NEWS
SONOFF NSPanel mit Lovelace UI
-
Interessant, aber dann kann ich den Fehler ebenfalls nicht wirklich nachvollziehen
-
Ja klar, ist auf zwei Arten möglich.
popupNotify:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotify---layout-2Über den Datenpunkt
popupNotifySleepTimeoutkann die Zeit (in Sekunden) eingestellt werden, für die das popupNotify sichbar ist.screensaverNotify:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-requestWenn die 2 Datenpunkte wieder leer sind
"", dann verschwindet die Screensaver-Nachricht -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
- Und noch was anderes Ich habe eine Karte vom Typ cardLChart für die Gewächshaustemperatur angelegt. Welcher Typ muss der Datenpunkt sein, in den das JS für den history Adapter die Daten rein schreibt?
Hast du das Script aus dem Wiki genommen, dort ist auch alles beschrieben.
Ich habe alles nach der Anleitung im Wiki gemacht:
- Datenpunkt 0_userdata.0.NSPanel.1.Charts.temp_gewaechshaus angelegt. Dieser ist ein Datenpunkt vom Typ string (Typ ist in der Anleitung nicht spezifiziert).
- In Geräte Alias vom Typ "Info" angelegt. der Alias "alias.0.NSPanel_1.Chart_temp_gewaechshaus" zeigt auf den Datenpunkt aus 1.
- Gerät vom Typ Temperatur angelegt, das auf den Sensor im Gewächshaus zeigt. (Das steht auch nicht in der Anleitung, aber irgendwoher muss das Skript ja die Temperatur bekommen?). Im Influx2 Skript wird der Sensor explizit genannt, im History Skript fehlt der Verweis.
- Javascript für History Adapter kopiert und als JS Skript eingefügt
- Skript angepasst
const sourceDP = 'alias.0.NSPanel_1.Sensor_temp_gewächshaus.ACTUAL'; const targetDP = '0_userdata.0.NSPanel.1.Charts.temp_gewaechshaus';Den Datenpunkt ACTUAL zeigt auch die derzeitige Temperatur an. Der targetDP ist allerdings leer. Sollte der sofort gefüllt werden, da ja der history adapter mit im Spiel ist oder füllt der sich erst mit der Zeit?
- Die Karte in meinem Panelskript sieht so aus:
let Temp_Gewaechshaus = <PageChart> { "type": "cardLChart", "heading": "Gewächsthaus Temperatur", "useColor": true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Chart_temp_gewaechshaus', yAxis: 'Temperatur [°C]', yAxisTicks: [160,170,180,190,200,210,220,230], onColor: Yellow }]Die Beschriftung, X- und Y Achse sind zu sehen, allerdings kein Diagramm.
Ich nehme an, ich hab wieder irgendwas mit den Geräten falsch gemacht... Da steh ich echt etwas auf dem Schlauch.Edit: nun bekomme ich in dem Skript eine Warnung:
11:28:51.575 warn javascript.0 (3809) TypeError: Cannot read properties of undefined (reading 'ts') at Object.cb (script.js.NSPanel.Chart_Gewächshaus:6976:54) at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5809:71) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/db-states-redis/lib/states/statesInRedisClient.js:322:37) at processImmediate (node:internal/timers:476:21) -
Der Pfad beginnt mit einer 0_userdata.
-
Welche Datenbank nutzt du eigentlich?? Du solltest nicht alles vermischen. Den Alias auf den Sensor ist okay. Auf den Alias musst du dann auch die Datenbank verknüpfen. Dann müssen auch erstmal Daten sammeln, um sie auszulesen.
-
@armilar
sorry mein fehlerState "0_userdata.0.NSPanel.1.0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading" not found
liegen tut dieser State bei
0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading
Ich hab das Script von oben genommen -
@tobiasp sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
sorry mein fehlerState "0_userdata.0.NSPanel.1.0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading" not found
Diesen Pfad gibt es bestimmt nicht.
liegen tut dieser State bei
0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading
Ich hab das Script von oben genommenDas stimmt. Du kannst ohne Script die Werte in den Datenpunkten ändern. Dann sollte auf dem Screensaver etwas zu sehen sein. So lange es da Probleme gibt, wird das Script auch nicht funktionieren.
-
@tt-tom
AAah jetzt hab ich es gefunden. Da war echt in der Vorlage ein FEhler im Script. Danke für die Hilfe. -
@tt-tom Ich nutze nur den history Adapter. Heißt das, ich muss 2x die Daten loggen? Der normale zigbee Datenpunkt wird schon mit history aufgezeichnet.
Also history einschalten bei alias.0.NSPanel_1.Sensor_temp_gewächshaus.ACTUAL?
Oh man, das sah bei Youtube alles viel einfacher aus. Aber jetzt hab ich das Panel, dann geb ich auch nicht auf.Danke für die Geduld, Roland
-
Man nutzt einen Alias, damit man im Notfall einen neuen Sensor verknüpfen kann. Dann bleiben die Daten im Alias erhalten, trotz neuer Verknüpfung. Diesen Alias loggst du dann per History.
Ich würde dir vorschlagen, es so zu machen.
EDIT: Du benötigst nur das Script für den History.
-
Kannst du mir das nochmal zeigen mit dem Fehler und welche Vorlage du meinst.
-
@tt-tom
schau mal da
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#10-dwd-daten-an-verschiedene-nspanels-schicken
da ist im Blockly ein Punkt wie du mir vorhin geschrieben hast -
Okay, danke. Muss ich nachher mal ändern. Ist natürlich falsch.
Aber sonst läuft es jetzt?
EDIT: ist bearbeitet
-
@tt-tom
Ja super läuft Top Danke -
@tt-tom So, jetzt habe ich das Problem gefunden! Der Datenpunkt in userdata muss string und value sein, ich hatte string und state! Das steht weiter unten im Skript wo der Datenpunkt gefüllt werden soll. Jetzt wird mir auch ein Graf angezeigt. Die Skalierung der Y Achse habe ich auch hinbekommen, wobei mir programmiertechnisch nicht klar ist warum ich für 10 °C eine 100 eintragen muss, für eine Erklärung zum Verständnis wäre ich Dankbar.
Wie kann ich aber die X Achsen Skalierung festlegen? Ich hätte gerne fest den aktuellen Tag angezeigt (0 bis 0 Uhr) damit sich der Graf im Laufe des Tages dann füllt. wie bekomme ich das hin? Achsenbeschriftung würde 0, 6, 12, 18 24 Uhr oder ausreichen.
In dem Skript wird immer die aktuelle Zeit als Ende - die angegebenen Stunden als Anfang verwendetoptions: { start: Date.now() - (numberOfHoursAgo * 60 * 60 * 1000 ), //Time in ms: hours * 60m * 60s * 1000ms end: Date.now(),Kann man das ändern, dass er immer am aktuellen Tag um 0 Uhr anfängt und um 24 Uhr endet?
Ich habe versucht zu googlen, aber mit Javascript hab ich überhaupt nichts am Hut und bin leider gescheitert. -
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Die Skalierung der Y Achse habe ich auch hinbekommen, wobei mir programmiertechnisch nicht klar ist warum ich für 10 °C eine 100 eintragen muss, für eine Erklärung zum Verständnis wäre ich Dankbar.
Nextion kennt keine Fließkommazahl, daher werden dir Werte mit einer (gedachten) Kommastelle an das Panel übergeben. Könnte ja auch sein, dass du statt 10° evtl. 10,5° skalieren möchtest. Dann wäre der Wert eben ohne das Komma 105...
Wie kann ich aber die X Achsen Skalierung festlegen? Ich hätte gerne fest den aktuellen Tag angezeigt (0 bis 0 Uhr) damit sich der Graf im Laufe des Tages dann füllt. wie bekomme ich das hin? Achsenbeschriftung würde 0, 6, 12, 18 24 Uhr oder ausreichen.
In dem Skript wird immer die aktuelle Zeit als Ende - die angegebenen Stunden als Anfang verwendet

Kann man das ändern, dass er immer am aktuellen Tag um 0 Uhr anfängt und um 24 Uhr endet?Führe das mal in einem separaten Script aus:
const date = new Date(); const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); console.log(start_date); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); console.log(end_date);Der heutige Tag muss mit den entsprechenden Uhrzeiten übergeben werden:
const date = new Date(); const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); options: { start: start_date, end: end_date, -
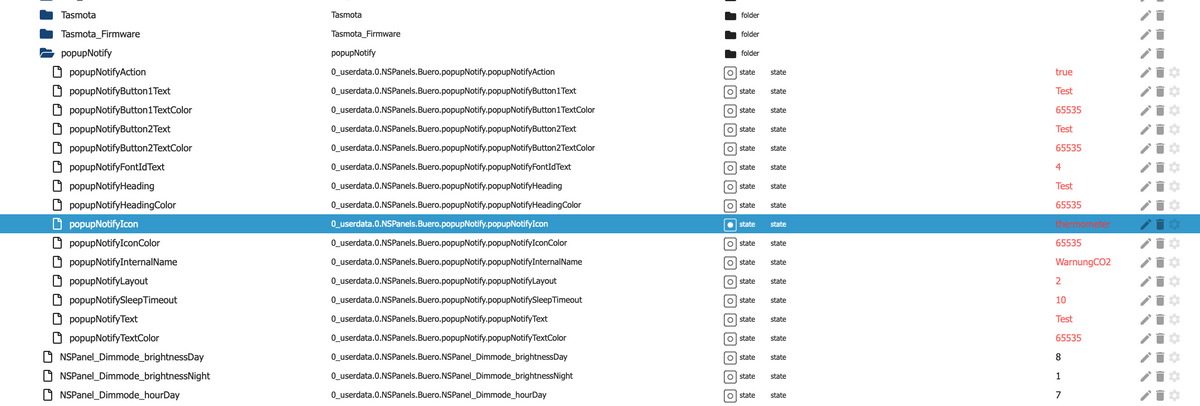
@armilar Wow, super. Sowas stelle ich mir vor... Ich habe jetzt mal aus Spaß die Datenpunkte folgendermaßen gefüllt:

Ich gehe davon aus das "0_userdata.0.NSPanels.Buero.popupNotify.popupNotifyAction" der Trigger für die Anzeige ist und nach den Wert in Sekunden vom Datenpunkt "0_userdata.0.NSPanels.Buero.popupNotify.popupNotifySleepTimeout" wieder auf "false" gesetzt wird?
Leider wird aber kein Popup angezeigt... Habe ich hier einen kompletten Denkfehler?!PS: Super wie Ihr hier so helft. Ein ganz großes DANKE

-
Der Trigger reagiert auf screensaverNotifyHeading und screensaverNotifyText.
Benutzt du im Blockly "Aktualisiere" oder "Steuere"? Bei "Aktualisiere" werden keine Trigger oder dritte geneigte Programme/Adapter/etc. angesprochen...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
screensaverNotifyHeading
@draexler
er möchte das PopupNotify nutzen, da ist doch der Trigger "popupNotifyText"und dieser muss auch als letzter gefüllt werden sonst werden nicht alle Daten vom Script übernommen.
popupNotifyAction ist die Rückmeldung von den Button "JA" und "NEIN" -> True / False
Zeige mal dein Blockly
-
@tt-tom ahh ok, verstanden. Bis jetzt habe ich die Datenfelder manuell unbestätigt ausgefüllt.
Ich probiere später mal mkt einem kleinen Blockly.
Soll für das letzte Feld eine Verzögerung rein?