NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
ieder herausgenommen und gegen das ursprüngliche setIfExists(id + '.SET', action); ersetzt. War vorher auch nicht im Co
Ich habe bei mir noch ein altes Panel gefunden mit Version 3.4 und dort sieht die CreateEntity Funtkion anfangs so aus:
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { var iconId = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { var iconColor = rgb_dec565(config.defaultColor); if (pageItem.navigate) { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; } let o = getObject(pageItem.id) var val = null; if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } else if (existsState(pageItem.id + '.SET')) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } // Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; switch (o.common.role) { case 'socket':das Panel hat trotz Trigger Button das Problem nicht => auch mein MonoTaster im neuen Script 3.8.1 hat das Problem nicht, nur normale Schalter haben das Problem, wohl gemerkt wenn der Alias ein .SET und ein .ACTUAL gleichzeitig hat.
Ich lade nochmal das Script von github und teste es nochmal ohne meine Monobuttonänderung und berichte

EDIT: Hat leider den gleichen Effekt

Ich habe mal .ACTUAL aus meinem Alias gelöscht, aber dann zeigt er keinen Status mehr an.EDIT: hier nochmal ein kleines Video: 20230109-223235_npQAjIVi.mp4
Log:22:34:12.110 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Weihnachten.SET => Normaler Schalter 22:34:12.116 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Weihnachten.ACTUAL => Normaler Schalter 22:34:12.117 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.SET => Normaler Schalter 22:34:12.118 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.ACTUAL => Normaler Schalter 22:34:12.118 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Buero.STATE => Monobutton -
Parent muss nur definiert werden, wenn es eine niedrigere Ebene gibt als die Seite "WLED". Da es aber ja keine Subpage ist ( "subPage": false, ) muss "parent" auf undefined stehen
also:
let WLED: PageGrid = { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": false, "parent": undefined, "prev": undefined, "next": undefined, "home": undefined, "items": [ <PageItem>{ id: "alias.0.WLED.POWER", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.WLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: "alias.0.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.WLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Edit: Du hast doch eine Version ab 3.8.X, oder?
Falls ja, muss jede Seite um 3 weitere Parameter erweitert werden.
Falls nein, wird die Auswahlliste nicht funktionieren
siehe auch: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
-
@armilar Hi
Das habe ich mir gedacht. Als undefined geht es. Aber wie du schon schreibst und ich es vorher vermutet hatte als eigene Seite. Also kann ich bei true und angabe einer Subpage diese als Unterseite aufrufen. Ich sehe dann aber nur den Powerbutton, den Syncbutton und den Timerbutton. Die anderen drei hatte ich zum testen erst einmal ausgeblendet, da sie einen Fehler bringen. Somit sehe ich auch keinen Farbkreis so wie beim RGB weil ich colors ja ausgeblendet habe.
Also kümmere ich mich noch um die drei Einträge.LG aus dem Sauerland
-
@armilar Hi
Was meinst du mit 3.8.x? -
@c3b
Die Script Version (siehe ReleaseNotes) wenn du das Script nimmst: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts hättest du 3.8.1 -
Kurzes Beispiel einer Seitennavi über 4 Level um die Parameter zu verstehen:
let Level_0_Grundstueck: PageGrid = { 'type': "cardGrid", 'heading': "Grundstück", 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Gartenhaus', name: 'Gartenhaus' ,icon: 'storefront-outline', offColor: MSRed, onColor: MSGreen}, ] }; let Level_1_Gartenhaus: PageGrid = { 'type': 'cardGrid', 'heading': 'Gartenhaus', 'useColor': true, 'subPage': true, 'parent': Level_0_Grundstueck, 'prev': undefined, 'next': undefined, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Level_2_GH_Licht', name: 'Licht' , icon: 'lightbulb', offColor: HMIOff, onColor: HMIOn}, ] }; let Level_2_GH_Licht: PageGrid = { 'type': 'cardGrid', 'heading': 'Gartenhaus Licht', 'useColor': true, 'subPage': true, 'parent': Level_1_Gartenhaus, 'prev': undefined, 'next': undefined, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Level_3_GH_WLED', name: 'WLED' , icon: 'led-strip-variant', offColor: HMIOff, onColor: HMIOn}, ] }; let Level_3_GH_WLED: PageGrid = { 'type': 'cardGrid', 'heading': 'WLED Stripes WZ', 'useColor': true, 'subPage': false, 'parent': Level_2_GH_Licht, 'prev': undefined, 'next': undefined, 'home': 'Level_1_Gartenhaus', 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.On', name: 'Power', icon: 'power', onColor: HMIOn, offColor: HMIOff}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Sync', name: 'Sync', icon: 'sync', onColor: HMIOn, offColor: White}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Presets', icon: 'heart-outline', name: 'Presets', onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Colors', icon: 'palette', name: 'Colors', onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Effects', icon: 'emoticon-outline', name: 'Effects', onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Segments', icon: 'layers', name: 'Segments', onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Level_0_Grundstueck ist die einzige Mainpage und muss in der Config unter pages eingetragen werden.
Alle anderen sind Subpages und müssen in der Config unter subPages aufgeführt sein.
-
wie @ronny130286 schon erwähnte:
Die Release Notes zur 3.8.1:
https://forum.iobroker.net/post/923200Die popupInSel für diese WLED-Auswahl ist erst seit dem 06.01.2023 im Script ...
Wenn die Deine Script-Version also älter ist, muss zunächst ein Upgrade erfolgen...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
let Level_3_GH_WLED: PageGrid =
Das habe ich verstanden. Warum steht dann aber bei Level 3:
let Level_3_GH_WLED: PageGrid = { 'type': 'cardGrid', 'heading': 'WLED Stripes WZ', 'useColor': true, 'subPage': false, 'parent': Level_2_GH_Licht, 'prev': undefined, 'next': undefined, 'home': 'Level_1_Gartenhaus',bei Subpge ein false? Das ist doch auch eine Unterseite. home und parent ist klar.
-
Hast eine Fehler gefunden

-
@armilar ok. Ich habe das Skript 3.6.0.4.
Wie ist denn so die richtige vorgehensweise? Ich nehme das komplette 3.8.x oder halt das aktuellst und muss dann meine Einträge komplett neu eingeben oder so wie beschrieben die Änderungen hineinkopieren. Woher weiß ich aber, welche Änderungen es gibt? Ihr seid so schnell, dass man gar nicht alles mitbekommt. Was aber total ge..l ist. Ihr seid echt klasse.

-
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); } -
-
@armilar
ok. Hab mal den Berry Driver und das Nexion geuppt. Laut Konsole habe ich Berry 8. Laut NS-Panel habe ich noch 7???
Hatte den Haken bei Autoupdate gesetzt. Scheint aber nicht funktioniert zu haben. Muss man da nochetwas anderes machen und warum zeigt das Panel unter Firmewareinfos noch 7 an? -
Moin Männer
Hab mir die halbe Nacht um die Ohren geschlagen. Auf 3.8.1 geuppt und dann kommt auf dem Panel kein Bild mehr, sondern nur noch Text. Also das Skript (versucht) angepasst. Jetzt meckert er den Befehl dimmode an. Halten ich eine Reihenfolge nicht ein oder was ist da los? Ist echt zum Mäusemelken. Wenn ich in dem "alten" Skript die drei zusatz Variablen einbringen sind diese unterstrichen und er sagt das sie nicht konfiguriert sind. Heute Abend geht es weiter. Euch einen schönen Tag.
LG aus dem Sauerland -
@armilar
Super, danke dir das blockly läuft jetzt. Debug gibt auch die richtigen Werte aus.
Aber das NsPanel script hat folgenden Fehler:10.1.2023, 09:31:49.736 [info ]: javascript.0 (361) Stop script script.js.NSPanels.NsPanelTs381 10.1.2023, 09:31:53.638 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: compiling TypeScript source... 10.1.2023, 09:31:53.839 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: source code did not change, using cached compilation result... 10.1.2023, 09:31:53.859 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: Wetter-Alias existiert bereits 10.1.2023, 09:31:53.864 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 09:37:02.646 [info ]: javascript.0 (361) Stop script script.js.NSPanels.NsPanelTs381 10.1.2023, 09:37:02.970 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: compiling TypeScript source... 10.1.2023, 09:37:04.770 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: TypeScript compilation successful 10.1.2023, 09:37:04.807 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: Wetter-Alias existiert bereits 10.1.2023, 09:37:04.821 [info ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 09:41:29.810 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:29.810 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:30.838 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:30.839 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:31.744 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:31.745 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:32.030 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:32.030 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:32.574 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:32.574 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:34.076 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:34.076 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:35.975 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:35.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:36.870 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:36.870 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:37.353 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:37.353 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:37.607 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:37.607 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:38.215 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:38.215 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:38.604 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:38.604 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:39.123 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:39.123 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:41:39.831 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:41:39.832 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:31.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:31.976 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:32.741 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:32.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:42:32.974 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:42:32.974 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:10.773 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:10.773 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:11.389 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:11.389 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:11.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:11.742 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload') 10.1.2023, 09:43:12.073 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 10.1.2023, 09:43:12.073 [warn ]: javascript.0 (361) script.js.NSPanels.NsPanelTs381: function SendToPanel: Cannot read properties of undefined (reading 'payload')Habe die neueste Version 3.8.1 und nur meine Seiten rein genommen.
let CardPower: PagePower = { "type": "cardPower", "heading": "My Pv", "useColor": true, "subPage": false, "parent": undefined, 'prev': undefined, 'next': undefined, 'home': undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Power.PowerCard" }, ] }; -
@carlos Was wird in den Datenpunkt geschrieben? Zeig mal das JSON
-
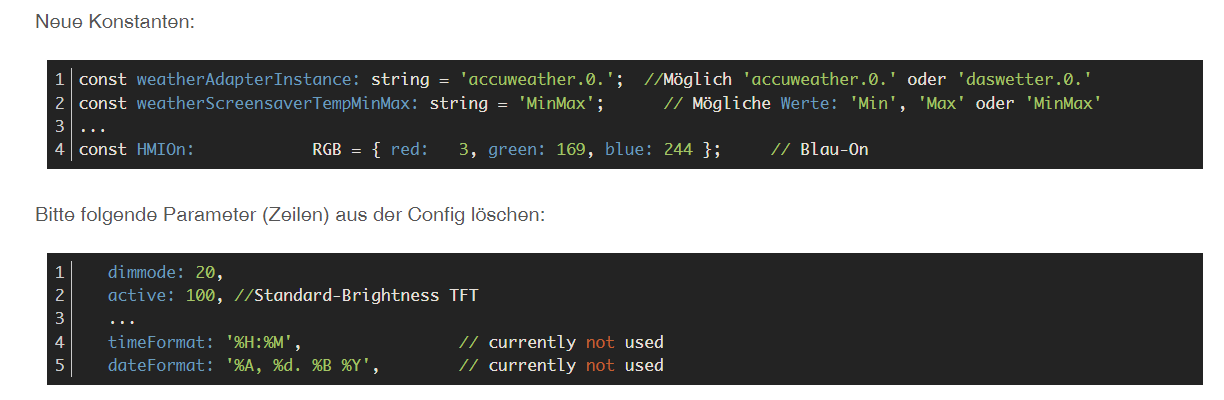
Kann daran liegen, dass in der Config nicht mehr alle Konstanten enthalten sind. Sende mal die Config.
Es gab weitere Änderungen mit der 3.7.0
https://forum.iobroker.net/post/915335Bei Anpassungen im neuen Script, dürfte ja kein Dimmode mehr gewesen sein...Vermute du hast einfach deine Config 1:1 wieder reinkopiert.

-
10.1.2023, 10:04:14.443 [info ]: javascript.0 (361) Start javascript script.js.NSPanels.PowerCard 10.1.2023, 10:04:14.454 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: registered 6 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 10.1.2023, 10:04:16.583 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 905.1, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 378.1, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] 10.1.2023, 10:04:16.587 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 903.2, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 376.2, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] 10.1.2023, 10:04:16.591 [info ]: javascript.0 (361) script.js.NSPanels.PowerCard: [{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 524, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -739 , "speed" : 250}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 903.2, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 376.2, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}] -
nicht das Log, sondern das was dein Blockly in den Datenpunkt für das Panel schreibt. Möchte mal sehen, ob da noch Fehler sind.
-
[{ "id" : 0, "value": "", "unit": "" , "icon" : "home" , "iconColor" : 0}, { "id" : 1, "value": 3, "unit": "kW" , "direction" : "out" , "icon" : "battery-charging-60" , "iconColor" : 10 , "speed" : 3}, { "id" : 2, "value": 593, "unit": "kW" , "direction" : "out" , "icon" : "solar-power-variant" , "iconColor" : -837 , "speed" : 282}, { "id" : 3, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "wind-turbine" , "iconColor" : 10 , "speed" : 0}, { "id" : 4, "value": 873.3, "unit": "kW" , "direction" : "out" , "icon" : "shape" , "iconColor" : 10 , "speed" : 3}, { "id" : 5, "value": 277.3, "unit": "kW" , "direction" : "out" , "icon" : "transmission-tower" , "iconColor" : 10 , "speed" : -2}, { "id" : 6, "value": 0, "unit": "kW" , "direction" : "out" , "icon" : "car" , "iconColor" : 0 , "speed" : 3}]