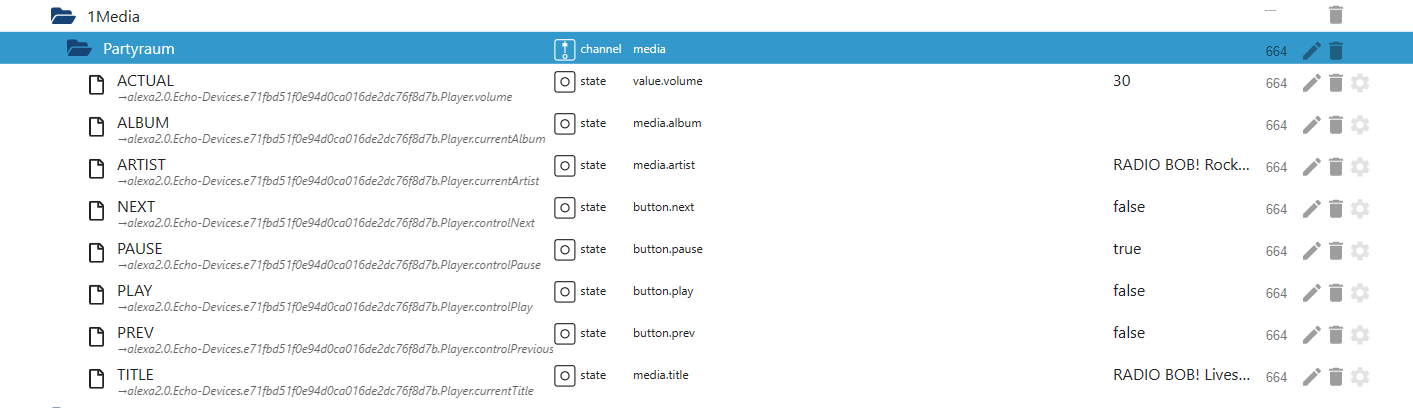
@armilar Hier das Foto vom AliasOrdner:

Wurde alles vom TS-Script angelegt? Oder hast du da mitgewirkt?
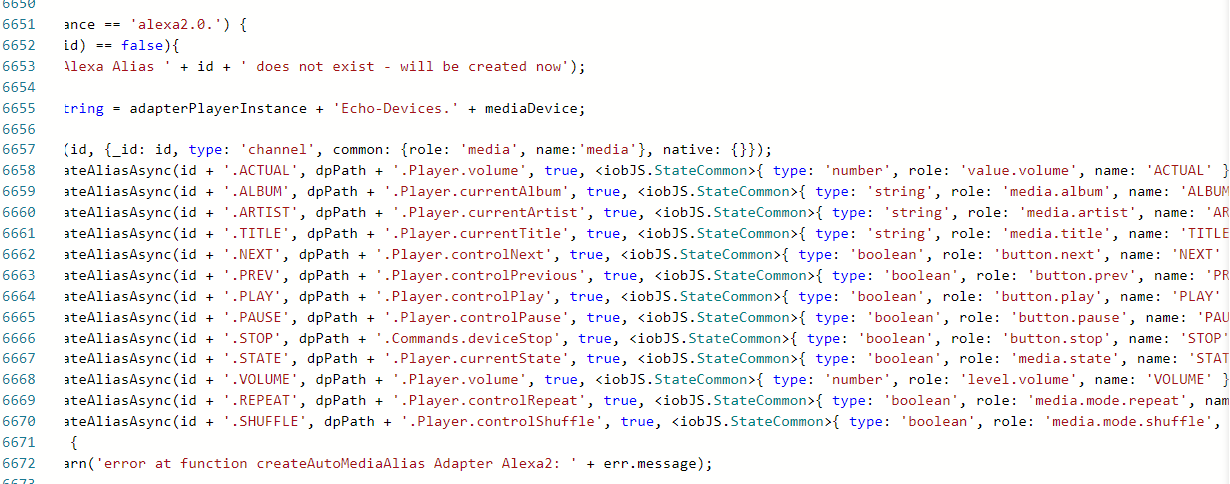
Ist erschienen nachdem ich das Script für den Alexa2adapter mit dem von dir aktualisiert habe.
Und hier die Variablen:
let Alexa_Partyraum = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa Partyraum', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.Partyraum', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'e71fbd51f0e94d0ca016de2dc76f8d7b', speakerList: ['Partyraum'], //analog alexa2 Music-Provider playList: ['TuneIn.Radio Bob Rock'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Vielen Dank für deine Unterstützung

-
Ist gefühlt zu kurz. Sieh mal nach, ob die Felder alle existieren...
Das sollten eigentlich die Datenpunkte sein.

Bei dir fehlt STOP, STATE, VOLUME, REPEAT und SHUFFLE
Du könntest versuchen die manuell noch anzulegen. Denke es gab ein Problem mit STOP. Wahrscheinlich hat deine Sonos Alexa kein .Commands.deviceStop
-
@Armilar
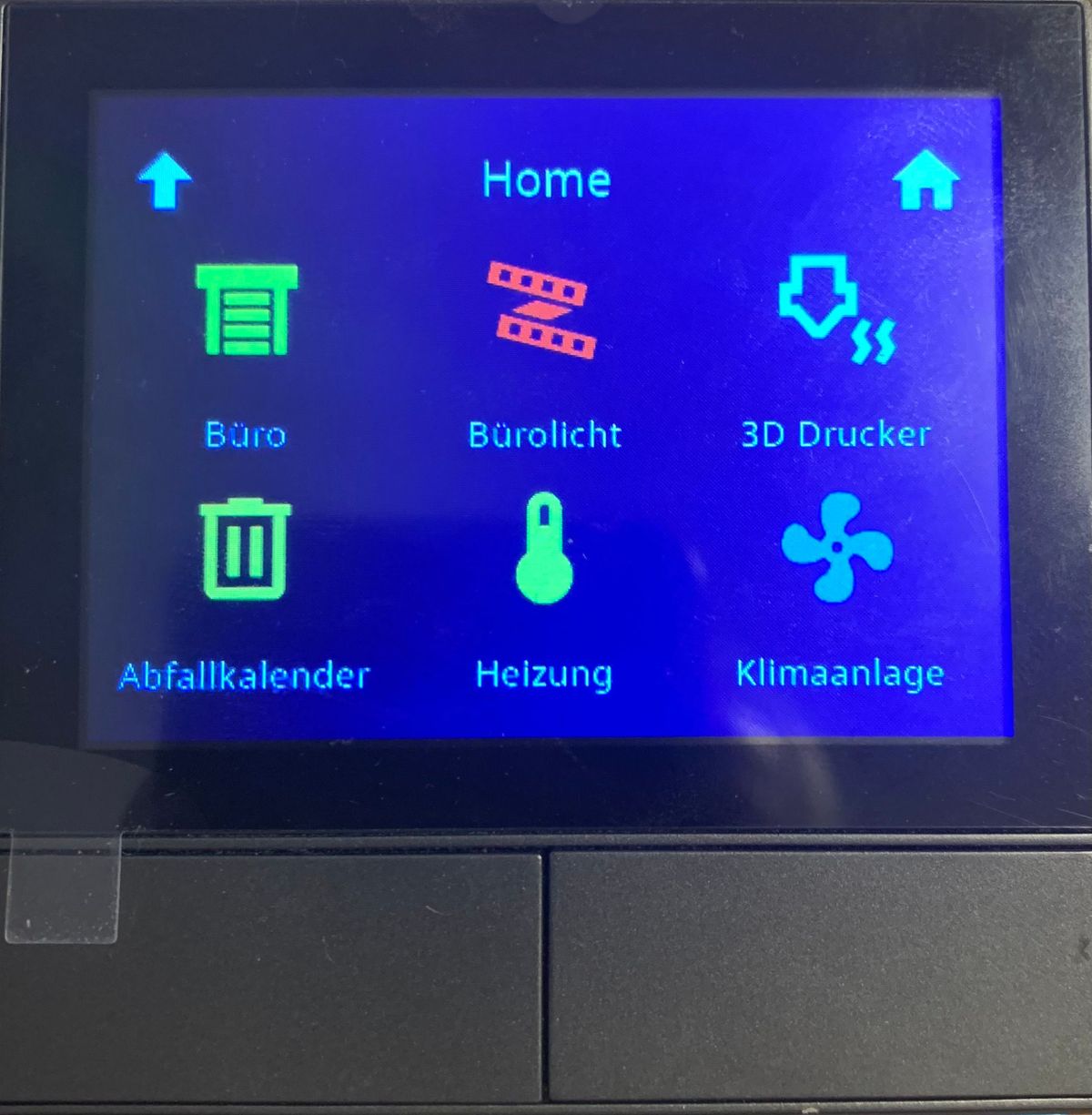
Aso das hat Super geklappt. Schön langsam fange ich das an zu lernen und bin schon absolut zufrieden. Vielen Dank für die Hilfe !Aber noch eine Frage. Ich hab den Abfallkalender auch so angelegt, aber es kommt bei der Vorschau nicht die Tonnenfarbe, die als nächstes kommen wird. In meinem Fall wäre es die schwarze, aber es wird eine gelbe angezeigt. Kann man das in der Vorschau auch dynamisch Anzeigen lassen?

let Home = <PageGrid> { 'type': 'cardGrid', 'heading': 'Home', 'useColor': true, 'subPage': true, 'items': [ <PageItem>{ id: "alias.0.NSPanel.1.Rollo_Buero", icon: "window-shutter", offColor: White, onColor: Yellow, name: "Büro", secondRow: "Hier Text für 2. Zeile"}, <PageItem>{ id: "alias.0.NSPanel.1.Buero_Beleuchtung", icon: "led-strip-variant", offColor: Yellow, onColor: Red,name: "Bürolicht", minValueBrightness: 0, maxValueBrightness: 100,}, <PageItem>{ id: "alias.0.NSPanel.1.3D-Drucker", icon: "printer-3d-nozzle-heat-outline", offColor: MSGreen, onColor: Red, name: "3D Drucker"}, <PageItem>{ navigate: true, id: null, targetPage: 'Abfall', name: 'Abfallkalender', icon: 'trash-can-outline'}, <PageItem>{ navigate: true, id: null, targetPage: 'Heizung', name: 'Heizung', icon: 'thermometer', onColor: Yellow}, //<PageItem>{ navigate: true, id: null, targetPage: 'Heizung', name: 'Klimaanlage', icon: 'fan', onColor: lightBlue} ] }; -
@armilar
Einen runden Kreis mit einem "A" für Auto wäre denke ich ein passendes Symbol.
Oder halt das man die Symbole in der Konfiguration der Seite mit übergeben kann.
Also so wie bei den Schaltern / Lampen ein passendes Symbol angeben kann. Aber das wäre wahrscheinlich sehr viel anpassungsarbeit nötig. Aber damit könnte jeder seine Wunschsymbole in der unteren Symbolleiste konfigurieren. Symbol1 : Modus, on_icon, off_icon. -
@armilar Ist das ein Problem wenn ich mir das Stop aus der Box direkt hole? in dem Alexa2 adapter finde ich das nicht.
-
Ist das ein Problem wenn ich mir das Stop aus der Box direkt hole? in dem Alexa2 adapter finde ich das nicht.
hatte ich mir schon gedacht. Nee, ist kein Problem. Entweder direkt aus dem Sonos-Adapter oder als Fake-Datenpunkt unter 0_userdata.0
-
Der Aufwand ist nicht groß. Ich plane das für die 4.2.X ein
-
@georg2608 sagte in SONOFF NSPanel mit Lovelace UI:
Aber noch eine Frage. Ich hab den Abfallkalender auch so angelegt, aber es kommt bei der Vorschau nicht die Tonnenfarbe, die als nächstes kommen wird. In meinem Fall wäre es die schwarze, aber es wird eine gelbe angezeigt. Kann man das in der Vorschau auch dynamisch Anzeigen lassen?
Wo wird dir die gelbe Tonne angezeigt? auf deinem Foto sieht sie aus wie Grün.
Wenn die Icon , die zur Navigation genutzt werden, dynamisch seien sollen, benötigen sie einen Datenpunkt der ihnen sagt true oder false entsprechend onColor / offColor
<PageItem>{ navigate: true, id: AliasAllgPath + 'Status_offene_Tuer', targetPage:'Tuer', useColor:true, onColor: Green, offColor: Red, name: 'Türen'},im Wiki ist dazu eine Beschreibung
Für den Abfallkalender die Farbe dynamisch zur Verfügung zu stellen, sehe ich mir mal an, was die eleganteste Lösung ist.
-
ich weiß ja nicht was du angelegt hast oder wie du deine Abfalldaten einsammelst

Bei mir ist es dynamisch - war übrigens auch die erste Version des Scriptes (ohne zusätzliche Adapter wie Trash-Schedule). Ich lege nicht so viel Wert auf "wann wird jede Tonne geleert", sondern welche Abholungen sind chronologisch die nächsten.
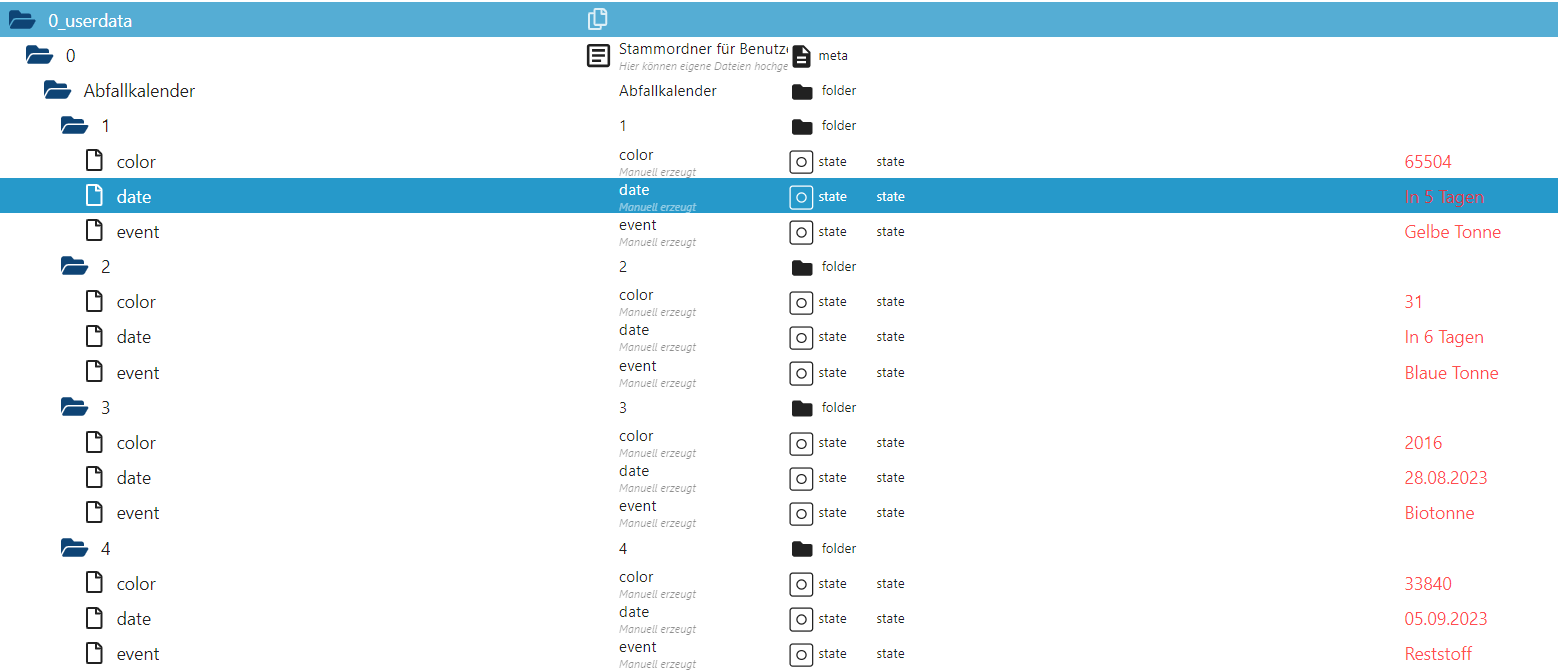
Die Datenpunkte meines Scriptes:

//Subpage 1 von Subpages_1 let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Subpages_1, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event4',icon: 'trash-can'} ] };Somit wäre die nächste Abholung die mit dem event1:
<PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'},Dieses Script sammelt die Daten vom ical ein.

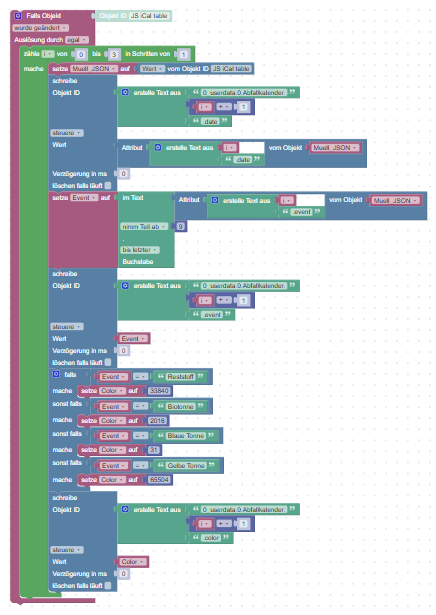
Das Blockly:
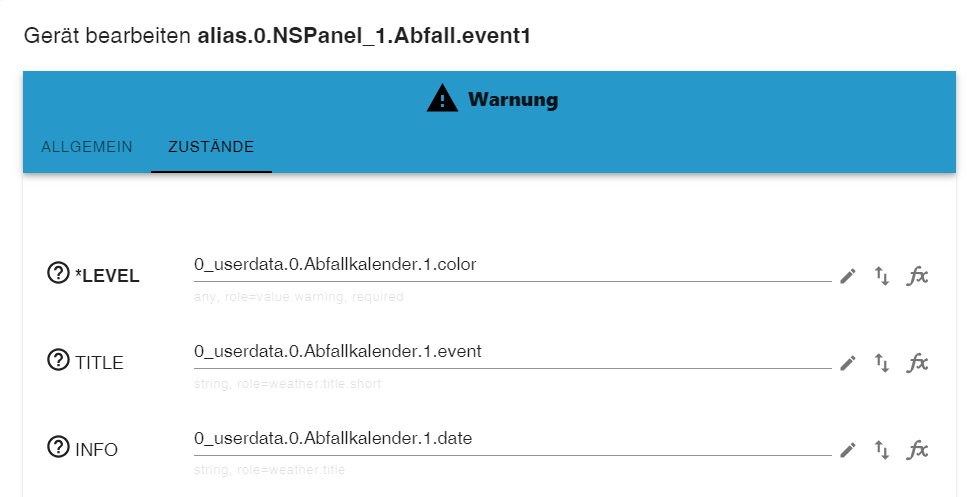
Der Alias ist vom Typ Warnung, da der auch Icon-Farben übergeben kann:

Bei z.B. 4 Events in einer cardEntities wären das dann 4 Aliase zu den oben aufgeführten Datenpunkten.
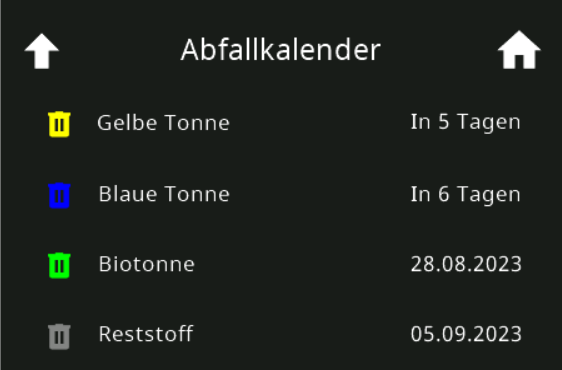
Somit habe ich immer die nächste Leerung im Blick:

Die Reihenfolge ist chronologisch. Jetzt zufällig auch alle Tonnenfarben dabei. Manchmal ist eine Abholung bei uns auch doppelt (dann fehlt halt eine Farbe und eine ist doppelt mit unterschiedlichen Terminen).

-
wenn ich ihn richtig verstanden habe wollte der das Navi Icon in der Farbe haben. Die Page wird doch schon laufen.
eventuell könnte man mit
.... onColor: 'getState(Datenpunkt mit aktueller Farbe).val'etwas dynamisch erzeugen.
-
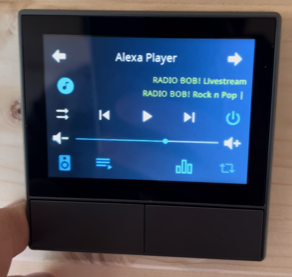
@armilar Super, das läuft so, er aktualisiert mir im Moment nicht den Titel/Interpret, da muss ich aber gleich erst nochmal die datenpunkte checken. Vielen Vielen Dank

Ich habe jetzt noch ein weiteres Problem
 Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an
Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an  .
.


-
oder evtl. ohne Gänsefüßchen den Inhalt einer Konstante aus dem DP übergeben:
z.B. für gelb
RGB = { red: 255, green: 235, blue: 156 }; -
Perfektomat

Ich sehe mir mal die Slider an. Normalerweise soll nur das letzte Event aus der HMI greifen, da dort hunderte Werte an Sliderdaten durch MQTT aus Tasmota übergeben werden.
Edit. Du könntest aber auch den VOLUME mal auf den Datenpunkt im Sonosadapter umlenken. Evtl. ist es dann flüssiger
-
@armilar versuche ich gleich mal

-
Ein wenig Haken wird es bei der cardMedia immer, da die Seite bei jeder Änderung neu gerendert werden muss (Also komplett neu übermittelt und geladen werden muss). Die hat nicht die Möglichkeiten mit Updates einzelner Werte. Das wäre dann ein HMI Thema mit "Feature Request" im github...
-
@armilar
sehe grade den Wald vor Bäumen nicht. Wie bekommst du die Konstante aus dem DP? -
habe es nicht ausprobiert, aber der Gedanke war - wenn ich eine Farbe aus einer Konstante hole, dann ist der Inhalt ja RGB = {....
Wenn das gleiche in einem DP steht, dann kann ich das doch auch verarbeiten... oder habe ich einen Denkfehler?
