NEWS
SONOFF NSPanel mit Lovelace UI
-
@atifan ist die Version 7.1.1 schon stable oder Beta. Aktuell ist doch 7.0.3 stable. Da würde ich auch vorerst bleiben.
-
OK Danke für eure Tipps, dann bleibe ich mal auf 7.0.3 vorerst
-
Auch die 7.0.3 ist eigentlich noch keine stable
6.4.3 wäre immer noch die aktuelle stable (auch wenn die 7.0.3 mit viel englischen Blockly-Blöcken) bereits funktioniert)
-
Von den englischen Blöcken habe ich auch schon gelesen, konnte ich bei mir noch nicht feststellen.
-
-
Wie muß denn der String aussehen, damit in ChartCard und ChartLCard etwas dargestellt wird ?
-
Beispiel für CardLChart:
0^11:00+60+120+180+240^15:00+300+360+420+480^19:00+540+600+660+720^23:00+780+840+900+960^03:00+1020+1080+1140+1200^07:00+1260+1320+1380~91:231~151:237~211:244~271:246~331:251~391:251~451:251~511:252~571:249~631:247~691:247~751:248~811:244~871:242~931:240~991:240~1051:240~1111:239~1171:238~1231:237~1291:237~1351:231~1411:231
Beispiel für CardChart:
0^13:00~1~10~6~1^17:00~0~5~3~4^21:00~6~6~6~6^1:00~5~5~5~5^5:00~5~4~0~10^9:00~1~2~4
-
@gargano gibt es im Wiki auch fertige Scripte für influx und history.
-
@tt-tom Danke , habe ich gesehen. Da aber der Tibber Adapter die Strom Preise für den Tag in einzelnen Objekten ablegt, benötige ich dafür ein eigenes Script.
-
Pass bitte auf, das es im Query eine Gruppierung über die Zeit geben sollte, falls die Datenquelle (Influx, SQL, History) zu viele Daten für den Zeitraum zurück geben sollte. Der String an die HMI darf nicht endlos lang sein.
-
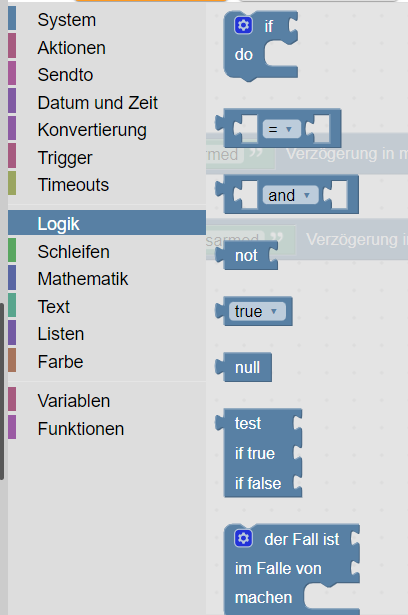
@armilar Fangen wir mal mit dem vermeintlich einfachen an : cardChart
let TibberChart = <PageChart> { "type": "cardChart", "heading": "Strompreis", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: 'alias.0.Tibber.CardChart', yAxis: 'Cent', yAxisTicks: [0,100,200,300,400,500,600], onColor: Yellow }] };257^0~249^1~240^2~232^3~235^4~243^5~270^6~281^7~261^8~239^9~220^10~181^11Sieht dann so aus , da sollten doch Balken sein, oder ?:

Die Werte müssen mit 10 multipliziert werden , richtig ?
-
@gargano deine Skala geht bis 600, reduziere sie mal auf 300.
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
257^0~249^1~240^2~232^3~235^4~243^5~270^6~281^7~261^8~239^9~220^10~181^11
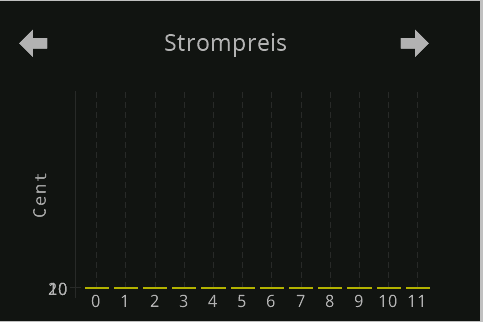
ich habe mal mit deinen Werten getestet. Deine Werte sind bei mir alle Negativ, selbst wenn ich das Vorzeichen anpasse, blieben Sie negativ.
Zusätzlich überlagern sich die Werte der y-scale, bei dir zu sehen an 10 und 20 auf dem Bild.welche Version Script und TFT nutzt du?
@Armilar kannst du das bitte mal gegenprüfen.
vermutlich BUG
-
@tt-tom das hängt mit den Werten zusammen. Werte bis 196 werden auch positiv angezeigt, ab 197 ist es dann negativ.
Das sind aber auch keine 8Bit signedScript und TFT ist das aktuelle.
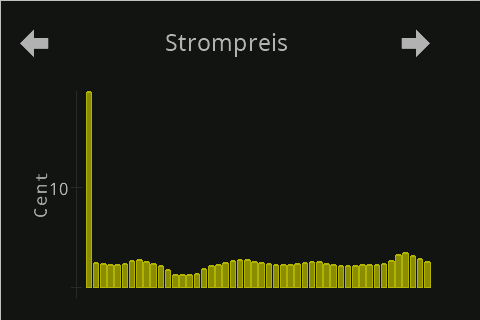
Mit diesen Werten ist es dann positiv:
196~25~24~23~23~24~27~28~26~24~22~18~13~13~13~14~19~22~23~25~27~28~28~26~25~24~23~23~23~24~25~26~26~24~23~22~22~22~23~23~23~24~27~33~35~32~29~26
-
das habe ich auch grade rausbekommen. Das sind deine Werte durch 10
25.7^0~24.9^1~24.0^2~23.2^3~23.5^4~24.3^5~27.0^6~28.1^7~26.1^8~23.9^9~22.0^10~18.1^11[ 0, 5, 10, 15, 20, 25, 30 ] -
Wäre ein zusätzliches Fix für die HMI (geht dann aber an Fumanchi). Kann ihn aber nicht zuordnen.
Also dann ein Feature Request mit dem Label "HMI" im github
-
-
@armilar Beim CardLChart sind einmal die Daten mit '+' getrennt und einmal mit '~' getrennt.
Was ist da der Unterschied ?
Zudem ist sind auch noch solche Daten :391:251 -
-
der Teil mit den + sind für die x Achse, der Teil ~time:value~ ist für die Daten, also die Koordinaten im Diagramm
ich kann die aber nicht sagen welchen Wert der Punkt oben rechts hat