NEWS
SONOFF NSPanel mit Lovelace UI
-
Auf einer cardGrid oder auf einer cardEntities können doch alle einzelnen Lampen ebenfalls als Alias angelegt werden.
- PageItem für die Gruppe
-
- 6 PageItem für die einzelnen Lampen
-
aus der cardThermo
Da wird natürlich der Wert MODE abgefragt und nicht MODE1. Wenn Mode nicht angegeben ist, dann ist es per Default MANU
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Da wird natürlich der Wert MODE
MODE ist aber vorhanden.
Problem scheint hier zu liegen :
Der Datenpunkt MODE ist vom Type 'number'
Das Script ab Zeile ca 3230 ist so :let statusStr: String = 'MANU'; let status = ''; if (existsState(id + '.MODE')) { status = getState(id + '.MODE').val; // FixMe: Variable status is never used! }Also wird hier ein String erwartet, was aber im Datenpunkt vom Alias ein Number ist.
Desweiteren wird der statusStr gar nicht mehr gesetzt.Im weiteren Verlauf des Scripts wird MODE gar nicht mehr behandelt, sondern '.AUTOMATIC' oder '.MANUAL'
welches aber im Thermostat nicht gibt.Ich werde es für mich ändern.
Falls jemand interessiert :
Änderung behandelt den numerischen Wert von .MODE zum Anzeigen des Status
Unter function
function GenerateThermoPage(page: PageThermo): Payload[] {if (o.common.role == 'thermostat') { // add from gargano if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { if (getState(id + '.MODE').val===1) { statusStr = 'MANU'; } else { statusStr = 'AUTO'; } } // end add from garganoUnd die ganze Anleitung in Verbindung mit HeatingControl ist hier
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Auf einer cardGrid oder auf einer cardEntities können doch alle einzelnen Lampen ebenfalls als Alias angelegt werden.
- PageItem für die Gruppe
-
- 6 PageItem für die einzelnen Lampen
Hm ok .. du meinst die einzelnen Lampen auf einer Subpage? So habe ich das aktuell zumindest gelöst und dafür ein zweites PageItem als "Link" unter dem Item der "Gruppensteuerung". Damit wären aber 2 Items auf der "Parent-Page" weg .. und der Platz ist ja begrenzt. Mein Gedanke war, ob man nicht die einzelnen Lampen (bei mir fast immer Dimmer ohne irgendeine Farbsteuerung) auf dem PopUp unterbringen kann? Klar .. auch da ist der Platz begrenzt.
Evtl. hab ich auch nur was übersehen .. wie gesagt, bin erst am Anfang und hab bisher wenig mit Skripten gemacht.

-
-
-
Joar .. ich muss mich wohl noch ein wenig mit der Navigation auseinandersetzen.

Die "Grundsteuerung" bei Dimmern mit dem Switch direkt auf der platzierten Page und dem PopUp für eine Detailsteuerung finde ich sehr gelungen. Aber eine weitere Ebene einbauen ist ja auch kein Beinbruch.

-
@bembelstemmer sagte in SONOFF NSPanel mit Lovelace UI:
Ich habe eine erste Variante mit Squeezeboxrpc Unterstützung die bei mir soweit ganz gut funktioniert. Man kann die Speaker wechseln, die Favoriten Playlists auswählen, autoCreateAlias funktioniert, etc.
Das war bisher nicht möglich.
Allerdings musste ich für die Auswahl der Speaker leider recht große Anpassungen machen, da die Struktur einfach so verschieden ist zu den anderen Adaptern.Funktioniert noch alles. Hab's dann gleich in die 4.0.0 übernommen. Sollte in wenigen Tagen kommen...
-
Ich habe mal eine Frage zum Nachtmodus des Displays.
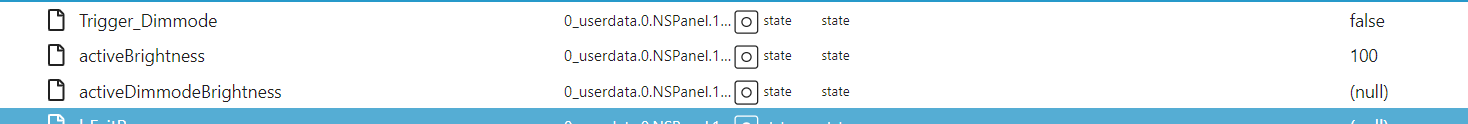
Im TS-Script gibt es einen Bereich//----------------------Begin Dimmode function ScreensaverDimmode(timeDimMode: DimMode) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val let dimmode = getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val if (Debug) { console.log(rgb_dec565(HMIDark)); } if (Debug) { console.log('Dimmode=' + timeDimMode.dimmodeOn); } if (timeDimMode.dimmodeOn != undefined ? timeDimMode.dimmodeOn : false) { if (compareTime(timeDimMode.timeNight != undefined ? timeDimMode.timeNight : '21:00', timeDimMode.timeDay != undefined ? timeDimMode.timeDay : '07:00', 'not between', undefined)) { SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessDay + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) });wo meines Erachtens der Start- und Endzeitpunkt der Nacht eingestellt wird (hier 22:00 - 7:00 Uhr)
Leider greift dies Funktion nicht, sprich das Display geht nicht um 22 Uhr aus. Seltsamerweise ist es irgendwann nachts
aus und geht morgens um 7:00 Uhr wieder an. Ich habe zu Testzwecken mal die Night Start auf 10Uhr und Ende auf 10:15 gesetzt, das Display bleibt an.
Habe ich eine Möglichkeit zu prüfen woran das liegen kann?
Danke und liebe Grüße
Mercy -
Brauche mal einen Denkanstoß.
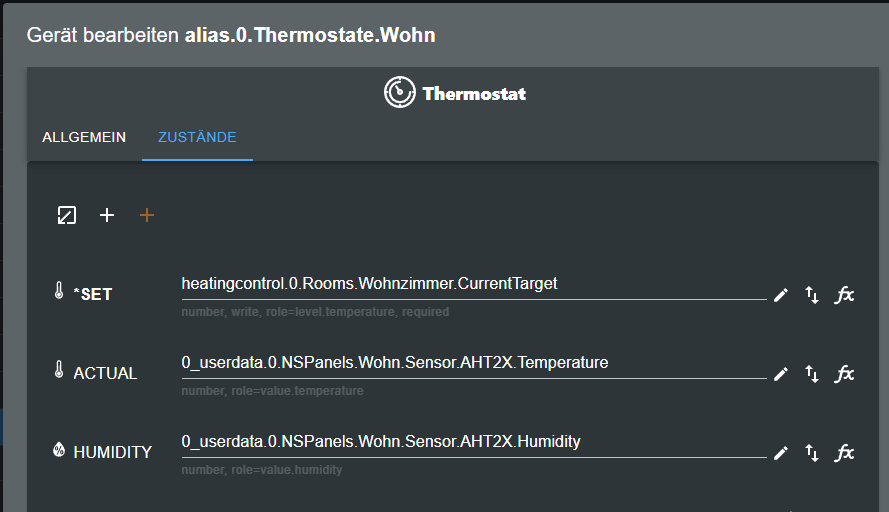
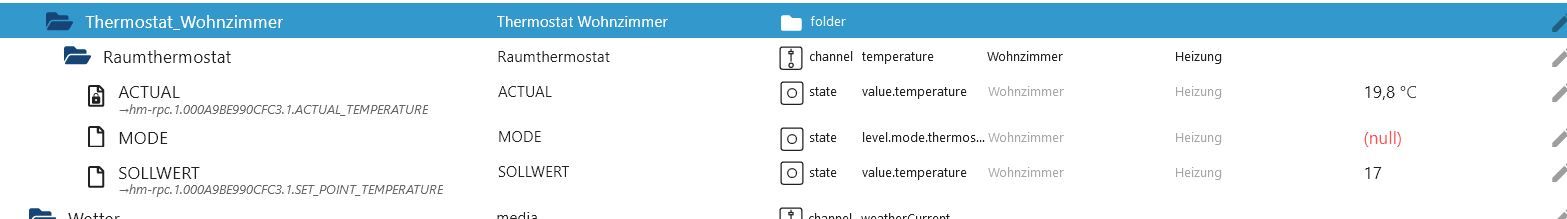
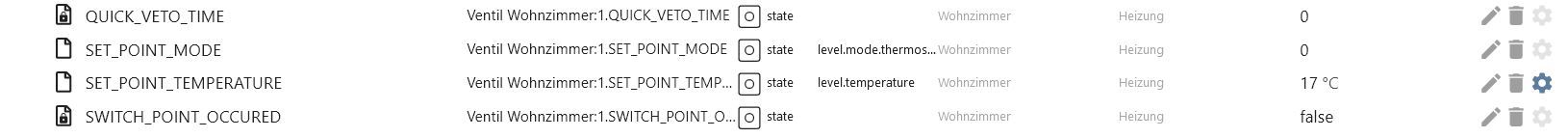
Ich habe die Seite Thermostat aktiviert.let Buero_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Thermostat_Wohnzimmer.Raumthermostat', minValue: 50, maxValue: 300 }] };Unter Alias habe ich mir entsprechende Objekte mit dem Gerätemanager erstellt.

Im Panel erscheint die Seite, die aktuelle Temperatur wird angezeigt, und ich kann den Sollwert ändern.
Dieser wird aber nicht weitergegeben.
-
-
-
N’Abend!
Ich habe 2 Fragen zum Screensaver mit dem US-Panel.Die beiden Zusatzsymbole liegen bei mir links und rechts vom Strich.

Gibt es eine Möglichkeit diesen Strich ein wenig kürzer zu machen, dass ich dort die Werte vernünftig ablesen kann.
Kann ich in der Zeile ganz unten eine dritte Seite hinzufügen?
Gruß Olli
-
Mit der neuen Javascript Version 7.0.1 kommt dieser Fehler im Log :
script.js.Monitoring.NSPanel.NsPanelTs_Wohn: JS-Adapter: javascript must be at least v6.1.3. Currently: v7.0.1Die Stelle ist hier zu suchen : Es wird eine Fehlermeldung ausgegeben wenn die Hauptversion kleiner 6 ist, das ist richtig,
aber es wird auch eine Meldung ausgegeben wenn die Nebenversion < 1 ist, unabhängig von der Hauptversion.
Deshalb die Fehlermeldung bei 7.0const adapterList = $('system.adapter.*.alive'); adapterList.each(function(id, i) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) { let common = getObject(id).common; if (common.name == 'javascript') { let jsVersion = common.version.split('.'); if (parseInt(jsVersion[0]) < 6) { console.error('JS-Adapter: ' + common.name + ' must be at least v6.1.3. Currently: v' + common.version); } else if (parseInt(jsVersion[1]) < 1) { console.error('JS-Adapter: ' + common.name + ' must be at least v6.1.3. Currently: v' + common.version); } } } });Könnte man so lösen :
const adapterList = $('system.adapter.*.alive'); adapterList.each(function(id, i) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) { let common = getObject(id).common; if (common.name == 'javascript') { let jsVersion = common.version.split('.'); let jsV = 10*parseInt(jsVersion[0]) + parseInt(jsVersion[1]); if (jsV<61) console.error('JS-Adapter: ' + common.name + ' must be at least v6.1.3. Currently: v' + common.version); } } }); -
Die 7.0 ist ja auch nicht die stable...
Hatte es gestern aber bereits für die nachfolgenden Versionen geändert
Da die Lösung aber besser ist als meine Implementierung, habe ich deinen Code übernommen
-
-
Der Dimmode hängt von vielen Faktoren ab, auch Parameter, die durch den User selbst neben diesen 4 Datenpunkten gesetzt werden können.
Wenn du allerdings "zu Testzwecken" den Code veränderst, wie soll ich dir dann helfen?
-


Macht exakt das, was es soll
22:00 Uhr dimmen auf 1
7:00 Uhr dimmen auf 8also bei mir zumindest. Kann das Verhalten deiner Beschreibung so nicht nachvollziehen
-
@armilar
Kann ich bestätigen, funktioniert bei auch so. Habe es gestern geprüft. -
@armilar Thema Dimm Mode :
Im Moment kann man die Zeiten und den Wert für DimmMode Screensaver einstellen, aber nicht den aktuellen Wert lesen oder schreiben.Anregung :
Den aktuellen Wert für Screensaver DimmMode als Datenpunkt bereitstellen, dann kann man den auch außer der Reihe einstellen.
Z.B. für Astro oder wenn ein Sensor vorhanden ist.Ich nehme an, die Werte für die Schaltzeiten Tag/Nacht werden nur einmal zu den Triggerzeiten eingestellt ?