NEWS
SONOFF NSPanel mit Lovelace UI
-
Welche TFT hast du geflashed. Es gab letztens mal eine. Das war aber keine stable... Bei der hatte ich auch dieses flackern.
Welche Version ist das Script?
-
@armilar
Geflashed habe ich die 49, also 3.9.0 und ioBroker Scriptversion 3.9.0.3. Sozusagen Stand von Anfang der Woche.
In den Commits zur 3.9.0.4 habe ich keine Änderungen gesehen, die da was ausmachen sollten.
Welche Version war denn keine stable? Ich kann ja auch mal nen Downgrade testen oder so.[Update] Auf den Hinweis hin gerade einfach nochmal das TFT Update durchgeführt. Die angezeigt Version ist noch die gleiche aber der Text flackert jetzt nicht mehr. Nur noch die Punkte ab und zu. Das finde ich jetzt aber nicht wirklich störend. Vielen Dank für den Hinweis.
Jetzt muss ich nur noch schauen ob es an mir liegt, dass die cardLChart keine Y-Labels von 0 oder kleiner anzeigt. Man sieht die Skala Striche an der Y-Achse aber ohne die zugehörigen Labels. Positive Werte funktionieren problemlos.
Bei den aktuellen Außentemperaturen komme ich um die Minuswerte nicht so einfach rum
-
Nein - im TS-Script hat sich nichts geändert, außer den aktuellen Anpassungen zum Serial Protocol der HMI. Es hat sich vielmehr etwas in der Nextion HMI (TFT) verändert. Dort ist jetzt ein Speed zwischen 0 - 100% möglich. Das hat in einer DEV-Version ein flackern mit sich gezogen. In den Stables war alles soweit okay.
Also wenn das Panel mit:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftoder
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftgeflasht ist, dann sollte es funktionieren.
-
@armilar
Ich hab nach AnleitungFlashNextion http://nspanel.pky.eu/lui-release.tftverwendet. Laut Infoseiten war es die 3.9.0. Versteht sich dahinter eine dev statt einer stable oder so?
Aber funktioniert ja jetzt
-
@bembelstemmer sagte in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.pky.eu/lui-release.tftIst definitiv nicht meine Anleitung und kann ich grundsätzlich auch nicht empfehlen, da diese Version (aktuell passt es zwar) nicht immer zum Script passt. Daher immer die Version aus dem Script-Header (ist auch die offizielle Anleitung - analog Wiki)
Jetzt muss ich nur noch schauen ob es an mir liegt, dass die cardLChart keine Y-Labels von 0 oder kleiner anzeigt. Man sieht die Skala Striche an der Y-Achse aber ohne die zugehörigen Labels. Positive Werte funktionieren problemlos.
Bei den aktuellen Außentemperaturen komme ich um die Minuswerte nicht so einfach rumWie sind die yAxisTicks definiert?
yAxisTicks: [-250, -200, -150, -100, -50, 0, 50, 100, 150, 200, 250, 300],Bei negativer Skala, sollten auch negative Temperaturen machbar sein.
-
@armilar Ich hab seit längerem ein Müllscript am Laufen. Vor nem halben Jahr lief das auch zuverlässig aber jetzt geht das nicht mehr. Das Block schreibt mir den nächsten Abholtermin in den Screensaver. Das funktioniert auch immer noch aber angezeigt wird das nicht. Ich hab mein Script so eingestellt das es nur meine eigenen Icons zeigt. Ich hab aber auch gerade mit dem Wechsel probiert und auch hier wird die Notification im Screensaver nicht angezeigt. Sobald ich aber draufklicke wird sie aus den DP gelöscht. Wo ist da bei mir der Fehler?
Grüsse und danke schonmal! -
@armilar
Vielen Dank schonmal für den coolen Support
Ich bin jetzt schon ein riesen Fan von dem ganzen Projekt.FlashNextion http://nspanel.pky.eu/lui-release.tftIst definitiv nicht meine Anleitung und kann ich grundsätzlich auch nicht empfehlen, da diese Version (aktuell passt es zwar) nicht immer zum Script passt. Daher immer die Version aus dem Script-Header (ist auch die offizielle Anleitung - analog Wiki)
Ich bin zum Start auf der Doku Page gelandet https://docs.nspanel.pky.eu/prepare_nspanel_ioBroker/
Da sind die URL's so im prepare ioBroker hinterlegt. Deshalb hab ich den Step im Github Wiki später geskipped (Ja, Fehler. Immer RTFM )
)
Vielleicht kann man auf der Doku Seite einfach auf's Github Wiki verlinken in der ioBroker Sektion, dann gibts nur noch eine source of truth.
Wegen der negativen Labels habe ich nochmal mit einem komplett neuen 3.9.0.4 Script gestartet um Fehler von mir auszuschließen und dein Beispiel verwendet.
Der Graph zeigt die Kurve absolut korrekt. Auch die Minus Werte. Nur Labels an der Y-Achse mit 0 oder kleiner fehlen weiterhin.
Über den Debug sehe ich, dass die Werte zumindest so geschickt werden wie eingetragen.
Und ich habe noch etwas zur Card Power, da sie ja jetzt nicht mehr flackert. Im Github Wiki zeigt das beispiel noch, dass man "direction" mit "in" oder "out" setzen soll, was aber gar nicht mehr ausgewertet wird im Script.
Dein Hinweis mit den Speeds war super. Habe es dann in der HMI Doku gefunden.
Kann/soll/darf man zum Projekt contributen? Dann könnte ich die Beispiele ggf. aktualisieren und ich würde auch gerne helfen die Squeezeboxrpc Unterstützung zu verbessen falls das nicht bei jemandem schon lokal in der Mache ist.
Letzte Frage

Ich habe sowohl EU als auch US Panels im Einsatz. Wenn ich bei der CardPower den gleichen Datenpunkt verwende, ist die Animation der Punkte beim US Portrait exakt entgegengesetzt zum EU Panel (US Landscape habe ich noch nicht getestet). Beide habe ich nach deinen Hinweisen nochmal jeweils mit der expliziten 3.9.0 geflashed.
Von meinem Verständnis wäre das eher was für's HMI, da der TS/JS Code identisch ist und somit ein Github Issue oder? -
Ich zerlege das mal:
Ich hab seit längerem ein Müllscript am Laufen. Vor nem halben Jahr lief das auch zuverlässig aber jetzt geht das nicht mehr.
Das Block schreibt mir den nächsten Abholtermin in den Screensaver.
Wie denn das? Ich nehme an, ein Blockly schreibt in Datenpunkte und der Wert wird über die firstScreensaverEnitity abgeholt?
Das funktioniert auch immer noch aber angezeigt wird das nicht.
Falls wie oben definiert, solltest du kurz schildern, wie welcher Wert in den Screensaver gelangt. Evtl. ein wenig Code und ein paar Bilderchen...
Ich hab mein Script so eingestellt das es nur meine eigenen Icons zeigt.
siehe oben - bitte kurz schildern wie?
Ich hab aber auch gerade mit dem Wechsel probiert
Was für ein Wechsel?
und auch hier wird die Notification im Screensaver nicht angezeigt.
Also schreibst du eine Screensaver-Notification mit den Abfalldaten?
Sobald ich aber draufklicke wird sie aus den DP gelöscht. Wo ist da bei mir der Fehler?
Da ist kein Fehler. Die Screensaver Notify wurde schon immer mit einem Klick auf den Screensaver gelöscht...
-
@bembelstemmer sagte in SONOFF NSPanel mit Lovelace UI:
Wegen der negativen Labels habe ich nochmal mit einem komplett neuen 3.9.0.4 Script gestartet um Fehler von mir auszuschließen und dein Beispiel verwendet.
Der Graph zeigt die Kurve absolut korrekt. Auch die Minus Werte. Nur Labels an der Y-Achse mit 0 oder kleiner fehlen weiterhin.
Über den Debug sehe ich, dass die Werte zumindest so geschickt werden wie eingetragen.Bitte kurz einen Issue an @fumanchi im Github dazu anlegen. Wenn es korrekt an die HMI übertragen wird, d.h. auch im PageItem korrekt definiert ist, dann ist es ein Verarbeitungsfehler in der Nextion HMI.
Und ich habe noch etwas zur Card Power, da sie ja jetzt nicht mehr flackert. Im Github Wiki zeigt das beispiel noch, dass man "direction" mit "in" oder "out" setzen soll, was aber gar nicht mehr ausgewertet wird im Script.
Dein Hinweis mit den Speeds war super. Habe es dann in der HMI Doku gefunden.
Kann/soll/darf man zum Projekt contributen? Dann könnte ich die Beispiele ggf. aktualisieren und ich würde auch gerne helfen die Squeezeboxrpc Unterstützung zu verbessen falls das nicht bei jemandem schon lokal in der Mache ist.Liebend gerne

Gerade die Squeezebocrpc schreibe ich immer ohne das ich sie testen kann (Habe keine Squeezebox). Wäre natürlich Klasse, wenn wir jetzt einen Squeezebox User hätten. Also tobe dich da ruhig aus. Bislang ist da keiner am rumfeilen...Letzte Frage

Ich habe sowohl EU als auch US Panels im Einsatz. Wenn ich bei der CardPower den gleichen Datenpunkt verwende, ist die Animation der Punkte beim US Portrait exakt entgegengesetzt zum EU Panel (US Landscape habe ich noch nicht getestet). Beide habe ich nach deinen Hinweisen nochmal jeweils mit der expliziten 3.9.0 geflashed.
Von meinem Verständnis wäre das eher was für's HMI, da der TS/JS Code identisch ist und somit ein Github Issue oder?Stimmt, den kannst du dann an @joBr99 adressieren.
-
@armilar OK dann dröseln wir das mal auf:
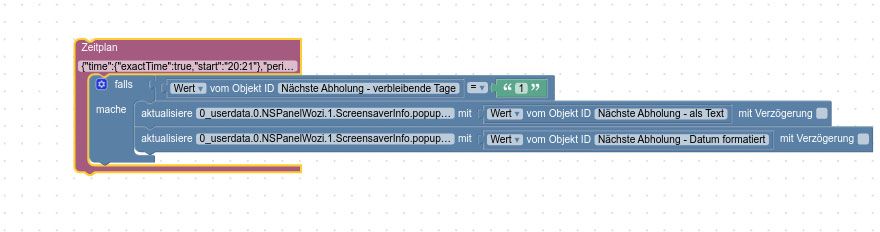
Das ist das Blocky:

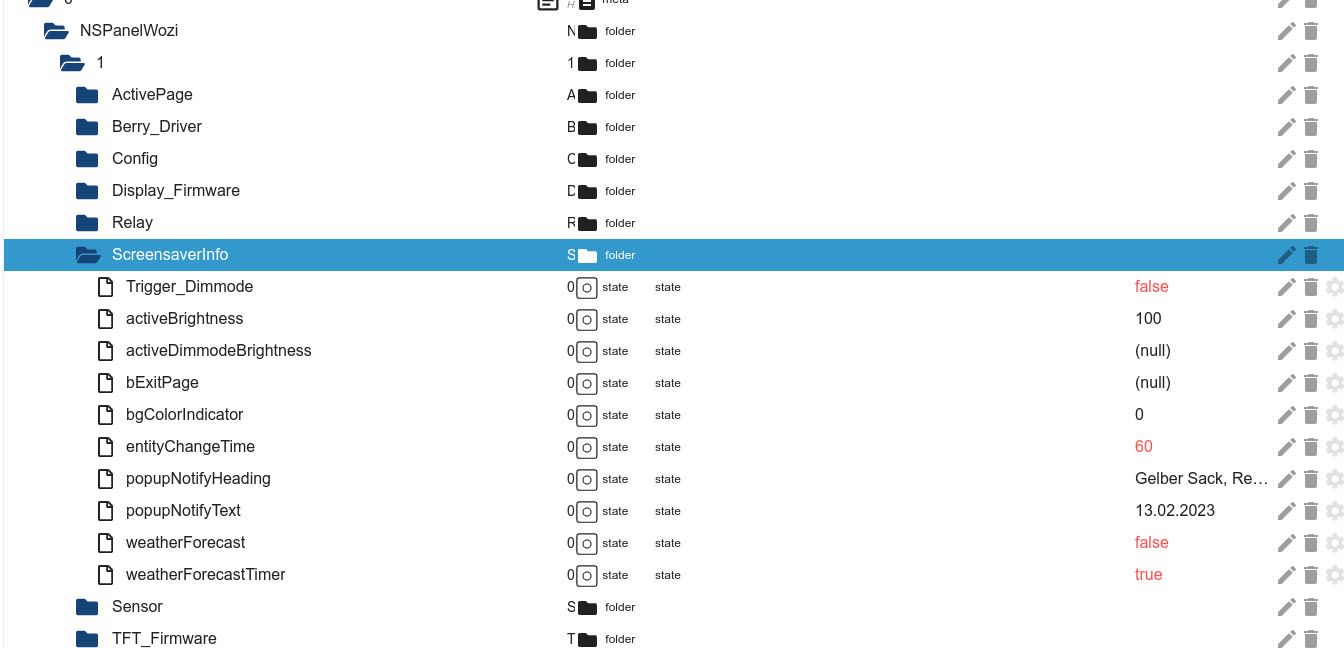
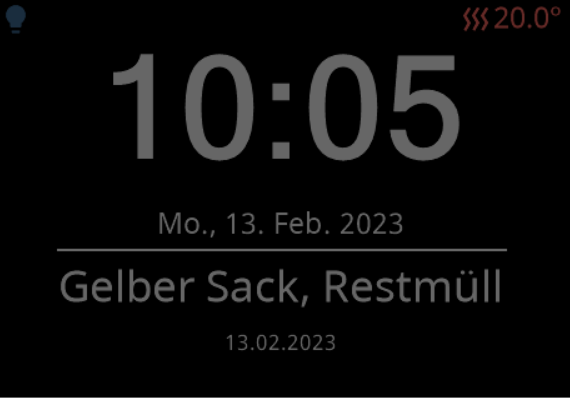
Und so schaut es aus wenn es gelaufen ist:

Das Panel zeigt es aber nicht an.
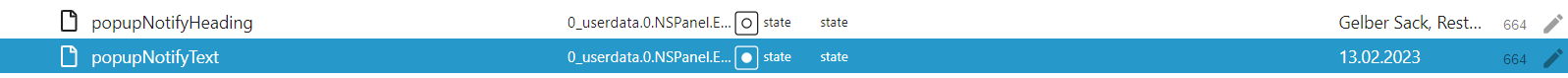
Es steht jetzt im Heading "Gelber Sack, Restmüll" und im Notify Text "13.02.2023"
WeatherforecastTimer ist false
die 4 Icons werden mit first/second/third/fourthScreensaverEntity gefüllt und auch angezeigt.Mit Wechsel meinte ich WeatherforecastTimer auf true
Sorry für die ungenaue Formuliert

-
Okay, ich fasse mal für die ScreensaverNotify zusammen:
- Wechsel zwischen ScreensaverEntities und Wetter ist aktiv und wechselt auch (ganz normal)
- Das Blockly-Script schreibt in vorhandene Datenpunkte des Panels:

- Werte stehen nicht im NSPanel (Panel verhält sich, als hätte es keine Info bekommen)
- Datenpunkte werden geleert, wenn Klick auf Screensaver.

Konnte es mit der 3.9.0 bislang nicht reproduzieren. Funktioniert...
- Kam das Verhalten mit einer Versionsänderung?
- Welche Version des Scriptes ist aktuell installiert?
Die ausführende Funktion zur Nachrichtenübermittlung ist die
async function InitPopupNotify()Das ist eigentlich nur ein Trigger, der wenn er Werte in einen der Datenpunkte sieht, diese an das Panel übersendet.

Jetzt wäre mal 2 Dinge interessant zu wissen:
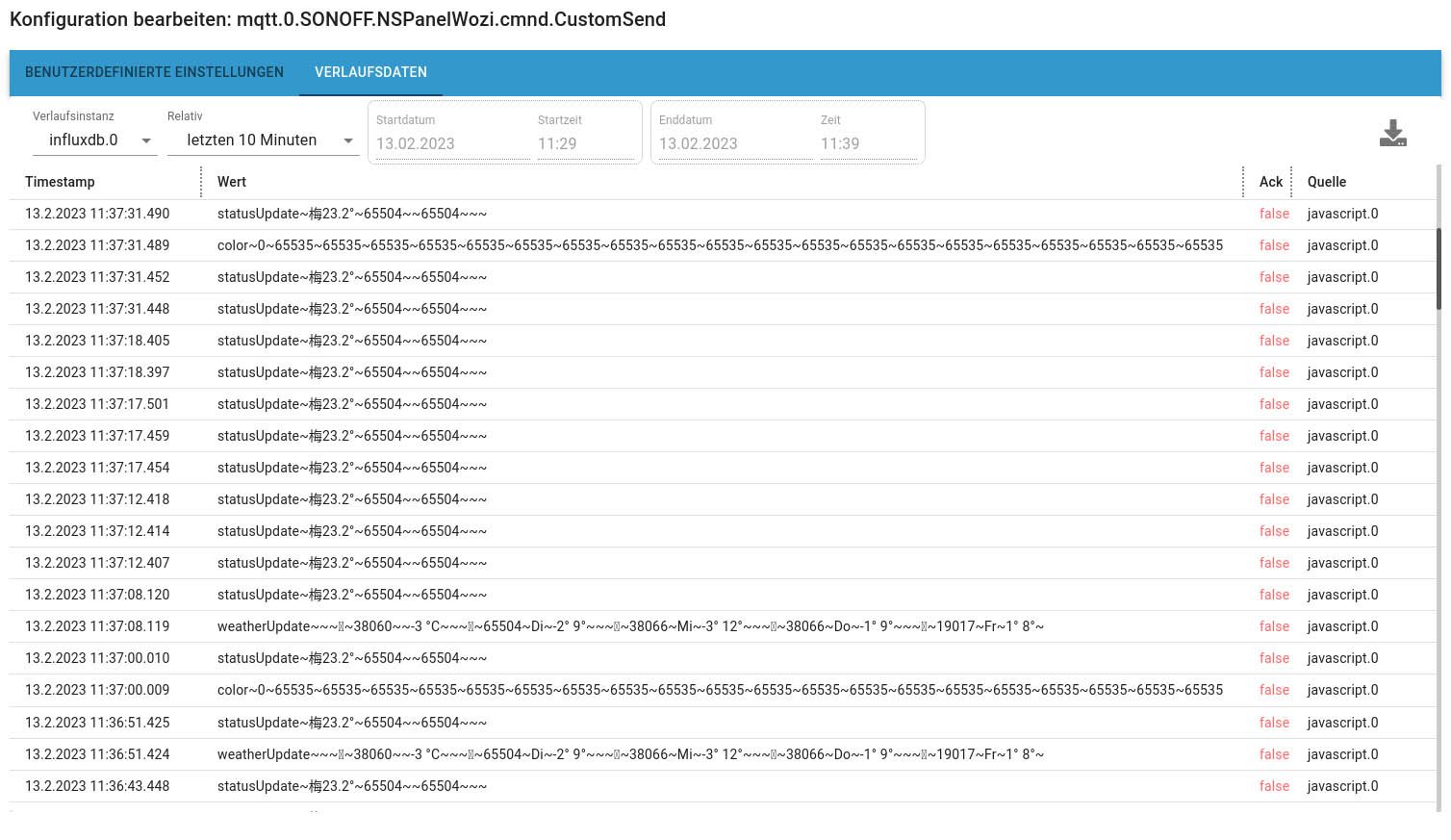
- Was steht in dem CustomSend Datenpunkt des MQTT, wenn die Datenpunkte geschrieben wurden (evtl. mal kurz aufzeichnen, falls due History, SQL oder InfluxDB verwendest)
- Wenn du:
ausführst, ist das dann immer noch so?FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tft
EDIT: Das Blockly scheint in Ordnung zu sein. Es schreibt ja Werte in den Datenpunkt und das soll es ja auch. Dem Script ist es auch völlig egal, was da reingeschrieben wird. Solange kein Klick auf den Screensaver erfolgt, bleiben diese Daten ja auch vorhanden!
Der Transport zum Panel ist hier der entscheidende Punkt oder die TFT-Version. Kann ja durchaus sein, dass bei den Veränderungen mit dem Screensaver2 in einer bestimmten TFT etwas nicht in Ordnung war.
-
@armilar
Ich hab gestern Script + TFT + Tasmota + Berrydriver geupdated (unter anderem wegen der Zickerei mit dem Müllscript). Ich hatte noch 3.6 laufen wo es nicht funktioniert hat. Bin mir nicht sicher ob bei 3.4 oder 3.5 die Funktion dann versagt hat.
Ich kann jetzt auch von Hand eintragen was ich will und bekomme keinen Output mehr. Das kann ich natürlich mal aufnehmen. Vieleicht sieht man da was. -
Ja kurz den Austausch über CustomSend zeigen, also aktuell dann auf der 3.9.0.4?
Das Script produziert auch keine Warnungen oder Fehler im Log?
-
@armilar Ja Skript ist Stand gestern von Github, Berrydriver 8, TFT 49.
Edit:
Also es sieht stark danach aus das mein Skript zwar die Werte einträgt, das aber keinen Notify-Aufruf ausgeführt wird.
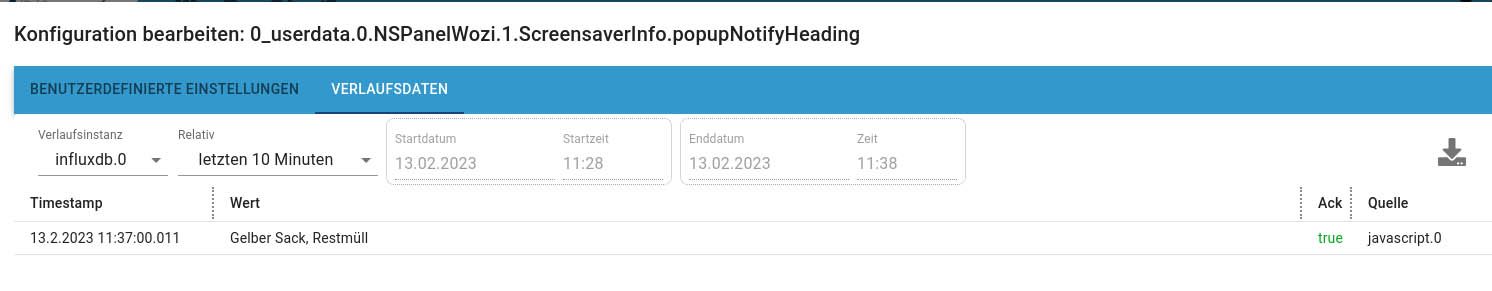
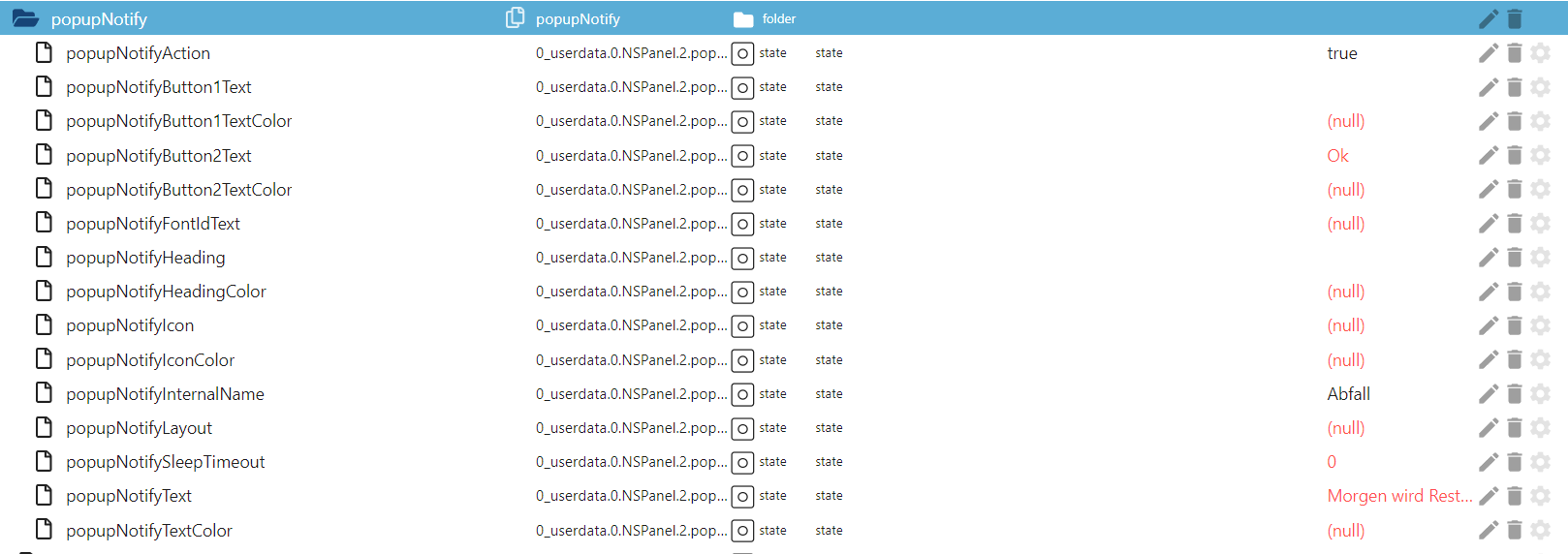
So schaut es aus wenn ich Manuell etwas eintrage:

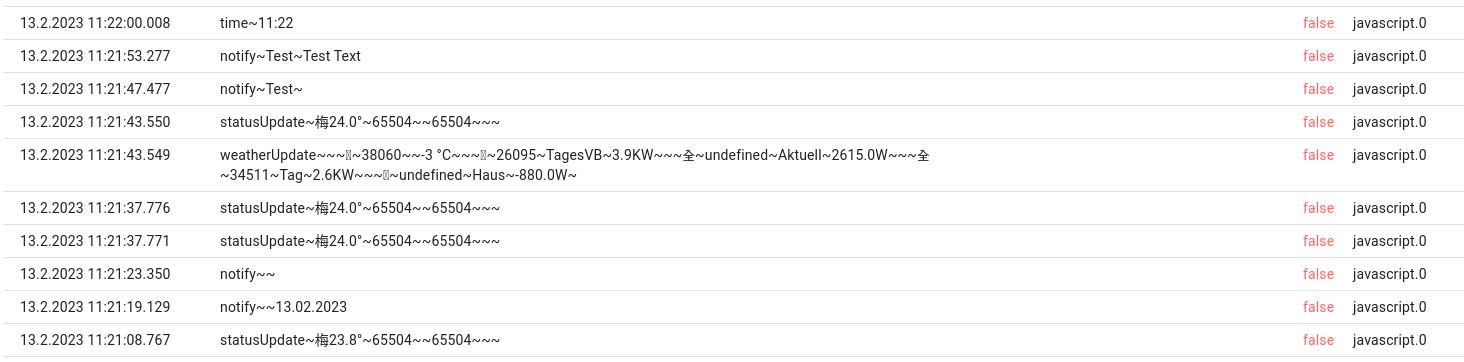
So schaut es aus wenn mein Blocky um 11:37 gelaufen ist.
Erst der Screensaver-Verlauf:

Hier der CustomSend-Verlauf:

Da wird irgendwie nix getriggert.. was ist denn der Unterschied wenn ich per Skript da reinschreibe?
-
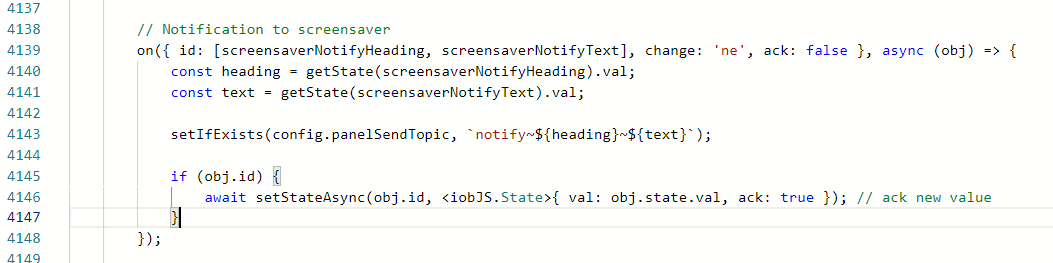
mir ist bei der popupNotify auch aufgefallen.
// Notification to screensaver on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'ne', ack: false }, async (obj) => { const heading = getState(screensaverNotifyHeading).val; const text = getState(screensaverNotifyText).val; setIfExists(config.panelSendTopic, `notify~${heading}~${text}`); if (obj.id) { await setStateAsync(obj.id, <iobJS.State>{ val: obj.state.val, ack: true }); // ack new value } }); // popupNotify - Notification an separate Seite on({ id: [popupNotifyInternalName], change: 'ne' }, async () => { let notification: string; let v_popupNotifyHeadingColor = (getState(popupNotifyHeadingColor).val != null) ? getState(popupNotifyHeadingColor).val : '65504'// Farbe Headline - gelb 65504 let v_popupNotifyButton1TextColor = (getState(popupNotifyButton1TextColor).val != null) ? getState(popupNotifyButton1TextColor).val : '63488'// Farbe Headline - gelb 65504 let v_popupNotifyButton2TextColor = (getState(popupNotifyButton2TextColor).val != null) ? getState(popupNotifyButton2TextColor).val : '2016'// Farbe Headline - gelb 65504 let v_popupNotifyTextColor = (getState(popupNotifyTextColor).val != null) ? getState(popupNotifyTextColor).val : '65535'// Farbe Headline - gelb 65504 let v_popupNotifyIconColor = (getState(popupNotifyIconColor).val != null) ? getState(popupNotifyIconColor).val : '65535'// Farbe Headline - gelb 65504 let v_popupNotifyFontIdText = (getState(popupNotifyFontIdText).val != null) ? getState(popupNotifyFontIdText).val : '1' let v_popupNotifyIcon = (getState(popupNotifyIcon).val != null) ? getState(popupNotifyIcon).val : 'alert' notification = 'entityUpdateDetail' + '~' + getState(popupNotifyInternalName).val + '~' + getState(popupNotifyHeading).val + '~' + v_popupNotifyHeadingColor + '~' + getState(popupNotifyButton1Text).val + '~' + v_popupNotifyButton1TextColor + '~' + getState(popupNotifyButton2Text).val + '~' + v_popupNotifyButton2TextColor + '~' + getState(popupNotifyText).val + '~' + v_popupNotifyTextColor + '~' + getState(popupNotifySleepTimeout).val; if (getState(popupNotifyLayout).val == 2) { notification = notification + '~' + v_popupNotifyFontIdText + '~' + Icons.GetIcon(v_popupNotifyIcon) + '~' + v_popupNotifyIconColor; } setIfExists(config.panelSendTopic, 'pageType~popupNotify'); setIfExists(config.panelSendTopic, notification); });Wenn du mehrfach nacheinander ein Ereignis hast was den gleichen InternalName verwendet (bspw. Abfall), dann erscheint die Seite nicht mehr.
Abhilfe schafft nur wenn ne => durch any zu ersetzt
on({ id: [popupNotifyInternalName], change: 'any' }, async () => {Das gleiche "Problem" hast du auch beim popupNotifyHeading und screensaverNotifyText , wenn dort immer das gleich eingetragen wird, dann erscheint es nicht mehr, auch hier muss ne durch any ersetzt werden
on({ id: [screensaverNotifyHeading, screensaverNotifyText], change: 'any', ack: false }, async (obj) => { -
Kann man machen, wäre auch kein Problem...
Würde an der Situation aber ja nichts verändern, da das Panel bei "gleichen Daten" im Fall von "ne" ja bereits die Daten anzeigt, und somit auch keine Aktionen notwendig sind.
Sollte sich ein Wert ändern, so wird dieser auch mit "ne" überschrieben und aktualisiert.
Mögliche Änderungen sind. Ein Text verändert sich um mindestens ein Zeichen oder der Inhalt der DP verändert sich dadurch, das es mit Klick auf den Screensaver in der bExit geleert (notify~~ ) wird.
-

Bei der Aktion hätte etwas im Panel stehen müssen.
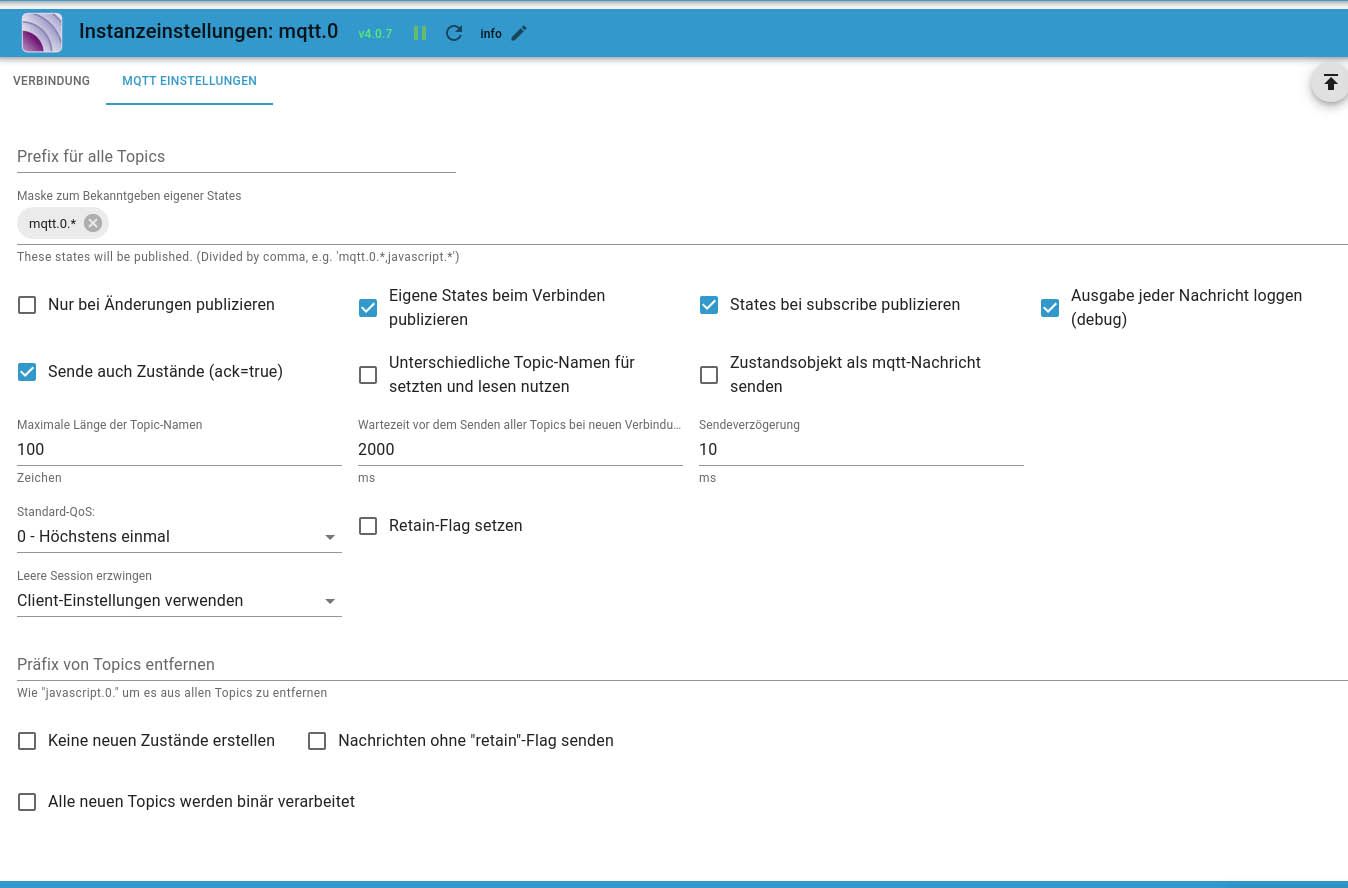
Wie sind deine MQTT-Einstellungen in der MQTT-Instanz? Direkte Kommunikation oder über Umwege (Mosquitto extern)
Bei denen wurde auch eine Aktualisierung durchgeführt

oder

-
Interessant ist darüber hinaus natürlich der Eintrag:

Der Hätte, sofern nicht der gleiche Inhalt bereits im DP gestanden hat, auch getriggert werden müssen.
Für die Tests kannst du die Trigger natürlich auch auf "any" setzten. Dann werden ja alle Ereignisse mitgenommen... Auch wenn sich der Text nicht ändert.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Mögliche Änderungen sind. Ein Text verändert sich um mindestens ein Zeichen oder der Inhalt der DP verändert sich dadurch, das es mit Klick auf den Screensaver in der bExit geleert (notify~~ ) wird
Ah ok , ich habs noch mal probiert beim Screensaver wirds geleert, bei Popup Nachricht bleibt alles drin.

-
@armilar
So schauen die MQTT-Einstellungen aus. Das läuft direkt über ioB. Mosquitto hab ich zwar auch am Laufen aber nur weil ich zu Faul bin alles umzustellen.Die Datenpunkte habe ich vorher leer gemacht und dann das Skript erst laufen lassen per Cron das auch wirklich was passiert und ich es sehe. Das das Löschen der DP funktioniert hatte ich dir ja im Eingangspost schon bestätigt.
Ob beim Manuellen Eintrag was passiert kann ich erst am Nachmittag sagen.. Bin noch Brötchen verdienen..