NEWS
SONOFF NSPanel mit Lovelace UI
-
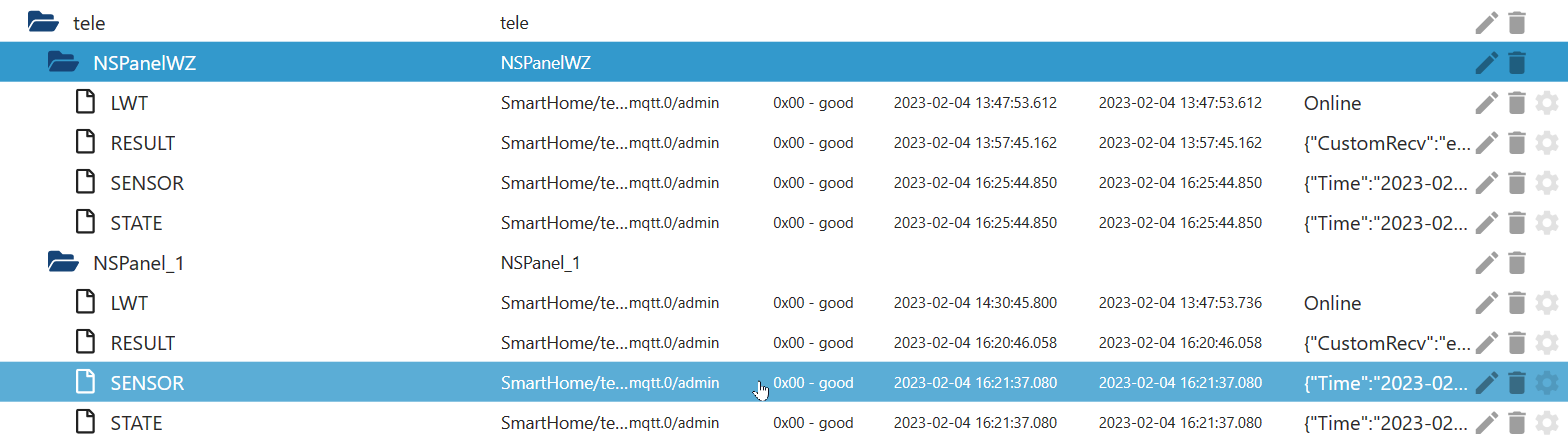
@tt-tom INFO1, INFO2 und INFO3 fehlen, allerdings bei beiden Panels ..
-
-
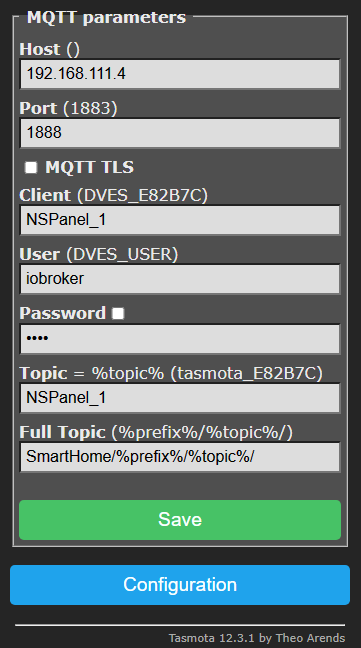
dann zeige mal deine MQTT einstellungen von Tasmota.
-
-
@dieter-kurz deine Tasmota MQTT Config passt nicht, bei beiden Panel
-
-
@tt-tom Was passt nicht?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@dieter-kurz sagte in SONOFF NSPanel mit Lovelace UI:
Hier musst du Topic und prefix tauschen bei Full topic
-
@dieter-kurz sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom Was passt nicht?
der Full topic, zeige bitte auch mal das andere Panel
-
Ich dachte, dass das erste Panel bereits lief. Das holt sich aber die IP aus INFO2. Ansonsten hätte es nie laufen können...
-
@armilar dort ist ja noch die Version 3.6.0 drauf, vielleicht des wegen
-
Nein, das war so ziemlich das erste was das Script seit der ersten Version konnte.
Ich denke dein Ansatz, die MQTT prefix und topic mal in die richtige Richtung zu schubsen ist der richtige...
Sende mal die MQTT Einstellungen von beiden Panels
-
-
@dieter-kurz sagte in SONOFF NSPanel mit Lovelace UI:
@armilar @tt-tom Ihr seid die BESTEN, jetzt laufen beide Panels ohne Fehlermeldungen
Danke, weiter viel Spass mit dem Panel
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@dieter-kurz sagte in SONOFF NSPanel mit Lovelace UI:
@armilar @tt-tom Ihr seid die BESTEN, jetzt laufen beide Panels ohne Fehlermeldungen
Danke, weiter viel Spass mit dem Panel
Wenn Du mir jetzt noch sagen könntest, wie ich meinen zweiten oder gar alle Sonos integrieren kann?
-
haben denn alle 4 eine eigene IP?
Falls ja, dann 4 Variablen-Seiten mit unterschiedlichem Namen (let Sonos1; let Sonos2; let Sonos3; etc.) anlegen und somit 4 Player erzeugen.
In der Einstellung der Variable dann jeweils eine unterschiedliche IP vergeben.
Falls jeweils 2 oder mehr gruppiert sein sollten, dann einen aus der Gruppe wählen... In einem Raum klingen unterschiedliche Player sonst wie auf de Jahrmarkt

-
@armilar Ja alle haben eine eigene IP
Danke, das werde ich dann in Ruhe einrichten, bin jetzt erstmal glücklich

Echt genial was Du/Ihr hier auf die Beine stellt, großer Respekt!!! -
mittlerweile sind @TT-Tom und @ravenst0ne auch sehr aktiv in der Software

Die neue Variable sieht dann so aus:
let Sonos1 = <PageMedia> //Variablennamen anpassen { 'type': 'cardMedia', 'heading': 'Sonos WZ', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', //anpassen speakerList: ['Wohnzimmer'], //anpassen colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };let Sonos2 = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos Küche', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_216', speakerList: ['Sonos_Kueche'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Der Alias wird erst angelegt, wenn du auf den Player gehst. Dann hast du eine schwarze Seite (völlig normal).
Das Geheimnis liegt im Seiten-Neuaufbau nach dem der Screensaver da war. -
@armilar Musste das doch gleich umsetzen, läuft

-
Hi,
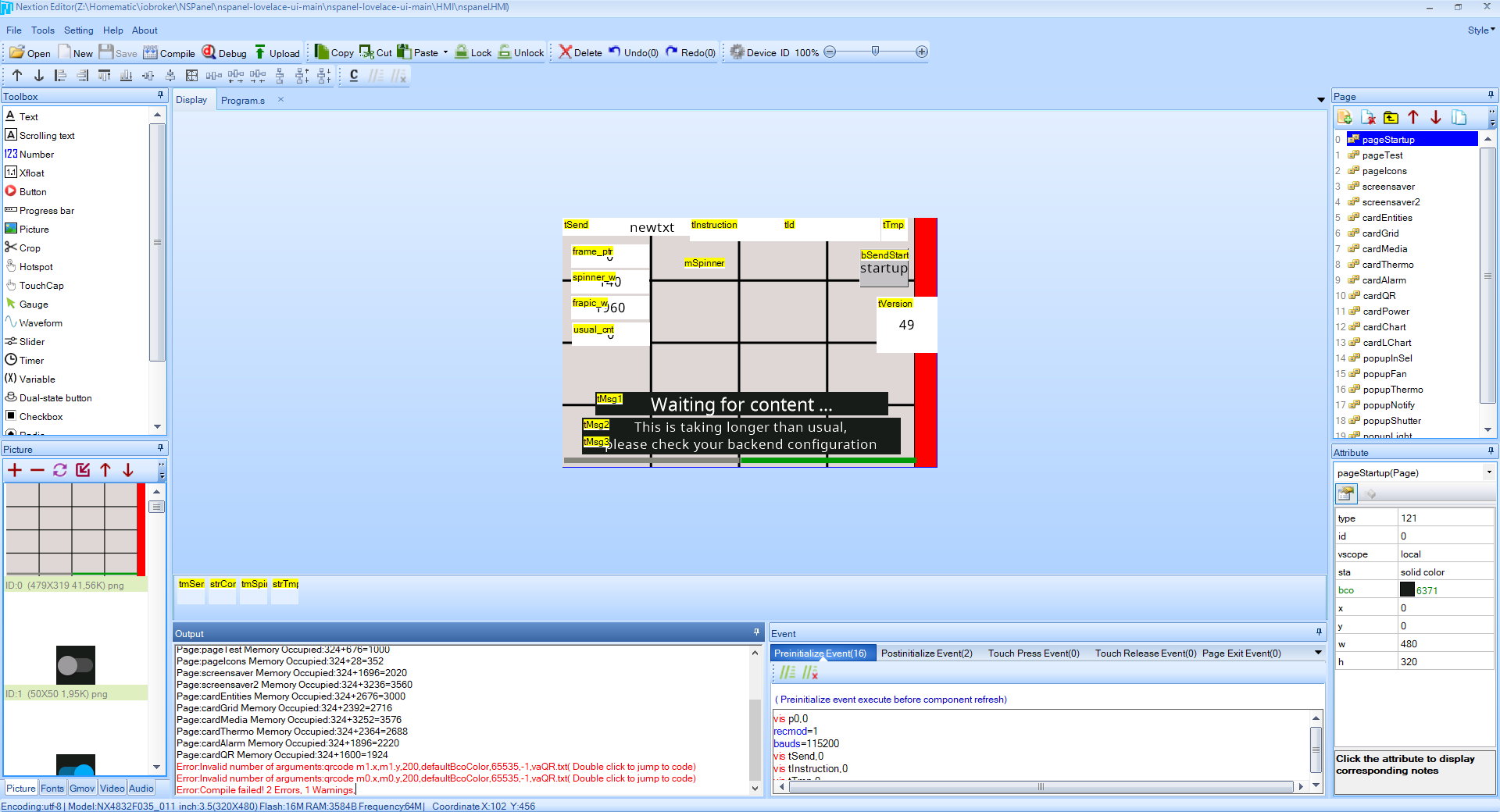
ich versuche gerade den Emulator "Nextion Editor" zum laufen zu bekommen.
Scheitere allerdings an der Stelle in der Beschreibung bei der sich nach betätigen des "Debug" Buttons ein neues Fenster im Nextion Editor öffnen soll.
Unter Win 10 sieht das nach "Debug" so bei mir aus:

Fehlermeldung im Editor:
Error:Invalid number of arguments:qrcode m1.x,m1.y,200,defaultBcoColor,65535,-1,vaQR.txt( Double click to jump to code) Error:Invalid number of arguments:qrcode m0.x,m0.y,200,defaultBcoColor,65535,-1,vaQR.txt( Double click to jump to code) Error:Compile failed! 2 Errors, 1 Warnings,Was muss/kann ich machen?